Звездное небо на webGL с использованием three.js
В посте про «Звездное небо на Canvas» я уже описывал проект, где при помощи JavaScript на канвасе 2d формируется изображение глобуса Земли на фоне звезд, планет и орбит космических аппаратов. Для создания трехмерной картины звездного неба на плоскости я использовал формулы перевода трехмерных координат X, Y, Z отображаемых объектов: звезды, планеты, космические аппараты (КА), — в плоские декартовые координаты X, Y. Основную часть этих формул я взял из проекта Marble для KDE. Портированный с C++ на JavaScript код я сохранил в файле starry.js.
Уже тогда я знал, что для вывода трехмерных объектов у канваса есть специальный движок webGL. Но для того, чтобы им воспользоваться нужно было близко познакомиться с этой технологией, а самое главное — найти качественные и понятные примеры его реализации. Те примеры, которые я смотрел, например, khronos с библиотеками J3DI0000.js и J3DIMath.js от Apple для работы с webGL, меня не вдохновляли: код громоздкий и сложный. Все изменилось, когда я познакомился с проектом three.js. Простота написания кода и огромное количество примеров (работающих в оффлайне) в нем удивили и порадовали одновременно.
Уже почти закончив свою версию звездного неба в 3d, я познакомился с еще одним очень интересным проектом на apoapys.com. Автор с помощью скриптов three.js воспроизводит объекты Солнечной Системы с эффектами, как в самой Celesia — эталонным для многих звездых проектов астрономическом атласе с открытым кодом. Из проекта apoapsys.com я позаимствовал координаты созвездий (файл sfa_constellation_lines.js), картинки для текстур звезд, облаков и космических аппаратов.
Свой код трехмерного неба, как и в плоской версии, я постарался сделать максимально простым и компактным, чтобы в нем легко можно было разобраться. Кроме того, я решил не использовать метод window.requestAnimationFrame, как в большинстве примеров из three.js и apoapsys.com, поскольку его использование сильно нагружает браузер и процессор. Для этого я использовал код из OrbitControls.js из three.js для управления камерой.
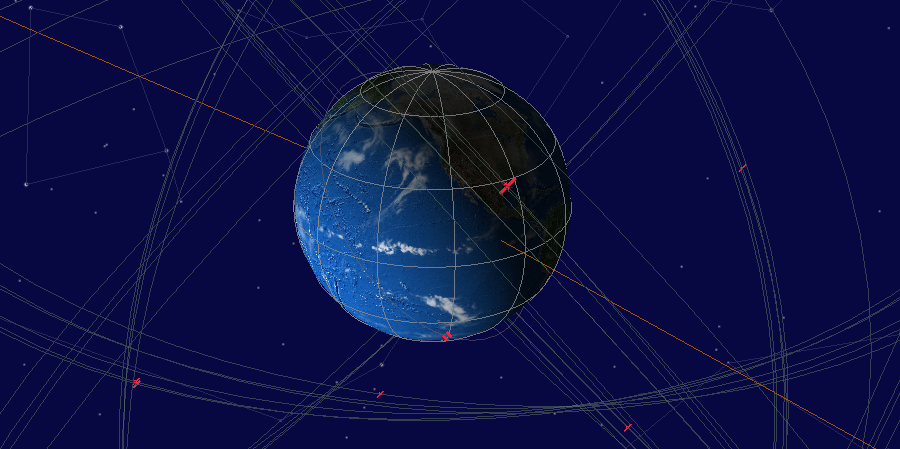
Посмотреть трехмерную версию неба, плоскую и другие примеры для канваса можно на сайте проекта [dbcartajs](http://dbcartajs.appspot.com/).
Что новогоВ отличие от плоской версии неба здесь объекты Солнечной Системы показаны с учетом их реальных размеров и расстояний до них в км.Для расчета орбит и положений КА используется код из satellite.js, как и в плоской версии. Данные о положении КА (TLE) обновлены с celestrak.com. В tledata.js я добавил данные о группировках GLONASS, GPS, ISS (космические станции в т.ч. МКС).
Управление Управлять камерой можно мышью — поворот правой, смещение левой кнопкой и масштабирование колесиком, — стрелками на клавиатуре или через touch-интерфейс на сенсорных экранах. Собственно все события управления обрабатывает код из OrbitControls.js.Что еще В планах научиться фокусировать в центре сцены другие объекты, кроме Земли, также добавить новые объекты — астероиды, кометы.
