Релиз Chrome 111
Компания Google представила релиз web-браузера Chrome 111. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 112 запланирован на 4 апреля.
Основные изменения в Chrome 111:
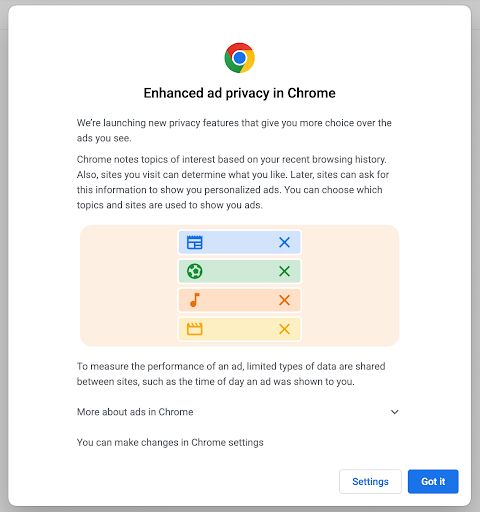
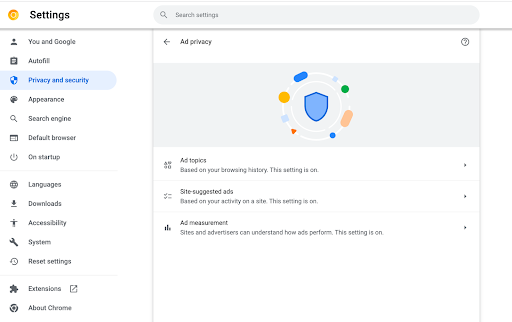
Обновлены элементы интерфейса, связанные с инициативой Privacy Sandbox и позволяющие определять категории интересов пользователя и использовать их вместо отслеживающих Cookie для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей. В новой версии добавлен новый диалог, рассказывающий пользователям о возможностях Privacy Sandbox и перенаправляющий на страницу с настройками, на которой можно настроить передаваемую рекламным сетям информацию.


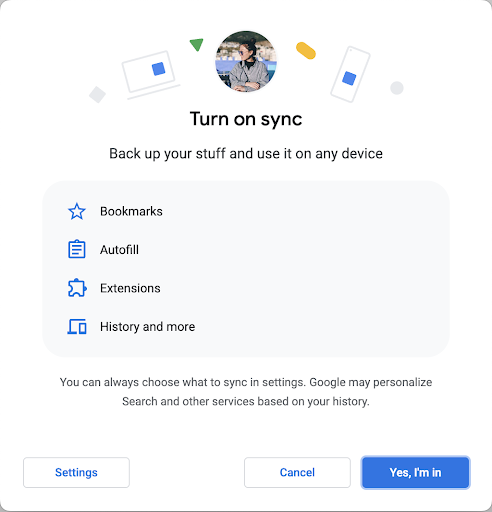
Предложен новый диалог с информацией о включении возможности синхронизации между браузерами настроек, истории, закладок, базы автодополнения и других данных.

На платформах Linux и Android операции определения имён в DNS вынесены из изолированного сетевого процесса в не изолированный процесс браузера, так как при работе с системным резолвером нельзя реализовать некоторые sandbox-ограничения, применяемые для других сетевых сервисов.
Добавлена поддержка автоматического входа пользователей в сервисы идентификации Microsoft (Azure AD SSO), используя информацию об учётной записи из Microsoft Windows.
В механизме обновления Chrome в Windows и macOS обеспечена обработка обновлений для 12 последних версий браузера.
Для использования API Payment Handler, который упрощает интеграцию с существующими платёжными системами, теперь требуется явное определение источника загружаемых данных через указание в CSP-параметре connect-src (Content-Security-Policy) доменов, к которым отправляются запросы.
Удалён API PPB_VideoDecoder (Dev), который потерял актуальность после прекращения поддержки Adobe Flash.
Добавлен API View Transitions, упрощающий создание переходных анимационных эффектов между разными состояниями DOM (например, плавный переход от одного изображения к другому).
В CSS-запрос »@container» добавлена поддержка функции style () для применения стилей в зависимости от вычисленных значений пользовательских свойств родительского элемента.
В CSS добавлены тригонометрические функции sin (), cos (), tan (), asin (), acos (), atan () и atan2().
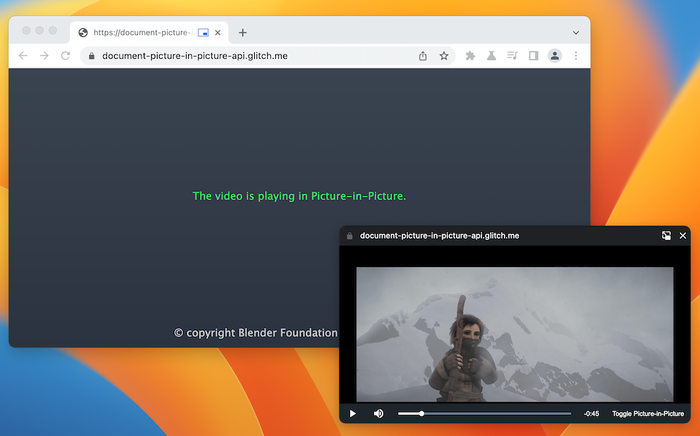
Добавлен экспериментальный (origin trial) API Document Picture in Picture для открытия в режиме «картинка в картинке» произвольного HTML-содержимого, а не только видео. В отличие от открытия окна через вызов window.open (), окна создаваемые через новый API всегда отображаются поверх других окон, не остаются после закрытия исходного окна, не поддерживают навигацию и не могут явно определять позицию вывода.

