Релиз Firefox 75
Состоялся релиз web-браузера Firefox 75, а также мобильной версии Firefox 68.7 для платформы Android. Кроме того, сформировано обновление ветки с длительным сроком поддержки 68.7.0. В ближайшее время на стадию бета-тестирования перейдёт ветка Firefox 76, релиз которой намечен на 5 мая (проект перешёл на 4–5-недельный цикл разработки).
Основные новшества:
- Для Linux началось формирование официальных сборок в формате Flatpak.
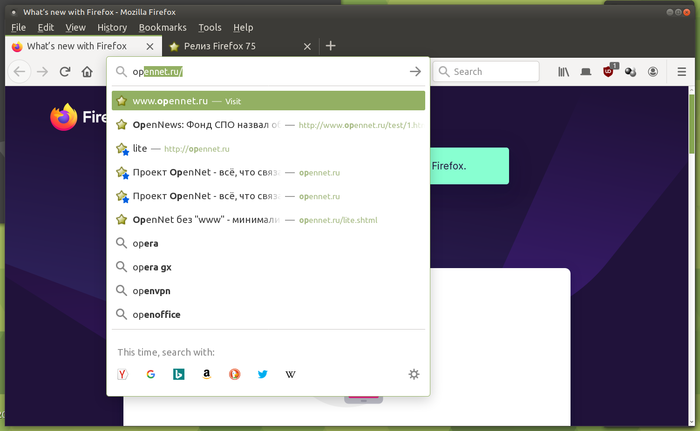
- Обновлено оформление адресной строки. При клике на адресной строке теперь без необходимости начала набора сразу отображается выпадающий список наиболее часто используемых ссылок. Подсказка с результатами поиска оптимизирована для более качественной работы на небольших экранах. В области контекстных рекомендаций обеспечен вывод подсказок по решению типовых проблем, возникающих при работе с браузером.
Прекращено отображение протокола https:// и поддомена «www.» в выпадающем блоке ссылок, отображаемом в процессе набора в адресной строке (например, отличающиеся по содержимому https://opennet.ru и https://www.opennet.ru станут неотличимы). Протокол http:// показывается в результатах поиска без изменений.

- Для Linux изменено поведение при клике в адресной строке (сделано как в Windows и macOS) — одиночный клик выделяет всё содержимое без помещение в буфер обмена, двойной клик выделяет одно слово, тройной клик выделяет всё содержимое и помещает в буфер обмена.
- Реализована возможность не загружать изображения, находящиеся вне видимой области, до тех пор, пока пользователь не прокрутит содержимое страницы в место, непосредственно предшествующее изображению. Для управления отложенной загрузкой страниц в тег «img» добавлен атрибут «loading», который может принимать значение «lazy». Предполагается, что отложенная загрузка позволит сократить потребление памяти, снизить трафик и увеличить скорость начального открытия страниц. Для управления отложенной загрузкой в about: config добавлен параметр «dom.image-lazy-loading.enabled».
- Реализована полноценная поддержка WebGL в окружениях, использующих протокол Wayland. До сих пор уровень производительности WebGL в Linux-сборках Firefox оставлял желать лучшего из-за отсутствия поддержки аппаратного ускорения, вследствие проблем с gfx-драйверами для X11 и применения разных стандартов. При использовании Wayland ситуация изменилась благодаря появлению нового бэкенда, использующего механизм DMABUF. Кроме аппаратного ускорения WebGL бэкенд также позволил реализовать поддержку ускорения декодирования видео H.264 с использованием VA-API (Video Acceleration API) и FFmpegDataDecoder (поддержка VP9 и других форматов кодирования видео ожидается в Firefox 76). Для управления включением ускорения в about: config предложены параметры «widget.wayland-dmabuf-webgl.enabled» и «widget.wayland-dmabuf-vaapi.enabled».
- Для пользователей из Великобритании включено отображение оплаченных спонсорами блоков на стартовой странице в разделе рекомендованного сервисом Pocket контента. Блоки явно помечены как реклама и отключаемы в настройках. Ранее реклама показывалась только пользователям из США.
- Реализован режим очистки старых Cookie и данных сайта при обращении к сайтам с кодом отслеживания перемещений, с которыми пользователь интерактивно не взаимодействовал. Режим нацелен на борьбу с отслеживанием через редиректы.
