Релиз Chrome 104
Компания Google представила релиз web-браузера Chrome 104. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 105 запланирован на 30 августа.
Основные изменения в Chrome 104:
Введено предельное время существование Cookie — все новые или обновлённые Cookie будут автоматически удаляться после 400 дней существования, даже если выставленное через атрибуты Expires и Max-Age время устаревания превышает 400 дней (для таких Cookie время жизни будет урезано до 400 дней). Созданные до введения ограничения Cookie сохранят своё время жизни, даже если оно превышает 400 дней, но будут ограничены в случае обновления. Изменение отражает новые требования, отмеченные в черновике новой спецификации.
Включена блокировка обращений из iframe к URL, ссылающихся на локальную файловую систему («filesystem://»).
Для ускорения загрузки страницы добавлена новая оптимизация, обеспечивающая установку соединения к целевому хосту в момент нажатия на ссылку, не дожидаясь отпускания кнопки или убирания пальца с сенсорного экрана.
Добавлены настройки для управления API «Topics & Interest Group», продвигаемого в рамках инициативы Privacy Sandbox и позволяющего определять категории интересов пользователя и использовать их вместо отслеживающих Cookie для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей. Кроме того, добавлены показываемые один раз информационные диалоги, поясняющие пользователю суть технологии и предлагающие активировать её поддержку в настойках.
Увеличены пороговые значения для ограничения вложенных вызовов таймеров setTimeout и setInterval, запущенных с указанием интервала менее 4 мс («setTimeout (…, ‹4ms)»). Суммарный лимит на подобные вызовы увеличен с 5 до 100, что позволяет агрессивно не урезать единичные вызовы, но при этом не допускать злоупотреблений, способных повлиять на производительность браузера.
Включена отправка на сервер основного сайта запроса подтверждения полномочий CORS (Cross-Origin Resource Sharing) с заголовком «Access-Control-Request-Private-Network: true», в случае обращения со страницы к субресурсу во внутренней сети (192.168.x.x, 10.x.x.x, 172.16–31.x.x) или к localhost (127.x.x.x). При подтверждении операции в ответ на данный запрос сервер должен вернуть заголовок «Access-Control-Allow-Private-Network: true». В версии Chrome 104 результат подтверждения пока не влияет на обработку запроса — в случае отсутствия подтверждения в web-консоли отображается предупреждение, но сам запрос субресурса не блокируется. Включение блокировки при отсутствии подтверждения от сервера ожидается не раньше, чем в выпуске Chrome 107. Для включения блокировки в более ранних выпусках можно активировать настройку «chrome://flags/#private-network-access-respect-preflight-results».
Подтверждение полномочий сервером введено для усиления защиты от атак, связанных с обращением к ресурсам в локальной сети или на компьютере пользователя (localhost) из скриптов, загружаемых при открытии сайта. Подобные запросы используются злоумышленниками для осуществления CSRF-атак на маршрутизаторы, точки доступа, принтеры, корпоративные web-интерфейсы и другие устройства и сервисы, принимающие запросы только из локальной сети. Для защиты от подобных атак в случае обращения к любым субресурсам во внутренней сети, браузер будет отправлять явный запрос полномочия загрузки этих субресурсов.
Добавлен механизм Region Capture, позволяющий обрезать лишние содержимое из видео, формируемого на основе захвата экрана. Например, при помощи API getDisplayMedia web-приложение может организовать передачу видео с содержимым вкладки, а Region Capture позволяет вырезать часть содержимого, включающего элементы управления видеоконференцией.
Добавлена поддержка определённого в спецификации Media Queries Level 4 нового синтаксиса медиазапросов, определяющих минимальный и максимальный размер видимой области (viewport). Новый синтаксис позволяет использовать обычные математические операторы сравнения и логические операторы, такие как «not», «or» и «and». Например, вместо »@media (min-width: 400 px) { … }» теперь можно указывать »@media (width ›= 400 px) { … }».
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Добавлено CSS-свойство «focusgroup» для улучшение навигации по элементам при помощи стрелок управления курсором на клавиатуре.
- В API Secure Payment Confirmation предоставлена возможность отключения пользователем хранилища параметров кредитных карт. Для вывода диалога, позволяющего отказаться от сохранения параметров кредитных карт, в конструкторе PaymentRequest () предусмотрен флаг «showOptOut: true».
Добавлен API Shared Element Transitions, позволяющий организовать плавный переход между разными представлениями содержимого в одностраничных web-приложениях.
Стабилизирована поддержка спекулятивных правил (Speculation rules), позволяющих авторам сайтов передать браузеру сведения о наиболее вероятных страницах, на которые пользователь может перейти. Браузер использует эту информацию для упреждающей загрузки и отрисовки содержимого страниц.
