20 фишек для сбора информации о сайте
Бесплатные сервисы для анализа веб-страниц.
Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников:
Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями.
Эта статья не для веб-разработчиков и специалистов по SEO или информационной безопасности. Она для простого человека, которому надо по-быстрому получить представление о ценности и качестве определенного интернет-ресурса.
Критерии отбора сервисов для статьи:
- Искомая информация предоставляется бесплатно;
- Чтобы посмотреть сведения о сайте, не нужно иметь к нему доступа;
- Желаемый результат можно получить немедленно, без регистрации или длительного ожидания.
Посещаемость сайта
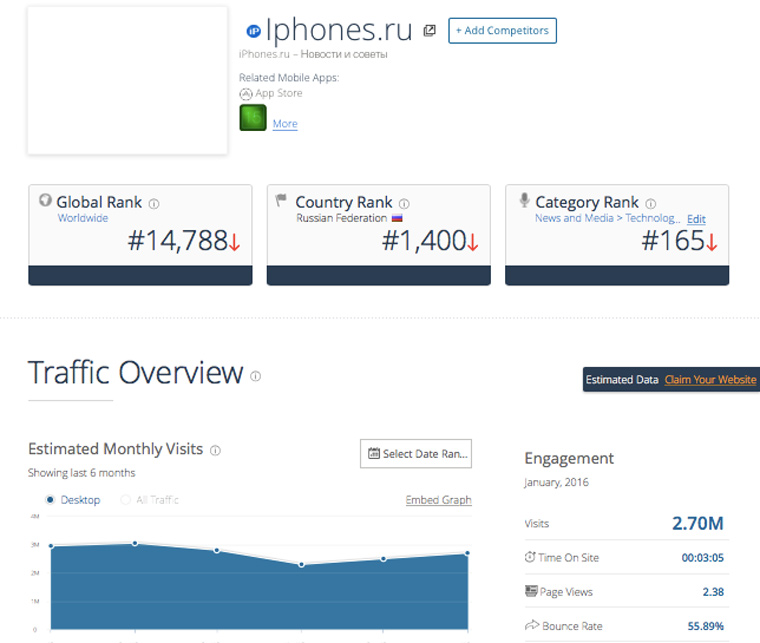
Нам поможет старый добрый SimilarWeb. Набираем адрес сайта:

Iphones.ru находиться на 165 месте в рейтинге самых посещаемых новостных сайтов мира, посвященных технологиям. Для сравнения, знаменитый на весь мир англоязычный macworld.com находиться на 75-м.
У многих людей, когда они впервые сталкиваются с SimilarWeb, возникает вопрос: «Каким образом сервис узнает посещаемость сайта, не устанавливая на него счетчик?». Детальный ответ на него могут дать только работники компании.
Если говорить вкратце, то SimilarWeb собирает данные о трафике пользователей, у которых установлен тулбар от компании + с помощью поискового работа подсчитывает ссылки на сайты, анализирует каким запросам соответствует контент сайта и какую позицию в поисковиках ресурс по ним занимает. Доверять на 100% таким данным нельзя (они очень приблизительные).
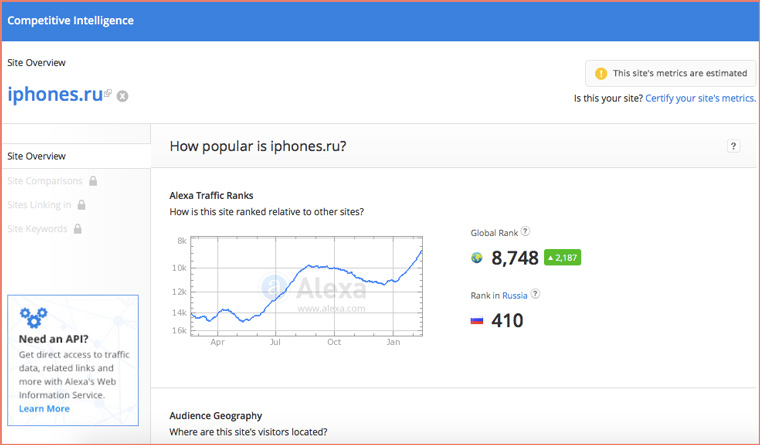
Примерно тем же способом рассчитывается Alexa Rank. Здесь у нашего сайта показатели выше: 410-ое место среди всех сайтов России. На 66 позиций выше, чем cosmo.ru.

