Релиз Chrome 91
Компания Google представила релиз web-браузера Chrome 91. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 92 запланирован на 20 июля.
Основные изменения в Chrome 91:
Реализована возможность остановки выполнения JavaScript в свёрнутой группе вкладок. В Chrome 85 появилась поддержка объединения вкладок в группы, которые могут быть связаны с определённым цветом и меткой. При клике на метке группы связанные с ней вкладки сворачиваются и вместо них остаётся одна метка (повторный клик на метке раскрывает группу). В новом выпуске c целью снижения нагрузки на CPU и экономии энергии реализована приостановка активности в свёрнутых вкладках. Исключение сделано только для вкладок, в которых воспроизводится звук, используется API Web Locks или IndexedDB, выполнено соединение к USB-устройству, ведётся захват видео, звука или содержимого окон. Изменение будет внедряться постепенно, начиная с небольшого процента пользователей.
Включена поддержка метода согласования ключей, стойкого к подбору на квантовых компьютерах. Квантовые компьютеры кардинально быстрее решают задачу разложения натурального числа на простые множители, которая лежит в основе современных асимметричных алгоритмов шифрования и эффективно не решаема на классических процессорах. Для использования в TLSv1.3 предоставлен плагин CECPQ2 (Combined Elliptic-Curve and Post-Quantum 2), комбинирующий классический механизм обмена ключами X25519 со схемой HRSS, основанной на алгоритме NTRU Prime, разработанной для постквантовых криптосистем.
Полностью прекращена поддержка протоколов TLS 1.0 и TLS 1.1, которые переведены комитетом IETF (Internet Engineering Task Force) в разряд устаревших. В том числе убрана возможность возвращения TLS 1.0/1.1 через изменение политики SSLVersionMin.
В сборках для платформы Linux включено использование режима «DNS поверх HTTPS» (DoH, DNS over HTTPS), который ранее был доведён до пользователей Windows, macOS, ChromeOS и Android. DNS-over-HTTPS будет автоматически активирован для пользователей, в настройках которых указаны DNS-провайдеры, поддерживающие данную технологию (для DNS-over-HTTPS используется тот же провайдер, который применялся для DNS). Например, если у пользователя в системных настройках указан DNS 8.8.8.8, то в Chrome будет активирован DNS-over-HTTPS сервис Google («https://dns.google.com/dns-query»), если DNS — 1.1.1.1, то DNS-over-HTTPS сервис Cloudflare («https://cloudflare-dns.com/dns-query») и т.п.
В число запрещённых сетевых портов добавлен порт 10080, который используется в Amanda backup и VMWare vCenter. Ранее уже были заблокированы порты 69, 137, 161, 554, 1719, 1720, 1723, 5060, 5061 и 6566. Для портов в чёрном списке блокируется отправка HTTP, HTTPS и FTP-запросов с целью защиты от атаки NAT slipstreaming, позволяющей при открытии специально подготовленной атакующим web-страницы в браузере установить сетевое соединение с сервера атакующего к любому UDP или TCP порту на системе пользователя, несмотря на применение внутреннего диапазона адресов (192.168.x.x, 10.x.x.x).
Предоставлена возможность настройки автоматического запуска обособленных web-приложений (PWA — Progressive Web Apps) при входе пользователя в систему (Windows и macOS). Автозапуск настраивается на странице chrome://apps. Функциональность пока тестируется на небольшом проценте пользователей, а для остальных требует активации настройки «chrome://flags/#enable-desktop-pwas-run-on-os-login».
В рамках работы по переводу браузера на применение инклюзивной терминологии файл «master_preferences» переименован в «initial_preferences». Для сохранения совместимости поддержка «master_preferences» некоторое время ещё сохранится в браузере. Ранее браузер уже избавился от использования слов «whitelist», «blacklist» и «native».
В расширенный режим защиты от опасных сайтов (Enhanced Safe Browsing), в котором активируются дополнительные проверки для защиты от фишинга, вредоносной активности и прочих угроз в Web, реализована возможность отправки загружаемых файлов для проверки на стороне Google. Кроме того, в Enhanced Safe Browsing реализован учёт токенов, привязанных у учётной записи в Google, при выявлении попыток фишинга, а также отправка на сервера Google значений заголовка Referrer для проверки проброса с вредоносного сайта.