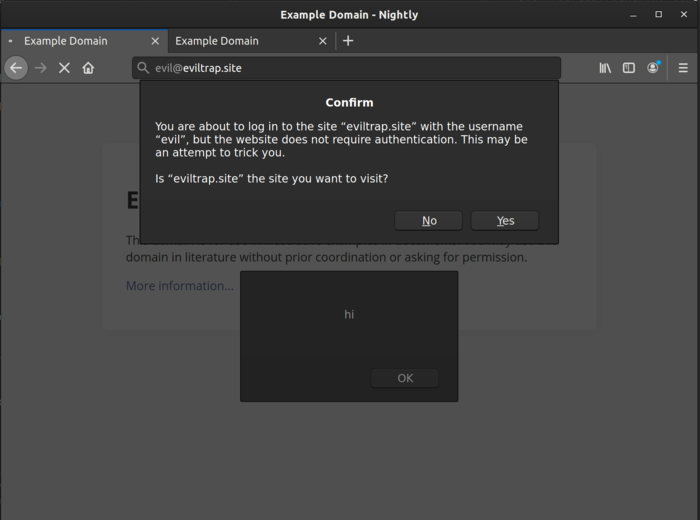
- Началась реализация модальных диалогов, привязанных к отдельным вкладкам и не блокирующих весь интерфейс.

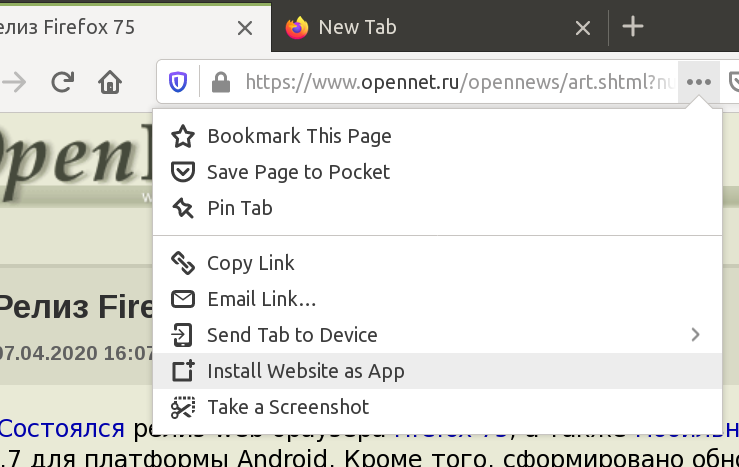
- Добавлена возможность установки и открытия сайтов в форме приложений (Apps), позволяющих организовать работу с сайтом как с обычной настольной программой. Для включения в about: config необходимо добавить настройку «browser.ssb.enabled=true», после чего в контекстном меню действий со страницей (многоточие в адресной строке) появится пункт «Install Website as App», позволяющий разместить на рабочем столе или в меню приложений ярлык для обособленного открытия текущего сайта. Разработка продолжает развитие концепции «Site Specific Browser» (SSB), подразумевающей открытие сайта в отдельном окне без меню, адресной строки и прочих элементов интерфейса браузера. В текущем окне открываются только ссылки на страницы активного сайта, а переход по внешним ссылкам приводит к созданию отдельного окна с обычным браузером.

- Расширена реализация режима «nosniff», активируемого через HTTP-заголовок «X-Content-Type-Options», который теперь отключает и логику автоматичкеского определения MIME-типов для HTML-документов, а не только для JavaScript и CSS. Режим помогает защититься от атак, связанных с манипуляцией MIME-типами. Браузер по умолчанию анализирует тип обрабатываемого контента и обрабатывает его в зависимости от определённого типа. Например, если в файл ».jpg» сохранить HTML-код, то при открытии данный файл будет обработан как HTML, а не как картинка. Атакующий может использовать форму загрузки изображений для jpg-файла, включающего html с JavaScript-кодом, после чего опубликовать ссылку на этот файл, при прямом открытии которого JavaScript-код будет выполнен в контексте сайта на который произведена загрузка (можно определить cookie и прочие привязанные к сайту данные пользователя, открывшего ссылку).
- Обеспечено локальное кэширование всех заслуживающих доверия PKI-сертификатов удостоверяющих центров, известных Mozilla, что позволило улучшить совместимость с некорректно настроенными web-серверами.
- На страницах открытых по HTTP без шифрования запрещено использование API Web Crypto.
- Для Windows реализован режим прямого композитинга (Direct Composition), позволяющий повысить производительность и приблизить внедрение системы композитинга WebRender, написанной на языке Rust и выносящей на сторону GPU операции отрисовки содержимого страницы.
- Для macOS реализована экспериментальная возможность использования клиентских сертификатов из общего хранилища сертификатов операционной системы (для включения в about: config следует активировать опцию security.osclientcerts.autoload). Начиная с Firefox 72 указанная возможность была доступна только для Windows.
- Следом за Linux в сборках для macOS задействован механизм изоляции RLBox, нацеленный на блокирование эксплуатации уязвимостей в сторонних библиотеках функций. На данном этапе изоляция включена только для библиотеки Graphite, отвечающей за отрисовку шрифтов. RLBox выполняет компиляцию C/C++ кода изолируемой библиотеки в низкоуровневый промежуточный код WebAssembly, который затем оформляется в виде WebAssembly-модуля, полномочия которого задаются в привязке только к этому модулю. Собранный модуль работает в отдельной области памяти и не имеет доступа к остальному адресному пространству. В случае эксплуатации уязвимости в библиотеке атакующий будет ограничен и не сможет обратиться к областям памяти основного процесса или передать управление вне изолированного окружения.
