Релиз web-браузера Chrome 66
Компания Google представила релиз web-браузера Chrome 66. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 66:
- Прекращено автоматическое воспроизведение видео со звуком не текущей вкладке. Автоматическое воспроизведение мультимедийного контента (свойство autoplay) теперь допустимо только если пользователь явно кликнул на странице или часто просматривает мультимедийный контент на этом сайте. Изменение позволит блокировать злоупотребления на некоторых сайтах, автоматически показывающих видеорекламу со звуком, которая создаёт неудобства и отвлекает пользователя при просмотре страниц;
- Применение методов Material Design для горизонтальной прокрутки на сенсорных экранах. При совершении жестов листания вправо или влево от края страницы теперь высвечивается специальный анимированный индикатор, показывающий направление навигации. Для включения нового режима в «chrome://flags/#overscroll-history-navigation» следует установить значение «Simple»;
- Экспериментальное новое оформление диалогов и всплывающих окон в стиле Material Design (тестирование началось в прошлом выпуске и пока не завершено). Включение производится через «chrome://flags#secondary-ui-md»;

- Для пользователей, которые не могут просмотреть встроенные PDF, добавлена возможность клика на загруженный PDF и открытия его в любой внешней программе просмотра;

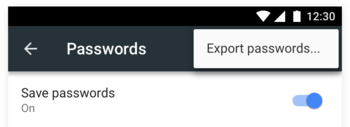
- В версии для Android добавлена возможность экспорта сохранённых паролей (Settings → Overflow Menu → Export Passwords). Перед началом экспорта требуется повторно пройти аутентификацию;

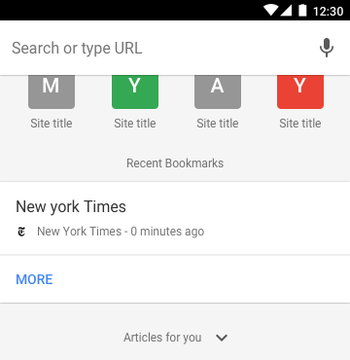
- В версии для Android добавлена возможность отключения показа ссылок-рекомендаций на странице новой вкладки (отключается через новый переключатель в секции «Articles for you»);

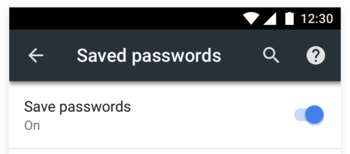
- Возможность поиска в списке сохранённых паролей (позволяет быстро находить сайты для которых ранее были сохранены пароли);

