«Куда поедем?»: дизайнер Uber об обновленном интерфейсе приложения
Главный дизайнер в компании Uber Дидье Хилхорст рассказал в своем блоге на Medium о том, почему прежний интерфейс приложения изжил себя, и как команда разрабатывала новый — каких добивались целей, как был устроен процесс и к чему пришли.
Редакция vc.ru публикует перевод материала.
Большой редизайн слегка пугает. Множество переменных и неизвестных говорит о том, что, скорее всего, в процессе может возникнуть сбой. Но мы с самого начала знали, что если хотим строить на будущее, нам следует принять этот риск — это значит не только рискнуть интерфейсом приложения, но и пересмотреть сам процесс.
Оригинальный замысел Uber был простым. «Нажимаешь кнопку, получаешь поездку». Не надо было указывать место назначения, не надо выбирать продукт, нужно просто нажать кнопку, максимум две, и все, ты едешь.
Появлялось больше функций, продукт становился сложнее, но мы все равно старались бороться за изначальную простоту и скорость, завязывать процесс всего на одной кнопке. Вскоре мы поняли, что скорость это не просто минимизация нажатий и оптимальная настройка процесса.
Бывало, что людям срочно было нужно успеть на сеанс в кино, а они выбирали неверный продукт (UberPOOL, например). Не получалось подобрать удобные места, где людей было бы просто забрать, а это помогло бы сильно сэкономить время.
Человеку сложно просчитывать все шаги, если он, например, куда-то спешит. Поэтому мы решили оставить позади комфортные условия своих начинаний и сделали новый опыт Uber совсем наоборот: »Начинай с конца».
«Куда поедем?»
Иногда, чтобы быстро добраться из пункта A в пункт B, надо замедлиться и посмотреть, что впереди. И если раньше Uber просил людей думать только о том, как получить поездку, то сейчас мы спрашиваем у пользователей «Куда поедем?».
Все начинается здесь и строится вокруг этого. Элементы интерфейса влетают в экран из следующего шага, а линии маршрутов бегут к месту назначения. Вперед вас ведет философия основанная на предвидении. Каждое действие, которое вы предпринимаете, продвигает вас к следующему шагу, и каждая завершенная поездка превращается опыт. К тому времени, как вы готовы к следующему месту назначения, все уже на экране.

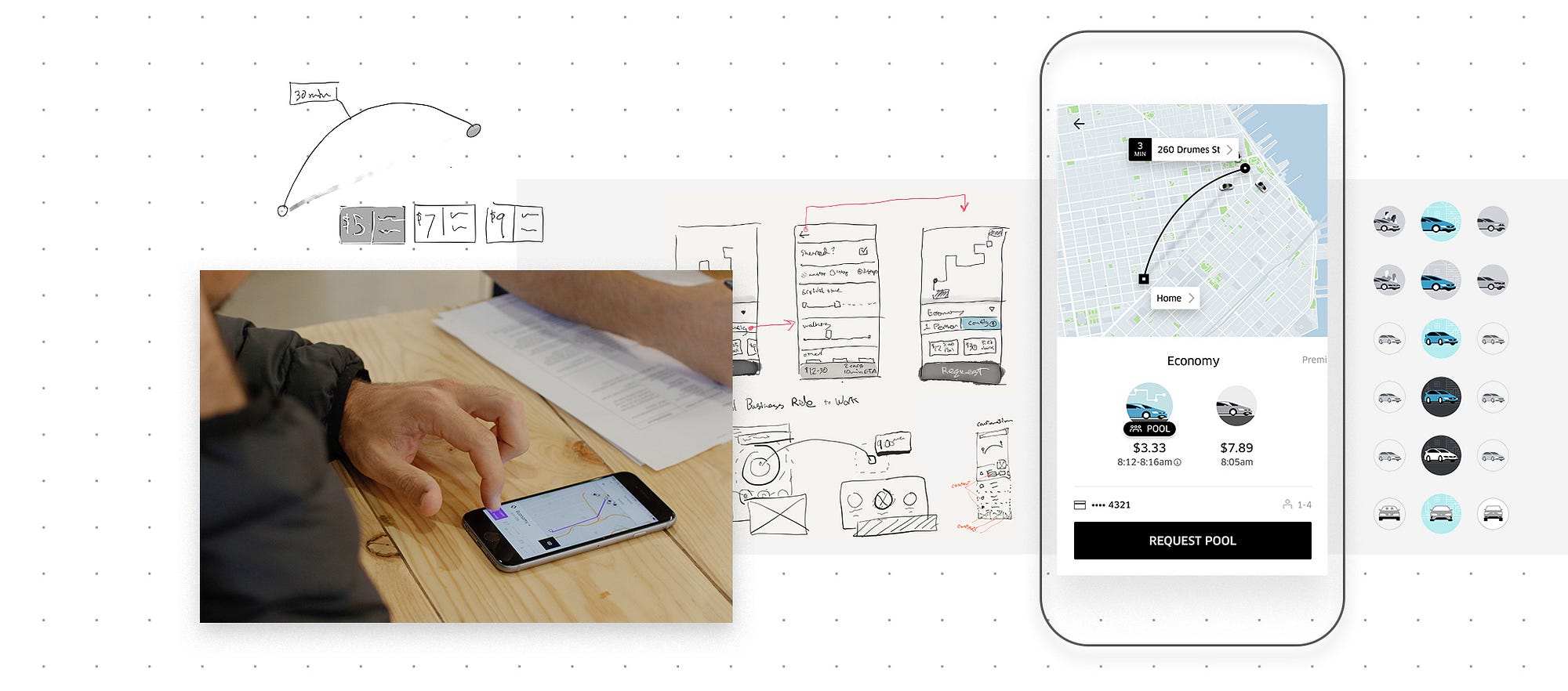
Самой проблемной областью интерфейса был экран с ползунком выбора продукта. Если на экране от трех до четырех опций, пользователь, скорее всего, не запутается. Плохо, если это число вырастает до восьми и более, что могут подтвердить наши пассажиры из Лос-Анджелеса и других городов. Но дальше — еще хуже: когда мы запустили опцию с расписанием, нам просто не хватило места, и пришлось ее оставить прямо в центре экрана.
Эти функции прошли через большую часть циклов дизайна и отладок. Начиная со списка, через табличное представление, через разбивку на страницы и через все, что было между. Постоянное исследование пользовательской аудитории и многократное прототипирование сыграли ключевую роль в нашем процессе.
Мы опрашивали людей каждый день с помощью прототипов, которые создавали в Framer и Swift. День за днем, неделя за неделей мы отлаживали эти прототипы, пока не добрались до истины. Мы обнаружили, что людям все равно, сколько продуктов и функций мы втиснем в один экран.
Если мы знаем, куда человек собирается ехать, то предоставляем ему опции, с помощью которых он выбирает подходящий вариант. Мы показываем предварительные тарифы, а пользователь делает свой выбор понятным и простым, указывая место, куда собирается поехать. В наших продуктах UberPOOL и UberX мы показываем время прибытия, чтобы пользователи знали, успевают ли ко времени, на которое забронирован столик.

