Знакомимся с Notion Ai
Что такое Notion AI
https://www.notion.so/product/ai — официальный сайт.
Всем привет. В этой статье мы будем говорить о Notion AI — новой языковой модели, которая недавно была представлена в мире искусственного интеллекта.
Notion AI встроен в Notion, который многие программисты используют для документации и ведения проектов.
Самое замечательное в Notion — это бесплатная версия, доступная в России без VPN.
Это огромный плюс по сравнению с шумным chat GPT.
Многие уже пробовали chat GPT и знают, что в бесплатной версии чат очень медленный и не всегда доступен. С Notion AI таких проблем нет.
Notion — это мощный многофункциональный инструмент, но сейчас давайте разберем, что же такое Notion AI.
Notion AI — это новая языковая модель глубокого обучения, которая улучшает способность машинного обучения в обработке естественного языка и может понимать тексты на нескольких языках одновременно.
Она обладает высокой точностью и умеет создавать тексты, соответствующие определенным правилам и стилям.
Notion AI нейтральна по отношению к полу, расе и другим социальным факторам, что является важным качеством.
Она может быть использована для создания контента для сайтов и социальных сетей, автоматического перевода текстов, анализа и классификации текстов, а также для создания автоматических ответов на письма.
Notion AI имеет простой и понятный интерфейс, может распознавать сленг и неформальные выражения, способна генерировать тексты разной длины и стиля, а также улучшить качество переводов.
Как Notion AI может помочь программисту
Notion AI помогает в обучении:
Notion AI может использоваться для автоматического создания набора учебных материалов на основе конкретной темы. Это может быть полезно для программистов, которые хотят изучать новые языки программирования или библиотеки.
Notion AI может помочь в автоматическом создании документации по коду. Это особенно полезно, когда код разрабатывается в команде, и каждый член команды должен иметь доступ к актуальной документации.
Как Notion AI помогает в работе:
Notion AI может использоваться для автоматического создания макетов интерфейса пользователя на основе заданных параметров. Это позволяет быстро создавать прототипы и экономить время при проектировании.
Notion AI может помочь в автоматической генерации кода на основе заданных параметров. Это может ускорить процесс разработки и уменьшить вероятность ошибок.
Notion AI может использоваться для анализа кода и выявления потенциальных уязвимостей и ошибок.
Как Notion AI пишет код?
В отличие от других языковых моделей, Notion AI была обучена на огромном количестве реального кода и может писать код, который выглядит так, как будто его написал человек. Более того, благодаря тому, что Notion AI обучена на коде с открытым исходным кодом, она может понимать различные языки программирования и библиотеки.
Конечно, Notion AI не является идеальным инструментом для написания всего кода, и даже самые продвинутые алгоритмы могут иметь ограничения и ошибки. Тем не менее, Notion AI может значительно ускорить процесс написания кода, а также помочь избежать некоторых распространенных ошибок.
Notion Ai в деле
Давайте попросим написать нам статью о том как работает computed в vue 3 с использованием script setup.
Запрос:
Напиши краткую статью о том, как работает computed в vue 3.Ответ:
Computed — это свойство в Vue, которое используется для вычисления значения на основе других свойств.
В Vue 3, есть новый синтаксис для создания вычисляемых свойств с помощью функции computed(). Вы можете использовать computed() вместо определения свойства внутри объекта computed.
Вычисляемое свойство может использоваться в шаблоне так же, как и обычное свойство. Однако, вместо того, чтобы хранить значение, оно вычисляется на основе других свойств и данных.
Пример:
Original price: {{ price }}
Discounted price: {{ discountedPrice }}
В этом примере мы используем вычисляемое свойство discountedPrice, чтобы вычислить скидочную цену на основе цены и скидки.
Computed свойства кэшируются, то есть, если одно из свойств, на которых оно основывается, изменится, computed свойство будет пересчитано только при следующем использовании.
Это позволяет избежать избыточных вычислений и ускорить производительность.
Похожую информацию мы можем найти в интернете самостоятельно.
Давайте усложним задачу и попросим написать нам код.
Запрос:
