7 скрытых технологий делают iOS быстрее и лучше Android. Сейчас покажу все
Одним из преимуществ смартфонов и планшетов Apple является стабильная и плавная работа операционной системы. Разработчики из Купертино называют iOS «продолжением вашего разума», делая упор на удобство работы и интуитивность.
Действительно, интерфейс работает так, как ожидает пользователь. Он дает ощущение контроля, позволяя совершать действия быстро, не планируя их наперед.
Все это стало возможным благодаря программным и техническим решениям, которые скрыты «под капотом» iPhone и iPad. Сейчас разберемся, что делает работу с iOS настолько удобной.
1. У операционной системы продуманная логика
Один из лучших жестов iOS, который в Android есть не везде
Один из самых удобных жестов в iOS — swipe back. Боковой свайп от левой границы экрана позволяет вернуться к предыдущей странице в браузере или предыдущему меню приложения. Именно этой опции мне все время не хватает в Android.
Фишка во времена iOS 5–6 была доступна в виде джейлбрейк твика, а с появлением iOS 7 стала неотъемлемой частью системы. Начиная с этого момента во всех гайдлайнах по разработке пользовательского интерфейса купертиновцы рекомендуют такую логику работы для стороннего ПО.
Реализовано все предельно просто: данный жест должен возвращать нас туда, откуда мы только что пришли. В 99% приложений из App Store вы будете совершать данным жестом одно и то же действие, а происходящее на экране будет сопровождаться привычной и понятной анимацией.
А как в Android: это жест есть далеко не везде. Его можно встретить в некоторых ланчерах или оболочках определенных производителей. Однако, в приложениях боковой свайп сможет как возвращать пользователя назад, так и открывать дополнительное меню.
2. Система взаимодействует параллельно с пользователем

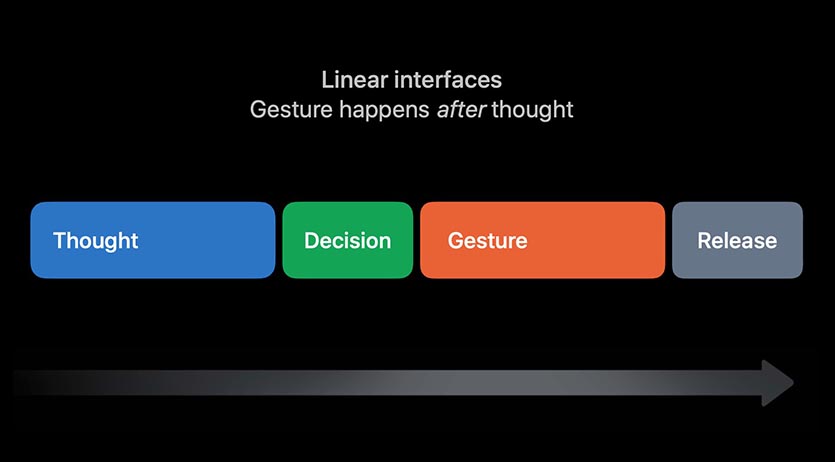
Линейное взаимодействие с системой: нажатие, решение, жест, действие
Большинство операционных систем взаимодействуют с пользователем линейным способом. Мы продумываем действие, совершаем его и только после этого система отвечает нам. Скорость работы с такой системой не самая максимальная, от результата нас отделяет время продумывания и совершения жеста.
Разработчики мобильной операционной системы Apple совершили небольшую революцию, создавая новые жесты для смартфонов и планшетов без физической кнопки Домой. Начиная с iOS 11 система научилась работать параллельно с мыслями пользователя.

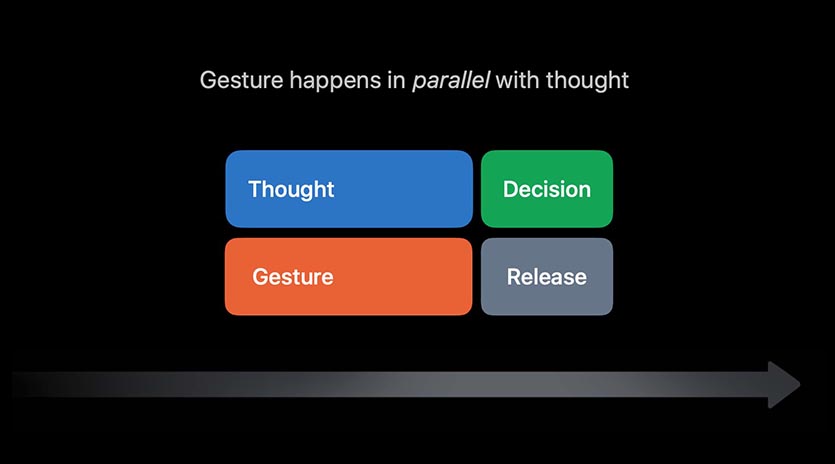
Параллельное взаимодействие с системой, когда жест начинается сразу после нажатия, а действие сразу после принятия решения
Так, например, для выхода из приложения пользователь начинает осуществлять свайп от нижней границы экрана и видит анимацию окна активного приложения. Уже в этот момент можно придумать желаемое действие и либо закончить свайп ближе к верхней границе экрана для выхода на рабочий стол, либо остановить свайп на середине для попадания в панель многозадачности, либо прервать свайп и продолжить его для завершения приложения.