В перспективе, приложение постоянно будет думать о следующем шаге, чтобы сэкономить время пользователя. Пока человек выбирает продукт, приложение определяет ближайшую точку, где его можно забрать. Как только пользователь нажимает на кнопку «Заказать», мы мгновенно представляем ему возможность заглянуть в будущее, показывая, c каким водителем он может поехать.
Добираемся на места назначения
Нужно много людей, чтобы создать что-то, и в команде должны быть не только дизайнеры; в процессе участвовали инженеры-разработчики, менеджеры по продукту, производственный отдел, маркетинговый отдел и многие другие талантливые специалисты. Одновременная разработка нового продукта и новой системы дизайна — сложный процесс, особенно при таком размахе.
Если бы мы жили в идеальном мире, возможно, мы бы сначала решили менять дизайн продукта, а затем дизайн платформы, но с учетом скорости, с которой мы двигаемся, это не решение. Однако это ограничение во времени обернулось для нас счастливым случаем: мы были вынуждены почти в реальном времени применить решения по дизайну платформы к дизайну продукта, с реальными данными, и наоборот. Это мне напоминает цитату легендарного гонщика:
Если вам кажется, что все под контролем, это значит что вы движетесь недостаточно быстро
Марио Андретти
Мы разработали стандарты некоторых элементов, начиная с фундаментальных вещей, таких как таблицы и расстояние между компонентами, шрифты, цвета, содержание, иконки, иллюстрации, падающие тени, строки состояния, анимация; также разработали операционные карты для таких компонентов как уведомления, аватарки, кнопки, карточки, выбор дня и времени, состояние незанятости, формы, заголовки, листы, интерфейс карт, индикатор и состояние загрузки, селекторы и вкладки. Но, что более важно, мы создали пространство для взаимодействия с водителями вовремя поездки.

Наслаждаемся поездкой
Мы думали, что наша работа заканчивается, когда вы сели в машину, и чем быстрее вы выйдете из нашего приложения, тем лучше опыт. Но, посмотрев на каждый шаг в отдельности, мы поняли, что упустили самую длинную часть поездки: ту, когда вы едете.
Мы думали о том, что вы возможно захотите послушать музыку по дороге, или посмотреть меню ресторана, в который вы поехали, и о том, как вы могли бы общаться с людьми, с которым вам предстоит увидеться. Мы построили платформу для контента, который поместит в центр вас и вашу поездку.

Новое приложение Uber думает о пользователе и о том, что он хочет сделать и куда попасть. Мы начинаем с конца, чтобы приблизиться к следующему началу.
Особая благодарность Питеру Ыну, Брайанту Джоу, Нику Крюге и всей команде Uber Design. Кроме дизайна мне доставляет особое удовольствие работать с удивительной командой инженеров-разработчиков и менеджеров по продукту, которые воплотили это все в жизнь. Не только дизайнер отвечает за дизайн приложения, мы все участвуем в этом.
© vc.ru
