Релиз Chrome 97
Компания Google представила релиз web-браузера Chrome 97. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель, в которой сформировано обновление для прошлого выпуска Chrome 96. Следующий выпуск Chrome 98 запланирован на 1 февраля.
Основные изменения в Chrome 97:
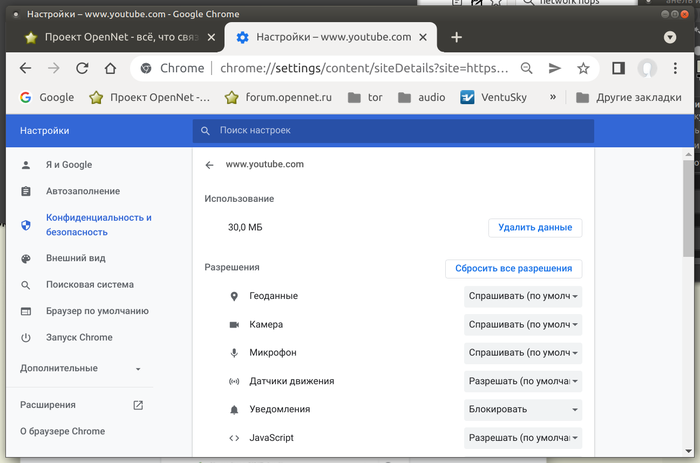
Для части пользователей в конфигураторе задействован новый интерфейс управления данными, хранимыми на стороне браузера («chrome://settings/content/all»). Ключевым отличием нового интерфейса является ориентация на настройку полномочий и очистку разом всех Cookie сайта, без возможности просмотра детализированной информации об отдельных Cookie и выборочного удаления Cookie. По мнению Google, доступ к управлению отдельными Cookie для обычного пользователя, не разбирающегося в тонкостях web-разработки, может привести к непредсказуемым нарушениям в работе сайтов из-за необдуманного изменения отдельных параметров, а также к случайному отключению активируемых через Cookie механизмов защиты конфиденциальности. Для тех кому необходимы манипуляции с отдельными Cookie рекомендовано использовать раздел управления хранилищем в инструментах для web-разработчиков (Applocation/Storage/Cookie).

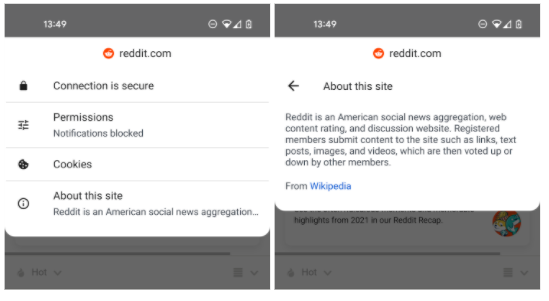
В блоке с информацией о сайте реализован вывод краткого описания сайта (например, описания из википедии), если в настройках активирован режим оптимизации поиска и навигации (опция «Make searches and browsing better»).

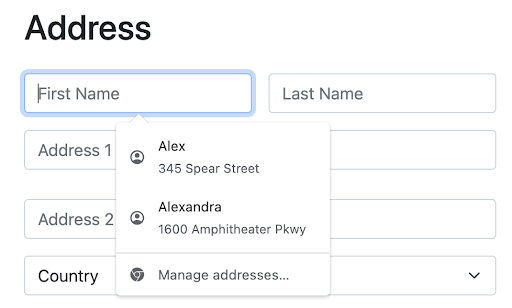
Улучшена поддержка автоматического заполнения полей в web-формах. Рекомендации с вариантами автозаполнения теперь выводятся с небольшим сдвигом и снабжаются информационными пиктограммами для более удобного предпросмотра и наглядного определения связи с заполняемым полем. Например, пиктограмма профиля даёт понять, что предлагаемое автозаполнение затрагивает поля, связанные с адресом и контактной информацией.

