Релиз web-браузера Chrome 68
Компания Google представила релиз web-браузера Chrome 68. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 68:
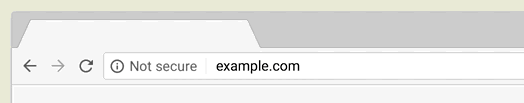
- Изменена индикация безопасности соединения — все открытые по HTTP страницы теперь снабжены индикатором, предупреждающим об установке небезопасного соединения. Чтобы избежать отображения индикатора небезопасного соединения владельцам сайтов рекомендовано мигрировать на HTTPS. Возможные подводные камни, с которыми могут столкнуться вебмастеры при миграции, описаны в специально подготовленном руководстве.

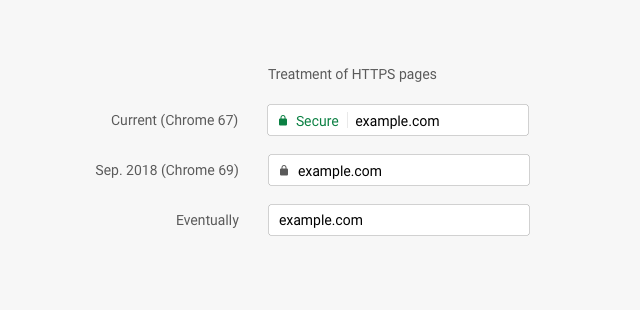
Так как HTTP теперь помечается небезопасным, то нет смысла отдельно помечать HTTPS индикатором безопасного соединения, поэтому в следующем выпуске Chrome 69 для HTTPS перестанет показываться зелёная надпись «Secure», а в октябрьском выпуске Chrome 70 будет убран и значок с изображением замка для HTTPS, а цвет надписи «Not Secure» для соединений HTTP будет заменён с серого на красный.

- Обеспечена дополнительная защита от открытия рекламных страниц без ведома пользователя. Для противодействия жульническим рекламным блокам, обманным путём перебрасывающим пользователей на другие страницы, в новом выпуске запрещено автоматическое перенаправление на ссылки из внешних iframe-блоков и заблокирован проброс на новый URL на текущей странице при открытии ссылки в новой вкладке (техника tab-under). При подобных пробросах теперь выводится предупреждение, требующее от пользователя подтвердить переход явным кликом;
- Реализован первый уровень защиты от попыток выполнения стороннего кода внутри процессов Chrome. Подобные подстановки наблюдаются на 2/3 систем с Windows и, как правило, производятся антивирусным ПО. По статистике, подобные манипуляции приводят к снижению стабильности работы и являются причиной 15% всех наблюдаемых крахов браузера. В Chrome 68 подстановка кода в процесс приведёт к блокировке запуска браузера и выводу уведомления с возможностью продолжить работу. В Chrome 72, намеченном на январь 2019 года, блокировка будет применяться на постоянной основе;
- В полноэкранном режиме добавлена всплывающая кнопка, появляющаяся при подведении курсора к верхнему краю окна. Нажатие на кнопку инициирует выход из полноэкранного режима, что решает проблему с управлением на устройствах без клавиатуры;
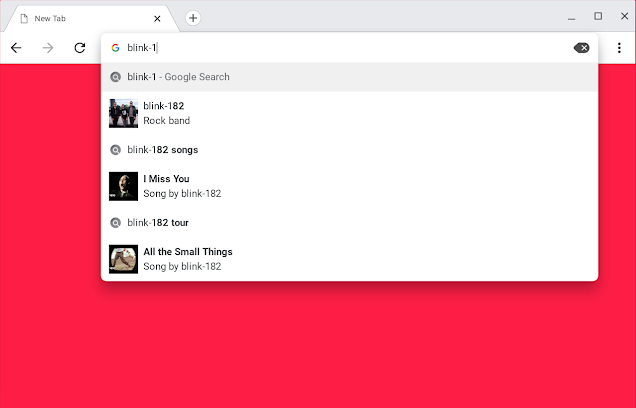
- Добавлена экспериментальная опция (chrome://flags/#omnibox-rich-entity-suggestions) для показа изображений и сопутствующих пояснений в списке рекомендаций, который показывается в процессе набора в адресной строке;