Напиши html разметку в котором контейнер сайта отцентрован по центру и имеет фиксированную ширину 1200px.
Внутри контейнера сделай разметку под хедер высотой 60px и футер высотой 60px.
Для разметки используй css-grid.Ответ:
Мне не нравится, что все стили прописаны инлайн. Давайте исправим это.
Запрос:
Напиши html разметку в котором контейнер сайта отцентрован по центру и имеет фиксированную ширину 1200px.
Внутри контейнера сделай разметку под хедер высотой 60px и футер высотой 60px.
Для разметки используй css-grid.
Раздели HTML разметку и css стили.Ответ:
HTML разметка:
CSS стили:
.container {
display: grid;
justify-content: center;
width: 100%;
max-width: 1200px;
margin: auto;
grid-template-rows: 60px auto 60px;
}
.header {
background-color: lightblue;
}
.footer {
background-color: lightblue;
}Отлично!
Такой макет может сделать любой фронтенд-разработчик, и для этого не нужна ИИ.
Давайте решим более сложную задачу.
Запрос:
Напиши на Javascript функцию,
которая будет выводить в консоль актуальную дату в формате DD.MM.YYYY,
а затем прибавит к дате 5 дней и новую дату выведет в консоль.Ответ:
function formatDate(date) {
const day = date.getDate().toString().padStart(2, '0');
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const year = date.getFullYear();
return `${day}.${month}.${year}`;
}
const today = new Date();
console.log(formatDate(today));
const futureDate = new Date(today);
futureDate.setDate(futureDate.getDate() + 5);
console.log(formatDate(futureDate));Как мы видим, код вполне рабочий.
Конечно, ни одна нейросеть не заменит программиста, но использование Notion AI может отлично помочь в повседневной работе.
AI поможет и тем, кто только начинает свой путь в IT.
Предположим, на собеседовании вам задали вопрос и его же мы зададим Notion Ai.
Запрос:
Есть массив в котором лежат объекты с датами.
let arr = [{date: '10.01.2017'}, {date: '05.11.2016'}, {date: '21.13.2002'}];
Напиши функцию которая сортирует объекты по годам в порядке возрастания
и выводит отсортированный массив в консоль.Ответ:
let arr = [{date: '10.01.2017'}, {date: '05.11.2016'}, {date: '21.13.2002'}];
function sortByYearAscending(arr) {
const sortedArr = arr.sort((a, b) => {
const aYear = parseInt(a.date.split('.')[2]);
const bYear = parseInt(b.date.split('.')[2]);
return aYear - bYear;
});
console.log(sortedArr);
}
sortByYearAscending(arr);Отлично. И эта задача решена.
Или предположим у вас просили: «Чем ужасен Callback hall в JavaScript».
Запрос:
Напиши чем ужасен "Callback hall" в JavaScriptОтвет:
Callback hell (иногда называемый «картежное ад») — это проблема, которая возникает в JavaScript при использовании многоуровневой вложенности обратных вызовов. Когда вы используете обратные вызовы в JavaScript, вы часто оказываетесь с множеством вложенных обратных вызовов, что приводит к чрезмерной вложенности и усложнению кода. Это может сделать код сложным для чтения, понимания и отладки. Одним из способов избежать этой проблемы является использование промисов или async/await.
Только представьте, как быстро вы сможете находить ответы на интересующие вас вопросы!
Ох, если бы у меня с самого начала был под рукой такой инструмент, то я бы сэкономил огромное количество времени.
У Notion огромный функционал, а с добавлением AI моя работа стала действительно намного приятнее. Кстати, не только работа. Я использую Notion AI и для жизни.
Давайте попросим составить на меню на 3 дня:
Запрос:
Напишите меню на три приема пищи в день.
Количество калорий в день не должно превышать 1500.Ответ:
Меню на 3 дня:
День 1:
Завтрак: Овсянка с ягодами и орехами (350 калорий)
Обед: Греческий салат с кускусом и курицей (450 калорий)
Ужин: Творожная запеканка с яблоками и корицей (400 калорий)
День 2:
Завтрак: Яичница с овощами и тостами из цельнозернового хлеба (350 калорий)
Обед: Куриный шашлык с овощами и рисом (450 калорий)
Ужин: Тунец на гриле с жареным баклажаном и томатами (400 калорий)
День 3:
Завтрак: Тосты с авокадо и яйцом-пашот (350 калорий)
Обед: Чили-син-карн с бургуля (450 калорий)
Ужин: Печеный лосось с овощами на гриле (400 калорий)
Дополнительные функции Notion AI
Давайте рассмотрим дополнительные функции, которые вы можете использовать.
Создадим новый шаблон страницы.
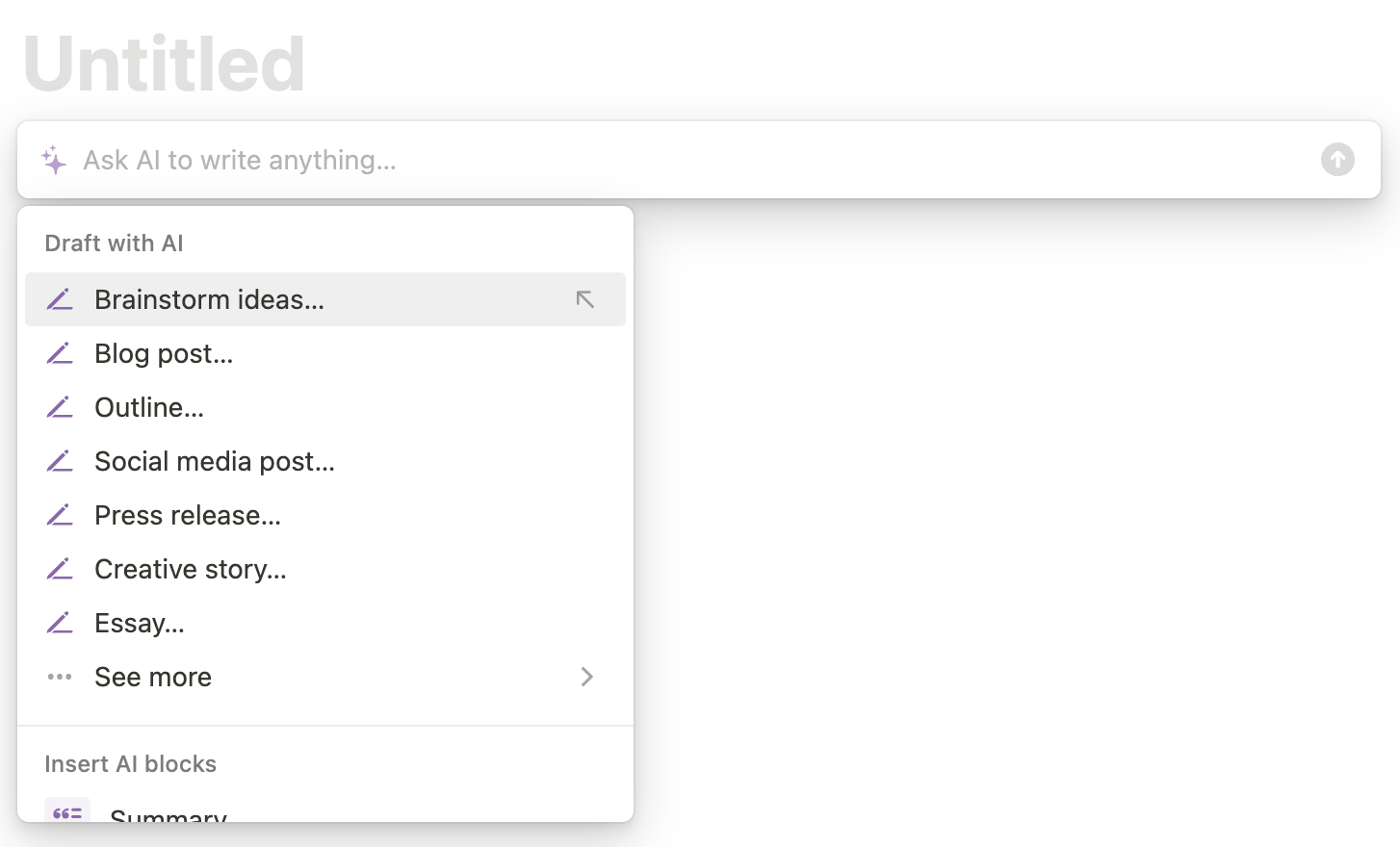
Нажмем на «Ask AI to write».
Notion предложит нам шаблоны.
Кликнем на эти шаблоны и, как мы видим, это примеры промптов на английском языке.

