Выход Firefox 29-beta и Firefox 30-aurora
Firefox 29 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирована aurora-ветка Firefox 30. Новые возможности Firefox 30 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 29 намечен на 29 апреля, а Firefox 30 на 6 июня. Улучшения, представленные в бета-версии Firefox 29:
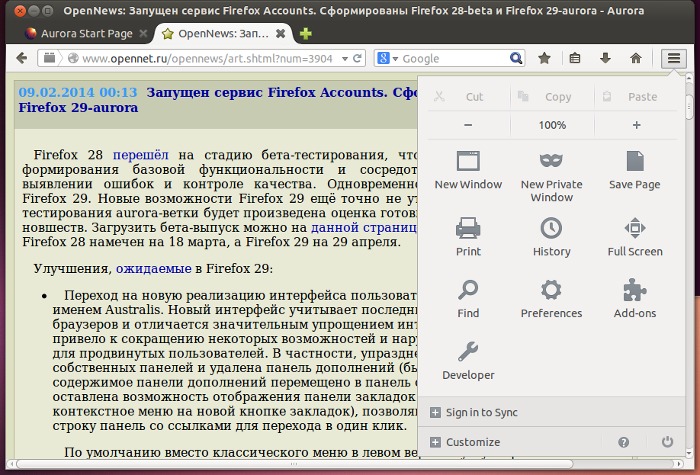
Внедрение нового интерфейса пользователя, развиваемого под кодовым именем Australis. Новый интерфейс учитывает последние тенденции в эргономике браузеров и отличается значительным упрощением, что, к сожалению, привело к сокращению возможностей и нарушению привычного уклада для некоторых продвинутых пользователей. В частности, упразднена возможность создания собственных панелей и удалена панель дополнений (бывшая статусная строка), содержимое панели дополнений перемещено в панель с адресной строкой. При этом, оставлена возможность отображения панели закладок (включение через контекстное меню на новой кнопке закладок), благодаря которой можно добавить отдельную строку со ссылками для перехода в один клик.  По умолчанию вместо классического меню в правой части навигационной строки появилось единое меню в стиле Chrome и кнопки для быстрого обращения к закладкам, недавно открытым сайтам, состоянию загрузок и домашней вкладке. Для тех кому новое меню не по вкусу, предусмотрена опция для возвращения показа классического меню. Кнопки вкладок закруглены и перенесены в область над адресной строкой, что позволило высвободить дополнительное вертикальное пространство для контента. Активная вкладка теперь более явно выделяется среди фоновых. Дизайн пиктограмм переработан. Кнопка перехода на страницу вперёд появляется только тогда, когда есть такая возможность.
По умолчанию вместо классического меню в правой части навигационной строки появилось единое меню в стиле Chrome и кнопки для быстрого обращения к закладкам, недавно открытым сайтам, состоянию загрузок и домашней вкладке. Для тех кому новое меню не по вкусу, предусмотрена опция для возвращения показа классического меню. Кнопки вкладок закруглены и перенесены в область над адресной строкой, что позволило высвободить дополнительное вертикальное пространство для контента. Активная вкладка теперь более явно выделяется среди фоновых. Дизайн пиктограмм переработан. Кнопка перехода на страницу вперёд появляется только тогда, когда есть такая возможность.
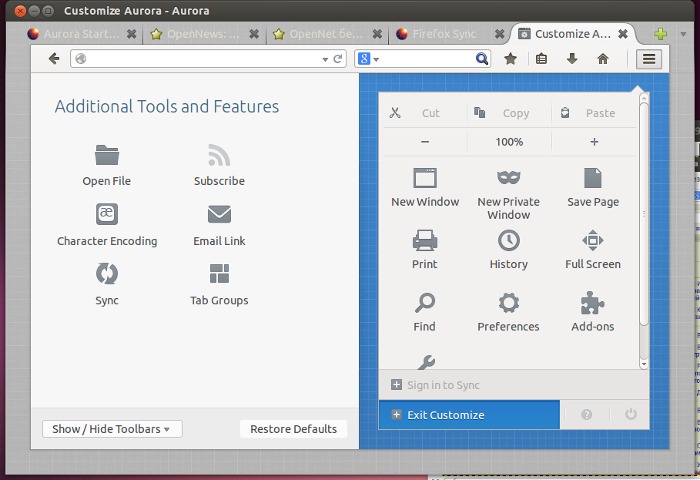
 Новая система кастомизации, позволяющая настроить состав базового меню, панели инструментов и панели вкладок. Отсутствующие по умолчанию элементы добавляются из списка, по аналогии с тем, как раньше можно было настраивать содержимое панелей. Выбор дополнительных элементов пока невелик и ограничивается кнопками синхронизации, группировки вкладок, подписки на ленты новостей, открытия файла и ручного выбора кодировки текста;
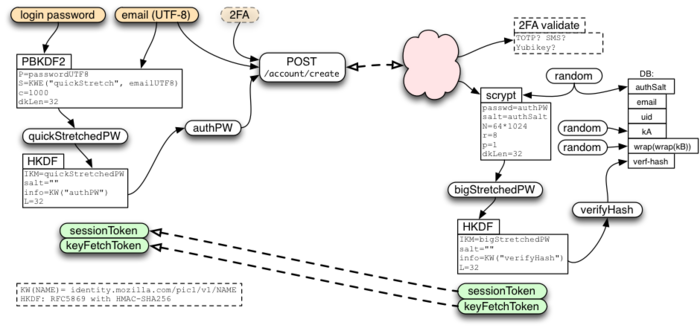
Новая система кастомизации, позволяющая настроить состав базового меню, панели инструментов и панели вкладок. Отсутствующие по умолчанию элементы добавляются из списка, по аналогии с тем, как раньше можно было настраивать содержимое панелей. Выбор дополнительных элементов пока невелик и ограничивается кнопками синхронизации, группировки вкладок, подписки на ленты новостей, открытия файла и ручного выбора кодировки текста;  Новая реализация Firefox Sync, механизма синхронизации параметров браузера между разными системами, включая закладки, информацию об открытых вкладках и сохранённые пароли. В новом Firefox Sync существенно упрощён процесс настройки синхронизации на нескольких устройствах. Новый вариант Firefox Sync привязывается к единому аккаунту, который достаточно использовать на всех синхронизируемых устройствах, без усложнённого процесса с использованием кодов сопряжения и ключей восстановления. Для организации работы аккаунтов введён в строй новый сервис «Firefox Accounts», позволяющий привязать синхронизацию данных к выбранному email и паролю. Для аутентификации применяется протокол BrowserID, который позволяет авторизоваться на сайте, используя ранее верифицированную пару — email и пароль. Firefox Sync жёстко не привязан и инфраструктуре Mozilla — пользователи не желающие использовать готовый сервис Mozilla, могут развернуть серверную часть системы синхронизации и аутентификации на своём оборудовании.
