Праздничный лайфхак для Photoshop
Как из шаблона автоматически генерировать тысячи уникальных именных открыток.
Представим, что вы офисная работница, которой босс дал задание поздравить всех клиентов по почте с каким-нибудь праздником. Вам дали шаблон открытки в формате .psd и сказали, что бы завтра были такие же именные для каждого клиента, которых всего-то 1500 штук.
Как поступит обычная девушка офис-менеджер? Она выпьет три чашки эспрессо, подпилит ногти покороче, соберется с духом и будет делать все руками: открывать шаблон, печать имя клиента, сохранять результат, закрывать шаблон. Если дама умеет пользоваться горячими клавишами, то к утру успеет. Но нанесет вред своему здоровью и репутации компании, cделав множество ошибок.
Что сделает офис-менеджер 80 лвл? Она зайдет на iphones.ru, прочитает эту простую инструкцию, через полчаса получит готовые открытки, еще пару часов будет заниматься личными делами, имитируя бурную деятельность, а после покажет шефу досрочно полученный результат.
Эта статья раскроет один из секретов продвинутых офисных работников. Просто открывайте Photoshop и четко следуйте инструкции. Попробуйте прямо сейчас!
Инструкция
1. Подбираем шаблон для открытки
Для выполнения этой инструкции необходим шаблон поздравительной открытки для Photoshop. Его можно нарисовать самому или скачать из интернета (они представляют собой файлы в формате .psd). В сети есть очень много подобной графики, платной и бесплатной.
Для удобства читателя дадим ссылки на подборки бесплатных открыток, рамок и клипартов к различным праздникам:
В нашем примере будем использовать вот эту картинку.
2. Редактируем шаблон
Распаковываем архив, открываем файл christmas-greeting-card.psd в Photoshop, заменяем «Merry Christmas» на традиционное русское поздравление и удаляем лишний текст:

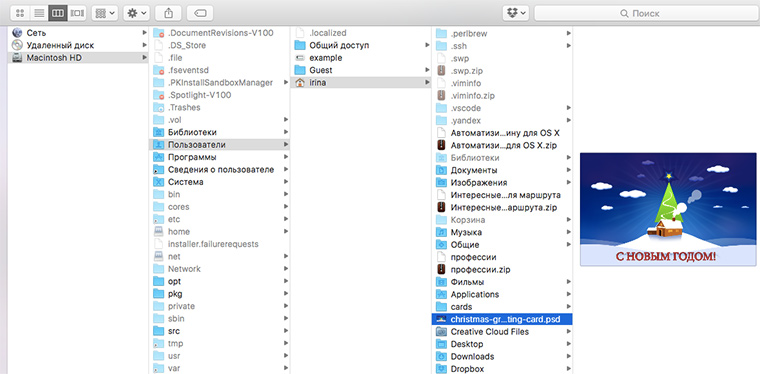
Сохраняем шаблон и кладем его в корень папки текущего пользователя:

3. Выбираем место для надписи
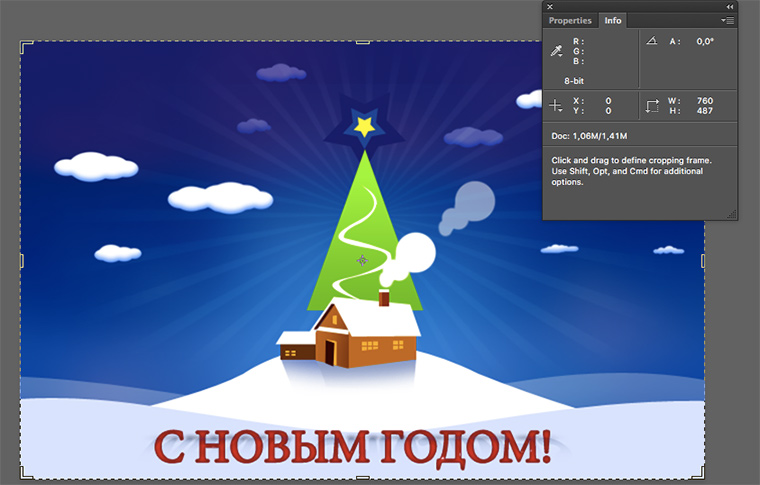
Теперь прикинем, куда будем печатать имя человека. Выбираем указателем мыши нужную точку и зафиксируем ее координаты. Они отображаются на панели, которая включается с помощью пункта меню Windows → Info:

