Релиз Firefox 108
Состоялся релиз web-браузера Firefox 108. Кроме того, сформировано обновление ветки с длительным сроком поддержки — 102.6.0. На стадию бета-тестирования в ближайшее время будет переведена ветка Firefox 109, релиз которой намечен на 17 января.
Основные новшества в Firefox 108:
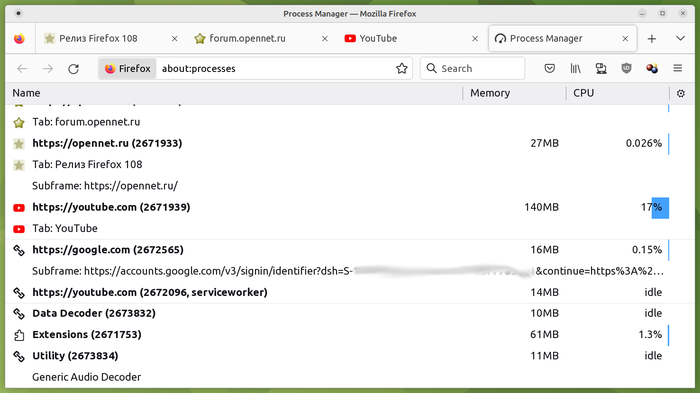
Добавлена клавиатурная комбинация Shift+ESC для быстрого открытия страницы менеджера процессов (about: processes), позволяющего оценить какие процессы и внутренние потоки потребляют излишние ресурсы памяти и CPU.

Оптимизировано планирование вывода кадров анимации в условиях высокой нагрузки, что позволило улучшить результаты прохождения теста MotionMark.
При выводе на печать и сохранении PDF-форм, предоставлена возможность использования символов на языках, отличных от английского.
Реализована поддержка правильной цветовой коррекции изображений, в соответствии с цветовыми профилями ICCv4.
Обеспечено корректное срабатывание режима показа панели закладок «только на новых вкладках» (настройка «Only show on New Tab») для пустых новых вкладок.
В about: config добавлены настройки cookiebanners.bannerClicking.enabled и cookiebanners.service.mode для автонажатия на баннеры, запрашивающие полномочия по использованию Cookie на сайтах. В интерфейсе ночных сборок реализованы переключатели для управления автонажатием на Cookie-баннеры в привязке к определённым доменам.
Добавлен API Web MIDI, позволяющий из web-приложения взаимодействовать с подключёнными к компьютеру пользователя музыкальными устройствами с интерфейсом MIDI. API доступен только для страниц, загруженных через HTTPS. При вызове метода navigator.requestMIDIAccess () при наличии подключённых к компьютеру MIDI-устройств пользователю выводится диалог с предложением установить дополнение «Site Permission Add-on», необходимое для активации доступа (см. описание ниже).
Предложен экспериментальный механизм Site Permission Add-on для управления доступом сайтов к потенциально опасным API и возможностям, требующим расширенных привилегий. Под опасными подразумеваются возможности, способные физически повредить оборудование, внести неотменяемые изменения, использоваться для установки вредоносного кода на устройства или привести к утечке данных о пользователе. Например, в контексте API Web MIDI дополнение Permission Add-on используется для предоставления доступа к устройству синтеза звука, подключённому к компьютеру.
- Включена по умолчанию поддержка карт импорта («import map»), позволяющих управлять тем, какие URL будут загружены при импорте JavaScript-файлов через выражения import и import (). Карта импорта задаётся в формате JSON в элементе ‹script› с новым атрибутом «importmap». Например:
‹script type="importmap"› { "imports": { "moment": "/node_modules/moment/src/moment.js", "lodash": "/node_modules/lodash-es/lodash.js" } } ‹/script›После объявления данной карты импорта в JavaScript-коде для загрузки и выполнения JavaScript-модуля »/node_modules/moment/src/moment.js» можно использовать выражение 'import moment from «moment»;' не детализируя путь (эквивалент 'import moment from »/node_modules/moment/src/moment.js»;').