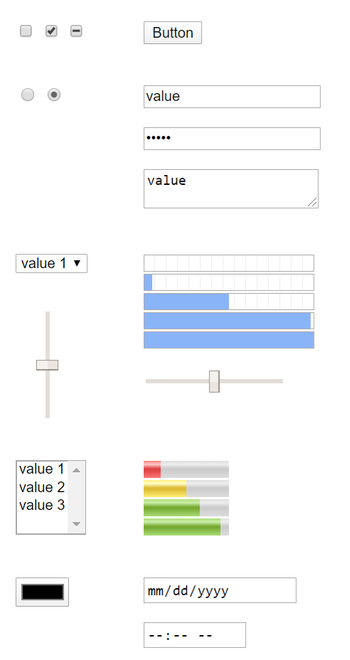
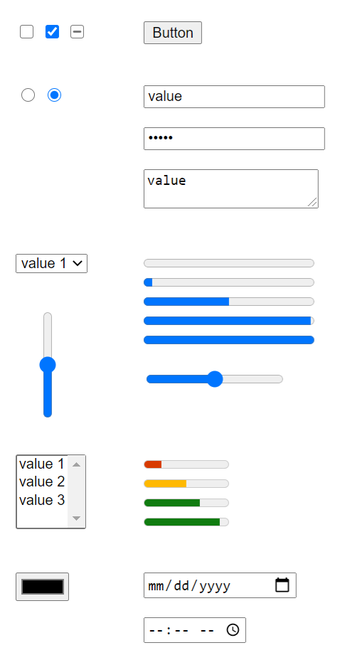
В редакции для платформы Android улучшено оформление элементов web-форм, которые были оптимизированы для использования на сенсорных экранах и системах для людей с ограниченными возможностями (для настольных систем оформление было переделано в Chrome 83). Целью переработки стала унификация оформления элементов форм и устранение несоответствия стилей — ранее часть элементов форм была спроектирована в соответствии с элементами интерфейса операционных систем, а часть — в соответствии с наиболее популярными стилями. Из-за этого разные элементы по разному подходили для сенсорных экранов и систем для людей с ограниченными возможностями.


Добавлен опрос мнения пользователей, показываемый при открытии настроек Privacy Sandbox (chrome://settings/privacySandbox).
При запуске Android-версии Chrome на планшетных ПК с большим экраном обеспечен запрос десктоп-версии сайта, а не редакции для мобильных устройств. Изменить поведение можно при помощи настройки «chrome://flags/#request-desktop-site-for-tablets».
Переделан код для отрисовки таблиц, что позволило решить проблемы с несоответствием поведения при выводе таблиц в Chrome и в Firefox/Safari.
Прекращена обработка серверных сертификатов испанского удостоверяющего центра Camerfirma из-за повторяющихся с 2017 года инцидентов, связанных с нарушениями при выдаче сертификатов. Поддержка клиентских сертификатов сохранена, блокировка применяется только для сертификатов, используемых на сайтах для HTTPS.
Продолжена реализация поддержки сегментирования сети для защиты от методов отслеживания перемещений пользователя между сайтами, основанных на хранении идентификаторов в областях, не предназначенных для постоянного хранения информации («Supercookies»). Так как ресурсы в кэше хранятся в общем пространстве имён, независимо от исходного домена, один сайт может определить загрузку ресурсов с другого сайта через проверку наличия этого ресурса в кэше. Защита основана на применении сегментирования сети (Network Partitioning), суть которого в добавлении в совместно используемые кэши дополнительной привязки записей к домену, с которого открыта основная страница, что ограничивает область охвата кэша для скриптов отслеживания перемещений только текущим сайтом (скрипт из iframe не сможет проверить загружался ли ресурс с другого сайта).