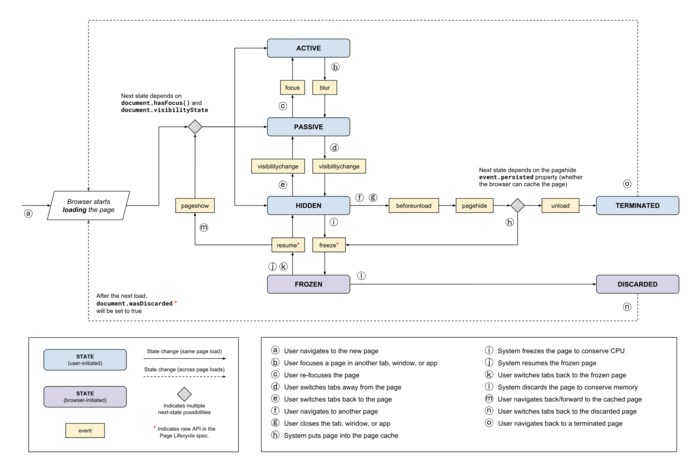
- Добавлен Page Lifecycle API для обработки событий, связанных с жизненным циклом страницы. API позволяет разработчику распознать ситуации, когда выполнение web-приложения в фоновой вкладке замораживается из-за нехватки ресурсов, установив обработчики событий freeze и resume. В случае когда замороженная страница вытеснятся из памяти дополнительно устанавливается свойство document.wasDiscarded, которое позволяет разработчику восстановить состояние страницы после её перезагрузки при возвращении пользователя к замороженной вкладке (состояние может быть сохранено в IndexedDB при обработке события freeze). Для симуляции заморозки можно использовать спецстраницу chrome://discards;

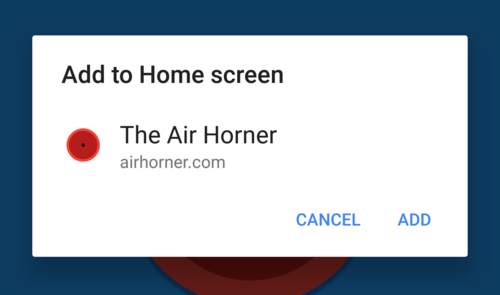
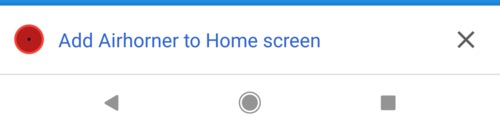
- Изменено поведение при добавлении на домашний экран приложений, работающих в режиме Progressive Web Apps (PWA, позволяет организовать работу с web-приложением, как с обособленной программой). В новой версии добавлены средства для более тонкого управления тем, когда и как выводится диалог с предложением добавить программу на домашний экран. Вместо автоматического вывода подобного диалога браузер теперь генерирует событие beforeinstallprompt, позволяющее разработчику реализовать альтернативный элемент интерфейса для информирования пользователя о возможности установки приложения. Когда пользователь кликнет на этом элементе, разработчик может вызвать функцию prompt (), передав в неё сохранённое событие beforeinstallprompt, для показа модального диалога только после явного желания пользователя установить программу на домашний экран.

В качестве временного решения для сглаживания процесса адаптации нового поведения, при первом открытии сайта приложения будет выводиться мини-подсказка о возможности установки на домашний экран. При отклонении предложение подсказка в следующий раз будет показана только через 3 месяца;

