Релиз Chrome 115
Компания Google представила релиз web-браузера Chrome 115. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 116 запланирован на 15 августа.
Основные изменения в Chrome 115:
- Расширены возможности боковой панели, которые включены для части пользователей и будут активированы для более широкой аудитории в следующем выпуске.
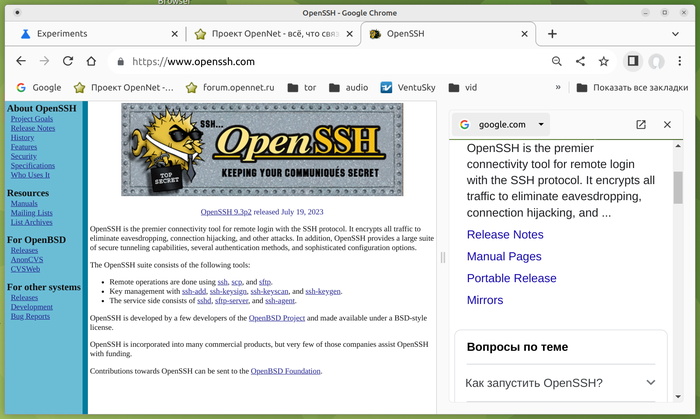
Реализован режим боковой панели, позволяющий уточнять сведения о содержимом с просматриваемой в данный момент страницы, например, можно отправлять поисковые запросы, просматривать ответы на связанные с текущей страницей вопросы и получать более детальные сведения о сайте (включается через chrome://flags/#side-search).

Добавлена возможность показа в боковой панели результатов поиска текста, выделенного на основной странице и отправленного в поисковую систему через нажатие «Найти в Google» в контекстном меню (chrome://flags/#search-web-in-side-panel).
Добавлена поддержка добавления примечаний о сайте. (chrome://flags/#user-notes-side-panel).
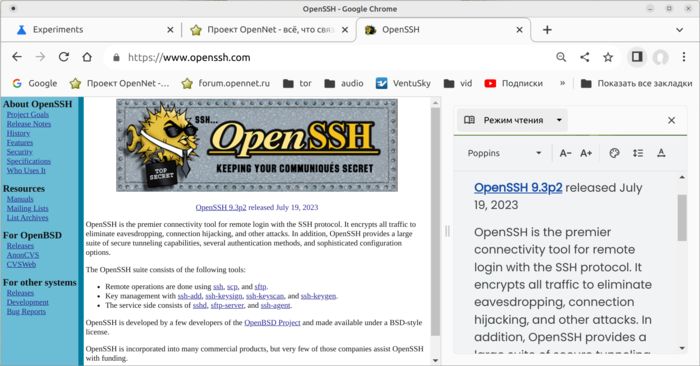
Появилась возможность показа в боковой панели страницы в режиме чтения, при котором отображается только значимый текст страницы, а все сопутствующие управляющие элементы, баннеры, меню, навигационные панели и прочие не связанные с контентом части страницы скрываются (chrome://flags/#read-anything). Для быстрой активации режима в контекстное меню, показываемое для выделенного фрагмента текста, добавлена ссылка «Открыть в режиме чтения».

Для небольшой части пользователей (около 1%), в системе которых для разрешения имён применяется DNS-сервер 9.9.9.9 (Quad9) или DNS-серверы провайдера Cox, включено по умолчанию шифрование DNS-трафика, используя DoH (DNS over HTTPS).
Для некоторых пользователей включён режим HTTPS-First, выполняющий автоматическое перенаправление HTTP-запросов на HTTPS. Если сайт недоступен по HTTPS производится откат на HTTP. На странице «chrome://settings/content/» в секции «Insecure Content» можно отключить данное поведение или настроить список исключений. Для принудительного включения проброса добавлен параметр «chrome://flags#https-upgrades». Автоматический проброс может приводить к проблемам на сайтах, на которых отдаваемое по HTTP и HTTPS содержимое отличается, например, когда включён, но не настроен HTTPS на сервере. Для того чтобы сохранить совместимость с подобными сайтами, но защитить систему от атак, откатывающих HTTPS на HTTP, режим HTTPS-First будет автоматически включаться только, если в истории посещений для текущего сайта зафиксированы прошлые обращения по HTTPS.
