Звоним на мобильные телефоны из браузера с записью разговоров
 В сегодняшнем мире тонких клиентов, Интернета, продвинутых веб-интерфейсов появляется все больше задач, связанных с необходимостью совершения звонков из браузера/принятия звонков в браузер. Это, черт возьми, удобно! Сидит сотрудник перед монитором, выбирает клиента, нажимает позвонить — и, пока идет дозвон, на этой же странице просматривает его карточку, освежает в памяти последние договоренности и намеченные шаги.
В сегодняшнем мире тонких клиентов, Интернета, продвинутых веб-интерфейсов появляется все больше задач, связанных с необходимостью совершения звонков из браузера/принятия звонков в браузер. Это, черт возьми, удобно! Сидит сотрудник перед монитором, выбирает клиента, нажимает позвонить — и, пока идет дозвон, на этой же странице просматривает его карточку, освежает в памяти последние договоренности и намеченные шаги.
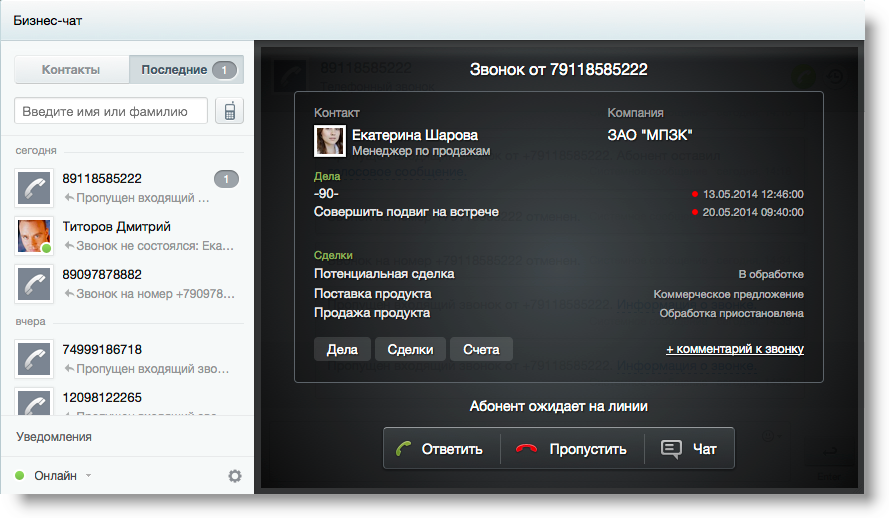
Или другой сценарий — входящий в компанию звонок. Как здорово, когда ты в качестве клиента звонишь на безликий 8800 и девушка на том конце телефона отвечает тебе приятным голосом — здравствуйте, Алексей (подставить_свое_имя)! Это производит потрясающий эффект. Когда вместо «назовите себя, номер паспорта и имя кота, информация грузится — послушайте шестую симфонию Моцарта» оператор уже поднимая трубку знает, как вас зовут и видит по вам всю информацию. Сервис, что и говорить.
Но есть ли возможность реализовать такую систему без погружения в дебри настройки АТС — максимально быстро и минимальной кровью? Желательно еще, чтобы все разговоры записывались для целей контроля и обучения сотрудников. Ответ — конечно, погнали под кат.
Варианты реализацииИтак, сегодня для решения описанной задачи есть несколько вариантов. Первый — это, конечно, поставить широко известный в узких кругах Asterisk или систему на его основе, сконфигурировать всё, затем либо купить VoIP-GSM шлюз (кои делают даже из USB модемов за 800 рублей), либо прокинуть трафик через одного из множества SIP провайдеров, дающих выход в ТФоП (телефонные сети общего пользования — в т.ч. мобильные телефоны). Затем написать с использованием WebRTC веб-интерфейс к звонилке. Вариант вероятно наиболее дешевый, но и наиболее затратный по времени и усилиям.Второй путь — использование сервисов, позволяющих не ставить Asterisk, дающих удобный API для звонков из браузера и имеющих выход на ТФоП. На нашем российском рынке это Oktell и VoxImplant. Для работы Oktell требуется-таки устанавливать софт на сервер и закупать лицензии — не мой вариант. Было принято решение остановиться на VoxImplant, замечательном проекте Алексея Айларова, основателя Zingaya. Об этой платформе и пойдет дальше речь.
Забегая вперед, скажу, что стартануть страничку, по нажатию на кнопку на которой идет звонок на мобильный, удастся в случае с VoxImplant за какие-то минут 10. Всё действительно очень просто и никаких диалпланов и подобных умных слов ip-телефонии. Разберем именно пример исходящих звонков.
