Выпуск web-браузера Chrome 61
Компания Google представила релиз web-браузера Chrome 61. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 61:
- Встроена поддержка модулей JavaScript, предоставляющих средства для определения зависимостей и загрузки только необходимых для работы компонентов. Для определения модулей используется тег «script» с флагом «type=module». Предоставляемая браузером поддержка модулей позволяет без привлечения дополнительных сборочных этапов организовать загрузку зависимостей, параллельно от основного контента, использовать расширенные методы кэширования, отсеивать дубликаты, обеспечить корректный порядок выполнения скриптов;
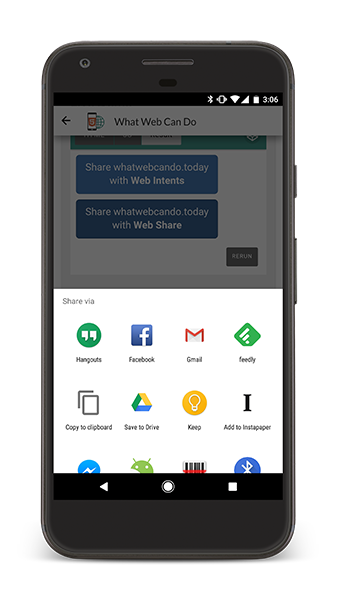
- Добавлен API Web Share (объект navigator.share), предоставляющий средства для обмена информацией о контенте в социальных сетях. Новый API позволяет разместить на сайте кнопку для быстрой публикации ссылок на материал в социальных сервисах, которыми пользуется текущий посетитель. Таким образом вместо раздутого списка отдельных кнопок для каждой социальной сети и без загрузки виджетов социальных сетей появляется возможность разместить одну кнопку для публикации в актуальных для пользователя социальных сетях. На платформе Android нажатие такой унифицированной кнопки приведёт к открытию штатного диалога отправки ссылки в социальные сети и сервисы для которых на устройстве установлены мобильные приложения (в будущем ожидается поддержка отправки через web-приложения);

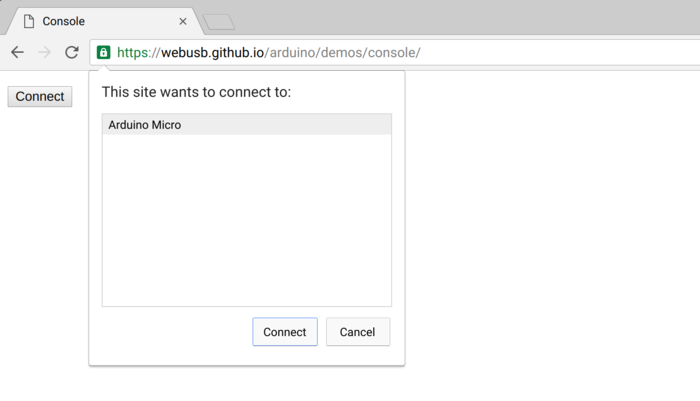
- Добавлен API WebUSB, позволяющий напрямую взаимодействовать со специализированными периферийными устройствами, подключаемыми через порт USB, для которых отсутствует штатная системная поддержка. WebUSB позволяет организовать работу с такими устройствами без установки в систему специализированных драйверов, благодаря предоставлению возможности прямого обращения к устройству из web-приложения (логика низкоуровневого взаимодействия задаётся в web-приложении, т.е. драйвер реализуется на JavaScript);