Мы можем обращаться к Notion AI как на русском, так и на английском языке.
Есть еще 2 способа запустить Notion AI:
На любом пустой строке нажимаем на пробел.
Нажимаем на »+» строки и выбираем «Ask Ai to write»
После того, как Notion AI сгенерировал для вас любой текст, у нас есть следующие действия:
Replace selection — Заменить выбранный текст (если текст был выбран).
Insert bellow — Вставить после выбранного текста (если текст был выбран).
Done — Завершить работу над текстом.
Continue writing — Продолжить писать.
Make longer — Сделать текст длиннее (не будут добавляться дополнительные пункты и разделы).
Try again — Попробовать еще раз написать текст по запросу.
Close — Закрыть окно.

После того, как текст готов, мы все еще можем использовать Notion AI.
Для этого:
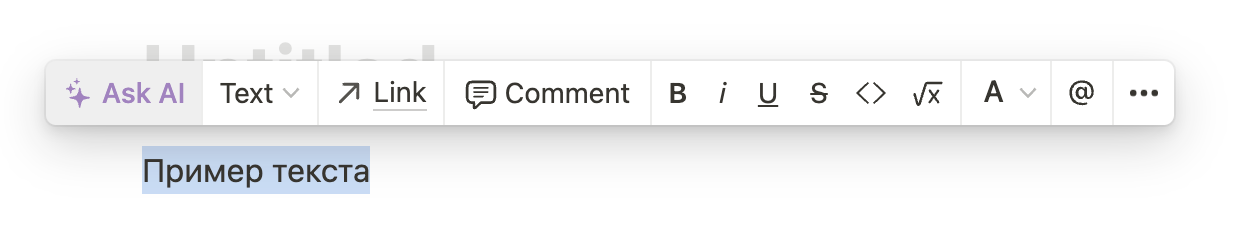
Выделяем текст, над которым мы хотим поработать.
Нажимаем «Ask AI».