VoxImplant — готовим площадку Первое, что нужно сделать — зарегистрироваться на VoxImplant, это бесплатно + на счете сразу $5 на тесты звонков, приятно. В системе нужно будет сделать 3 вещи — создать пользователя, который будет звонить, создать сценарий, в котором будет описываться логика обработки звонков, и создать приложение, объединяющее пользователя (дающее ему доступ к звонкам) и сценарий.Итак, зайдя в аккаунт, переходим на вкладку Сценарии. Сценарии — это фактически то, что происходит при различных событиях в системе, как обрабатываются звонки. Например, можно повесить разные сценарии обработки для разных входящих номеров, или разные сценарии для разных исходящих и т.д.
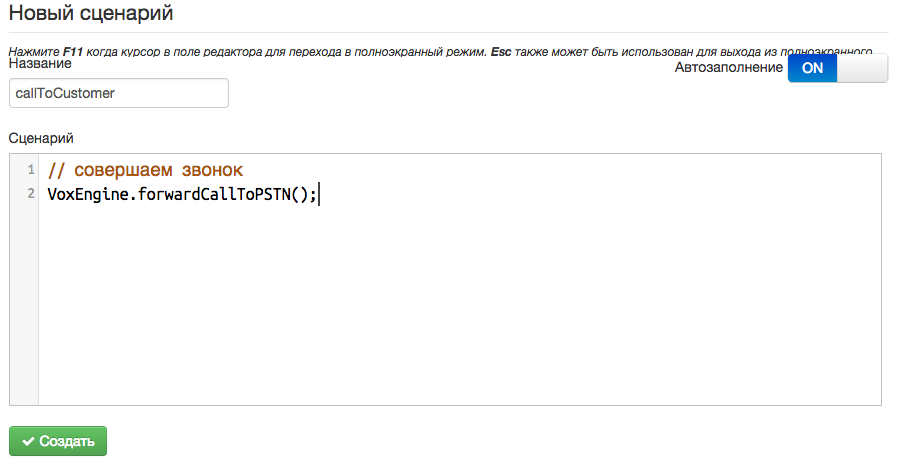
В нашем случае сценарий будет очень прост. Жмём «Создать сценарий», указываем имя сценария callToCustomer и в поле ввода сценария копируем код (это обычный JavaScript с использованием API VoxImplant — в системе вообще все пишется на привычном большинству веб-разработчиков JS):
// совершаем звонок
VoxEngine.forwardCallToPSTN ();
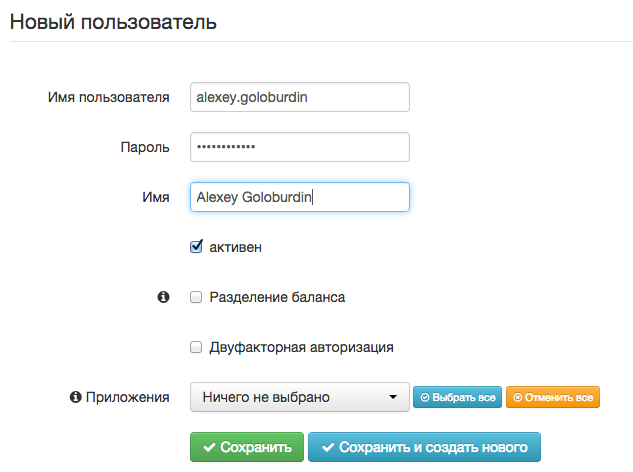
 Сохранив сценарий, переходим на вкладку Пользователи — необходимо создать аккаунт человека, который будет звонить. Жмём «Создать пользователя», вводим имя пользователя, например, alexey.goloburdin, пароль, в моем случае testPassword, отображаемое имя и жмём «Сохранить».
Сохранив сценарий, переходим на вкладку Пользователи — необходимо создать аккаунт человека, который будет звонить. Жмём «Создать пользователя», вводим имя пользователя, например, alexey.goloburdin, пароль, в моем случае testPassword, отображаемое имя и жмём «Сохранить».
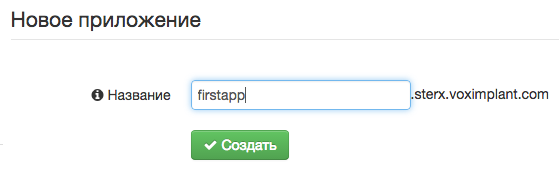
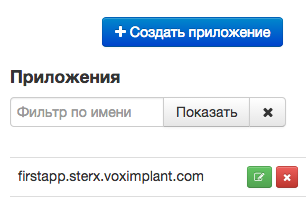
 Затем переходим на вкладку Приложения, где жмём соответственно «Создать приложение». Вводим имя, в моём случае firstapp и жмём «Создать».