В элементе »‹source›» реализована поддержка атрибутов «height» и «width», определяющих высоту и ширину изображения в пикселях. Указанные атрибуты действуют только когда элемент »‹source›» вложен в элемент »‹picture›» и игнорируются при вложении в элементы ‹audio› и ‹video›. Для отключения обработки «height» и «width» в ‹source› в about: config добавлена настройка «dom.picture_source_dimension_attributes.enabled».
- В CSS предоставлен набор тригонометрических функций sin (), cos (), tan (), asin (), acos (), atan () и atan2().
- В CSS реализована функция round () для выбора стратегии округления.
В CSS реализован тип ‹calc-constant›, позволяющий использовать в математических функциях известные математические константы, такие как числа Пи и E, а также значения бесконечности и NaN. Например, «rotate (calc (1rad * pi))».
В CSS-запрос »@container», позволяющий формировать стиль элементов в зависимости от размера родительского элемента (аналог запроса »@media», применяемый не к размеру всей видимой области, а к размеру блока (контейнера), в который помещён элемент), добавлена экспериментальная поддержка единиц измерения cqw (1% от ширины), cqh (1% от высоты), cqi (1% от inline-размера), cqb (1% от размера блока), cqmin (наименьшее значение cqi или cqb) и cqmax (наибольшее значение cqi или cqb). Возможность по умолчанию отключена и включается через параметр layout.css.container-queries.enabled в about: config.
В JavaScript добавлен метод Array.fromAsync для создания массива из асинхронно поступающих данных.
В HTTP-заголовок CSP (Content Security Policy) добавлена поддержка директив «style-src-attr», «style-src-elem», «script-src-attr» и «script-src-elem», предоставляющих функциональность директив style и script, но с возможностью их применения к отдельным элементам и обработчикам событий, таким как onclick.
Добавлено новое событие domContentLoaded, вызываемое после завершения загрузки содержимого.
В метод .get () добавлена опция forceSync для принудительной синхронизации.
Реализована отдельная область панели для размещения виджетов WebExtension-дополнений.
Изменена логика работы чёрного списка Linux-драйверов, несовместимых с WebRender. Вместо поддержания белого списка с рабочими драйверами осуществлён переход на ведение чёрного списка проблемных драйверов.
Улучшена поддержка протокола Wayland. Добавлена обработка переменной окружения XDG_ACTIVATION_TOKEN с токеном активации для протокола xdg-activation-v1, при помощи которого одно приложение может переключить фокус на другое. Решены проблемы, возникающие при перемещении мышью закладок.
На большинстве систем Linux включена анимация панели.
В about: config предоставлена настройка gfx.display.max-frame-rate для ограничения максимальной частоты обновления кадров.
Добавлена поддержка спецификации символов Emoji 14.
По умолчанию включено WebGL-расширение OES_draw_buffers_indexed.
Реализована возможность использования GPU для ускорения растеризации Canvas2D.
На платформе Windows включена sandbox-изоляция процессов, взаимодействующих с GPU.
Добавлена поддержка SIMD-инструкций FMA3 (умножение-сложение с однократным округлением).
Процессы, применяемые для обработки фоновых вкладок, на платформе Windows 11 теперь запускаются в режиме «Efficiency», при котором планировщик задач уменьшает приоритет выполнения для снижения потребления ресурсов CPU.

- Улучшения в версии для Android:
- Добавлена возможность сохранения web-страницы в виде PDF-документа.
- Реализована поддержка группировки вкладок в панели (вкладки можно поменять местами после удерживания касания к вкладке).
- Предоставлена кнопка для открытия всех закладок из указанного раздела в новых вкладках в новом окне или в режиме инкогнито.
Кроме новшеств и исправления ошибок в Firefox 108 устранено 20 уязвимостей. 16 уязвимостей помечены как опасные, из них 14 уязвимостей (собраны под CVE-2022–46879 и CVE-2022–46878) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц. Уязвимость CVE-2022–46871 связана с использованием кода из устаревшей версии библиотеки libusrsctp, содержащей неисправленные уязвимости. Уязвимость CVE-2022–46872 позволяет атакующему, получившему доступ к процессу обработки страниц, обойти sandbox-изоляцию в Linux и прочитать содержимое произвольных файлов через манипуляции с IPC-сообщениями, связанными с буфером обмена.
Источник: http://www.opennet.ru/opennews/art.shtml? num=58319
© OpenNet