Обеспечено удалений из памяти обработчиков пользовательских профилей после закрытия связанных с ними окон браузера. Ранее профили оставались в памяти и продолжали выполнять работы, связанные с синхронизацией и выполнением фоновых скриптов дополнений, что приводило к необоснованной трате ресурсов на системах, в которых одновременно используется несколько профилей (например, гостевой профиль и привязка к учётной записи в Google). Кроме того, обеспечена более тщательная чистка данных, остающихся в процессе работы с профилем.
Улучшена страница с настройками поисковых систем («Settings>Manage search engines»). Отключена автоматическая активация движков, информация о которых выдаётся при открытии сайта через сценарий OpenSearch — новые движки для обработки поисковых запросов из адресной строки теперь нужно активировать в настройках вручную (ранее автоматически активированные движки продолжат работать без изменений).
Начиная с 17 января в каталог Chrome Web Store перестанут приниматься дополнения, использующие вторую версию манифеста Chrome, но разработчики ранее добавленных дополнений, как и раньше, смогут публиковать обновления.
Добавлена экспериментальная поддержка спецификации WebTransport, определяющей протокол и сопутствующий JavaScript API для отправки и приёма данных между браузером и сервером. Канал связи организуется поверх HTTP/3 с использованием в качестве транспорта протокола QUIC. WebTransport может использоваться вместо механизма WebSockets, предлагая такие дополнительные возможности, как организация передачи в несколько потоков, однонаправленные потоки, доставка без учёта порядка отправки пакетов (out-of-order), надёжный и ненадёжный режимы доставки. Кроме того, WebTransport может применяться вместо механизма Server Push, от использования которого в Chrome отказалась компания Google.
В JavaScript-объекты Array и TypedArrays добавлены методы findLast и findLastIndex, позволяющие искать элементы c выводом результата относительно конца массива.
[1,2,3,4].findLast((el) => el % 2 === 0) // → 4 (последний чётный элемент)
Закрытые (без атрибута «open») HTML-элементы ‹details›, теперь доступны для поиска и ссылок, и автоматически раскрываются при использовании поиска по странице и навигации по фрагментам (ScrollToTextFragment).
Ограничения Content Security Policy (CSP) в заголовках ответа сервера теперь применяются и к выделенным worker-ам, которые раньше трактовались как отдельные документы.
Обеспечен явный запрос полномочия загрузки любых субресурсов из внутренней сети — перед обращением ко внутренней сети или к localhost на сервер основного сайта теперь отправляется запрос CORS (Cross-Origin Resource Sharing) с заголовком «Access-Control-Request-Private-Network: true», требующий подтверждения операции через возвращение заголовка «Access-Control-Allow-Private-Network: true».
- Добавлено CSS-свойство font-synthesis, позволяющее управлять возможностью синтеза браузером недостающих начертаний шрифтов (oblique, bold и small-cap), отсутствующих в выбранном семействе шрифтов.
Для CSS-трансформаций в функции perspective () реализован параметр 'none', который обрабатывается как бесконечное значение при организации анимации.
В HTTP-заголовок Permissions-Policy (Feature Policy), применяемый для делегирования полномочий и включения расширенных возможностей, добавлена поддержка значения keyboard-map, разрешающего использование API Keyboard. Реализован метод Keyboard.getLayoutMap (), позволяющий определить какая клавиша нажата с учётом разных раскладок клавиатуры (например, нажата клавиша при русской раскладке или английской).
Добавлен метод HTMLScriptElement.supports (), унифицирующий определение новых возможностей, доступных в элементе «script», например, можно узнать список поддерживаемых значений для атрибута «type».
Процесс нормализации новых строк при отправке web-форм приведён к соответствию с браузерными движками Gecko и WebKit. Нормализация символов перевода строки и возврата каретки (замена /r и /n на \r\n) в Chrome теперь выполняется на финальной стадии, а не вначале обработки отправки формы (т.е. промежуточные обработчики, использующие объект FormData, будут видеть данные как добавил пользователь, а не в нормализованном виде).
Стандартизировано наименование имён свойств для API Client Hints, развиваемого в качестве замены заголовка User-Agent и позволяющего выборочно отдавать данные о конкретных параметрах браузера и системы (версия, платформа и т.д.) только после запроса сервером. Свойства теперь задаются с префиксом «sec-ch-», например, sec-ch-dpr, sec-ch-width, sec-ch-viewport-width, sec-ch-device-memory, sec-ch-rtt, sec-ch-downlink и sec-ch-ect.
Применена вторая стадия прекращения поддержки API WebSQL, обращения к которому из сторонних скриптов теперь будет блокироваться. В дальнейшем планируется постепенно полностью прекратить поддержку WebSQL, независимо от контекста использования. Обработчик WebSQL основан на коде SQLite и мог использоваться злоумышленниками для эксплуатации уязвимостей в SQLite.
Для платформы Windows включена сборка с проверками целостности потока выполнения (CFG, Control Flow Guard), блокирующими попытки подстановки кода в процесс Chrome. Кроме того, к сетевым сервисам, выполняемым в отдельных процессах, теперь применяется sandbox-изоляция, ограничивающая возможности кода в данных процессах.
- В Chrome для Android включён механизм динамического обновления лога выданных и отозванных сертификатов (Certificate Transparency), который ранее был активирован в сборах для настольных систем.
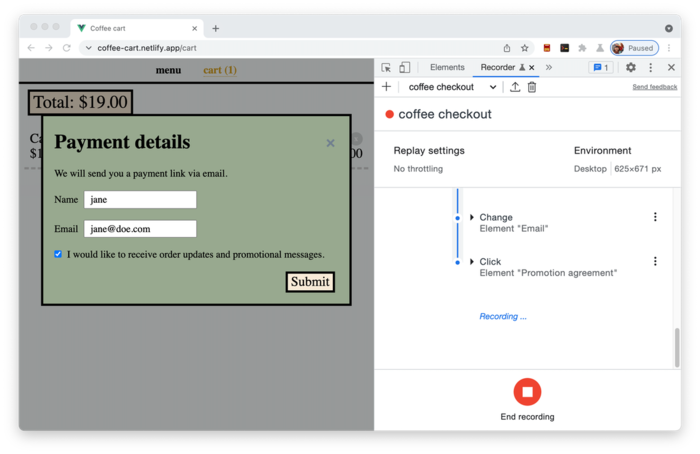
Внесены улучшения в инструменты для web-разработчиков. Реализована экспериментальная поддержка синхронизация настроек DevTools между разными устройствами. Добавлена новая панель Recorder, при помощи которой можно записывать, воспроизводить и анализировать действия пользователя на странице.

