Релиз Chrome 75
Компания Google представила релиз web-браузера Chrome 75. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 76 запланирован на 30 июля.
Основные изменения в Chrome 75:
- В метод canvas.getContext () добавлен флаг «desynchronized» для обработки контекстов Canvas (2D или WebGL) с использованием альтернативной системы отрисовки, обеспечивающей минимальные задержки за счёт обхода штатного механизма обновления DOM и вывода напрямую через OpenGL;
- Расширен API Web Share (объект navigator.share), при помощи которого можно вместо списка отдельных кнопок сгенерировать унифицированную кнопку для публикации в социальных сетях, актуальных для посетителя. В новом выпуске в API добавлена возможность вывода типового диалога для отправки файлов другим приложениям (например, на Android выводится блок для отправки через почту, Bluetooth и т.п.);
- Реализована возможность разделения групп чисел в цифровых литералах символом подчёркивания. Например, для улучшения читаемости больших чисел в коде можно указывать 1_000_000_000 и это число будет обработано как 1000000000;
- Для всех пользователей настольной версии включён по умолчанию режим строгой изоляции сайтов, при котором страницы разных хостов всегда размещаются в памяти разных процессов, в каждом из которых применяется свой sandbox. Главной особенностью режима строгой изоляции является разделение не по вкладкам, а по доменам, т.е. если раньше содержимое загруженных с других доменов скриптов, iframe и popup-ов выполнялось в одном процессе с базовым сайтом, то теперь они будут разделены по разным процессам;
- Дополнения, занесённые в чёрный список теперь будут полностью удаляться, а не отключаться с переводом в неактивный режим.
- Во встроенном менеджере задач Chrome (Settings > More Tools > Task Manager) обеспечено отображение обработчиков Service worker;
- В метод window.open () добавлен атрибут «noreferrer», позволяющий открыть страницу без заполнения заголовка Referer;
- Добавлены директивы CSP (Content Security Policy) «script-src-attr», «script-src-elem», «style-src-attr» и «style-src-elem», предоставляющие функциональность директив script и style, но с возможностью применения к отдельным обработчикам событий, элементам или атрибутам;
- В Web Authentication API добавлена поддержка FIDO CTAP2 PIN для использования заданного пользователям PIN-кода для авторизации выполнения операций к ключами, поддерживающими протокол FIDO CTAP2. В конфигураторе в секции «Advanced» появился пункт «Manage security keys», в котором можно назначить PIN-код для защиты ключей, размещённых на USB-накопителе, а также опция для сброса ключа (очистки всех данных и PIN);
- В API Web Animations добавлены объекты AnimationEffect и KeyframeEffect, позволяющие интерактивно управлять анимируемыми элементами и хронометражом (продолжительность, задержки). Кроме того, добавлен новый конструктор Animation (), предоставляющий более обширные средства для управления анимацией. Ранее Web Animations API позволял создавать анимацию при помощи метода Element.animate (), возвращающего уже сформированный объект Animation. Теперь разработчик может управлять его созданием через явный вызов конструктора, в котором, например, можно указать объект KeyframeEffect;
- Добавлена опция HTMLVideoElement.playsInline, предписывающая браузеру отобразить видео в области воспроизведения элемента (например, для предоставления метода воспроизведения на весь экран);
- В методе MediaStreamTrack.getCapabilities () реализована возможность получения диапазон допустимых значений для свойств, связанных с звуковыми устройствами (частота дискретизации, задержки, число каналов и т.п.);
- В WebRTC добавлен API RTCDtlsTransport для получения сведений об активных транспортах, например об использовании SCTP или DTLS (Datagram Transport Layer Security), через которые отправляются или принимаются пакеты RTP и RTCP. Также добавлен интерфейс RTCIceTransport для предоставления информации о состоянии транспортов ICE, используемых в объекте RTCPeerConnection;
- В заголовке Cache-Control реализована директива «stale-while-revalidate», позволяющая задать дополнительное окно времени, в течении которого браузер может использовать ресурс с просроченным временем асинхронной перепроверки актуальности;
- Добавлена возможность Scroll Snap Stop для определения привязки к элементам при инерционной прокрутке (например, широкий листающий жест при выборе в списке изображений будет приводить к выбору не последнего элемента, а следующего);
- В версии для Android улучшен интерфейс автозаполнения параметров учётных записей в формах аутентификации. Блок с подсказкой теперь выводится непосредственно над экранной клавиатурой и при клике отображает возможные сохранённые варианты вместо экранной клавиатуры, не заслоняя собой форму ввода;
- Добавлена экспериментальная поддержка режима читателя (Reader Mode), при включении которого отображается только значимый текст, а все сопутствующие управляющие элементы, баннеры, меню, навигационные панели и прочие не связанные с контентом части страницы скрываются. Включение поддержки нового режима производится опцией chrome://flags/#enable-reader-mode, после чего в выпадающем меню появляется пункт для его использования;
- В JavaScriptдвижке V8 реализован режим явного кэширования результатов компиляции WebAssembly (при повторном открытии страницы ранее обработанные компоненты WebAssembly будут запущены из кэша). В WebAssembly также добавлены новые инструкции memory.copy, memory.fill, table.copy, memory.init и table.init для копирования, заполнения и инициализации больших областей памяти;
- Добавлена поддержка прямого разбора скриптов на лету по мере из загрузки по сети без привлечения основного потока Chrome. Ранее поток вначале принимался в main thread, из которого перенаправлялся в парсер. Подобная организация приводила к тому, что перенаправление могло блокироваться другими задачами, выполняемыми в основном потоке, такими как разбор HTML и выполнение других скриптов JavaScript. Теперь подобное перенаправление упразднено;
- Улучшения в инструментах для web-разработчиков:
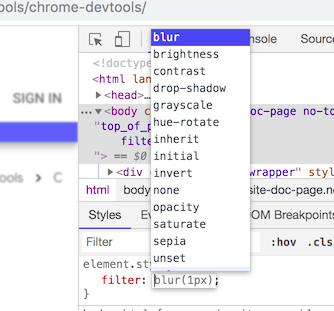
- В режиме инспектирования CSS обеспечено автодополнение названий и базовых значений функций, которые можно применять в свойствах CSS (например, «filter: blur (1 px)»). Предлагаемые значения становятся сразу отражаются на просматриваемом макете страницы;

