Релиз Chrome 77
Компания Google представила релиз web-браузера Chrome 77. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, возможностью загрузки модуля Flash по запросу, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 78 запланирован на 22 октября.
Основные изменения в Chrome 76:
- Прекращена отдельная пометка сайтов с сертификатами уровня EV (Extended Validation). Информация о применении EV-сертификатов теперь отображается только в выпадающем меню, показываемом при клике на значок защищённого соединения. Название проверенной удостоверяющим центром компании, к которой привязан EV-сертификат, в адресной строке больше отображаться не будет;
- Внесены изменения, связанные с отображением шрифтов. Некоторые пользователи, отмечают появление более размытых символов после обновления;
- Усилена изоляция обработчиков сайтов. Добавлена защита для межсайтовых данных, таких как Cookie и HTTP-ресурсы, получаемых со сторонних сайтов, контролируемых злоумышленниками. Изоляция работает даже если атакующий обнаружит ошибку в процессе, отвечающем за отрисовку, и попытается выполнить код в его контексте;
- Добавлена новая страница с приветствием новых пользователей (chrome://welcome/), выводимая вместо штатного интерфейса открытия новой вкладки после первого запуска Chrome. Страница позволяет добавить в закладки популярные сервисы Google (GMail, YouTube, Maps, News и Translate), прикрепить ярлыки на страницу новой вкладки, подключиться к учётной записи Google для включения Chrome Sync и назначить вызов Chrome по умолчанию в системе.
- В меню страницы новой вкладки, отображаемое в верхнем правом углу, добавлена возможность загрузки фонового изображения, а также появились опции для выбора темы оформления и настройки блока с ярлыками для быстрого перехода (наиболее часто посещаемые сайты, ручной выбор пользователя и скрытие блоки с ярлыками). Настройки пока позиционируются как экспериментальные и требуют активации через флаги «chrome://flags/#ntp-customization-menu-v2» и «chrome://flags/#chrome-colors-custom-color-picker»;
- Обеспечена анимация пиктограммы сайта в заголовке вкладки, сигнализирующая о том, что страница находится в процессе загрузки;
- Добавлен флаг »--guest», позволяющий запустить Chrome из командной строки в режиме гостевого входа (без подключения к учётной записи Google, без записи активности в браузере на диск и без сохранения сеанса);
- Продолжена начатая в прошлом выпуске чистка флагов в chrome://flags. Вместо флагов для настройки поведения браузера теперь рекомендуется использовать наборы правил;
- В контекстное меню страницы, вкладки и адресной строки добавлена кнопка «Send to your devices», позволяющая отправить ссылку на другое устройство при помощи Chrome Sync. После выбора устройства назначения, привязанного к той же учётной записи, и отправки ссылки, на целевом устройстве будет выведено уведомление для открытия ссылки;
- В версии для Android полностью переработана страница со списком загруженных файлов, в которой вместо выпадающего меню с разделами контента добавлены кнопки для фильтрации общего списка по типу контента, а эскизы загруженных изображений теперь показываются на всю ширину экрана;
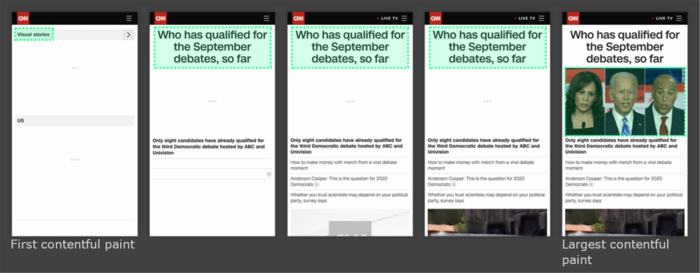
- Добавлены новые метрики для оценки скорости загрузки и отрисовки контента в браузере, позволяющие web-разработчику определить как быстро основное содержимое страницы становится доступной для пользователя. Доступные ранее средства контроля отрисовки позволяли судить лишь о самом факте начала отрисовки, но не о готовности страницы в целом. В Chrome 77 предложен новый API Largest Contentful Paint, позволяющий узнать время отрисовки крупных (заметных пользователю) элементов в видимой области, таких как изображения, видео, блочные элементы и фон страницы;

- Добавлен API PerformanceEventTiming, предоставляющий сведения о задержке перед первым взаимодействием пользователя (например, нажатие клавиши на клавиатуре или мыши, клик или перемещение указателя). Новый API является подмножеством API EventTiming, позволяющим получить дополнительные сведения для измерения и оптимизации отзывчивости интерфейса;
- Добавлены новые возможности для форм, упрощающие использование собственных нестандартных элементов управления формами (нестандартные поля ввода, кнопки и т.п.). Новое событие «formdata» даёт возможность использовать обработчики на JavaScript для добавления данных в форму на этапе её отправки без необходимости сохранять данные в скрытых элементах input.
