Выпуск web-браузера Chrome 132
Компания Google опубликовала релиз web-браузера Chrome 132. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей RLZ-параметров при поиске. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 133 запланирован на 4 февраля.
Основные изменения в Chrome 132:
Добавлена эвристика, автоматически включающая функцию «HTTPS-First», перенаправляющую HTTP-запросы на HTTPS, для пользователей, которые в своей практике обычно используют HTTPS. Если пользователь не согласен с включением «HTTPS-First», он может принудительно отключить данный режим в настройках. При активном «HTTPS-First» работа с сайтами, не поддерживающими HTTPS, выполняется через откат на HTTP, если после перенаправления не удаётся выполнить запрос по HTTPS или возникают проблемы с сертификатами. При недоступности варианта с HTTPS перед открытием сайта по HTTP выводится специальное предупреждение.
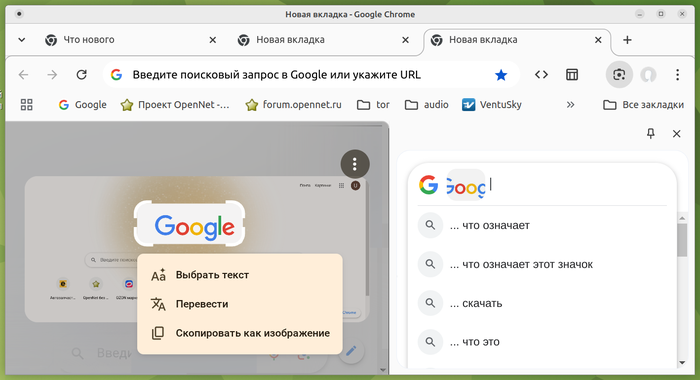
Расширены возможности поиска при помощи сервиса Google Lens («Поиск с объективом»), вызываемого через контекстное меню. Помимо поиска по изображениям и выделенному тексту добавлена поддержка задания вопросов на естественном языке, связанных с содержимым web-страниц и PDF-документов. Для отправки вопроса следует вызвать интерфейс поиска через Google Lens через меню и ввести вопрос в верхней части появившейся боковой панели. Расширено число языков, доступное в функции наложения перевода (переведённый текст показывается поверх исходного текста на изображении).

Для платформы Windows предоставлена поддержка sandbox-изоляции процесса, обеспечивающего работу сетевого сервиса. Для включения изоляции добавлена опция »--enable-features=NetworkServiceSandbox». Проверить режимы изоляции можно на странице «chrome://sandbox/».
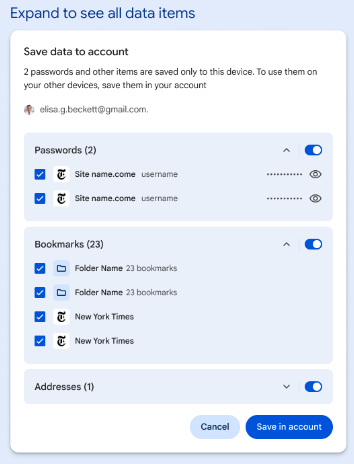
В настройки добавлена возможность выборочной загрузки паролей и адресов, ранее сохранённых на локальной системе, в облачное хранилище, привязанное к учётной записи Google.