- В командной панели, выводимой при нажатии Ctrl+Shift+P, реализована команда «Clear Site Data» для очистки всех данных, связанных со страницей (аналог вызова меню Application > Clear Storage), включая Service workers, localStorage, sessionStorage, IndexedDB, Web SQL, Cookies, Cache и Application Cache;
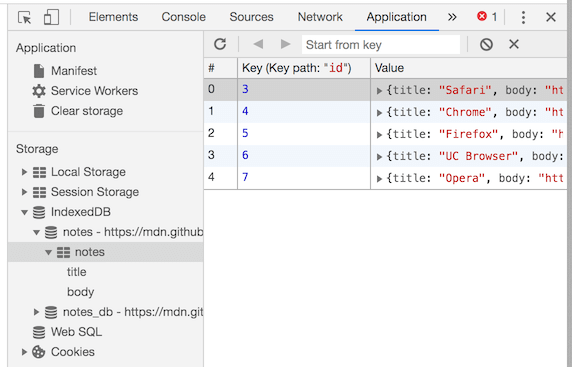
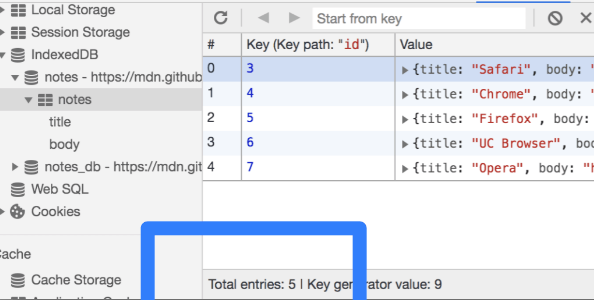
- Добавлена возможность просмотра всех существующих БД IndexedDB (ранее в Application > IndexedDB можно было посмотреть БД для текущего домена, что не позволяло, например, проинспектировать использование IndexedDB в блоках, загружаемых через iframe);

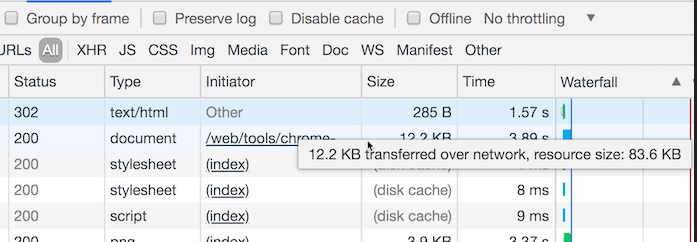
- В интерфейсе инспектирования сети в подсказке, всплывающей при наведении на поля в столбце «Size», теперь отображается размер ресурса в исходном виде, без сжатия;

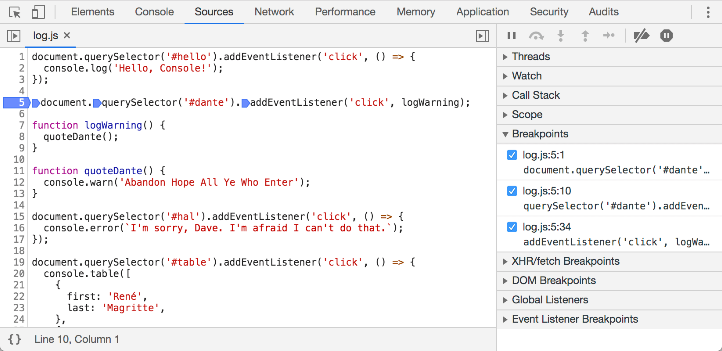
- В боковой панели отладчика обеспечен раздельный вывод сведений о состоянии точек останова, привязанных к отдельным частям сложных выражений в строке (inline breakpoint), например, выставленных в цепочке вызова методов;

- В панелях инспектирования IndexedDB и Cache реализовано отображение счётчиков общего числа ресурсов в БД или кэше;

- В режиме инспектирования CSS обеспечено автодополнение названий и базовых значений функций, которые можно применять в свойствах CSS (например, «filter: blur (1 px)»). Предлагаемые значения становятся сразу отражаются на просматриваемом макете страницы;
- В экспериментальные Canary-сборки добавлена поддержка обращения к DNS поверх HTTPS (DoH, DNS over HTTPS), которую можно активировать в chrome://flags#dns-over-https. DoH может оказаться полезным для исключения утечек сведений о запрашиваемых именах хостов через DNS-серверы провайдеров, борьбы с MITM-атаками и подменой DNS-трафика, противостояния блокировкам на уровне DNS или для организации работы в случае невозможности прямого обращения к DNS-серверам (например, при работе через прокси);
Кроме нововведений и исправления ошибок в новой версии устранено 42 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 13 премии на сумму 9000 долларов США (одна премия $5000, две премии $1000 и четыре премии $500). Размер 7 вознаграждений пока не определён.
© OpenNet
