Релиз Firefox 71
Состоялся релиз web-браузера Firefox 71, а также мобильной версии Firefox 68.3 для платформы Android. Кроме того, сформировано обновление ветки с длительным сроком поддержки 68.3.0. В ближайшее время на стадию бета-тестирования перейдёт ветка Firefox 72, релиз которой намечен на 7 января (проект переходит на новый 4-недельный цикл разработки).
Основные новшества:
- Модернизировано оформление адресной строки. Наиболее заметным изменением стал уход от отображения списка рекомендаций на всю ширину экрана в пользу явно обозначенного выпадающего окна. Предложенные изменения продолжают развитие новой реализации адресной строки Quantum Bar, появившейся в Firefox 68 и отличающейся полным переписыванием кода с заменой XUL/XBL на стандартный Web API. На первом этапе оформление Quantum Bar полностью повторяло старую адресную строку и изменения сводились лишь к внутренней переработке. Теперь началась работа по усовершенствованию внешнего вида.
- Предложен новый интерфейс страницы «about: config», который представляет собой открываемую внутри браузера служебную web-страницу, написанную на HTML, CSS и JavaScript. Элементы страницы можно произвольно выделять мышью (в том числе сразу несколько строк) и помещать в буфер обмена без применения контекстного меню. Верхняя строка поиска сохранена и расширена возможностью добавления новых переменных. Дополнительно реализована поддержка поиска через штатный механизм, который применяется и для поиска на обычных страницах с пошаговым перебором совпадений. Вывод теперь можно сортировать по типу, имени и состоянию. Для каждой настройки добавлена кнопка, позволяющая инвертировать переменные с булевыми значениями (true/false) или редактировать строковые и числовые переменные. Для изменённых пользователем значений добавлена кнопка для возвращения изменений к значению по умолчанию. После открытия about: config по умолчанию элементы не показываются и видна только строка поиска, а для просмотра всего списка нужно нажать кнопку «Show all».
- Добавлена опция «general.aboutConfig.enable», позволяющая отключить доступ к странице about: config.
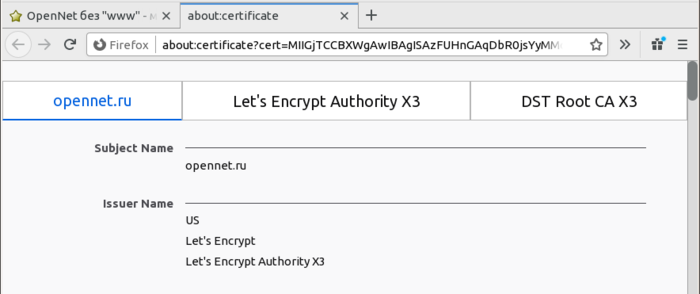
- Задействован по умолчанию новый интерфейс просмотра TLS-сертификатов, доступный через служебную страницу «about: certificate» и меню «Tools > Page Info > Security > View Certificate». Реализация интерфейса просмотра сертификатов полностью переписана с использованием JavaScript и стандартных web-технологий, а также приведена в соответствие со стилевым оформлением Firefox Quantum. Если раньше для просмотра сертификатов открывалось отдельное окно, то теперь информация отображается во вкладке в форме, напоминающей дополнение Certainly Something.

