Релиз Chrome 99
Компания Google представила релиз web-браузера Chrome 99. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 100 запланирован на 29 марта.
Основные изменения Chrome 99:
В Chrome для Android включено использование механизма Certificate Transparency, обеспечивающего ведение независимого публичного лога всех выданных и отозванных сертификатов. Публичный лог даёт возможность проводить независимый аудит всех изменений и действий удостоверяющих центров, и позволит сразу отслеживать любые попытки скрытого создания поддельных записей. Сертификаты, которые не отражены в Certificate Transparency, будут автоматически отвергнуты браузером, с отображением соответствующей ошибки. Ранее указанный механизм был включён только для настольной версии и для небольшого процента пользователей Android.
Из-за наличия большого числа жалоб отключён ранее предложенный в тестовом режиме механизм Private Network Access, нацеленный на усиление защиты от атак, связанных с обращением к ресурсам в локальной сети или на компьютере пользователя (localhost) из скриптов, загружаемых при открытии сайта. Для защиты от подобных атак в случае обращения к любым субресурсам во внутренней сети, предложено отправлять явный запрос полномочия загрузки подобных субресурсов. Google пересмотрит реализацию с учётом полученных отзывов и в одном из будущих выпусков предложит улучшенный вариант.
Возвращена возможность удаления предлагаемых по умолчанию поисковых систем. Напомним, что начиная с Chrome 97 в конфигураторе в секции «Управление поисковыми системами» (chrome://settings/searchEngines) была прекращена возможность удаления элементов из списка поисковых систем по умолчанию (Google, Bing, Yahoo) и редактирования параметров поисковой системы, что вызвано недовольство многих пользователей.
На платформе Windows предоставлена возможность удаления самодостаточных web-приложений (PWA, Progressive Web App) через системные настройки или панель управления по аналогии с удалением Windows-приложений.
Проводится финальное тестирование возможного нарушения работы сайтов после достижения браузером версии, состоящей из трёх цифр вместо двух (в своё время после выпуска Chrome 10 в библиотеках разбора User-Agent всплыло много проблем). При активации опции «chrome://flags#force-major-version-to-100» в заголовке User-Agent начинает выдаваться версия 100.
В CSS реализована поддержка каскадных слоёв, задаваемых при помощи правила @layer и импортируемых через CSS-правило @import, используя функцию layer (). CSS-правила внутри одного каскадного слоя каскадируются вместе, упрощая управлением всем каскадом, предоставляя гибкие возможности по изменению порядка следования слоёв и позволяя более явно управлять CSS-файлами, предотвращая возникновение конфликтов. При помощи каскадных слоёв можно создавать темы оформления, значения элементов по умолчанию, выносить оформление компонентов во внешние библиотеки.
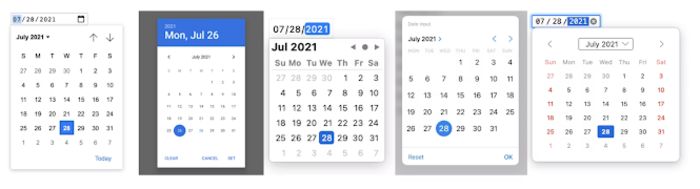
В класс HTMLInputElement добавлен метод showPicker (), позволяющий отобразить предоставляемые браузером готовые диалоги для заполнения типовых значений в полях ‹input› с типами «date», «month», «week», «time», «datetime-local», «color» и «file», а также для полей поддерживающих автозаполнение (autofill) и выбор по списку (datalist). Например, можно показать интерфейс в форме календаря для выбора даты или палитру для ввода цвета.

В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) реализована возможность включения тёмного режима оформления для web-приложений. Цвета и фон для тёмной темы выбираются при помощи нового поля color_scheme_dark в файле с манифестом web-приложения. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
Стабилизирован и предложен всем желающим API Handwriting Recognition, позволяющий использовать сервисы распознавания рукописного ввода, предоставляемые операционной системой.
Для устанавливаемых обособленных web-приложений (PWA, Progressive Web App) стабилизирован компонент Window Controls Overlay, расширяющий экранную область приложения на всё окно, включая область заголовка, на который накладываются штатные кнопки управления окном (закрытие, минимизация, максимизация). Web-приложение может управлять отрисовкой и обработкой ввода во всём окне, за исключением наложенного блока с кнопками управления окном.
В CSS-функции calc () разрешено указание значений «infinity»,»-infinity» и «NaN» или выражений, приводящих к подобным значениям, например, 'calc (1/0)'.
В CSS-свойство color-scheme, дающее возможность определить в каких цветовых схемах может быть корректно показан элемент («light», «dark», «day mode» и «night mode»), добавлен параметр «only», позволяющий исключить принудительное изменение цветовой схемы для отдельных HTML-элементов. Например, для если указать «div { color-scheme: only light }», то для элемента div будет использоваться только светлая тема, даже если в браузере будет принудительно включено тёмное оформление.