Для части пользователей включена поддержка механизма ECH (Encrypted Client Hello), который продолжает развитие ESNI (Encrypted Server Name Indication) и используется для шифрования информации о параметрах TLS-сеансов, таких как запрошенное доменное имя. Ключевое отличие ECH от ESNI в том, что в ECH вместо шифрования на уровне отдельных полей целиком шифруется всё TLS-сообщение ClientHello, что позволяет блокировать утечки через поля, которые не охватывает ESNI, например, поле PSK (Pre-Shared Key). ECH также использует DNS-запись HTTPSSVC вместо записи с типом TXT для передачи информации об открытом ключе и применяет для получения и шифрования ключа аутентифицированное сквозное шифрование на основе механизма HPKE (Hybrid Public Key Encryption). Для управления включением ECH можно использовать параметр «chrome://flags#encrypted-client-hello». На платформах Windows и Linux для работы ECH необходимо, чтобы была активна настройка «Secure DNS».
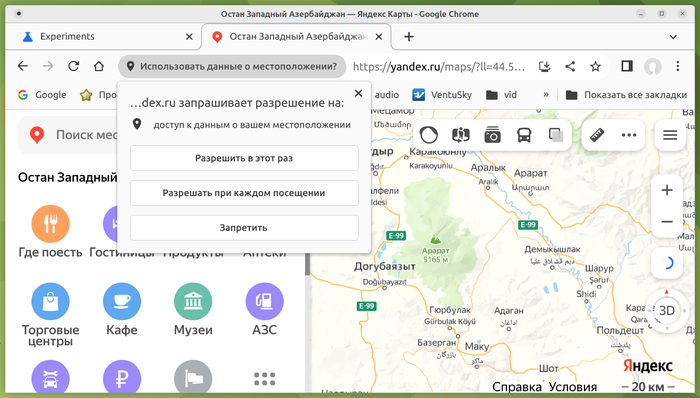
В диалог, запрашивающий предоставление полномочий для доступа сайта к данным о местоположении пользователя, камере или микрофону, добавлена возможность открытия доступа только один раз для текущего сеанса, без запоминания выбранного варианта. Для управления показом опции предоставлен параметр «chrome://flags#one-time-permission».

Для централизованно управляемых конфигураций добавлена настройка ExtensionUnpublishedAvailability, позволяющая блокировать работу дополнений, удалённых из каталога Chrome Web Store.
В TLS прекращена поддержка согласования соединений с серверами, использующими цифровые подписи на базе хэшей SHA1. Поддержка SHA1 в сертификатах прекращена в 2017 году, клиентские сертификаты на базе SHA1 продолжают поддерживаться.
Продолжено переключение пользователей на JIT-компилятор Maglev, который нацелен на быструю генерацию высокопроизводительного машинного кода для активно используемого кода на JavaScript. Включение Maglev позволяет ускорить прохождение теста производительности Jetstream на 7.5%, а теста Speedometer на 5%.
Обеспечен показ информации о том сколько памяти удалось высвободить при вытеснении вкладки в режиме «Memory Saver». Режима Memory Saver даёт возможность значительно снизить потребление оперативной памяти за счёт освобождения памяти, занимаемой неактивными вкладками, что позволяет предоставить необходимые ресурсы для обработки просматриваемых в текущий момент сайтов в ситуациях, когда в системе параллельно выполняются другие приложения, интенсивно потребляющие память. При переходе к вытесненным из памяти неактивным вкладкам, их содержимое загружается автоматически. Режим включается в настройках «Производительность/ Экономия памяти». Дополнительно проводится тестирование эвристического режима вытеснения вкладок («chrome://flags/#heuristic-memory-saver-mode»), учитывающего разные факторы для выбора вытесняемой вкладки.