Ценой сегментирования является снижение эффективности кэширования, приводящее к незначительному увеличению времени загрузки страницы (максимум на 1.32%, но для 80% сайтов на 0.09–0.75%). Для тестироваиня режима сегментирования можно запустить браузер с опцией »--enable-features=PartitionConnectionsByNetworkIsolationKey, PartitionExpectCTStateByNetworkIsolationKey, PartitionHttpServerPropertiesByNetworkIsolationKey, PartitionNelAndReportingByNetworkIsolationKey, PartitionSSLSessionsByNetworkIsolationKey, SplitHostCacheByNetworkIsolationKey».
Добавлен внешний REST API VersionHistory (https://versionhistory.googleapis.com/v1/chrome), через который можно получить сведения о версиях Chrome в привязке к платформам и веткам, а также истории обновления браузера.
- В iframe, загруженных с доменов, отличных от домена базовой страницы, запрещён вывод JavaScript-диалогов alert (), confirm () и prompt (), что позволит защитить пользователей от попытки вывода сторонним скриптом сообщений под видом, что уведомление выведено основным сайтом.
Стабилизирован и предложен по умолчанию API WebAssembly SIMD для использования векторных SIMD-инструкций в приложениях в формате WebAssembly. Для обеспечения платформонезависимости предлагаются новый 128-разрядный тип, который может представлять разные типы упакованных данных, и несколько базовых векторных операций для обработки упакованных данных. SIMD позволяет повысить производительность за счёт распараллеливания обработки данных и будет полезным при компиляции нативного кода в WebAssembly.
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- WebTransport — протокол и сопутствующий JavaScript API для отправки и приёма данных между браузером и сервером. Канал связи организуется поверх HTTP/3 с использованием в качестве транспорта протокола QUIC, который, в свою очередь, представляет собой надстройку над протоколом UDP, поддерживающую мультиплексирование нескольких соединений и обеспечивающую методы шифрования, эквивалентные TLS/SSL.
WebTransport может использоваться вместо механизмов WebSockets и RTCDataChannel, предлагая такие дополнительные возможности, как организация передачи в несколько потоков, однонаправленные потоки, доставка без учёта порядка отправки пакетов (out-of-order), надёжный и ненадёжный режимы доставки. Кроме того, WebTransport может применяться вместо механизма Server Push, от использования которого в Chrome отказалась компания Google.
Декларативный интерфейс для определения ссылок на обособленные web-приложения (PWA), включаемый при помощи параметра capture_links в манифесте web-приложения и позволяющий сайтам автоматически открывать новое PWA-окно при клике на ссылке приложения или переходить в однооконный режим по аналогии с мобильными приложениями.
- Добавлен API WebXR Plane Detection, предоставляющий сведения о плоских поверхностях в виртуальном 3D-окружении. Указанный API даёт возможность обойтись без ресурсоёмкой обработки данных, полученных через вызов MediaDevices.getUserMedia (), с использованием собственных реализаций алгоритмов машинного зрения. Напомним, что API WebXR позволяет унифицировать работу с различными классами устройств виртуальной реальности, от стационарных 3D-шлемов до решений на базе мобильных устройств.
- WebTransport — протокол и сопутствующий JavaScript API для отправки и приёма данных между браузером и сервером. Канал связи организуется поверх HTTP/3 с использованием в качестве транспорта протокола QUIC, который, в свою очередь, представляет собой надстройку над протоколом UDP, поддерживающую мультиплексирование нескольких соединений и обеспечивающую методы шифрования, эквивалентные TLS/SSL.
Реализована поддержка работы с WebSockets поверх HTTP/2 (RFC 8441), которая действует только для защищённых запроcов к WebSockets и при наличии уже установленного с сервером соединения HTTP/2, в котором анонсирована поддержка расширения «WebSockets over HTTP/2».
Ограничения точности значений таймера, выдаваемых вызовом performance.now (), унифицированы для всех поддерживаемых платформ и адаптированы с учётом возможной изоляции обработчиков в отдельных процессах. Например, на десктоп-системах точность при обработке в не изолированных контекстах сокращена с 5 до 100 микросекунд.
- В сборках для настольных систем реализована возможность чтения файлов из буфера обмена (запись файлов в буфер обмена по-прежнему запрещена).
async function onPaste(e) { let file = e.clipboardData.files[0]; let contents = await file.text(); } В CSS реализовано правило @counter-style, позволяющее определять собственный стиль счётчиков и меток в нумерованных списках.
