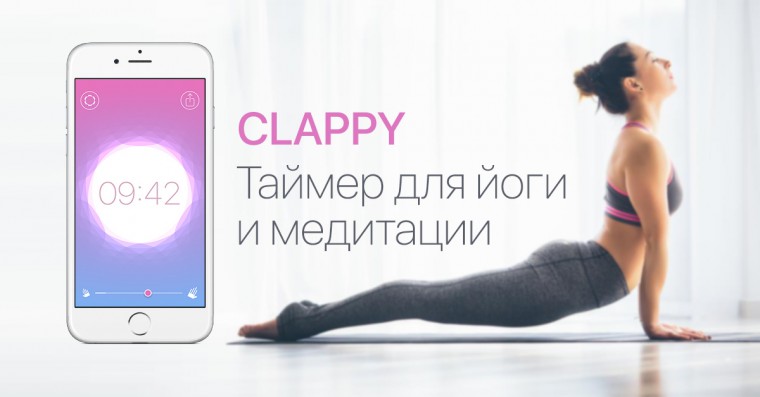
Clappy. История о таймере для йоги
Всем привет! Я iOS разработчик и расскажу вам про то, как реализовывал идею таймера и секундомера по хлопку Clappy (можно запускать и останавливать хлопком, щелчком, цоканьем языком или любым резким звуком).
Идея и прототип. А почему бы и нет?!

История Clappy началась года два назад, когда стал заниматься йогой. Начинающему «йогу» довольно легко «пересидеть» или «перестоять» в асанах и на первых же занятиях нам рекомендовали пользоваться таймером или заниматься по часам. Отлично! Только вот как? Многие асаны делаются на полном расслаблении, внутреннем внимании и часто с закрытыми глазами. Понятно, что тут не до часов.
Таймер — это выход, но запускать его как минимум неудобно в стоячих (например, Уттхита Триконасана или Врикшасана) или более сложных позах (например, поза на голове Саламба Сиршасана, на руках Аштавакрасана).
И тут пришла в голову мысль: «а зачем мучиться?!» Неужели нельзя с запускать таймер с помощью хлопка или, например, щёлкнув языком? Прошерстил эту тему и понял, что подобных решений нет. Задание себе было довольно простым: положил телефон на стол или пол, отмерил интервал, цокнул языком и либо запуск, либо пауза. Тогда сделал самый простой прототип с одним интервалом и стал заниматься по нему…
Это бесплатно. Прочитайте правила.
Первая версия. Столько всего хочется сделать
Итак, прошло два года, посмотрел на рынок снова и понял, что время идёт, а вот подобного никто так и не сделал. Тут как раз появилось немного свободного времени, чтобы заняться этим проектом более менее подробно.
Решил попробовать сделать Clappy до последнего «винтика» своими руками. Ведь это так интересно самому придумать дизайн и иконку, эффекты, вывести это на рынок и как-то продавать.
Условно, первый месяц потратил на придумывание названия компании «света» и организационные вопросы. Второй на не менее «светлый» логотип компании. Это довольно смешно, так как в итоге открыл ИП :) Но логотипчик-то остался.

Параллельно сел за дизайн приложения и прототип в новом оформлении. Пришлось не без ругательств научиться Sketch и Origami. Они очень удобные (прямо радость за современных дизайнеров), но любым инструментом надо овладеть.
Не знаю почему, но возникло желание придумать какой-то интересный эффект для анимации запущенного таймера. И тут оказалось, что в Origami вполне себе удобно можно попробовать различные фильтры изображений, привязать эти инструменты к жестам или ко времени. Более того, эти фильтры Core Image Filter представлены в фреймворке CoreImage, который является частью iOS SDK, поэтому их можно быстро перенести в код, почти целиком основываясь на подобранных параметрах в Origami. На тот момент я не сильно задавался вопросом, зачем в таймере, который лежит на столе, вообще нужна анимация, а просто загорелся конкретным техническим вызовом. Срезонировало что-то внутри программиста :) В итоге подобрал эффект «дыхание» (по крайней мере, я его так называю).
Первая версия включала в себя только интервальный таймер с одним интервалом.
Дальше решил «выпендриться» и сделать изменение времени с помощью жестов. Это решение стоило впоследствии многих часов доработок, но тогда хотелось создать что-то уникальное и симпатичное, поэтому трудозатратами пренебрёг.
Экраны «приветствия» и интерактивного онбординга тоже съели прилично времени.
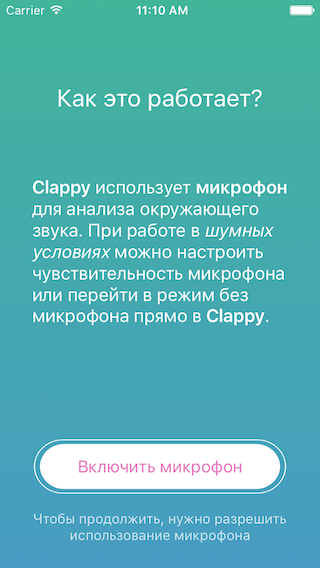
Во-первых, приложению, чтобы просто работать правильно, нужно две вещи от пользователя: микрофон и уведомления (сообщить, когда время вышло, если приложение было скрыто). Для этого надо как-то объяснить, что ты с этим собираешься делать. И вообще, что «происходит». Ведь одна из типичных проблем таких продуктов, что у людей нет ещё такой потребности, они не идут в магазин, не идут в поиск и не ищут «хлоп таймер». Они даже не ищут «таймер для йоги», так как навалом обычных таймеров. Поэтому им надо объяснить, что это удобно и как работает.