Новая реализация Firefox Sync, механизма синхронизации параметров браузера между разными системами, включая закладки, информацию об открытых вкладках и сохранённые пароли. В новом Firefox Sync существенно упрощён процесс настройки синхронизации на нескольких устройствах. Новый вариант Firefox Sync привязывается к единому аккаунту, который достаточно использовать на всех синхронизируемых устройствах, без усложнённого процесса с использованием кодов сопряжения и ключей восстановления. Для организации работы аккаунтов введён в строй новый сервис «Firefox Accounts», позволяющий привязать синхронизацию данных к выбранному email и паролю. Для аутентификации применяется протокол BrowserID, который позволяет авторизоваться на сайте, используя ранее верифицированную пару — email и пароль. Firefox Sync жёстко не привязан и инфраструктуре Mozilla — пользователи не желающие использовать готовый сервис Mozilla, могут развернуть серверную часть системы синхронизации и аутентификации на своём оборудовании.
По уровню надёжности шифрования новый Firefox Sync не уступает старому и также обеспечивает хранение ключа на стороне пользователя и применения end-to-end шифрования, подразумевающего вовлечение в процесс шифрования только конечных клиентских систем, без хранения расшифрованных данных или ключей на внешнем сервере. Ключ для шифрования задаётся на основе указанного для аккаунта пароля, сам аккаунт применяется только для транзитного хранения уже зашифрованных данных.
 Включена по умолчанию поддержка Gamepad API для организации ввода через игровой пульт; Существенное увеличение производительности и снижение потребления памяти при работе встроенного PDF-просмотрщика — PDF.js. Снижение потребления памяти особенно заметно (может достигать 50%) для PDF-файлов, содержащих изображения, или отсканированных черно-белых документов. Также внесены общие оптимизации в процесс парсинга PDF-файлов; Добавлен интерактивный вводный обзор, знакомящий пользователей с новыми возможностями браузера; Реализован и включен по умолчанию ECMAScript Internationalization API, предлагающий серию объектов в пространстве имён Intl (Intl.Collator, Intl.DateTimeFormat, Intl.NumberFormat) для упрощения локализации web-приложений c учётом особенностей разных стран. API также предлагает ряд новый методов, работающих с учётом выбранной локали: String.prototype.localeCompare (), Number.prototype.toLocaleString (), Date.prototype.toLocaleString (), Date.prototype.toLocaleDateString (), Date.prototype.toLocaleTimeString (); Добавлены новые строковые функции, определённые в спецификации ECMAScript 6: String.prototype.codePointAt () и String.prototype.fromCodePoint (); Атрибут 'box-sizing' теперь доступен без префикса »-moz-»; Для обеспечения приватности список плагинов больше не доступен для перебора через интерфейс navigator.plugins (отдельные плагины по-прежнему можно проверить по имени); Для отладки Web Workers, предоставляющих средства для фонового выполнения длительных JavaScript-операций, реализован объект Console; Включена по умолчанию поддержка SharedWorker, варианта Web Worker, доступ к которому возможен из любых скриптов текущего домена, а не только из скрипта, породившего обработчик; Для тега «input» по умолчанию включена поддержка атрибута «color» (input type=color) для организации выбора цвета; Поддержка в теге input атрибута number («input type=number») для организации ввода цифровых значений; Поддержка переменных в блоках CSS. Появилась возможность создания переменных с префиксом «var-» и возможность их последующего использования при помощи инструкции var (). Например:
Включена по умолчанию поддержка Gamepad API для организации ввода через игровой пульт; Существенное увеличение производительности и снижение потребления памяти при работе встроенного PDF-просмотрщика — PDF.js. Снижение потребления памяти особенно заметно (может достигать 50%) для PDF-файлов, содержащих изображения, или отсканированных черно-белых документов. Также внесены общие оптимизации в процесс парсинга PDF-файлов; Добавлен интерактивный вводный обзор, знакомящий пользователей с новыми возможностями браузера; Реализован и включен по умолчанию ECMAScript Internationalization API, предлагающий серию объектов в пространстве имён Intl (Intl.Collator, Intl.DateTimeFormat, Intl.NumberFormat) для упрощения локализации web-приложений c учётом особенностей разных стран. API также предлагает ряд новый методов, работающих с учётом выбранной локали: String.prototype.localeCompare (), Number.prototype.toLocaleString (), Date.prototype.toLocaleString (), Date.prototype.toLocaleDateString (), Date.prototype.toLocaleTimeString (); Добавлены новые строковые функции, определённые в спецификации ECMAScript 6: String.prototype.codePointAt () и String.prototype.fromCodePoint (); Атрибут 'box-sizing' теперь доступен без префикса »-moz-»; Для обеспечения приватности список плагинов больше не доступен для перебора через интерфейс navigator.plugins (отдельные плагины по-прежнему можно проверить по имени); Для отладки Web Workers, предоставляющих средства для фонового выполнения длительных JavaScript-операций, реализован объект Console; Включена по умолчанию поддержка SharedWorker, варианта Web Worker, доступ к которому возможен из любых скриптов текущего домена, а не только из скрипта, породившего обработчик; Для тега «input» по умолчанию включена поддержка атрибута «color» (input type=color) для организации выбора цвета; Поддержка в теге input атрибута number («input type=number») для организации ввода цифровых значений; Поддержка переменных в блоках CSS. Появилась возможность создания переменных с префиксом «var-» и возможность их последующего использования при помощи инструкции var (). Например:
: root { var-companyblue: #369; var-lighterblue: #powderblue } h1 { color: var (companyblue); } h2 { color: var (lighterblue); } Расширение средств для разработчиков. Проведена оптимизация внешнего вида для тёмной и светлой тем оформления. В Network Monitor добавлена возможность отслеживания времени загрузки разных компонентов страницы (отдельно указывается сколько времени потрачено на загрузку .css, .js, .html, изображений). На странице с логом сетевых обращений появилась возможность копирования ссылки на фигурирующее в запросе изображение. Добавлен интерфейс для предпросмора CSS-трансформаций. В редактор стилей добавлена поддержка CSS source map и автодополнения ввода. В отладчик добавлена поддержка инспектирования узлов DOM. В редакторе добавлена поддержка сворачивания блоков кода, возможность использования клавиатурных комбинаций Emacs и Vim, поддержка подсветки синтаксиса ES6.  В версии для платформы Android добавлено несколько кнопок для быстрого обмена ссылками, реализована поддержка уточнения запроса (suggest) при использовании поисковой системы Bing, вращающийся индикатор (throbber) заменён на индикатор прогресса выполнения операции. Улучшения, ожидаемые в Firefox 30:
В версии для платформы Android добавлено несколько кнопок для быстрого обмена ссылками, реализована поддержка уточнения запроса (suggest) при использовании поисковой системы Bing, вращающийся индикатор (throbber) заменён на индикатор прогресса выполнения операции. Улучшения, ожидаемые в Firefox 30:
При использовании WebAudio добавлена возможность управления громкостью и приглушения звука для отдельных окон; Поддержка мультимедиа-фреймворка GStreamer 1.0 в Linux (ранее поддерживался 0.10) в качестве бэкенда для проигрывания аудио/видео элементов HTML5, в том числе для несвободных форматов H.264, AAC и MP3, если для них в системе установлен соответствующий плагин для GStreamer; Для пользователей OS X добавлена поддержка клавиатурной комбинации command-E для подстановки найденного выражения в выделенный текст; Устранён выход элементов за границы, в том числе за пределы области box-shadow; Включена по умолчанию поддержка CSS-элемента background-blend-mode, позволяющего указать режимы смешивания при выводе поверх фона; Для тега input добавлена поддержка указания свойства line-height для кнопок (type=«reset|button|submit»); В web-приложениях запрещён вызов конструкторов WebIDL (Interface Definition Language) как функций; Добавлены поддержка абстракции массивов (Array comprehensions, создание нового массива на основе другого) и генераторов, определённых в спецификации ECMAScript 6;
© OpenNet