- Атрибут «type» в элементе ‹style› теперь может принимать только значение «text/css».
- В CSS реализованы функции min (), max () и clamp ().
- Для CSS-свойства text-decoration-skip-ink реализована поддержка значения «all», которое предписывает обязательный разрыв линии подчёркивания и зачёркивания при пересечении с текстовыми глифами (ранее применяемое значение «auto» адаптивно формировало разрывы и не исключало касаний, при значении all касания с глифом полностью запрещены).
- В JavaScript включена поддержка публичных статических полей для экземпляров классов JavaScript, которые позволяют указывать заранее определённые свойства, инициализируемые вне конструктора.
class ClassWithStaticField { static staticField = 'static field' } - Добавлена поддержка класса Intl.Locale, предоставляющего методы для разбора и обработки выставляемых локалью параметров языка, региона и начертания, а также для чтения и записи тегов расширений Unicode и сохранения пользовательских настроек локали в сериализированном формате;
- Реализация свойства Function.caller приведена в соответствие с последним черновым вариантом новой спецификации ECMAScript (вместо TypeError теперь выдаётся null, если вызов осуществлён из функции с атрибутом strict, async или generator).
- В HTMLFormElement добавлен метод requestSubmit (), который инициирует программную отправку данных формы по аналогии с кликом на кнопку отправки данных. Функция может применяться при разработке собственных кнопок отправки формы, для которых вызова form.submit () недостаточно из-за того, что он не приводит к интерактивной проверке параметров, генерации события 'submit' и передаче данных, привязанных к кнопке отправки.
- Событие submit теперь реализуется объектом с тимпом SubmitEvent, а не Event. SubmitEvent включает новые свойства, позволяющие узнать элемент, вызов которого привёл к отправке формы. Напирмер, SubmitEvent даёт возможность использовать один обработчик, общий для различных кнопок и ссылок, приводящих к отправке формы.
- Реализована корректная передача события о клики при вызове метода click () для отсоединённых элементов (не являющихся частью дерева DOM).
- В API Web Animations добавлена возможность привязки анимации к начальному или завершающему ключевому кадру и браузер сам вычислит финальное или начальное состояние (достаточно указать только первый или последний ключевой кадр). Включены по умолчанию Animation.timeline getter, Document.timeline, DocumentTimeline, AnimationTimeline, Document.getAnimations () и Element.getAnimations ().
- Добавлена возможность активации интерфейса профилирования страниц без установки отдельного дополнения, через нажатие кнопки «Enable Profiler Menu Button» на сайте profiler.firefox.com. Добавлен режим анализа производительности только активной вкладки.
- В web-консоли появился режим мгновенного вычисления выражений, позволяющий разработчикам быстрее выявлять и исправлять ошибки при вводе сложных выражений за счёт вывода предварительного результата по мере набора.
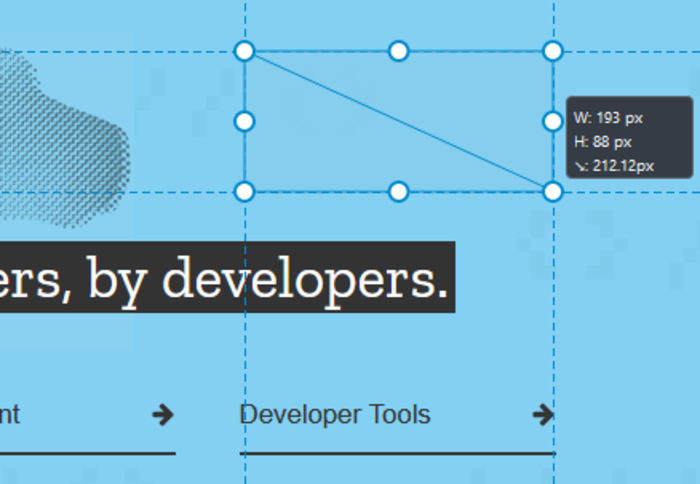
- В инструменте для измерения областей страницы (Measuring Tool) добавлена возможность изменения размера прямоугольной рамки (ранее, если отпустить клавишу мыши, рамку невозможно было изменить и в случае неточной наводки приходилось измерять с нуля).

- В интерфейсе инспектирования страниц добавлена поддержка поиска элементов при помощи выражений XPath в дополнение к ранее доступному поиску при помощи селекторов CSS.
- Добавлена возможность фильтрации сообщений WebSocket при помощи регулярных выражений (ранее поддерживались только текстовые макси).
Кроме новшеств и исправления ошибок в Firefox 75 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
Источник: http://www.opennet.ru/opennews/art.shtml? num=52689
© OpenNet