Во-вторых, была идея реализовать интерактивный онбординг из нескольких шагов: «проведите по экрану, чтобы изменить время», «настройте чувствительность микрофона», «хлопните, чтобы начать», «хлопните, чтобы остановить». Ещё одна идея, которая далась трудом, а по факту привела к тому, что только 60–70% пользователей «доживало» до окончания обучалки (по 5–10% отваливалось поэтапно).

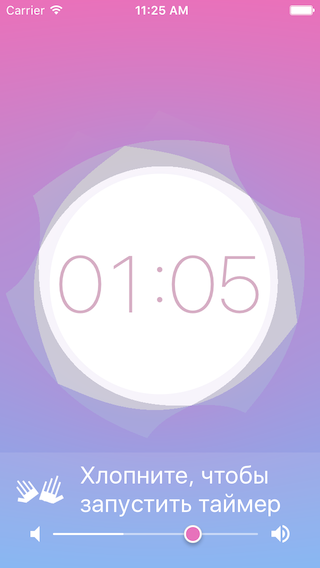
Немного забегая вперёд: сейчас весь «интерактивный онбординг» уместился в одну надпись «Хлопните, чтобы начать или Проведите по экрану, чтобы изменить время». Была мысль сделать кнопку «Пропустить», но тогда был зол сам на себя и поэтому выпилил интерактивный онбординг целиком :) Конверсия приветствия и онбординга теперь 90–95%.
Дальше предстояло придумать какую-то иконку. Показалось, что самым наглядным и релевантным к продукту подходом будет изобразить на иконке хлопок или ладошки и часы или таймер в каком-то виде. Тогда родилась такая иконка.
![]()
Конечно, так себе, но у меня на все эксперименты выставлен лимит времени (только так можно не утонуть в конкретике и деталях), поэтому остановился на этом варианте с желанием вернуться потом. После этого она прошла целую серию перерождений и теперь иконка совершенно другая.

Добавил аналитику, приправил кнопкой «Ваше мнение» и выпустил на свободу побегать и подышать. На этом этапе пришлось освоить новую тему и прочитать много статей про ASO (подбор названия и ключевых слов, чтобы быть как-то заметным в поиске AppStore). Ведь хочется, чтобы приложение качали и появлялась информация, куда двигаться дальше.
Скриншоты, привет! Пришлось посидеть и наладить автоматизированную сборку, обрамление и отгрузку локализованных скриншотов в iTunes Connect (консоль управления своими приложениями). Сделал с помощью инструментов fastlane: screenshot, frameit и deliver.
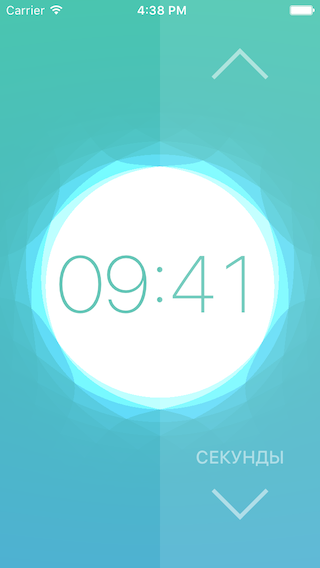
Cкриншоты первых версий выглядели так (сейчас получше).