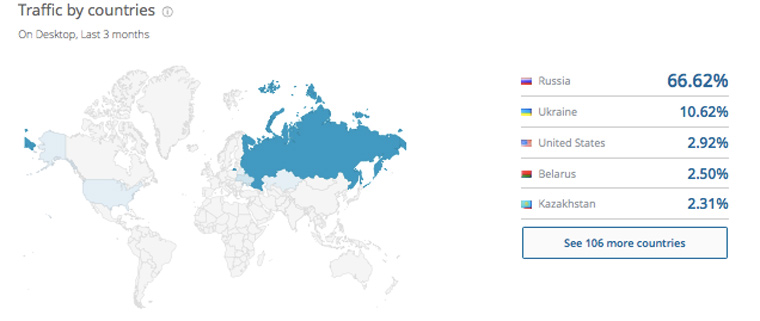
2. Распределение посетителей по странам
Ниже на странице с отчетом от SimilarWeb наглядно видим распределение посетителей на карте мира:

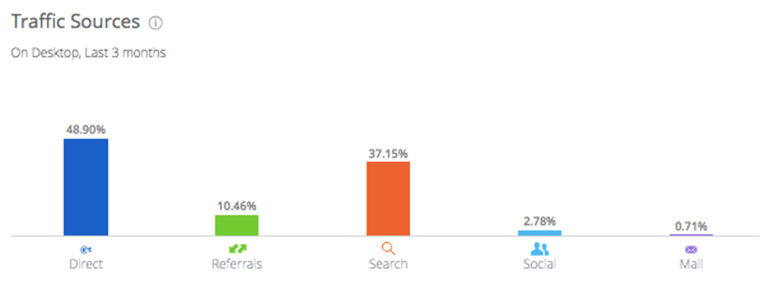
3. Основные источники траффика
Пролистаем страницу еще ниже и смотрим на диаграмму:

Не зря комментаторы пишут, что заходить на наш сайт, это такая же вредная привычка, как курить или грызть ногти. Доля прямого траффика (когда человек осознанно набирает в адресной строке iphones.ru) очень велика.
3. Статистика сайта в поисковиках по разным запросам?
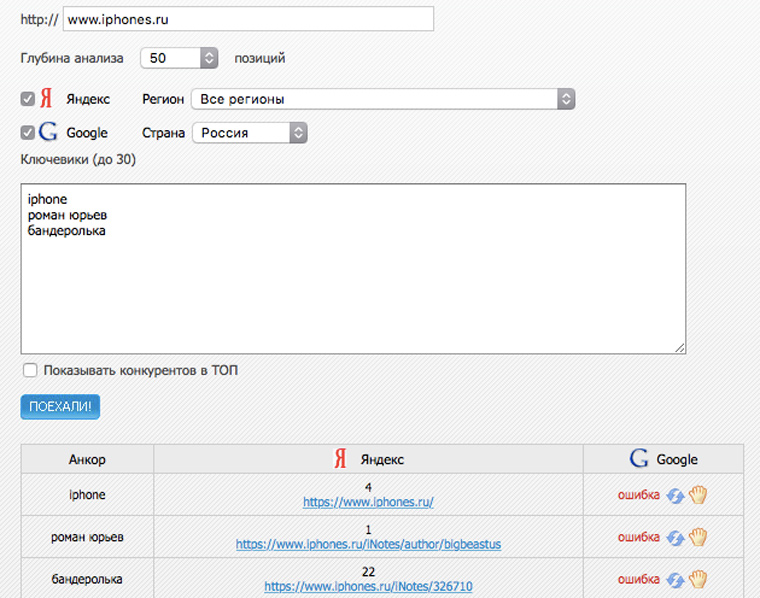
На seogadget.ru можно бесплатно проверить позиции сайта по 25 запросам в поисковой выдачи «Яндекса»:

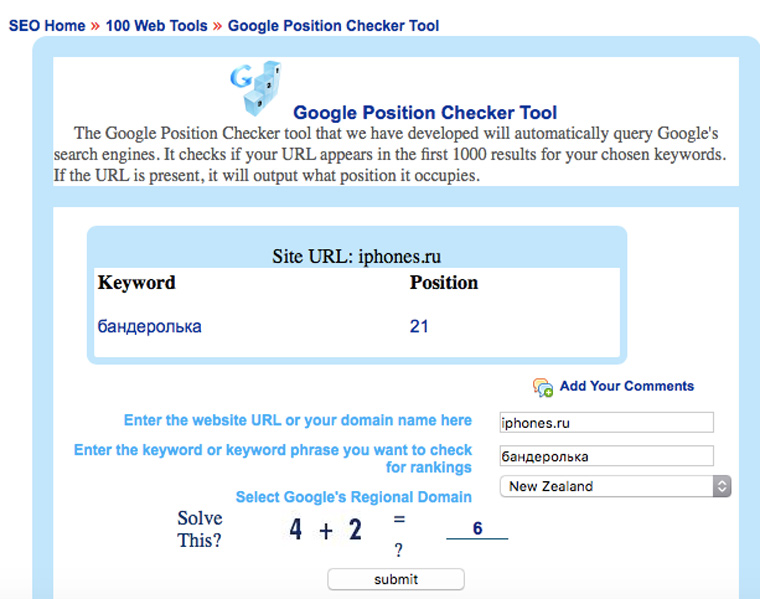
А позиции в Google можно посмотреть на searchengenie.com:

4. Как выглядит сайт в разных браузерах
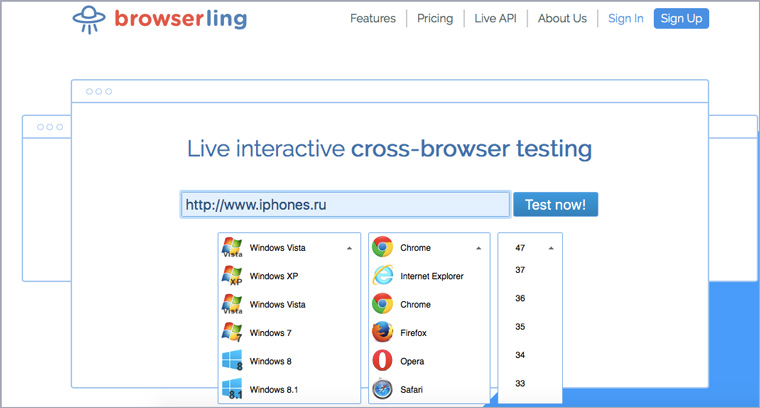
Идем на Browserling, выбираем операционную систему, название браузера и номер версии:

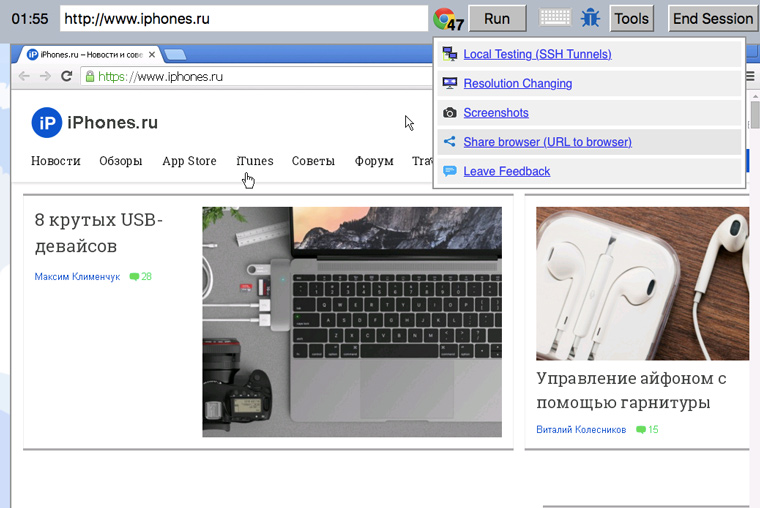
Любуемся и ищем косяки. Если что-то нашлось, то можно скопировать ссылку на комбинацию сайт-браузер и отправить разработчику:

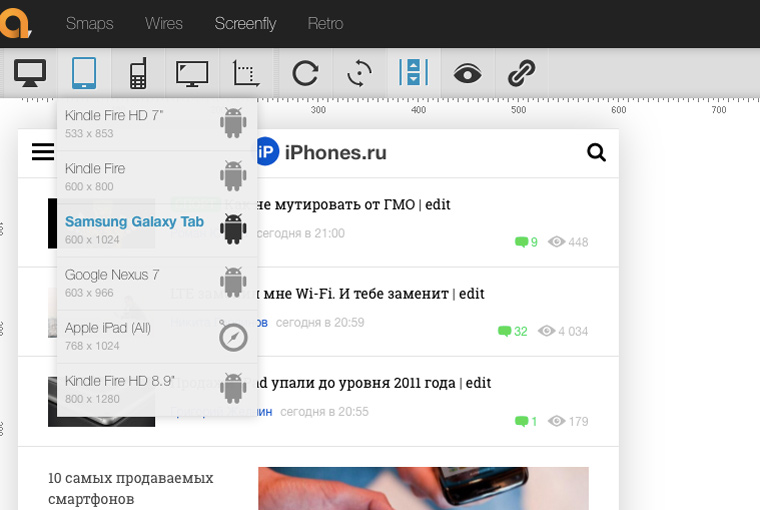
5. Как смотрится сайт на разных девайсах
Посмотреть, как будет выглядеть сайт на самых распространенных телефонах, планшетах и мониторах можно здесь. Либо выбирайте фиксированные размеры конкретных девайсов:

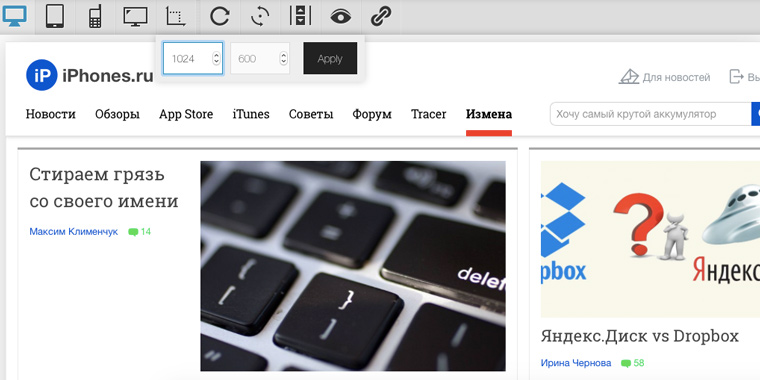
Либо вводите высоту и ширину вручную:

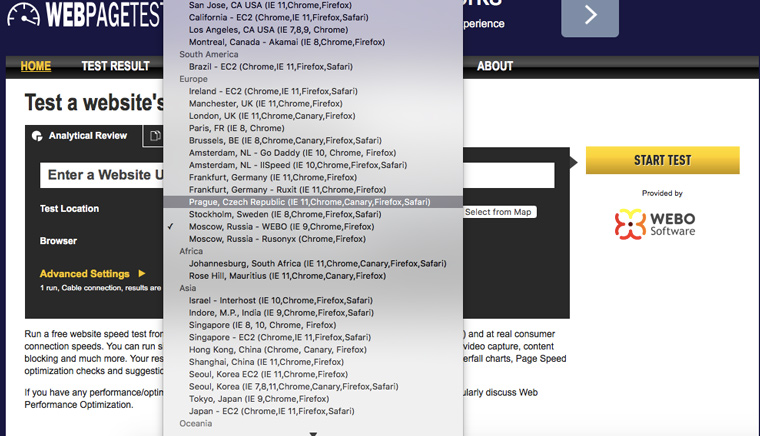
6. С какой скоростью загружается сайт из разных точек планеты
Идем на webpagetest.org и выбираем географическое положение сервера для тестирования:

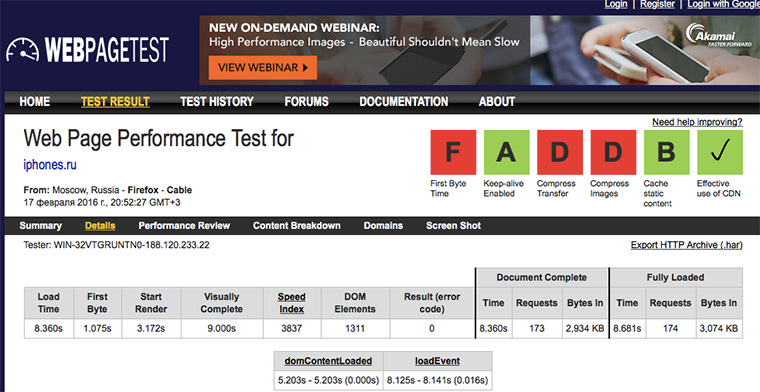
На выходе получаем подробный отчет о загрузке страницы с указаниями над какими местами надо поработать (где отметки F и D, у нас все плохо):