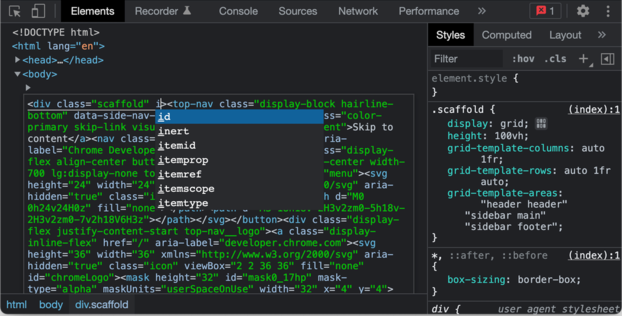
При выводе ошибок в web-консоли обеспечено отображение связанных с проблемой номеров столбцов, что удобно для отладки проблем в минифицированном JavaScript-коде. Обновлён список устройств, которые можно симулировать для оценки отображения страницы на мобильных устройствах. В интерфейсе редактирования HTML-блоков (Edit as HTML) добавлена подсветка синтаксиса и возможность автодополнения ввода.

Кроме нововведений и исправления ошибок в новой версии устранено 37 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Одной из уязвимостей присвоен статус критической проблемы, позволяющей обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения. Детали о критической уязвимости (CVE-2022–0096) пока не раскрываются, известно только, что она связана с обращением к уже освобождённой области памяти в коде для работы с внутренними хранилищами (API Storage).
В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 24 премии на сумму 54 тысячи долларов США (три премии $10000, две премии $5000, одна премия $4000, три премии $3000 и одна премия $1000). Размер 14 вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=56458
© OpenNet