Расширена поддержка анимации, привязанной к прокрутке контента (Scroll-driven Animation), при помощи которой, например, можно создавать индикаторы для наглядного представления позиции на странице или добавлять эффекты, меняющие содержимое при появлении в зоне видимости во время прокрутки. Для использования доступно два режима «ScrollTimeline» для привязки к позиции прокрутки относительно оси координат и «ViewTimeline» для привязки к относительному смещению отображения отдельных элементов содержимого в области прокрутки. По умолчанию при прикреплении анимации к элементу продолжает использоваться временная шкала «DocumentTimeline», использующая таймер, который начинает увеличиваться после загрузки страницы.
В рамках инициативы Privacy Sandbox реализована поддержка HTML-элемента «fencedframe». Новый элемент напоминает «iframe» и также позволяет встраивать стороннее содержимое на страницу. Отличия сводятся к ограничению взаимодействия встроенного содержимого с содержимым страницы на уровне DOM и атрибутов. Например, страница news.example, в которую при помощи fencedframe встроен блок с рекламой, загружаемый с сайта shoes.example, не может получить доступ к данным shoes.example, а в свою очередь код с сайта shoes.example не может получить данные, связанные с news.example.
Добавлен API Topics для определения категории интересов пользователя, которые можно использовать для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей при помощи отслеживающих Cookie. Интересы вычисляются на основе активности пользователя в браузере и сохраняются на устройстве пользователя. При помощи API Topics рекламная сеть может получить общие сведения об отдельных интересах без наличия информации о конкретной активности пользователя.
Максимальный размер модуля WebAssembly, который может быть скомпилирован конструктором WebAssembly.Module () в основном потоке в синхронном режиме (может блокировать поток) увеличен до 8 МБ. Если размер модуля превышает 8 МБ в основном потоке конструктор может выполнять компиляцию только в асинхронном режиме с использованием метода WebAssembly.compile () или в синхронном режиме в отдельном worker-е. Ранее использовался лимит в 4 КБ, который изменён с учётом недавней оптимизации WebAssembly runtime и оценки производительности компиляции на смартфоне Google Pixel 1.
В WebGPU добавлена] экспериментальная поддержка Direct3D 11 (--use-webgpu-adapter=d3d11), реализован API wgslLanguageFeatures для получения списка поддерживаемых в GPU расширений WGSL, добавлена возможность сброса вершинного буфера через указание значения null при вызове setVertexBuffer ().
В CSS-свойстве «display» разрешено указание одновременно нескольких ключевых слов. Например, можно указывать «display: inline flex;», которое будет эквивалентно ранее доступному предопределённому сводному ключевому слову «inline-flex».
Добавлена возможность указания в CSS-запросах style () только имени свойства, без детализации значения, что приведёт к охвату всех значений, отличающихся от исходных. Например, теперь можно указывать «style (--my-property)» вместо «style (--my-property: initial)».
- В режиме «origin trial» добавлена поддержка API Compute Pressure, позволяющего получить высокоуровневую информацию о текущем состоянии аппаратного обеспечения, например, в общих чертах можно получить сведения о создаваемой нагрузке на CPU (указываются уровни: минимальная нагрузка с включением энергосбережения; допустимая нагрузка, позволяющая без проблем запускать дополнительные задания; высокая нагрузка, но в предельно допустимых значениях и не мешающая работе системы; критическая нагрузка, близкая к исчерпанию ресурсов).
В режиме «origin trial» добавлены комментарии-подсказки, позволяющие прикрепить к функциям информацию о том, что они должны быть разобраны и скомпилированы в первую очередь.
Внесены улучшения в инструменты для web-разработчиков. Добавлена эксперимнтальная поддержка инспектирования вложенных CSS grid (subgrid). Обеспечен вывод подсказки со значениями собственных CSS-свойств. Реализована подсветка синтаксиса CSS-файлов в форматах SASS, SCSS и LESS. Добавлена комбинация «Ctrl+клик мышью на номере строки в редакторе кода» для быстрой установки условных точек останова.
Кроме нововведений и исправления ошибок в новой версии устранено 20 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 11 премий на сумму 34 тысячи долларов США (две премии $7000, две премии $5000, четыре премии $2000 и две премии $1000).
Источник: http://www.opennet.ru/opennews/art.shtml? num=59470
© OpenNet