Иногда перед получением результата приходиться минуту другую подождать, но оно того стоит.
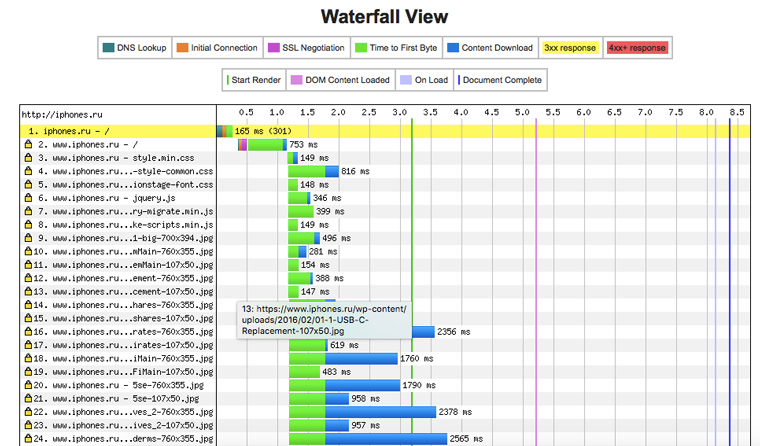
7. Что именно тормозит работу сайта
Когда вы открываете iphones.ru, то происходит почти две сотни http-запросов (это абсолютно нормальная цифра). Под общими сведениями в отчете из предыдущего пункта имеется диаграмма в виде водопада, на которой отображаются сведения о загрузке каждого элемента страницы:

Ясно видно, какие картинки или файлы со скриптами больше всего тормозят сайт.
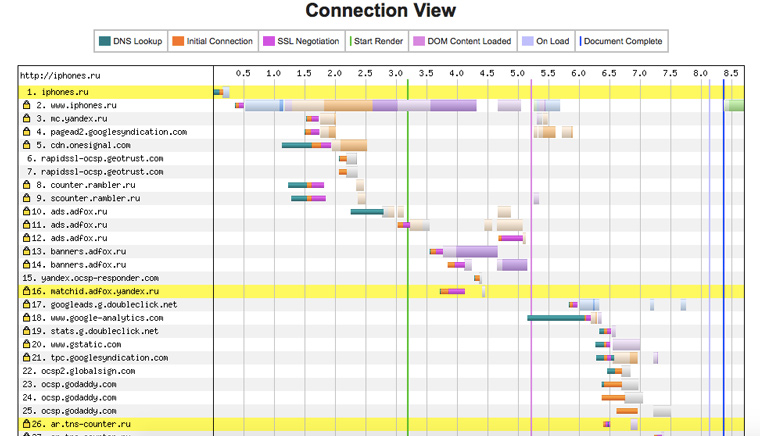
8. К каким доменам сайт посылает запросы при загрузке
Чуть ниже есть еще одна полезная диаграмма. По ней можно определить какими счетчиками посещаемости пользуется сайт и откуда подгружает баннеры. Плюс к этому видно влияние внешних доменов на скорость его работы:

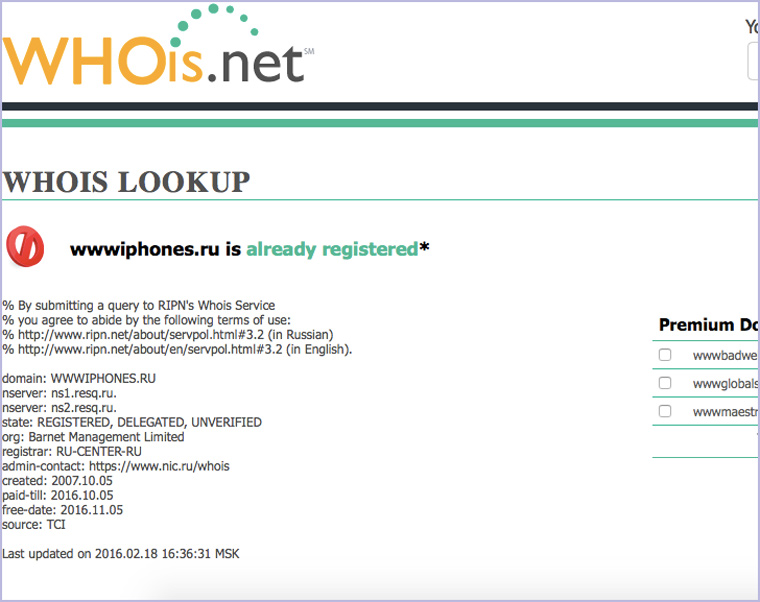
9. Когда зарегистрирован домен для сайта
А вот сервис для просмотра данных о домене: когда создан, какая фирма регистрировала и окончание срока регистрации:

А в самом низу стоит дата последнего изменения контента сайта.
10. Качество html-кода сайта
Чтобы сайт хорошо индексировался поисковыми системам и корректно отображался в разных браузерах, его код должен соответствовать стандартам консорциума W3C. Так написано в гайдлайнах Google для веб-мастеров. Проверить страницу можно в официальном валидаторе от консорциума:

Там же проверяется на правильность синтаксис CSS-файлов и RSS-каналов.
А здесь можно найти ошибки в JS-скриптах.
11. Есть ли на сайте битые ссылки?
Отдельным пунктом стоит отметить проверку на наличие битых ссылок, которые поисковые системы очень не любят. Найти их все можно здесь:

Проверка может занять пару минут, но если вы взялись тестировать собственный сайт, то этот этап лучше не пропускать.
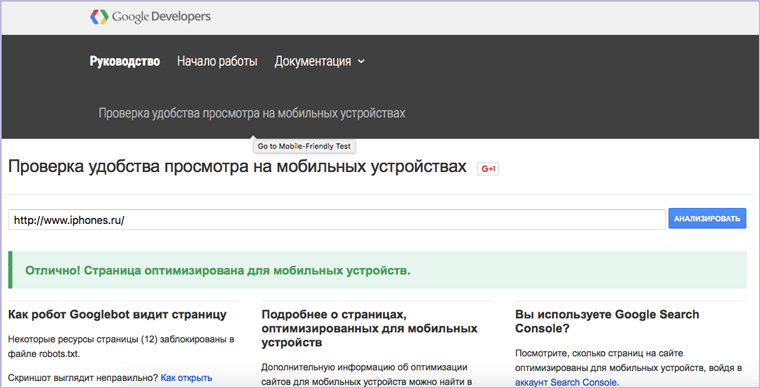
12. Наличие оптимизации под мобильные устройства
А вот сервис от Google, который определяет годен ли сайт для просмотра на мобильных устройствах:

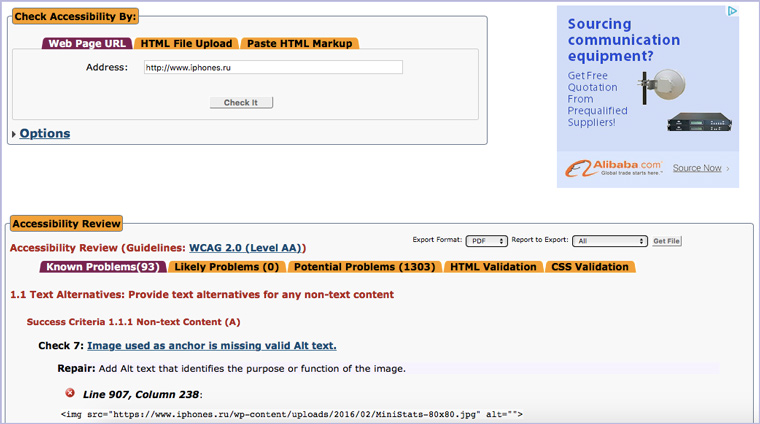
13. Доступность для людей с ограниченными возможностями?
Для Google важно, чтобы сайтом могли пользоваться люди с ограниченными возможностями. Подробнее о том, зачем это нужно и как это осуществить технически можно прочитать на сайте консорциума W3C.
А проверить страницу на доступность для инвалидов можно здесь:

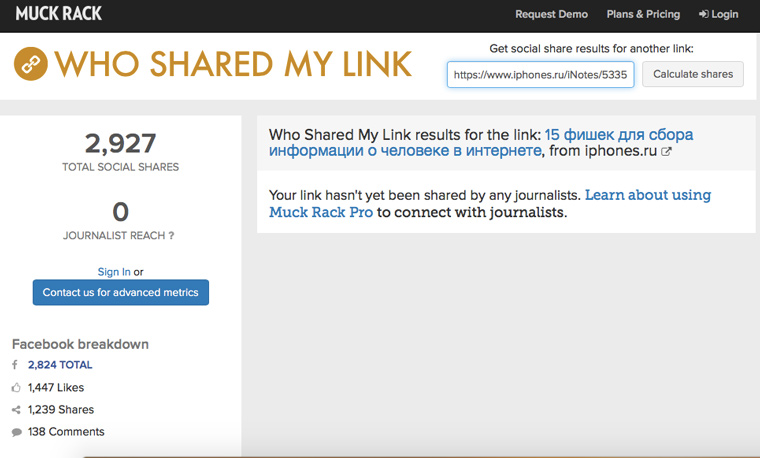
14. Как много людей ссылаются на сайт в соцсетях
На muckruck.com можно узнать, как много людей и в каких соцсетях поделились ссылкой на определенную страницу:

К сожалению, самую интересную и детальную информацию сервис предоставляет за деньги и российские соцсети не учитываются. Но общие масштабы народной любви к сайту с его помощью прикинуть можно.
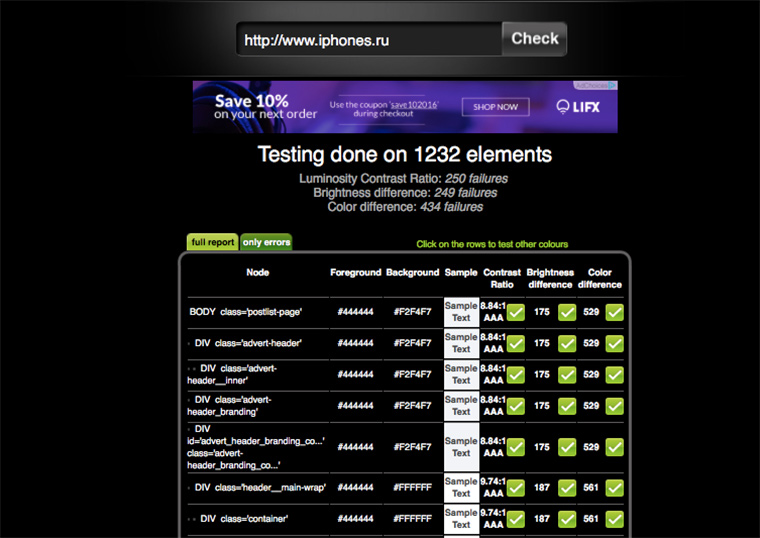
15. Визуальное восприятие цветов сайта
На сайте у Темы Лебедева есть таблица «безопасных цветов», которые рекомендуется использовать в экранном дизайне. Эти 216 оттенков будут правильно отображаться на любом устройстве, независимо от технических характеристик его дисплея.
Проверить все цветные элементы своего сайта на корректность восприятия человеком на экране можно здесь:

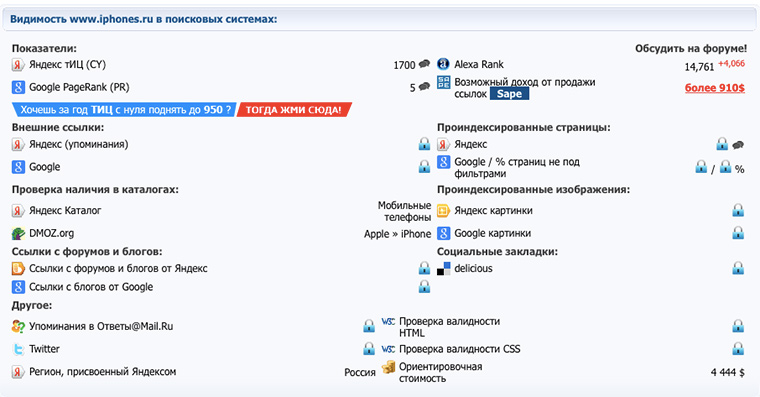
16. ТИЦ и PR сайта
ТИЦ (тематический индекс цитирования) — это показатель, который рассчитывается поисковой системой Яндекс для определения авторитетности ресурса (чем он больше, тем выше позиции сайта в поисковиках). PR (Page Rank) — аналогичный показатель у Google. Проверить их можно здесь:

Значения индексов меняются каждые несколько месяцев. Их величина зависит от количества ссылок на сайт на других ресурсах.
17. Работает ли сайт в данный момент
Конечно, веселее написать кому-нибудь посреди рабочего дня и спросить: «Эй, а у тебя контактик открывается или это только у меня так?». Но лучше зайти на сервис для проверки доступности сайта:

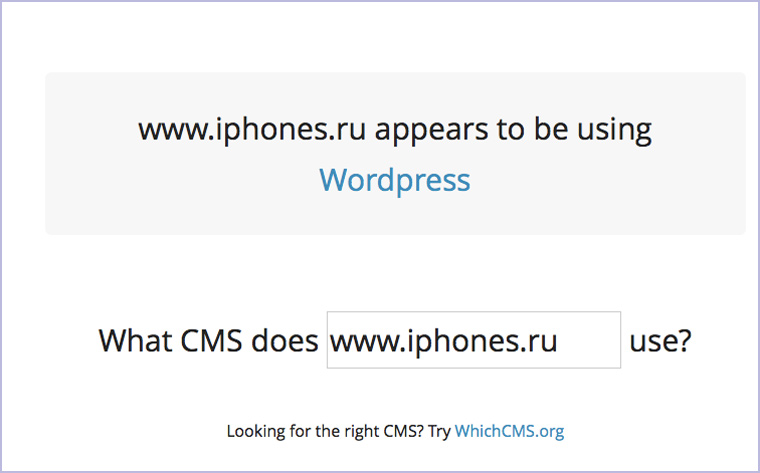
18. Какую CMS использует сайт
Предельно минималистичный сервис, где можно узнать на каком движке работает ресурс:

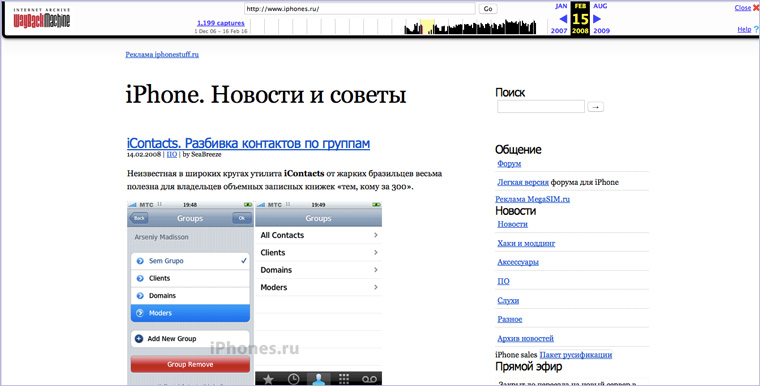
19. Как сайт выглядел в былые времена
Проследить изменение внешнего вида и контента сайта можно в Архиве Интернета. Вбиваем адрес на главной и смотрим доступные версии:

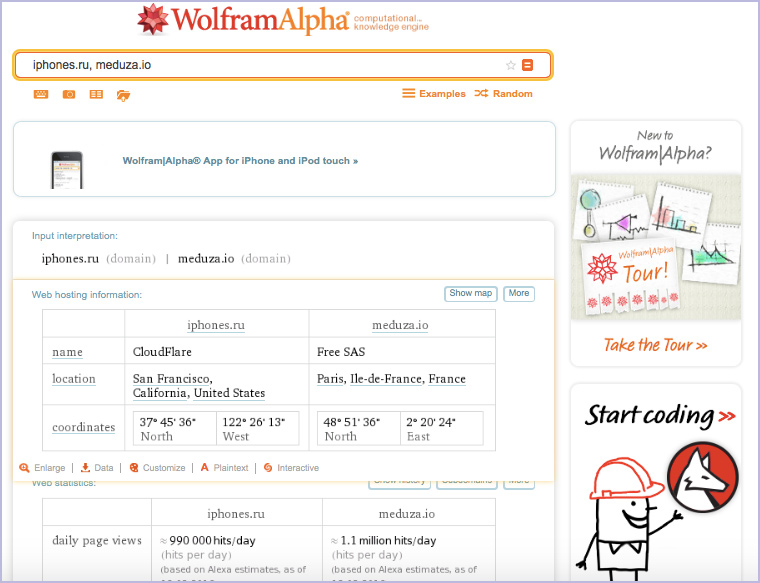
20. Сравнение с конкурентами
Идем на WolframAlpha и набираем через запятую адреса сайтов, которые мы хотим сравнить:

Можно ввести не два адреса, а три, четыре, пять и т.д.
Кстати, об экспертной системе WolframAlpha у нас вышла подробная статья на новогодних каникулах:
Все! Естественно, это очень малая часть из всех онлайн-сервисов для тестирования и сбора информации о сайтах, которые есть в интернете. Но большинство из них не выполняют заявленных функций, жестоко тормозят, требуют денег, не сказав «Здрасти» или предназначены для узких специалистов.
Рекомендую сохранить эту подборку, чтобы иметь ее всегда под рукой, когда вам или вашим близким нужно будет собрать максимум информации о сайте за 10–15 минут.
Хочешь получать от нас новости Apple? Да | Нет