- Добавлена поддержка запуска браузера в режиме интернет-киоска, который активируется при указании в командной строке опции »--kiosk» и приводит к возможности работы только в полноэкранном режиме. Показ управляющих элементов интерфейса, всплывающих окон, контекстных меню и индикаторов состояния загрузки страницы (отображения ссылок и текущего URL) блокируется. Ввод с клавиатуры сильно ограничивается, например, отключается обработка клавиш Alt и Ctrl, что не позволяет выйти из браузера, переключиться на другое приложение или открыть другой сайт. Режим можно использовать для организации работы различных автономных терминалов, рекламных стендов, демонстрационных панелей и прочих систем, ограниченных работой с одним сайтом/web-приложением.
- Во входящем в состав браузера системном дополнении Lockwise (ранее дополнение поставлялось как Lockbox), предлагающем интерфейс «about: logins» для управления сохранёнными паролями, появилось распознавание поддоменов при автозаполнении форм ввода пароля. Вывод предупреждений Firefox Monitor о компрометации учётных записей реализован и для пользователей с экранными ридерами.
- В сборках для Windows, Linux и macOS задействован нативный декодировщик MP3;
- В расширенный режим защиты от отслеживания перемещений добавлен вывод уведомлений о блокировке кода для майнинга криптовалют. В панели, показываемой при клике на пиктограмму с изображений щита в адресной строке, обеспечен показ счётчика заблокированных трекеров;
- Для пользователей Windows включена по умолчанию возможность просмотра видео в режиме «картинка в картинке» (Picture-in-Picture), позволяющем отсоединить видео в форме плавающего окна, которое остаётся на виду в процессе навигации в браузере. Для просмотра в данном режиме необходимо нажать на всплывающую подсказку или в контекстном меню, отображаемым при клике на видео правой кнопкой мыши, выбрать «Picture in picture» (в YouTube, который подставляет свой обработчик контекстного меню, следует два раза кликнуть правой кнопкой мыши или кликнуть с нажатой клавишей Shift). В системах отличных от Windows поддержка режима может быть включена в about: config при помощи опции «media.videocontrols.picture-in-picture.enabled».
- Реализована поддержка вложенной многослойной компоновки элементов страницы (CSS Grid Level 2), которая заметно повышает гибкость построения макетов страниц, выровненных по сетке, за счёт предоставления возможности определения дочерних элементов, привязанных к родительским ячейкам (размещение отдельного grid внутри ячейки). Вложенные сетки определяются через использования в свойствах «grid-template-columns» и «grid-template-rows» значения «subgrid». Поддержка вложенных grid также добавлена в режим инспектирования DevTools Grid Inspector.
- В CSS добавлено свойство column-span, позволяющее элементу охватывать все столбцы;
- В CSS-свойстве clip-path добавлена возможность определения ограничивающей видимость области, заданной при помощи значения path () в формате пути SVG;
- Добавлена возможность учёта коэффициента соотношения сторон, определённого через свойство aspect-ratio, для HTML-атрибутов «height» и «width» в теге img;
- В JavaScript добавлен метод Promise.allSettled (), который возвращает только уже выполненные или отклонённые promise, не учитывая promise, ожидающие выполнения (позволяет дождаться результата выполнения до запуска другого кода);
- Реализован класс MathMLElement (ранее предоставлялся только класс Element), определяющий элементы в нотации MathML. Также добавлено соответствующее DOM-дерево MathML с которым можно использовать mathmlEl.style и глобальные обработчики событий.
- В DOM добавлен конструктор StaticRange () для создания объекта StaticRange, представляющего часть содержимого DOM.
- Добавлен API Media Session, предоставляющий средства для настройки блока с информацией о воспроизведении мультимедийного контента в области уведомлений. Через данный API web-приложение может не только вывести уведомление о начале воспроизведения новой композиции, но и организовать управление из области уведомлений или через интерфейс хранителя экрана, например, разместить кнопки приостановки, перемещения по потоку или переходу к следующей композиции.
- В API для разработчиков дополнений улучшена обработка сбоев при загрузке данных. Во всплывающих окнах, открываемых дополнениями через вызов windows.create, обеспечен показ названия дополнения вместо URL дополнения («moz-extension://»).
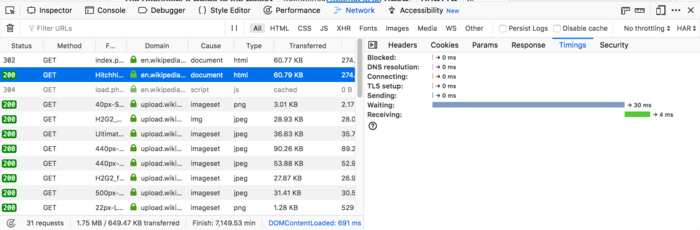
- В интерфейсе инспектирования сетевой активности реализована возможность анализа стадий обработки сетевого запроса с раздельным отображением времени резолвинга в DNS, установки соединения, отправки данных и получения ответа. Информация предоставляется через новую вкладку Timing в правой боковой панели.

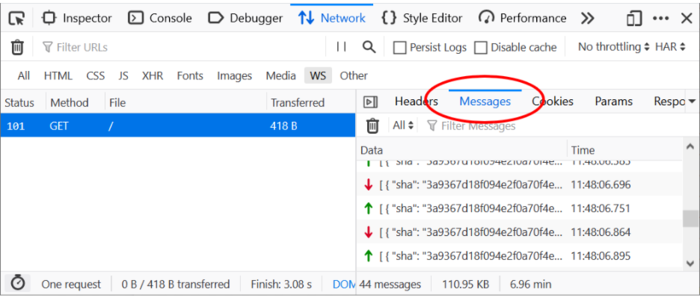
- В интерфейсе отслеживания сетевой активности по умолчанию включён режим инспектирования соединений WebSocket с возможностью приостановки активных соединений.

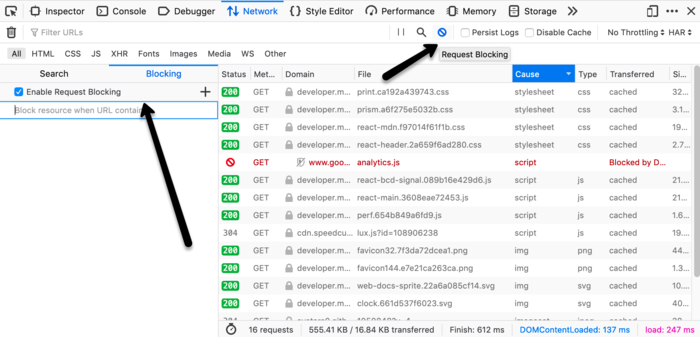
- Кроме того в Network Monitor добавлена поддержка полнотекствого поиска в телах запросов/ответов, cookie и заголовках, а также реализована возможность блокировки загрузки определённых URL через добавления фильтров с необходимыми масками.

- В web-консоли по умолчанию включён многострочный режим редактирования, позволяющий вводить разбитые на несколько строк конструкции JavaScript с их выполнением не при нажатии Enter, а через клик на кнопку Run. Режим оформлен в виде боковой панели, отображаемой после нажатия на пиктограмму «split pane» в правой части поля ввода или через клавиатурную комбинацию Ctrl+B.

- В отладчике JavaScript обеспечен предпросмотр значений переменных по месту их использования в коде, ведение лога событий и возможность отключения всплывающего блока с точками останова (devtools.debugger.features.overlay в about: config).

- Для Android подготовлено корректирующее обновление Firefox 68.2. Напомним, что формирование новых значительных релизов Firefox для Android прекращено. Для замены Firefox для Android под кодовым именем Fenix (распространяется как Firefox Preview) развивается новый браузер для мобильных устройств, использующий движок GeckoView и набор библиотек Mozilla Android Components.
Кроме новшеств и исправления ошибок в Firefox 71 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
Источник: http://www.opennet.ru/opennews/art.shtml? num=51965
© OpenNet