Для изменения значений свойства document.adoptedStyleSheets теперь могут применяться операции push () и pop () вместо полного переназначения свойства. Например, «document.adoptedStyleSheets.push (newSheet);».
В реализацию интерфейса CanvasRenderingContext2D добавлена поддержка событий ContextLost и ContextRestored, метода reset (), опции «willReadFrequently», CSS-модификаторов текста, примитива отрисовки roundRect и конических градиентов. Улучшена поддержка SVG-фильтров.
Избавлены от префикса »-webkit-» свойства «text-emphasis», «text-emphasis-color», «text-emphasis-position» и «text-emphasis-style».
Для страниц, открытых без HTTPS запрещено обращение к API Battery Status, позволяющего получить сведения о заряде аккумулятора.
- В методе navigator.getGamepads () обеспечен вывод массива объектов Gamepad вместо GamepadList. GamepadList больше не поддерживается в Chrome, что соответствует требованию стандарта и поведению движков Gecko и Webkit.
API WebCodecs приведено к соответствию со спецификацией. В частности, изменены метод EncodedVideoChunkOutputCallback () и конструктор VideoFrame ().
- В JavaScript-движке V8 в API Intl.Locale добавлены новые свойства
calendars, collations, hourCycles, numberingSystems, timeZones, textInfo и weekInfo, выводящие информацию о поддерживаемых календарях, часовых поясах и параметрах времени и текста.
const arabicEgyptLocale = new Intl.Locale('ar-EG') // ar-EG arabicEgyptLocale.calendars // ['gregory', 'coptic', 'islamic', 'islamic-civil', 'islamic-tbla'] arabicEgyptLocale.collations // ['compat', 'emoji', 'eor'] arabicEgyptLocale.hourCycles // ['h12'] arabicEgyptLocale.numberingSystems // ['arab'] arabicEgyptLocale.timeZones // ['Africa/Cairo'] arabicEgyptLocale.textInfo // { direction: 'rtl' } japaneseLocale.textInfo // { direction: 'ltr' } chineseTaiwanLocale.textInfo // { direction: 'ltr' } - Добавлена функция Intl.supportedValuesOf (code), возвращающая массив поддерживаемых идентификаторов для API Intl для свойств calendar, collation, currency, numberingSystem, timeZone и unit.
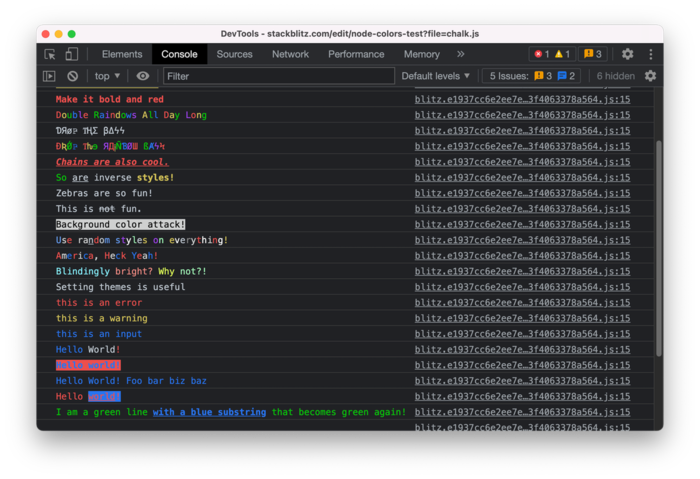
Intl.supportedValuesOf('unit') // ['acre', 'bit', 'byte', 'celsius', 'centimeter', ...] - Внесены улучшения в инструменты для web-разработчиков. В сетевой панели предоставлена возможность замедления WebSocket-запросов для отладки работы в условиях медленного сетевого соединения. Во вкладку «Application» добавлена панель для отслеживания отчётов, сгенерированных через API Reporting. В панели Recorder перед воспроизведением записанной команды реализована поддержка ожидания до того, как элемент станет видимым или доступным для клика. Упрощена эмуляция тёмной темы оформления. Улучшено управление панелями с сенсорных экранов. В web-консоли добавлена поддержка escape-последовательностей для выделения текста цветом, добавлена поддержка масок подстановки %s, %d, %i и %f, улучшена работа фильтров сообщений.

Кроме нововведений и исправления ошибок в новой версии устранено 28 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 21 премию на сумму 96 тысяч долларов США (одна премия $15000, две премии $10000, шесть премий $7000, две премии $5000, две премии $3000 и по одной премии в $2000 и $1000.
Источник: http://www.opennet.ru/opennews/art.shtml? num=56793
© OpenNet
