Chrome начнёт помечать быстрые и медленные сайты
Google выступил с инициативой по стимулированию повышения скорости загрузки сайтов в Web, для чего планирует включить в Chrome специальные индикаторы, выделяющие очень медленно или, наоборот, очень быстро загружаемые сайты. Окончательно способы индикации быстрых и медленных сайтов пока не определены, а оптимальный для пользователей вариант будет подобран в ходе нескольких экспериментов.
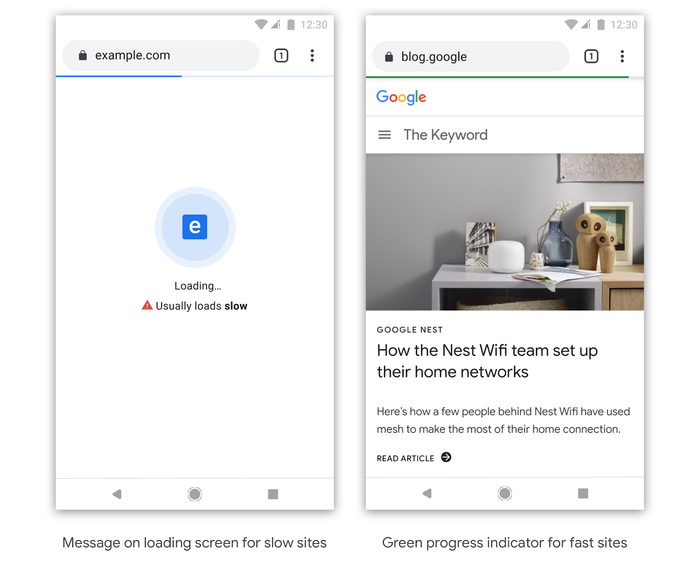
Например, если сайт обычно загружается медленно из-за применения неэффективных настроек или проблем с организацией загрузки, то в процессе открытия или во время ожидания появления контента может выводиться метка о том, что данный сайт обычно загружается медленно. Уведомление позволит пользователю понять, что задержка для открываемого сайта в порядке вещей, а не обусловлена не каким-то единичным сбоем. Для хорошо оптимизированных и обычно очень быстро открываемых сайтов предлагается выделять зелёным цветом полоску, отображающую прогресс загрузки. Также рассматривается возможность предоставления сведений о скорости загрузки ещё не открытых страниц, например, через вывод индикатора в контекстом меню для ссылок.

Индикаторы будут отражать не скорость загрузки в конкретной ситуации, а сводные показатели, свойственные открываемому сайту. Целью является выделение плохо спроектированных сайтов, которые медленно грузятся не из-за стечения обстоятельств, а в силу плохой организации работы. На первом этапе критерием пометки станет наличие постоянных задержек загрузки, наблюдаемых при анализе истории работы с сайтом. В дальнейшем возможно будут выявляться и специфичные ситуации замедления работы, проявляющиеся на определённых типах устройств или сетевых конфигураций. В долгосрочной перспективе планируется учитывать и другие показатели производительности, влияющие на комфорт работы с сайтом, не привязанные к скорости загрузки.
Разработчикам сайтов рекомендуется использовать имеющиеся инструменты для оптимизации скорости загрузки, такие как PageSpeed Insights и Lighthouse. Данные инструменты позволяют проанализировать различные аспекты загрузки web-страницы, оценить потребление ресурсов и определить ресурсоёмкие операции на JavaScript, блокирующие формирование вывода, после чего выработать рекомендации по ускорению и оптимизации.
Источник: http://www.opennet.ru/opennews/art.shtml? num=51844
© OpenNet