Это же касается бокового свайпа слева направо по нижней части док-панели. Мы начинаем осуществлять жест, а затем можем выбрать, как хотим его закончить: вызвать последнее открытое приложение или попасть в панель многозадачности.
Так iOS взаимодействуют с пользователем не линейным способом, а параллельным, скорость работы с гаджетом при этом возрастает .
А как в Android: в конкурирующей операционной системе тоже есть жесты для параллельного взаимодействия пользователя и ОС. К сожалению, такие жесты меняются от версии к версии, являются эксклюзивными у определенного производителя смартфонов или разработчика оболочки.
К подобным фишкам на Android просто невозможно привыкнуть. Они будут по-разному работать на разных смартфонах и даже в разных приложениях.
3. У всех элементов интерфейса есть свой вес
Элементы с разным весом перемещаются по-разному
Разработчики заморочились настолько, что сделали некое подобие физического движка для отрисовки анимации в системе. Это позволяет просчитать параметры отрисовки всех элементов так, чтобы они выглядели максимально реалистично и вели себя предсказуемо.
Буквально каждый элемент iOS имеет специальный параметр, который означает его вес. Чем тяжелее элемент, тем дольше он будет разгоняться при движении.
Это заметно при прокрутке страниц, списков, фото или открытых приложений в iOS. Программы — это «тяжелые» элементы, прокручиваются в панели многозадачности они медленно и неохотно. Как бы быстро мы не осуществили свайп, прокрутить несколько десятков карточек не получится.
Страницы в браузере, фото в галерее или длинные списки на одном экране — элементы «средней тяжести». Их можно хорошенько крутануть и одним свайпом прокрутить от 20 до 50 штук. Они медленнее останавливаются и имеют хорошую инерцию.
Самые «легкие» элементы это какие-то части интерфейса, например, барабаны для выбора даты и времени. Даже простым свайпом можно с легкостью раскрутить на несколько оборотов минутное колесо или отмотать дату на пару месяцев.
Мы не замечаем этих мелких фишек iOS, но они функционируют так, как мы ожидаем на подсознательном уровне.
А как в Android: ни о каком виртуальном весе элементов речи не идет, ведь большая часть модулей создается разными разработчиками и компаниями. Никто не будет согласовывать такие мелкие фишки, особенно, когда это касается надстроек над чистой ОС.
4. Действию пользователя отдается полный приоритет
Интерфейс мгновенно реагирует на нажатия пользователя
Мобильная операционная система Apple очень отзывчивая и послушная. Это достигается путем использования всевозможных программных решений и ухищрений, но самое главное — это приоритет обработке касания.
Как только любой миллиметр сенсорного покрытия дисплея iPhone ощущает касание пользователя, система выделяет приоритет обработке нажатия. Сразу же начинает происходить какое-то действие и оно сопровождается какой-либо обратной связью в виде анимации или тактильного отклика.
Это легко заметить на старых смартфонах, которые с трудом работают на последних версиях iOS. Как бы тяжело не было гаджету, но он в первую очередь обрабатывает действие пользователя и выдает обратную связь, а лишь затем выделяет ресурсы на вычислительные процессы, отрисовку картинки и прочего.
Как бы не тормозил старый iPhone, но на нажатия он реагирует исправно. Может тормозить анимация или долго запускаться приложение, но задержка между нажатием и началом операции будет минимальная.
А как в Android: в этой ОС обработка касания не имеет никакого преимущества над другими процессами. Оно обрабатывается одновременно с остальными операциями и в случае нехватки ресурсов системы тормозит вместе с остальными.
Если не верите, посмотрите на музыкальные приложения для Android. Годных «стучалок» на барабанах или «брынчалок» на гитаре практически нет, разработчикам крайне сложно реализовать моментальную обратную связь на нажатия пользователя.