- С целью увеличения безопасности обеспечен автоматический выход из полноэкранного режима при открытии всплывающих диалогов на JavaScript. Из соображений безопасности также прекращена поддержка функции start () в Presentation API;
- Добавлена опция «chrome://flags/#autoplay-policy» для настройки правил автоматического воспроизведения видео;
- С целью экономии ресурсов и продления автономной работы прекращено декодирование через API Media Source кадров видеороликов, воспроизводимых в фоновых вкладках;
- Владельцам сайтов представлена возможность указания HTTP-заголовка Clear-Site-Data для удаления оседающих в браузере сессионных данных, таких как cookies, service workers, БД storage API и записи в кэше;
- Запрещено использование в URL символов возврата каретки (\n) и открывающейся угловой скобки;
- Возможность использования API Payment Request обеспечена для всех редакций браузера, включая настольные версии для Windows, macOS, Linux и ChromeOS. Payment Request позволяет организовать быстрое совершение платежей при помощи кредитной карты, без необходимости повторного ручного ввода типовой информации, такой как данные о плательщике, номер карты (для подтверждения вводится CVC-код) и адрес доставки;
- Добавлено CSS-свойство scroll-behavior для настройки плавности прокрутки;
- Задаваемые в CSS шестнадцатеричные значения цветов теперь могут включать данные о прозрачности через добавление дополнительных цифр к коду с цветом (#RRGGBBAA и #RGBA);
- Обеспечена возможность получения сведений об относительной позиции содержимого на экране через API Visual Viewport, что позволяет упростить обработку эффектов типа масштабирования щипком;
- Активирован по умолчанию API Network Information, через который можно получить доступ к сведениям о текущем соединении (например, тип (cellular, bluetooth, ethernet, wifi) и скорость);
- Представлен API Device RAM, через который можно узнать данные о размере памяти на текущем устройстве;
- Предоставлена возможность получения ориентировочного значения дискового пространства, использованного для хранения данных текущего сайта, а также значения предоставленной дисковой квоты. Данные предоставляются в Storage API через функцию navigator.storage.estimate ();
- Конструктор URLSearchParams расширен возможностью обработки любых объектов для разбора параметров запроса (ранее поддерживались только объекты URLSearchParams). Добавлена поддержка вывода результатов разбора параметров в отсортированном виде;
- Добавлена поддержка HTTP-заголовка Expect-CT c SCT-параметрами (SignedCertificate Timestamps) для выявления некорректных SSL-сертификатов при помощи системы Certificate Transparency;
- Обеспечено автоматическое раскрытие видео на весь экран при смене ориентации мобильного устройства на ландшафтный режим во время воспроизведения видео;
- В инструменты для разработчиков добавлена кнопка для сохранения профиля измерения производительности;
- В диалоге предпросмотра перед выводом на печать обеспечено автоматическое определение принтеров, предоставляемых системой CUPS;
- Добавлены новые параметры для управления заполнением заголовка Referrer (Referrer Policy): same-origin (заполнять только для того же домена), strict-origin (всегда отправлять обрезанным) и strict-origin-when-cross-origin (отправлять обрезанным на другие хосты);
- В соответствии с требованиями спецификации максимальное значение параметра colSpan уменьшено с 8190 до 1000;
- Добавлена возможность задания ограничений на загрузку ресурсов, открываемых в iframe, через новый атрибут csp в теге iframe, определяющий правила Content Security Policy;
- Добавлена возможность применения метода getAttributeNames () для прямого обхода коллекции атрибутов;
- Активирована валидация и компиляция кода asm.js в промежуточное представление WebAssembly. Дополнительная стадия проверки немного замедляет запуск, но зато производительность выполнения кода как правило выше.
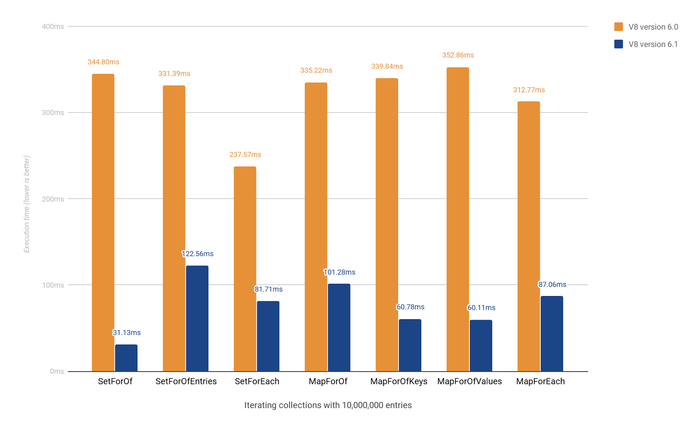
- Производительность операций Maps и Sets при использовании итераторов или вызове через Map/Set.prototype.forEach возросла до 11 раз, по сравнению с выпуском V8 6.0;