Мы видим доступные функции:
Improve writing — улучшение письма.
Fix spelling & grammar — исправление ошибок и грамматики.
Make shorter — сделать текст короче.
Make longer — сделать текст длиннее.
Change tone — изменить тон текста.
Simplify language — упростить язык написания.
Summarize — подвести итоги по тексту.
Translate — перевести текст на другой язык. Кстати, Notion AI отлично справляется с переводами текста.
Explain this — объяснить смысл текста.
Find action items — составить план действий.
Continue writing — продолжить писать.

И далее шаблоны, которые мы уже видели.
Цена Notion AI
Сам Notion имеет бесплатный тариф, но в нем доступно только 20 запросов к AI. После этого Notion потребует платный тариф.
Я знаю, что многие еще не готовы платить за AI, и, давайте будем честными, для многих это сложный вопрос, учитывая то, что российские карты Visa и MasterCard не работают для оплаты зарубежных сервисов.
Не отчаивайтесь, вам не нужно будет продолжать использовать chat GPT через VPN, который медленно работает и часто недоступен в бесплатном аккаунте.
Как БЕСПЛАТНО использовать Notion Ai
Весь хак заключается в том, что Notion дает 20 бесплатных использований Ai не для аккаунта, а для рабочего пространства.
Если кратко, то путь бесплатного использования Notion Ai выглядит так:
Создаем новое рабочее пространство.
Используем 20 бесплатных использований Ai.
Удаляем созданное рабочее пространство.
Возвращаемся к пункту 1.
Можно создавать сколько угодно рабочих пространств и удалять их. При этом у вас одновременно может быть создано несколько рабочих пространств (удаляем мы сугубо для чистоты аккаунта).
Пошаговая инструкция БЕСПЛАТНОГО использования Notion Ai
Как создать новое рабочее пространство:
Кликаем на наш аккаунт.
В открывшемся окне кликаем на 3 точки.
В открывшемся окне кликаем на «Join or create workspace».

Выбираем «For personal use» и нажимаем на кнопку «Continue».

Новое рабочее пространство создано! У вас доступно 20 обращений к Ai.

Как удалить рабочее пространство после израсходованных обращений к Ai:
В меню кликаем на пункт «Settings & members».
В открывшимся окне выбираем пункт меню «Settings».
Копируем текст в из поля «Name» (название вашего рабочего пространства).

Листаем до конца.
Нажимаем на кнопку «Delete entire workspace».

Вставляем скопированное название рабочего пространства.
Нажимаем на кнопку «Permanently delete workspace»

Готово!
Пользуясь возможностью я хотел бы рассказать о своем YouTube канале Open JS посвященному Frontend-разработке. Буду рад подписке, лайкам и комментариям.
Спасибо за прочтение статьи до конца!