Затем переходим на вкладку Приложения, где жмём соответственно «Создать приложение». Вводим имя, в моём случае firstapp и жмём «Создать».
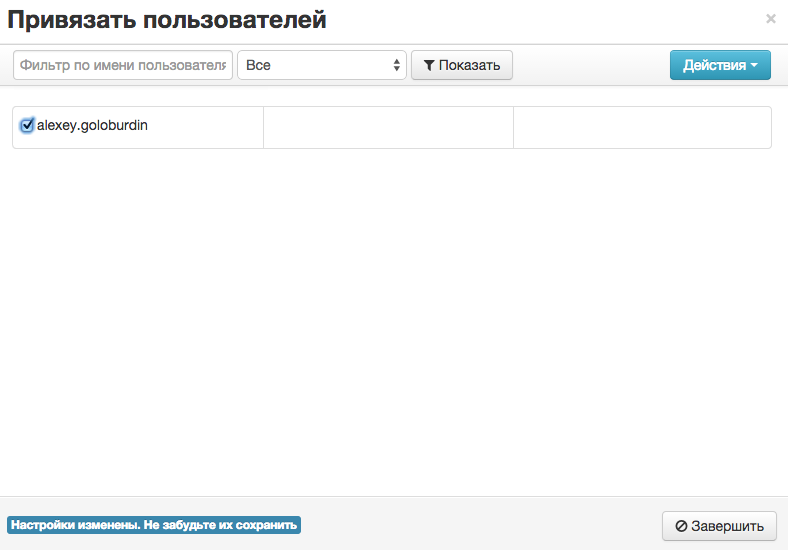
 После этого выбираем «Привязать пользователей» — привязываем только что созданного юзера alexey.goloburdin.
После этого выбираем «Привязать пользователей» — привязываем только что созданного юзера alexey.goloburdin.
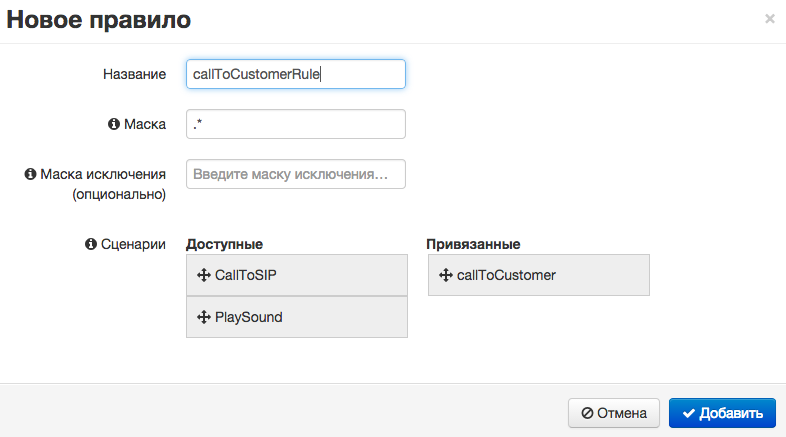
 Переходим на вкладку Правила, жмём «Добавить правило», перетаскиваем созданный ранее сценарий callToCustomer в раздел Привязанные, вводим название callToCustomerRule и жмём «Добавить».
Переходим на вкладку Правила, жмём «Добавить правило», перетаскиваем созданный ранее сценарий callToCustomer в раздел Привязанные, вводим название callToCustomerRule и жмём «Добавить».
 На этом всё — настройка системы завершена. Переходим к написанию простой HTML-странички с кнопкой звонка.
На этом всё — настройка системы завершена. Переходим к написанию простой HTML-странички с кнопкой звонка.
Старый добрый HTML/JS
Код достаточно прост. Загружаем VoxImplant SDK, устанавливаем соединение с сервером VoxImplant, затем авторизуем пользователя и звоним. Здесь стоит обратить внимание на функцию login — не забудьте указать свой логин созданного в первом пункте юзера до знака собачки (в моем случае alexey.goloburdin), свое имя приложения (firstapp) и свое имя аккаунта (sterx), а также свой пароль (testPassword). В функции makeCall не забудьте указать свой номер телефона для теста — в будущем приложении здесь будет номер клиента, которому звоним. Адрес приложения можно посмотреть на странице приложений в общем списке. Загружаем созданную HTML страничку на сервер, жмем на ссылку, разрешаем использование микрофона (разумеется, он должен присутствовать на ноутбуке/компьютере, с которого звоните) и спустя несколько секунд слышим заветный звонок на телефоне.