В CSS псевдо-классы »: host ()» и »: host-context ()» добавлена возможность передачи единичных значений составных селекторов (‹compound-selector›) в дополнение к спискам селекторов (‹compound-selector-list›).
Добавлен интерфейс GravitySensor для определения объёмных (по трём осям координат) данных с датчика гравитации.
В API File System Access предоставлена возможность определения рекомендаций выбора имени файла и каталога, предлагаемым в диалоге создания или открытия файла.
В загруженных с других доменов iframe разрешено обращение к API WebOTP при предоставлении пользователем соответствующих полномочий. WebOTP позволяет читать одноразовые коды подтверждения, присылаемые через SMS.
Разрешено предоставление совместного доступа к учётным данным для сайтов, связанных при помощи механизма DAL (Digital Asset Links), позволяющего ассоциировать Android-приложения с сайтами для упрощения входа.
В Service worker разрешено использование модулей JavaScript. При указании типа 'module' во время вызова конструктора указанные скрипты будут загружены в форме модулей и доступны для импортирования в контексте worker-а. Поддержка модулей упрощает совместное использование кода на web-страницах и в Service worker-ах.
- В JavaScript предоставлена возможность проверки существования закрытых полей в объекте, используя синтаксис »#foo in obj».
class A { static test(obj) { console.log(#foo in obj); } #foo = 0; } A.test(new A()); // true A.test({}); // false В JavaScript по умолчанию разрешено использование ключевого слова await в модулях на верхнем уровне, что позволяет более мягко интегрировать асинхронные вызовы в процесс загрузки модулей и обойтись без упаковки в «async function». Например, вместо
(async function() { await Promise.resolve(console.log('test')); }());теперь можно писатьawait Promise.resolve(console.log('test'));В JavaScript-движке V8 повышена эффективность кэширования шаблонов, что позволило на 4.5% повысить скорость прохождения теста Speedometer2-FlightJS.
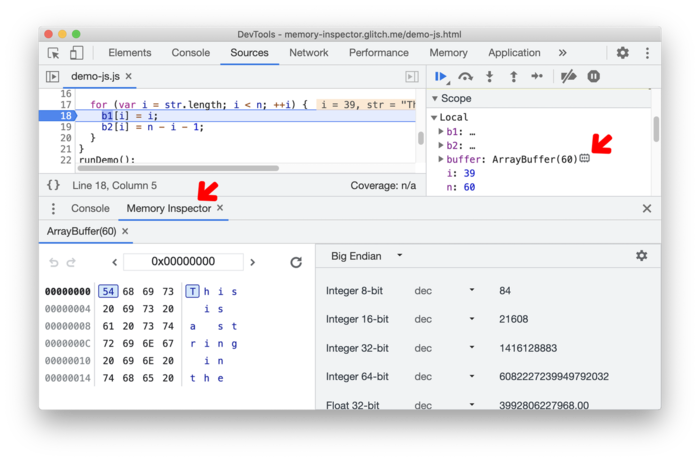
Внесена большая порция улучшений в инструменты для web-разработчиков. Добавлен новый режим инспектирования памяти (Memory inspector), предоставляющий средства для изучения данных ArrayBuffer и памяти Wasm.

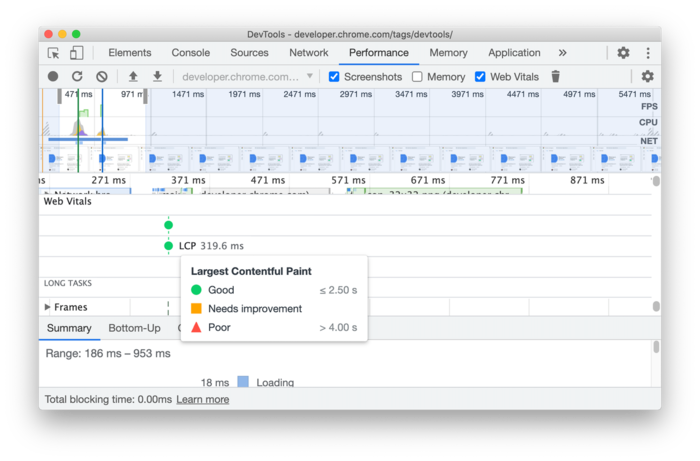
В панели Performance добавлен сводный индикатор производительности, позволяющий судить о том, требует сайт оптимизации или нет.