Предоставлена возможность увеличения или уменьшения размера ArrayBuffer, а также увеличения размера SharedArrayBuffer.
В WebRTC реализована поддержка расширений SVC (Scalable Video Coding) для адаптации видеопотока под пропускную способность клиента и передачи в одном потоке нескольких видеопотоков разного качества.
В API Media Session добавлены действия «previousslide» и «nextslide» для организации навигации между прошлым и следующим слайдами.
Добавлен новый синтаксис псевдо-классов »: nth-child (an + b)» и »: nth-last-child ()», допускающий получение селектора для предварительной фильтрации дочерних элементов перед выполнения с ними основной логики выбора «An+B».
В CSS добавлены новые единицы измерения размера шрифтов корневого элемента: rex, rch, ric и rlh.
- Реализована полная поддержка спецификации CSS Color Level 4, включая поддержку семи цветовых палитр (sRGB, RGB 98, Display p3, Rec2020, ProPhoto, CIE и HVS) и 12 цветовых пространств (sRGB Linear, LCH, okLCH, LAB, okLAB, Display p3, Rec2020, a98 RGB, ProPhoto RGB, XYZ, XYZ d50, XYZ d65), помимо ранее поддерживаемых цветов форматов Hex, RGB, HSL и HWB. Предоставлена возможность использования собственных цветовых пространств для анимации и градиентов.
- В CSS добавлена новая функция color (), которую можно использовать для определения цвета в любом цветовом пространстве, в котором цвета задаются при помощи каналов R, G и B.
Добавлена функция color-mix (), определённая в спецификации CSS Color 5 и позволяющая смешивать цвета в любых цветовых пространствах на основании заданного процента (например, для добавления 10% синего к белому можно указать «color-mix (in srgb, blue 10%, white);»).
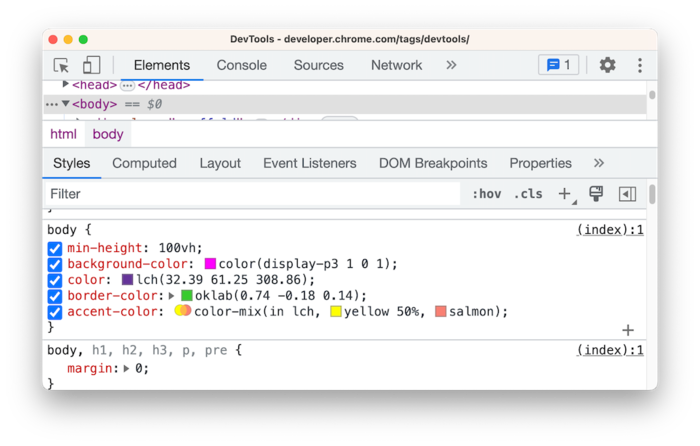
Внесены улучшения в инструменты для web-разработчиков. В панель Styles добавлена поддержка спецификации CSS Color Level 4 и предложенных в ней новых цветовых пространств и палитр. В инструменте определения цвета произвольных пикселей («пипетка») добавлена поддержка новых цветовых пространств и возможность преобразования между разными форматами задания цветов. В отладчике JavaScript переработана панель управления точками останова.

Кроме нововведений и исправления ошибок в новой версии устранено 40 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 24 премии на сумму 92 тысячи долларов США (по одной премии в $15000 и $4000, по две премии в $10000 и $700, по три премии $5000, $2000 и $1000, пять премий $3000).
Источник: http://www.opennet.ru/opennews/art.shtml? num=58763
© OpenNet