- Обеспечено inline-развёртывание и оптимизация операций Array.prototype.forEach;
- Выполнение кода распаковки архива с дополнением вынесено в отдельный фоновый поток, чтобы исключить блокировку основного потока;
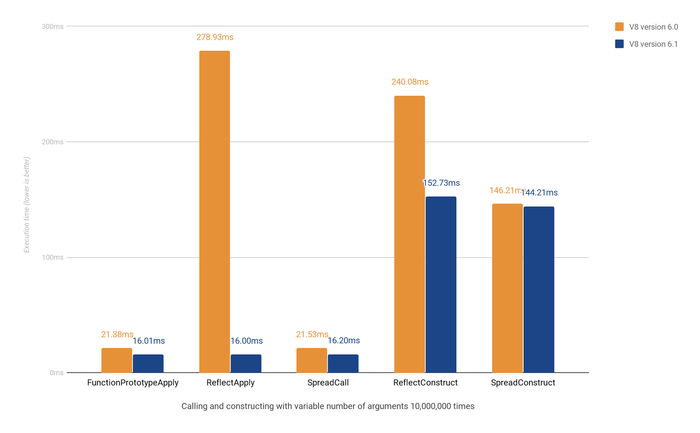
- Существенно возросла производительность вызова функций и конструкторов с переменным числом аргументов, например, Reflect.apply и Reflect.construct теперь выполняются до 17 раз быстрее;

- Добавлена встроенная аркадная игра «chrome://dino»;
- В секцию информации о странице (Рage Info) добавлена ссылка на новый интерфейс для просмотра содержимого SSL-сертификатов (для активации следует выставить флаг «chrome://flags/#show-cert-link»);
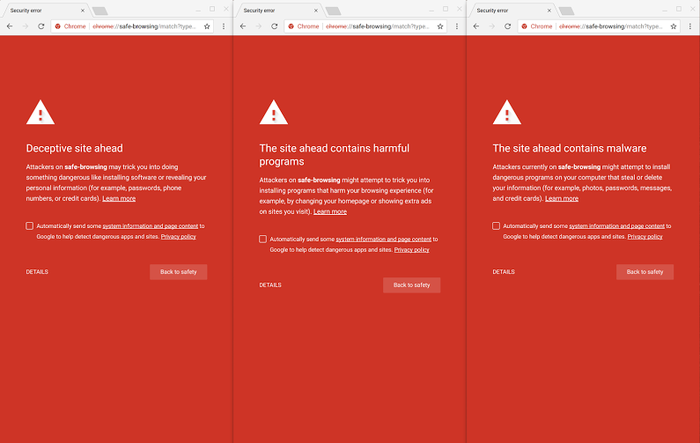
- Добавлены вшитые URL со страницами уведомлений о фишинге и вредоносной активности — chrome://safe-browsing/match? type=malware, chrome://safe-browsing/match? type=phishing и chrome://safe-browsing/match? type=unwanted, которые можно использовать для тестирования;

- В версии для платформы Android представлен улучшенный интерфейс выбора загружаемых на сайты изображений и компактный вариант панели для перевода текста;
- Представлена новая подборка типовых аватаров для учётных записей.
Кроме нововведений и исправления ошибок в новой версии устранено 22 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity и LibFuzzer. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 10 премий на сумму 23.5 тысячи долларов США (три премии $5000, две премии $1000 и по одной премии $3500 и $3000). Размер трёх вознаграждений пока не определён.
© OpenNet