- При просмотре web-контента (webview) в приложении при помощи Chrome в правом верхнем углу панели теперь показывается дополнительная кнопка вызова действий;
- Для находящихся в режиме ожидания загрузок теперь выводится дополнительная информация с пояснением, почему загрузка ещё не стартовала;
- Добавлена возможность использования объекта ImageBitmap для отрисовки изображения на «canvas», что позволяет обойтись без промежуточного создания тега «img» и без хранения нескольких копий изображения в памяти. Кроме повышения эффективности работы с памятью новый метод также позволяет организовать декодирование изображения перед выводом на «canvas» в асинхронном режиме, не блокируя работу других вычислений;
- Добавлена поддержка типизированной объектной модели CSS (CSSOM — CSS Typed Object Model (OM) Level 1), позволяющей манипулировать значениями CSS не как строками, а как типизированными объектами JavaScript. При использовании CSSOM разработчику не нужно заботиться о конвертации типизированных значений в строки и наоборот. Помимо возможности манипулировать значениями, присвоенными свойствам CSS, типизированная объектная модель также позволяет писать более удобный для сопровождения и понятный код. Например, вместо «el.style.opacity = 0.3» можно указать 'el.attributeStyleMap.set («opacity», CSS.number (»0.3»))';
- Добавлен API для асинхронной работы с буфером обмена, позволяющий читать и записывать данные в буфер обмена с использованием механизма Promise. Новый API интегрируется с Permissions API для запроса полномочий и заметно проще ранее предлагаемого API execCommand ('copy'). Например, для чтения из буфера обмена можно указать «const data = await navigator.clipboard.readText ()», а для записи 'await navigator.clipboard.writeText («Hello, clipboard.»)'. В будущих выпусках ожидается поддержка копирования и вставки сложных типов данных, таких как изображения;
- Добавлен новый объект AudioWorklet, который предоставляет новый синхронный контекст выполнения JavaScript, позволяющий программно контролировать параметры звука без внесения дополнительных задержек и не влияя на стабильность звукового вывода (ранее применяемый ScriptProcessorNode работал в асинхронном режиме и приводил к нарушению стабильности потока, в будущих выпусках он будет объявлен устаревшим);
- В медиазапросах CSS (media queries) разрешено применение математических выраженийcalc (), min () и max ();
- В CSS-функциях rgb () и rgba () теперь допускается указание значений с плавающей запятой;
- Попытка чтения несуществующего или некорректного URL через File API теперь приводил к выводу сетевой ошибки, вместо возврата кода 404;
- В HTML-элементы textarea и select добавлена поддержка атрибута autocomplete, который позволяет управлять включением или выключением автозаполнения форм;
- Изменяемый элемент checkbox теперь формируют три события: клик, ввода и изменение (click, input и change) вместо ранее формируемых событий click и change;
- В интерфейс MediaStreamTrack добавлен вызов getCapabilities (), через который можно получить диапазон допустимых значений для каждого свойства;
- JavaScript-функция Function.prototype.toString () теперь возвращает строку с кодом функции, полостью совпадающую с тем, как функция заданоа в исходных текстах (все отступы и даже комментарии сохраняются);
- В JSON теперь является синтаксическим подмножеством ECMAScript, что позволяет использовать в строковых литералах символы разделения строк (U+2028) и разделения параграфов (U+2029);
- Выражение «catch» в блоке «try» теперь может применяться без параметра;
- Методы String.prototype.trimStart () и String.prototype.trimEnd () теперь могут применяться как стандартные способы вырезания лидирующих и оконечных пробелов из строк, в дополнение к ранее доступному методу String.prototype.trim (). Нестандартные методы trimLeft () и trimRight () оставлены как псевдонимы trimStart () и trimEnd () для сохранения совместимости;
- Добавлен метод Array.prototype.values (), который возвращает объект итератора, содержащий вначения для каждого индекса в массиве;
- Из свойств CSS gutter удалён префикс «grid», т.е. grid-gap теперь просто gap, grid-row-gap — row-gap, а grid-column-gap — column-gap;
- Добавлен новый API, позволяющий получить информацию от доступных возможностях декодирования мультимедийного контента на стороне клиента. На основании выводимых данных можно оценить сможет ли клиент обеспечить плавное и энергоэффективного декодирование видео с разрешением, выбранным на основании параметров экрана и пропускной полосы;
- В Fetch API для объекта Request реализовано свойство keepalive, позволяющее продолжить извлечение данных после закрытия вкладки. Также добавлены интерфейсы AbortSignal и AbortController для отмены извлечения данных;
- Изменён подход к кэшированию скомпилированного варианта JavaScript-кода. Если раньше кэшировался код, сгенерированный сразу после первой компиляции основных функций (до запуска), то теперь в кэш попадает код, сформированный после первого запуска первичных скриптов, что позволяет охватить кэшированием функции которые не были учтены при начальной компиляции. В некоторых ситуациях новый подход позволяет на 20–60% снизить время компиляции и разбора при повторной загрузке страницы;
- Реализована возможность выноса в отдельные фоновые потоки операций компиляции исходных текстов JavaScript в байткод, что позволило на 5–20% сократить время компиляции в основном потоке. Дополнительно исключена отдельная фаза нумерации AST, что сократило время компиляции ещё на 3–5%;
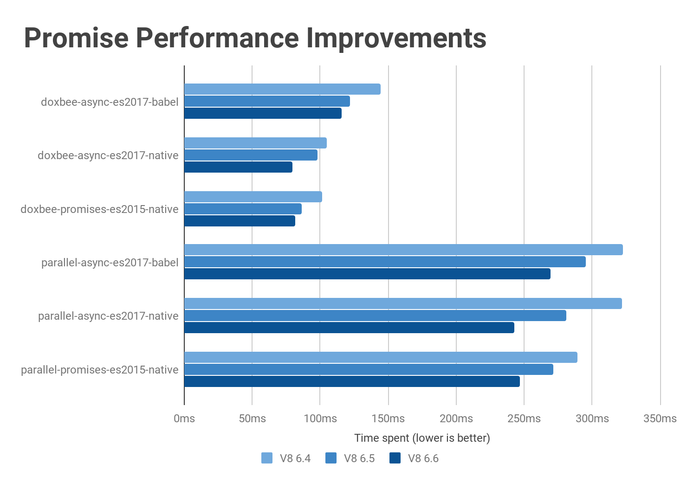
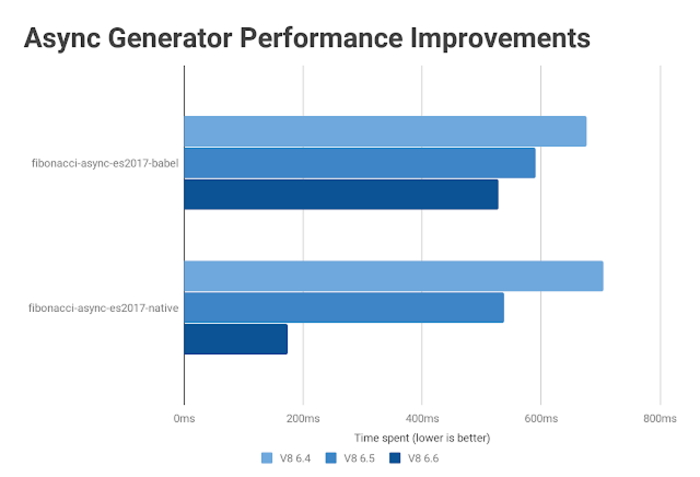
- Проведена оптимизация производительности асинхронных операций и функций promises/async;


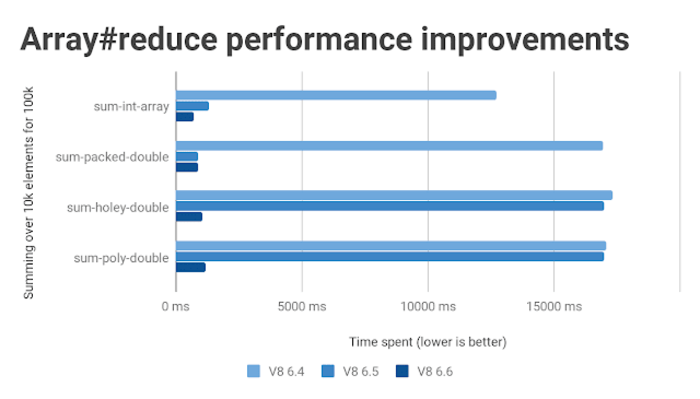
- Более чем в 10 раз увеличена производительность операции Array#reduce для массивов с большим числом пустот или значений с плавающей запятой;

Кроме нововведений и исправления ошибок в новой версии устранены 62 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 34 премии на сумму 34.5 тысячи долларов США (по одной премии в $7500, $5000, $4500, $4000 и $3000, две премии $2000, две премии $1000 и девять премий $500). Размер 16 вознаграждений пока не определён.
© OpenNet