- Добавлен Payment Handler API, позволяющий стандартизировать приём платежей. Новый API расширяет возможности API Payment Request и упрощает интеграцию с существующими платёжными системами, делая их добавление таким же простым, как добавление параметра в свойство supportedMethods. Разработчику достаточно лишь выбрать метод платежа, а все сопутствующие формы будут предоставлены браузером;
- Реализован формат CSS-свойства overflow с двумя значениями. Если указаны два значения, то первое из них трактуется как overflow-x, а второе как overflow-y. Например, «overflow: hidden auto;» эквивалентно «overflow-x: hidden; overflow-y: auto»;
- Прекращена поддержка формата CSS-свойств position, object-position и perspective-origin с тремя значениями (горизонтальная позиция, вертикальная и масштаб), например, «position: top right 20%». Для данных свойств теперь допустимы только форматы с одним, двумя и четырьмя значениями;
- В CSS для экранов с высокой плотностью пикселей добавлена новая размерность 'x', которая эквивалентна 'dppx' (dot per pixel);
- CSS-свойство cursor избавлено от специфичного для Chrome префикса значения «grab» и «grabbing»;
- Добавлен метод customElements.upgrade (), позволяющий запустить конструктор для элементов customElements не дожидаясь активации элемента (например, при создании элемента в блоке innerHTML, не присоединённом к документу);
- HTTP кеш теперь по умолчанию игнорируется при обновлении кода Service worker, что соответствует поведению других браузеров. Для обновления с учётом кэша предложено свойство ServiceWorkerRegistration.updateViaCache. Кроме того, для запросов через importScripts по-прежнему код скриптов загружается с учётом кэша;
- Прекращена поддержка метода document.createTouch (), нестандартных атрибутов Document.selectedStylesheetSet и Document.preferredStylesheetSet, а также формата текстур WEBGL_compressed_texture_atc (почти не используются на практике);
- Web API предоставляет возможность назначения обработчиков для системных спецклавиш (например, Esc и Alt-Tab) в полноэкранном режиме. Пользователь теперь может отменить действие таких обработчиков через удерживание Esc в течение двух секунд;
- В API Gamepad добавлена поддержка систем Haptic Vibration с обратной связью. Метод Gamepad.timestamp переведён на использование DOMHighResTimeStamp и теперь поддерживает интервалы времени с микросекундной точностью;
- Проведена работа по снижению потребления памяти движком V8 на сайтах, содержащих больше число JavaScript-функций. На 25% сокращён размер структур SharedFunctionInfo, которые занимают 2–6% памяти на обычных веб-сайтах. Дополнительно примерно на 3% снижено общее потребление памяти движком на мобильных устройствах.
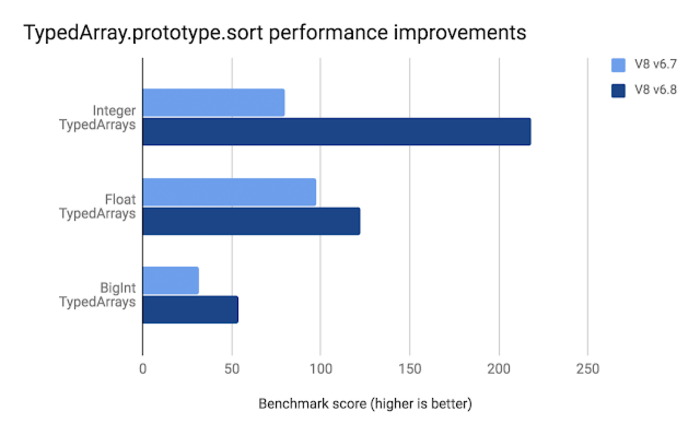
- Добавлены оптимизации производительности для кода деструктуризации массивов, вызовов Object.assign (ускорение на 15% в тесте React-Redux) и TypedArray.prototype.sort (ускорение до 2.5 раз). Общая производительность браузера в тексте Speedometer2 возросла приблизительно на 1.5%;

- Обеспечена интеграция с центром уведомлений Windows 10 (Action Center). Например, в случае включения вывода уведомлений на хранителе экрана, в момент блокировки экрана также будут выводиться уведомления от Chrome;
- Для Windows и Chrome OS в контекстное меню добавлена кнопка для быстрого вызова интерфейса ввода Emoji.
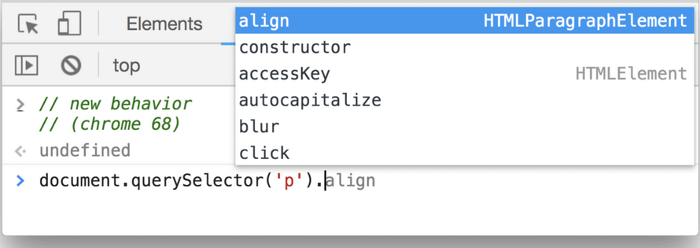
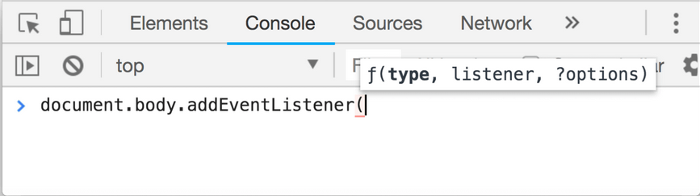
- В инструментах для web-разработчиков улучшены средства автодополнения ввода, предпросмотра результатов вычислений в web-консоли и вывода подсказок об аргументах вводимых функций. При включении режима Eager Evaluation в консоли также теперь показывается список свойств и функций, доступных для набранного метода.


- Интегрирована новая версия системы аудита web-приложений Lighthouse 3.0, в которой представлен новый движок, переработан интерфейс пользователя и предложены новые сценарии аудита
Кроме нововведений и исправления ошибок в новой версии устранены 42 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 28 премий на сумму 21 тысяча долларов США (по одной премии в $5000 и $3000, две премии $2000, три премии $1000 и пятнадцать премий $500). Размер 10 вознаграждений пока не определён.
© OpenNet