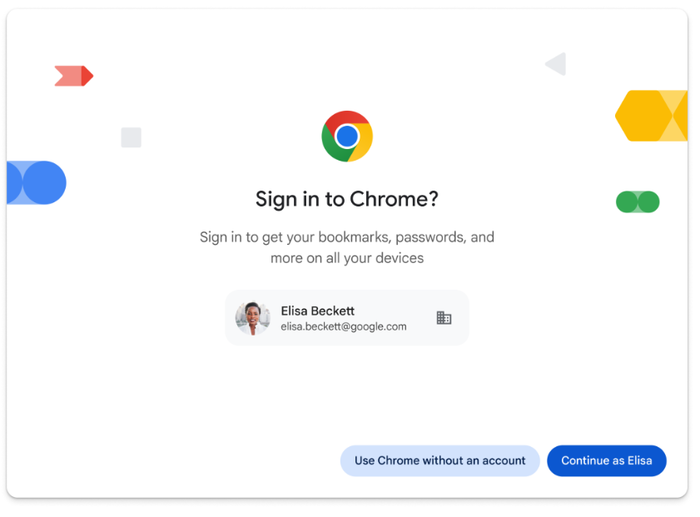
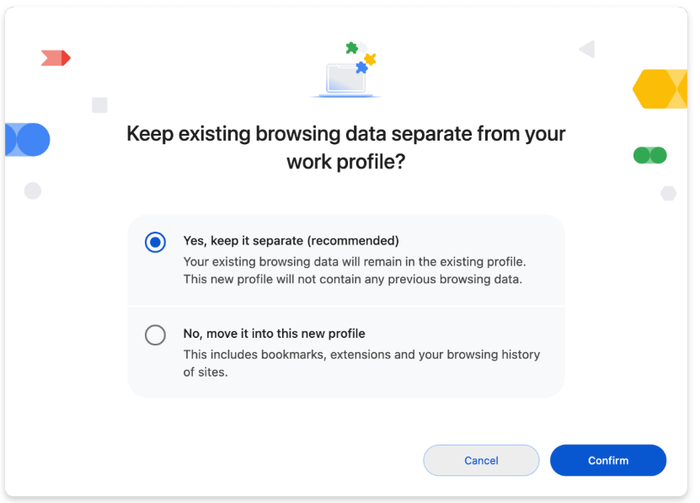
В десктоп-сборках вместо настройки синхронизации между устройствами с использованием отдельной учётной записи, предоставлена возможность привязи браузеров пользователя к учётной записи Google, применяемой в таких сервисах как Gmail и Gooрle Docs. Например, при входе на сайт Gmail теперь будет предлагаться войти с этой учётной записью в Chrome для сохранения и синхронизации открытых вкладок, настроек, истории, закладок, паролей, адресов, дополнений, тем и PWA-приложений.


Добавлена настройка «chrome://flags/#enable-user-link-capturing-pwa», при активации которой переход по ссылкам, связанным с установленным Web-приложением (PWA), приводит к открытию обычного сайта и появлению в адресной строке индикатора для переключение на использование web-приложения. До этого открытие подобных ссылок сразу приводило к переходу к web-приложению, без возможности работы со страницей как с обычным сайтом.

Для элемента ‹dialog› реализованы события «beforetoggle» и «toggle» (ToggleEvent), позволяющее определять моменты открытия и закрытия диалога, и вызывать свои обработчики на стадии до начала показа/закрытия диалога или когда диалог уже показан или закрыт. При вызове метода showModal или show события ToggleEvent генерируются со значением «open» в параметре newState, а при закрытии диалога со значением «closed».
Обеспечена генерация исключения InvalidStateError при вызове методов showPopover () и showModal () для элементов c атрибутом «popover» или элементов «dialog», находящихся в неактивном документе. Ранее подобный вызов молча игнорировался.
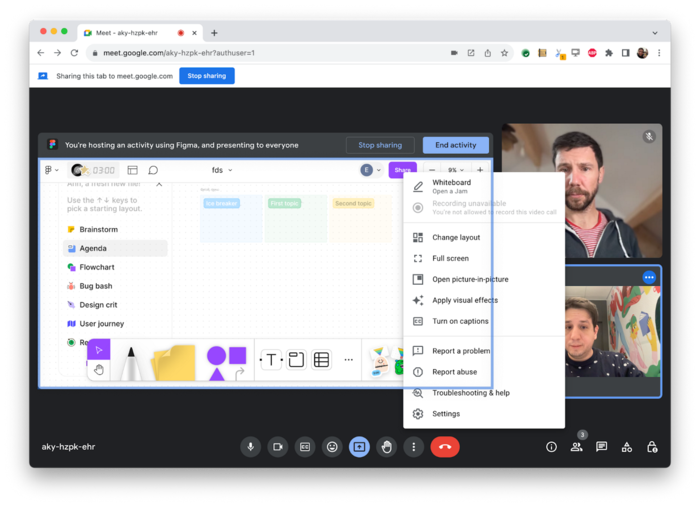
В дополнение к возможности захвата видео и произвольной области во вкладке, добавлен API Element Capture для захвата отдельных HTML-элементов. Возможность может быть полезной в ситуации, когда нужно захватить элементы, перекрывающие друг друга. Например, в web-приложении для проведения видеоконференций, позволяющем встраивать другие web-приложения через iframe, новый API может потребоваться для захвата содержимого iframe в форме видео и передачи его другим участникам.