5. В Apple не гонятся за частотой обновления картинки, но увеличивают частоту сенсора
Кроме описанного выше приоритета разработчики пытаются улучшить взаимодействие с пользователем на уровне железа. Купертиновцы уже не первый год выпускают iPad Pro с частотой экрана 120 Гц, но не спешат добавлять подобную фишку в айфон. Вместо этого начиная с iPhone XS гаджеты компании оснащаются быстрым сенсором с частотой 120 Гц.
Это позволяет еще быстрее начинать обрабатывать действия пользователей. Такое железо вместе с программной реализацией приоритета обработки касания делает iPhone одним из самых быстрых смартфонов по скорости отклика. По этому показателю его не могут обогнать большинство Android-смартфонов с частотой обновления экрана от 90 до 240 Гц.
А как в Android: в последнее время производители смартфонов начали оснащать топовые гаджеты экранами с большой частотой обновления. Если при этом присутствует и программная реализация всех необходимых фишек, такой экран идет в плюс устройству. Однако, если это просто модное железо, никакого профита пользователь от такого экрана не получит.
6. Система размывает и растягивает движущиеся объекты
Размытие и растягивание элементов в iOS
Еще один прием для создания эффекта плавности — размытие и растягивание элементов. Такую операцию iOS производит десятки или даже сотни раз в секунду.
Вместо простого перемещения элементов на экране разработчики научили операционную систему дорисовывать промежуточные кадры со смазанной или растянутой картинкой.
Применяемый эффект напрямую зависит от типа объекта. Если перемещается иконка приложения, которая не меняет свои размеры на рабочем столе, то происходит дорисовывание кадров со смазанной картинкой. Если же происходит перемещение страницы с текстом или меню со списком, некоторые элементы интерфейса могут менять свои размеры и система будет дорисовывать их вытянутые копии при движении.
А как в Android: в большинстве случаев системы просто перемещает объекты по экрану. Некоторые пользователи с острым зрением при этом замечают отсутствие плавности и дёрганую картинку.
7. Анимация всегда подсказывает пользователю
Небольшие анимации в iOS помогают пользователю взаимодействовать с системой
Есть сразу несколько принятых в iOS правил, которые помогают системе «общаться» с пользователем на графическом уровне. Они реализованы на системном уровне и прописаны в так называемых гайдлайнах для разработчиков, но не являются обязательными для реализации.
◆ Нажатие виртуальной кнопки имитирует поведение реальной физической кнопки. У такого элемента обязательно присутствует мгновенное выделение, возможность нажатия до окончания анимации, возможность отмены действия, если увести палец за пределы кнопки.
Так пользователь может быстро совершать действия, в которых он уверен, и отменять ошибочные действия.
◆ Анимация упругости или так называемый резиновый ограничитель помогает понять границы дозволенного. Проще всего увидеть работу этой фишки во время прокрутки списков, настроек или страниц в браузере. Интерфейс показывает пользователю границу элементов и недопустимость совершения действия.
При этом у нас остается чувство контроля, ведь мы можем попытаться прокрутить список ниже границы, система же при этом мягко вернет нас в допустимые рамки.
◆ Тип взаимодействия с элементами влияет на их поведение. Так один и тот же элемент интерфейса может иметь несколько разновидностей анимации. Например, при открытии шторки ее можно поднять или опустить как нажатием, так и свайпом. При этом после нажатия происходит плавная анимация с заданным временем, а при свайпе действие рассчитывается в зависимости от его скорости.
Чтобы пользователь наглядно увидел разницу, при быстром открытии происходит небольшое подпрыгивание.
Эти и другие элементы интерфейса легко программировать для работы в сторонних приложениях, разработчики имеют достаточно средств для реализации подобного поведения в своем интерфейсе. Если вы занимаетесь созданием программ и игр, можете самостоятельно изучить все это на готовых примерах с GitHub.
А как в Android: здесь все стремятся просто ускорить или вовсе отключить большинство анимаций, выдавая это за быстро работающую систему. Толку от быстрой работы не будет, если действия пользователей обрабатываются дольше, а принимать решения сложнее из-за отсутствия подсказок.
Что в итоге

Теперь вы подумаете перед тем, как очередной раз ругать разработчиков iOS за отсутствие фишек, инноваций или опций, которые появились в Android несколько лет назад.
Купертиновцы в первую очередь работают над удобством и отзывчивостью интерфейса. Доводят до идеала взаимодействие гаджета с пользователем и оттачивают и без того крутые механизмы. Только после того, как гаджет начинает работать плавно и предсказуемо, программисты берутся за реализацию других программных фишек.
Если по количеству настроек и возможностей iOS пока только догоняет Android, то последний не может угнаться за системой Apple по количеству всевозможных ухищрений и технологий, повышающих удобство работы с системой.