Вторым новшеством является поддержка создания собственных элементов, ассоциированных с формой и действующих как встроенные элементы управления формами, в том числе поддерживающих такие возможности, как включение проверки корректности ввода и инициирование отправки данных на сервер. Для пометки элемента как компонента интерфейса формы предложено свойство formAssociated, а для доступа к дополнительным методам управления формой, таким как setFormValue () и setValidity (), добавлен вызов attachInternals ();
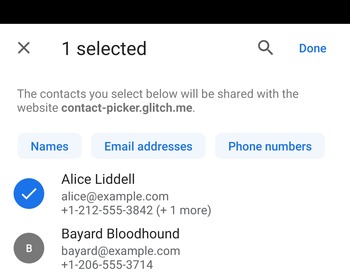
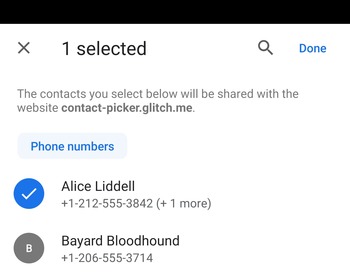
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлен новый API Contact Picker, позволяющий пользователю выбрать записи из адресной книги и передать определённые детали о них на сайт. При запросе определяется список свойств, которые необходимо получить (например, ФИО, email, номер телефона). Данные свойства явно отображаются пользователю, которые принимает конечное решение передавать данные или нет. API может быть использован, например, в почтовом web-клиенте для выбора получателей для отправляемого письма, в web-приложении с функцией VoIP для инициирования звонка по определённому номеру или в социальной сети для поиска уже зарегистрированных друзей.
Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.


- Для форм реализован атрибут «enterkeyhint», позволяющий определить поведение при нажатии клавиши Enter на виртуальной клавиатуре. Атрибут может принимать значения enter, done, go, next, previous, search и send;
- Добавлено правило document-domain, управляющее доступом к свойству «document.domain». По умолчанию доступ разрешён, но если его запретить попытка изменения значения «document.domain» будет приводить к выводу ошибки;
- В API Performance добавлен вызов LayoutShift, позволяющий отслеживать изменение позиции элементов DOM на экране.
- Размер HTTP-заголовка «Referer» ограничен 4 КБ, при превышении данного значения содержимое урезается до имени домена;
- Аргумент url в функции registerProtocolHandler () ограничен применением только схем http:// и https:// и теперь не допускает схемы «data:» и «blob:».
- В метод Intl.NumberFormat добавлена поддержка форматирования единиц измерения, валют, научных и компактных обозначений.
- Добавлены новые CSS-свойства overscroll-behavior-inline и overscroll-behavior-block для управления поведением прокруткой при достижении логической границы области прокрутки;
- Для CSS-свойства white-space реализована поддержка значения break-spaces;
- В Service Workers добавлена поддержка аутентификации HTTP Basic и вывода штатного диалога для ввода параметров входа;
- API Web MIDI теперь может применяться только в контексте безопасного соединения (https, локальный файл или localhost);
- Объявлен устаревшим API WebVR 1.1, на смену которому пришёл API WebXR Device, позволяющий получить доступ к компонентам для создания виртуальной и дополненной реальности и унифицировать работу с различными классами устройств, от стационарных шлемов виртуальной реальности до решений на базе мобильных устройств.
Кроме нововведений и исправления ошибок в новой версии устранено 52 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Одна проблема (CVE-2019–5870) помечена как критическая, т.е. позволяет обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения. Детали о критической уязвимости пока не разглашаются, известно только что она может привести к обращению к уже освобождённой области масти в коде обработки мультимедийных данных. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 38 премии на сумму 33500 долларов США (одна премия $7500, четыре премии $3000, три премии $2000, четыре премии $1000 и восемь премий $500). Размер 18 вознаграждений пока не определён.
© OpenNet