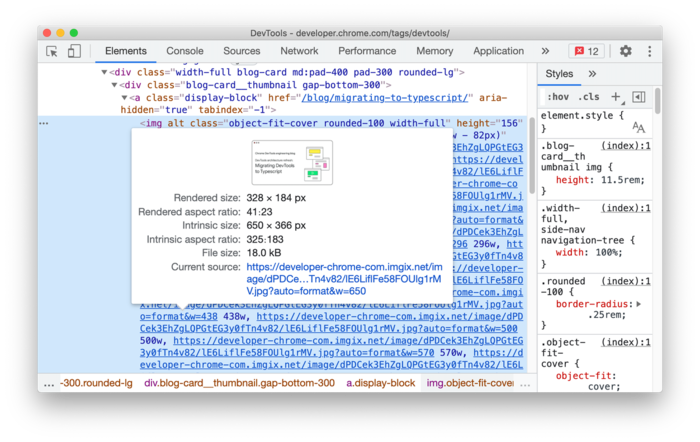
При предпросмотре изображений в панели Elements и в панели анализа сетевых запросов предоставлена информация о соотношении сторон изображения, параметрах визуализации и размере файла.

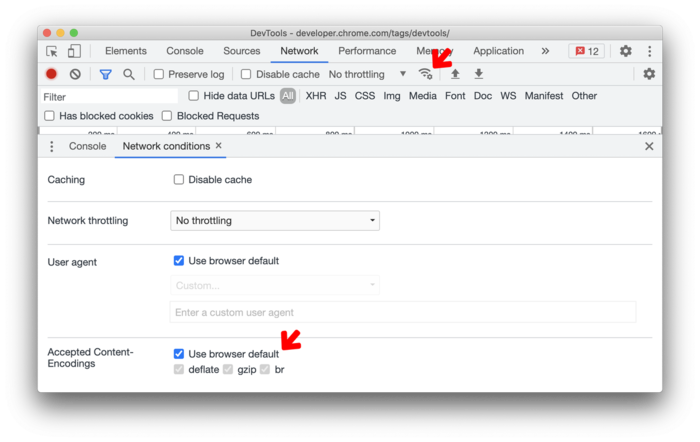
В панели инспектирования сети появилась возможность изменения принимаемых значений заголовка Content-Encoding.

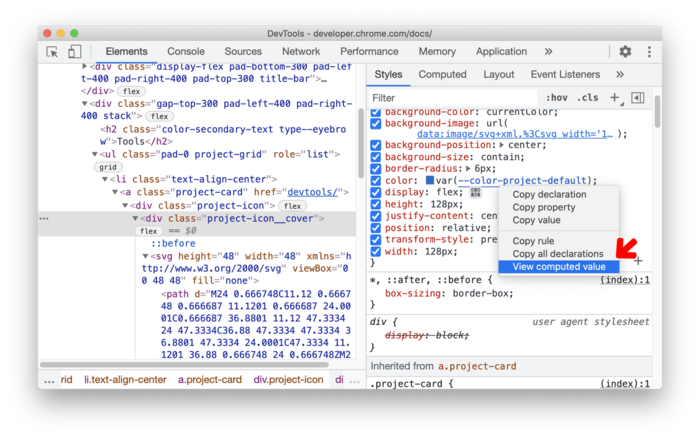
В панели работы со стилями появилась возможность быстрого просмотра вычисленного значения при навигации по параметрам CSS, выбрав в контекстном меню «View computed value».

Кроме нововведений и исправления ошибок в новой версии устранено 32 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 21 премию на сумму 92000 долларов США (одна премия $20000, одна премия $15000, четыре премии $7500, три премии $5000, три премии $3000, две премии $1000 и две премии $500). Размер 5 вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=55212
© OpenNet