Ура — первая версия в AppStore! Поделился новостью среди разработчиков и получил положительный фидбек. Ещё написало несколько незнакомых пользователей, что это удобно, поэтому сел работать над следующей версией.
Следующие шаги. А будут ли покупать?
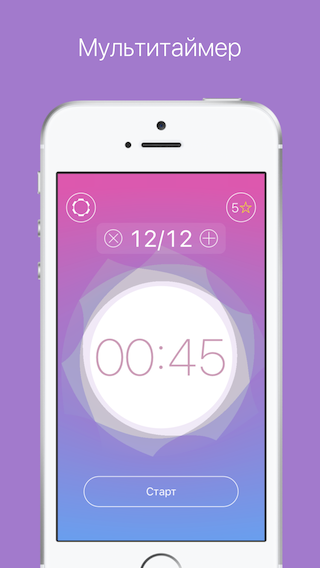
Дальше запланировал несколько вещей. Чтобы Clappy был полезен максимально, решил сделать режим Мультитаймера, в котором пользователь смог бы составить себе программу занятий из цепочки таймеров. Например, 3 минуты Пашчимоттанасана, дальше Вирасана 1 минуту и тд. В конце Шавасана на 15 минут.
Ещё решил включить в новую версию секундомер и, как оказалось, не зря, так как есть теперь те, кто тренирует задержку дыхания в ванной с Clappy:) Добавил режим «Без микрофона» и режим «Непрерывной тренировки» (сразу новый старт, а не пауза).
Решения в плане интерфейса были нердовскими (из-за лимитов времени): просто шлёпнул 6 новых кнопок на основной экран, ожидая, что кто-то захочет при желании это разобрать (хотя нашлись такие люди, кто методично попробовал все кнопки).

Затем пришлось вернуться к выставлению таймера, так как пользователи жаловались, что не получается точно выставить время. Очень смешно сделать таймер, в котором не работает основная функция :)
Проблема в том, что время было линейно привязано к позиции пальца при перемещении. А ограничение в 15 минут, то есть 900 секунд на экран, поэтому чтобы выставить секунды, надо было быть очень-очень терпеливым и осторожно вести палец по экрану.
Сейчас ограничение 59 минут и 59 секунд на один таймер, а минуты и секунды настраиваются отдельно и отмерить время намного проще.

Пришло время подумать о монетизации приложения. Вначале сделал платным режим Мультитаймера, так как посчитал его самым удобным и потому желанным способом тренировки. Тут я довольно сильно промахнулся, что логично, так как никакой статистики использования этого режима ещё не было. Когда пользователь нажимал на кнопку Мультитаймера, выводился стандартный алерт, в котором было расписано, как всё прекрасно и удобно, и предложение купить. Провал :)
В следующей версии уже давал попробовать режим Мультитаймера на несколько дней. Когда пользователь нажимал на кнопку с режимом, то он сразу активировался и выводился тот же алерт, но только с пояснением, что идёт пробный период режима Мультитаймера. Не сильно помогло. Тут задумался и стало понятно, что так ничего не выйдет. Сейчас сделал период Триала на 14 дней с возможностью всё попробовать. Это не конечное решение, но оно намного лучше работает, чем предыдущие. Правда, уже в голове несколько идей, как дать пользователям продолжить использование по окончанию Триала, но в сильно ограниченном функционале.
Продолжение следует…
Спасибо вам, что дочитали до конца. Спасибо редакции iPhones.ru, что позволили выйти со статьёй.
Устанавливайте и пользуйтесь Clappy, подписывайтесь на страницу Clappy Timer в Facebook. В дни публикации сделал скидку и сейчас Clappy стоит всего 75 рублей, но вы можете всё попробовать перед тем, как купить.
И поделитесь этой статьёй, если вам понравилось и хотите продолжения. Тогда, возможно, редакция iPhones.ru разрешит мне выйти со второй частью :)
А в ней я смогу рассказать:
— Как добавил по просьбе пользователей кнопки управления таймером и что случилось с показателями. Даёшь больше хлопков!
— Как поменял несколько раз иконки и скриншоты и к каким выводам пришёл. Лучше не всегда лучше
— Какие возможности скрыты в аналитике iTunes Connect
— Clappy 2.0. Дальнейшие идеи и шаги. Прорабатываем возврат, виральность, монетизацию и конверсию в отзывы
— Как бывает забавно, оказаться одним приложением по популярному, но не релевантному запросу :) Почему ASO надо заниматься постоянно
— Какие есть отличные бесплатные инструменты и возможности по ASO
— И самый большой разрешенный ASO хак по моему мнению
iPhone + iPad: Freemium [Скачать в App Store], 2 недели бесплатно, потом 75 руб. за полную версию
Текст: Антон Гаенко