Загружаем созданную HTML страничку на сервер, жмем на ссылку, разрешаем использование микрофона (разумеется, он должен присутствовать на ноутбуке/компьютере, с которого звоните) и спустя несколько секунд слышим заветный звонок на телефоне.
Итак, система работает, звонки проходят, всё в порядке. Но как быть с записью разговоров?
Пишем разговоры Для записи разговоров нужно будет внести изменения в сценарий callToCustomer: // подключаем модуль записи require (Modules.Recorder);
// устанавливаем прослушиватель события звонка — включаем запись разговора VoxEngine.addEventListener (AppEvents.CallAlerting, function (e) { var call = e.call, // экземпляр звонка recorder = VoxEngine.createRecorder (); // создаем экземпляр записывающего «магнитофона»
// как только установлено соединение — включаем запись call.addEventListener (CallEvents.Connected, function (callevent) { call.sendMediaTo (recorder); }); });
// совершаем сам звонок
VoxEngine.forwardCallToPSTN ();
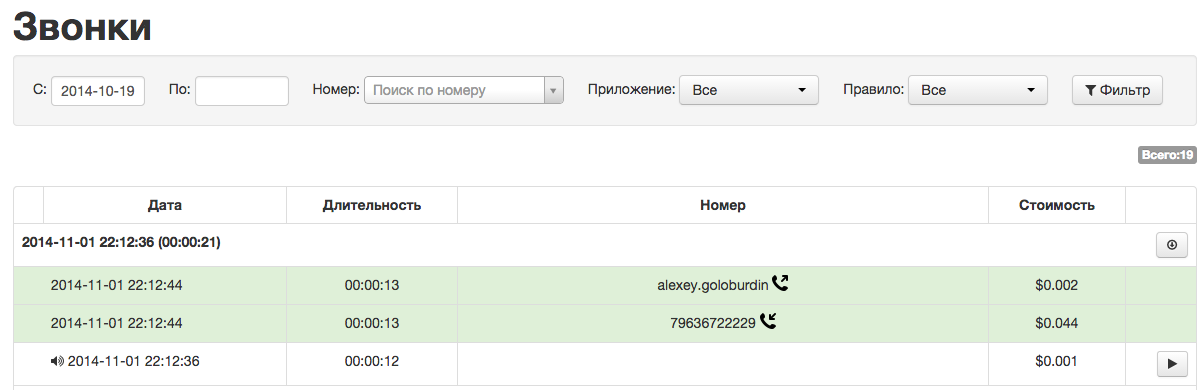
Теперь система не только звонит, но и записывает все звонки в MP3 файлы. Услышать их можно из интерфейса VoxImpant со вкладки Звонки — для записанных разговоров появился соответствующий значок. Из интерфейса VoxImplant — хорошо, но хотелось бы из своей системы записи дергать. Для этого каждому записанному разговору нужно присвоить свой уникальный айдишник — например, в реальной системе это может быть внутренний id пользователя, скленный с меткой времени. В нашем случае передадим просто строку «callStamp», для этого поправим функцию makeCall нашего HTML файла:
Из интерфейса VoxImplant — хорошо, но хотелось бы из своей системы записи дергать. Для этого каждому записанному разговору нужно присвоить свой уникальный айдишник — например, в реальной системе это может быть внутренний id пользователя, скленный с меткой времени. В нашем случае передадим просто строку «callStamp», для этого поправим функцию makeCall нашего HTML файла:
function makeCall (){
var call = voxImplant.call (»79636722229», false, 'callStamp');
}
Задача получения записей разговоров реализуется с помощью HTTP API и его метода GetCallHistory, возвращающего информацию о совершенных звонках. Вообще через HTTP API можно создавать в VoxImplant пользователей и выполнять другие административные задачи, очень удобно интегрировать с внутренними системами в компании. Для работы с HTTP API нужно получить ключ api_key и account_id в разделе «Доступ к API» в правом верхнем углу интерфейса VoxImplant. Для получения записи нашего разговора, помеченного меткой callStamp, нужно выполнить такой GET запрос:
Для получения записи нашего разговора, помеченного меткой callStamp, нужно выполнить такой GET запрос:
api.voximplant.com/platform_api/GetCallHistory/? account_id=########&api_key=############&with_records=true&call_session_history_custom_data=callStamp
В ответ придет JSON массив, в свойстве result[0][records][0][record_url] находится URL MP3 файла записи разговора.
Вот так, быстро и красиво мы научили нашу веб-систему звонить на мобильные номера и записывать все разговоры. Если тема окажется интересной, в следующей статье расскажу о приёме входящих звонков —, а пока всех с праздниками и отличных коммуникаций!