Стабилизирован механизм упаковки субресурсов в пакеты в формате Web Bundle, позволяющий увеличить эффективность загрузки большого числа сопутствующих файлов (CSS-стили, JavaScript, изображения, iframe). В отличие от пакетов в формате Webpack, формат Web Bundle обладает следующими достоинствами: в HTTP-кэше оседает не сам пакет, а его составные части; компиляция и выполнение JavaScript начинается не дожидаясь полной загрузки пакета; допускается включение дополнительных ресурсов, таких как CSS и изображения, которые в webpack должны были кодироваться в форме JavaScript-строк.
Добавлено CSS-свойство object-view-box, позволяющее определить часть изображения, которая будет выведена в области вместо заданного элемента, что можно использовать, например, для добавления обрамления или тени.
Добавлен API Fullscreen Capability Delegation, позволяющий одному объекту Window передать другому объекту Window право вызова requestFullscreen ().
- Добавлен API Fullscreen Companion Window, позволяющий разместить полноэкранное содержимое и всплывающие окна на другом экране после получения подтверждения от пользователя.
В CSS-свойство overflow-clip-margin добавлен атрибут visual-box, определяющий с какого места следует начинать обрезку контента, вышедшего за границу области (может принимать значения content-box, padding-box и border-box).
В API Async Clipboard добавлена возможность определения специализированных форматов для передаваемых через буфер обмена данных, отличных от текста, изображений и текста с разметкой.
В WebGL предоставлена поддержка указания цветового пространства для буфера отрисовки и преобразования при импорте из текстуры.
- Прекращена поддержка платформ OS X 10.11 и macOS 10.12.
Прекращена поддержка API U2F (Cryptotoken), который ранее объявлен устаревшим и и отключён по умолчанию. На смену API U2F пришёл API Web Authentication.
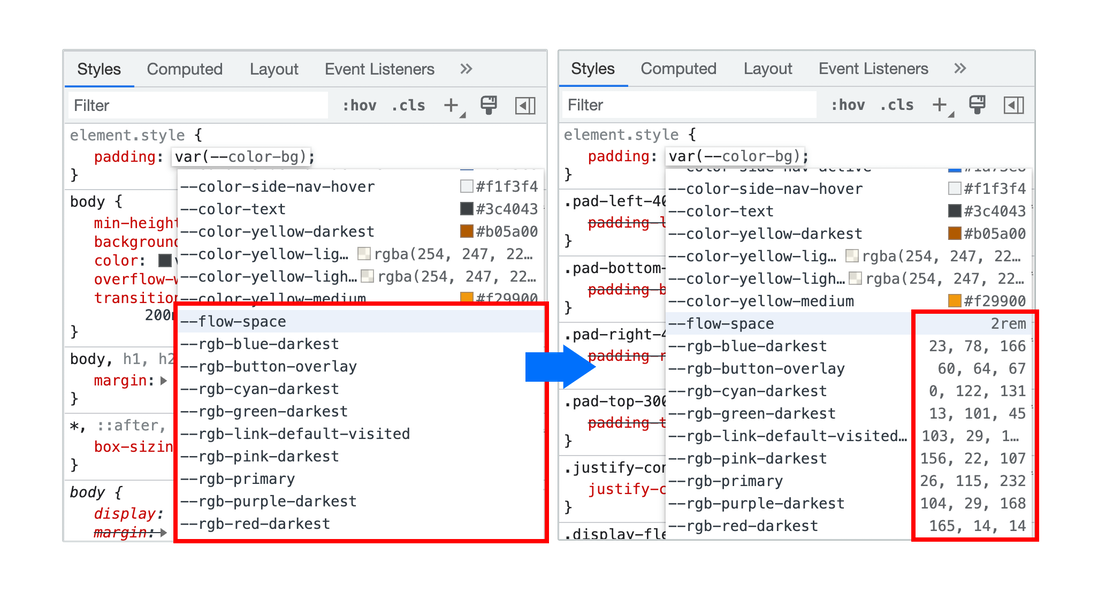
Внесены улучшения в инструменты для web-разработчиков. В отладчике добавлена возможность перезапуска кода с начала функции, после срабатывания точки останова где-то в теле функции. Добавлена поддержка разработки дополнений для панели Recorder. В панель для анализа производительности добавлена поддержка визуализации меток, выставленных в web-приложении через вызов метода performance.measure (). Улучшены рекомендации при автодополнении свойств объектов JavaScript. При автодополнении CSS-переменных обеспечен предпросмотр значений, не связанных с цветами.

Кроме нововведений и исправления ошибок в новой версии устранено 27 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 22 премии на сумму 84 тысячи долларов США (одна премия $15000, одна премия $10000, одна премия $8000, одна премия $7000, четыре премии $5000, одна премия $4000, три премии $3000, четыре премии $2000 и три премии $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=57584
© OpenNet