Значения X и Y надо куда-нибудь записать. Эти цифры нам скоро пригодятся.
4. Создаем список адресатов
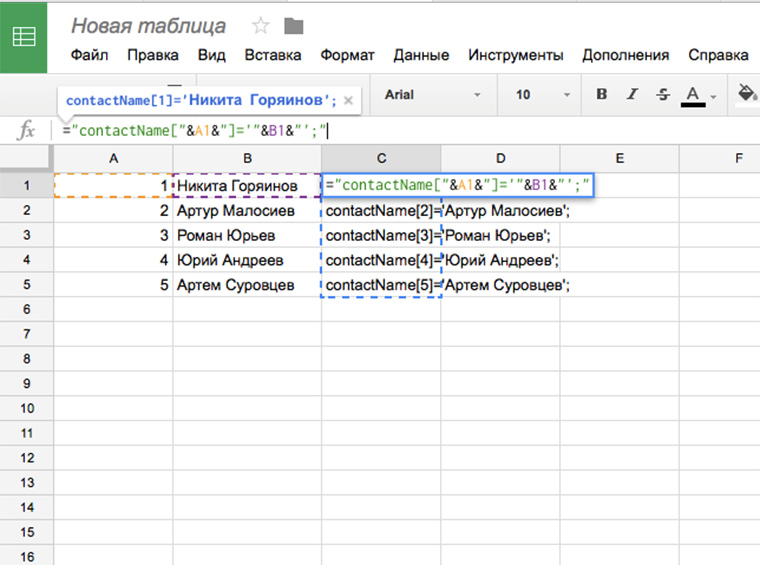
Сделаем в Excel/Numbers/Google Spreadsheets вот такую таблицу:

В первый столбец запишем порядковые номера адресатов, а во второй обращения к ним.
В первую ячейку третьего столбца записываем вот такую формулу и протягиваем ее по всей высоте столбца:
=«contactName[»&A1&»]=»&B1&»;»
5. Готовим папку для открыток
В корневой папка текущего пользователя создаем папку с именем cards. В нее будут сохраняться готовые открытки.
6. Код
Расслабляемся, глубоко вдыхаем и делаем как написано. Просто копируем один за одним кусочки кода и вносим изменения в соответствии с комментариями.
По умолчанию, в Photoshop нет собственного редактора скриптов, поэтому открываем текстовый редактор (Notepad, Notepad ++, Sublime) и вставляем в него следующий код:
var originalUnit = preferences.rulerUnits; preferences.rulerUnits = Units.PIXELS; var contactName = new Array();
Теперь копируем в буфер обмена содержимое третьего столбца таблицы из четвертого пункта инструкции:
contactName[1]='Никита Горяинов'; contactName[2]='Артур Малосиев'; contactName[3]='Роман Юрьев'; contactName[4]='Юрий Андреев'; contactName[5]='Артем Суровцев';
Теперь еще кусочек кода:
for(i=1;i<=contactName.length-1;i++)
{
А под ним вот эту строчку. Обратите внимание, что здесь нужно указать путь к файлу шаблона. Если вы работаете под Windows, то »~/christmas-greeting-card.psd» надо заменить на что-то похожее на «С:/Users/Irina/christmas-greeting-card.psd», только с вашим именем пользователя.
// Открываем файл шаблона
var fileRef = new File("~/christmas-greeting-card.psd");
Еще кусочек:
var docRef = app.open (fileRef); //Добавляем текст var artLayerRef = docRef.artLayers.add(); artLayerRef.kind = LayerKind.TEXT; var textItemRef = artLayerRef.textItem; textItemRef.contents = contactName[i];
В этой строке не забываем указать местоположение надписи на картинке, с которым мы определились в третьем пункте:
textItemRef.position = [145, 370];
Добавляем код, который описывает формат текста надписи:
// Размер текста textItemRef.size= 35; var fontColor = new SolidColor; // Цвет текста в формате hex fontColor.rgb.hexValue = 'cbff66'; textItemRef.color = fontColor;
Если вы используете операционную систему Windows, то »~/cards/» надо заменить на что-то похожее на «C:/Users/Irina/cards/»:
//Сохраняем файл в tiff tiffFile = new File( "~/cards/"+contactName[i]+".tiff" ); tiffSaveOptions = new TiffSaveOptions(); tiffSaveOptions.embedColorProfile = true; tiffSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE; tiffSaveOptions.quality = 1; app.activeDocument.saveAs(tiffFile, tiffSaveOptions, true, Extension.LOWERCASE); activeDocument.close(SaveOptions.DONOTSAVECHANGES); }
Сохраняем файл под именем textscript.js. Если вы используете Photoshop CS2, то расширение должно быть .jsx.
7. Запускаем скрипт
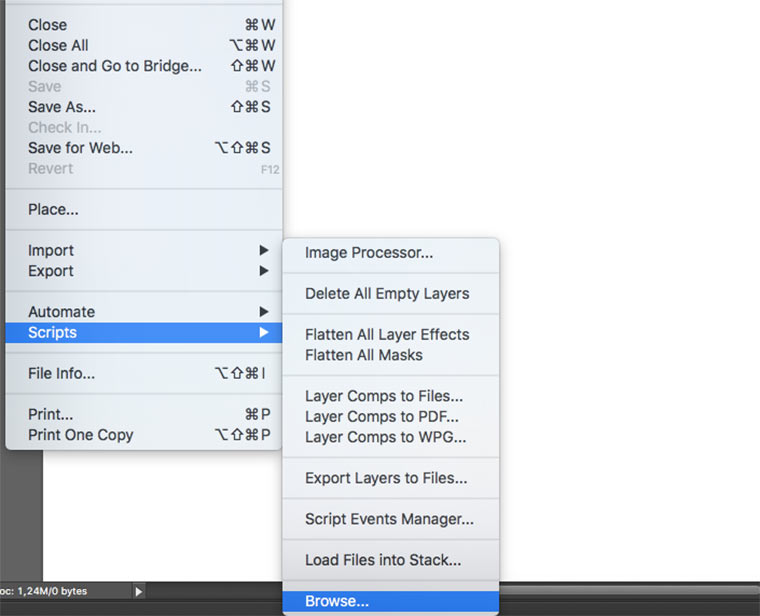
В Photoshop открываем пункт меню File → Scripts → Browse и выбираем файл textscript.js:

Ждем, когда мелькание окон закончится.
8. PROFIT!!!
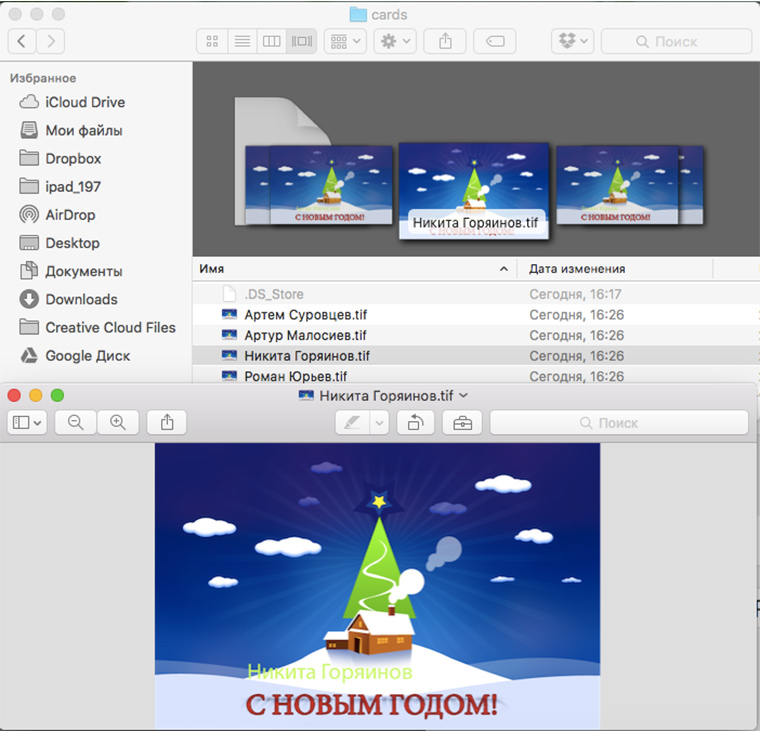
Открываем папку cards и смотрим что получилось:

УРА!
Дополнительная информация
Можно не сохранять открытки в папку, а сразу печатать их с помощью метода print (). Для этого надо вот этот кусок кода:
tiffFile = new File( "~/cards/"+contactName[i]+".tiff" ); tiffSaveOptions = new TiffSaveOptions(); tiffSaveOptions.embedColorProfile = true; tiffSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE; tiffSaveOptions.quality = 1; app.activeDocument.saveAs(tiffFile, tiffSaveOptions, true, Extension.LOWERCASE);
Заменить вот на этот:
app.activeDocument.print();
А еще можно сохранять файлы в других форматах. К примеру, в jpg. Для этого заменяем вышеупомянутый фрагмент на:
jpgFile = new File( "~/cards/"+contactName[i]+".jpg" ); jpgSaveOptions = new JpgSaveOptions(); jpgSaveOptions.embedColorProfile = true; jpgSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE; jpgSaveOptions.quality = 1; app.activeDocument.saveAs(jpgFile, jpgSaveOptions, true, Extension.LOWERCASE);
Полную документацию по автоматизации Photoshop можно почитать тут. Но удобнее и эффективнее учиться на примерах. Вот коллекция полезных образцов кода, на основе которых можно написать что-то свое.
Для обучения основам JavaScript можно пройти какой-нибудь онлайн-курс, к примеру на CodeAcademy или CodeSchool. Эти знания помогут вам при написании автоматизаций не только для Photoshop, но и для других приложений.
Если планируется печать открыток на профессиональном типографском оборудовании, то лучше использовать Adobe Illustrator. Кстати. Если вы в будущем решите использовать другие скрипты в приложениях Adobe, рекомендую установить расширение ExtendedScript Toolkit для Creative Cloud.
P.S. Photoshop также понимает скрипты на Visual Basic for Application или AppleScript. Я считаю, что не стоит тратить время на изучения этих языков и лучше сконцентрироваться на универсальном JavaScript. Два аргумента для тех, кто не согласен:
Для написания автоматизаций для MS Office не обязательно знать VBA, многое уже можно делать с помощью JavaScript API for Office и в будущем его возможности будут только расширяться.
А для написания автоматизаций для OS X уже не нужен AppleScript, ведь начиная с версии Yosemite, макросы под Mac тоже можно создавать на JavaScipt.