Добавлен метод getAllScreensMedia () для захвата содержимого всех экранов, подключённых к устройству.
В версии для Android и компонентах на базе WebView разрешено использовать API File System Access, позволяющий web-приложениям читать и записывать данные напрямую в файлы и каталоги на устройстве пользователя. Ранее данный API был доступен только в desktop-сборках. Для вызова диалогов выбора файлов можно использовать методы showOpenFilePicker () и showSaveFilePicker ().
- В CSS-свойстве «a href=«https://developer.mozilla.org/docs/Web/CSS/writing-mode»>writing-mode», позволяющем настроить позиционирование текста в формах, реализована поддержка ключевых слов sideways-rl и sideways-lr, полезных для организации вертикального вывода традиционного текста, в котором не используются иероглифы.
- В CSS-свойствах «inset» и «margin» разрешено использование значения anchor-size ().
Возвращена возможность активации областей прокрутки при навигации с использованием клавиатуры, позволяющая пользователям без мыши вначале переключиться в нужную область клавишей Tab, а затем прокрутить её содержимое стрелками управления курсором. Ранее данная возможность была отключена из-за регрессий в средствах для людей с ограниченными возможностями, которые удалось устранить в этой версии.
Добавлены методы Request.bytes () и Response.bytes (), возвращающие promise для чтения с использованием объекта Uint8Array.
Обеспечено игнорирование HTTP-заголовка Strict-Transport-Security в ответах с сервера, размещённого на локальной системе и принимающего запросы через localhost.
В API WebGPU реализована возможность смешивания текстур с представлением цвета в 32-разрядных форматах с плавающей точкой (r32float, rg32float и rgba32float). В объект GPUDevice добавлен атрибут adapterInfo.
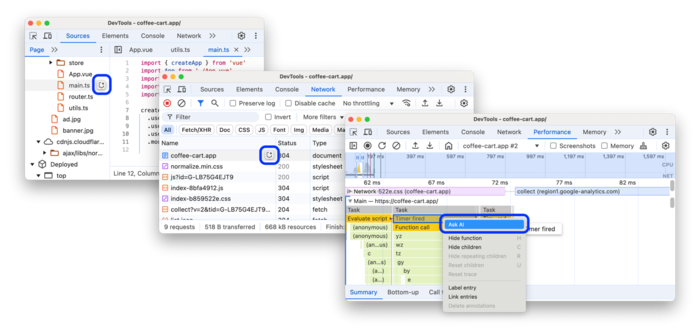
Расширены возможности инструментов для web-разработчиков. Добавлена поддержка использования AI-ассистента Gemini для упрощения отладки и уточнения вопросов, связанных с сетевыми запросами, исходными файлами и трассировкой производительности. Реализовано сохранение истории чата с AI-ассистентом.

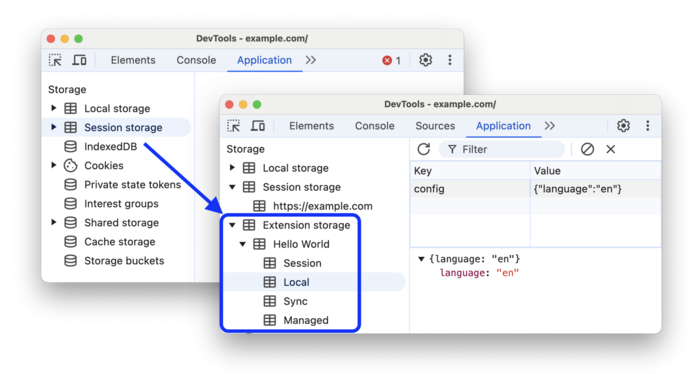
В панели Sensors реализована симуляция различной интенсивности нагрузки на CPU (Nominal, Fair, Serious, Critical). В панели для оценки потребления памяти добавлена поддержка группировки JavaScript-объектов по имени. Изменено оформление конфигуратора. Во вкладке Computed обеспечено обновление вычисляемых значений в режиме реального времени (полезно для отслеживания изменений значений в процессе анимации). В секции «Application > Storage» добавлена возможность инспектирования хранилищ браузерных дополнений.

Кроме нововведений и исправления ошибок в новой версии устранены 16 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Пяти проблемам присвоен высокий уровень опасности. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 13 премий на сумму 37 тысяч долларов США (по две премии в $7000 и $5000, одна премия $3000, три премии $2000 и четыре премии $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=62562
© OpenNet
