Знакомимся с элементами управления библиотеки WinJS
 Всем привет!
Всем привет!
Сегодня мы с вами будем говорить об элементах управления библиотеки WinJS, об основных вещах, которые нужно знать при создании приложений с ее помощью.Библиотека WinJS в текущей версии состоит из двух частей: base.js и ui.js, отвечающих, соответственно, за ряд базовой функциональности и создание элементов управления и работу с ними. Для стилизации элементов управления к библиотеке также прилагаются наборы стилей ui-light.css и ui-dark.css.
Давайте познакомимся с ui-частью, с основными элементами управления, входящими в библиотеку WinJS, а также рассмотрим базовые вещи, необходимые для работы с WinJS.
Основные элементы управления, входящие в библиотеку WinJSЭлемент управления
Описание
Визуальное отображение
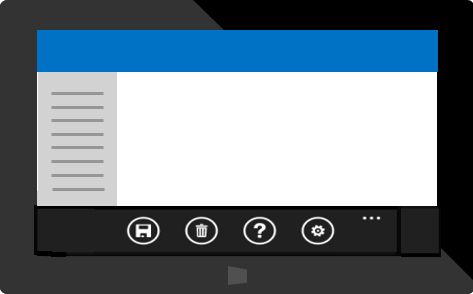
AppBar
Панель приложения с набором команд.
 BackButton
Кнопка «Назад» для перехода к предыдущему экрану. В Windows Phone имеет встроенную аппаратную или программную реализацию.
BackButton
Кнопка «Назад» для перехода к предыдущему экрану. В Windows Phone имеет встроенную аппаратную или программную реализацию.
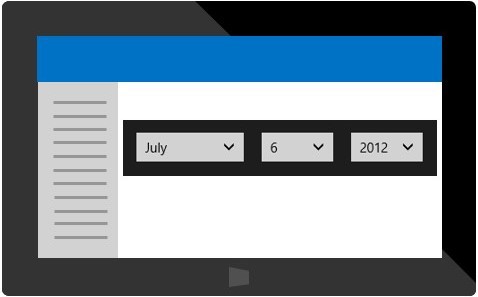
 DatePicker
Элемент управления для выбора даты. Позволяет выбрать месяц, день и год.
DatePicker
Элемент управления для выбора даты. Позволяет выбрать месяц, день и год.
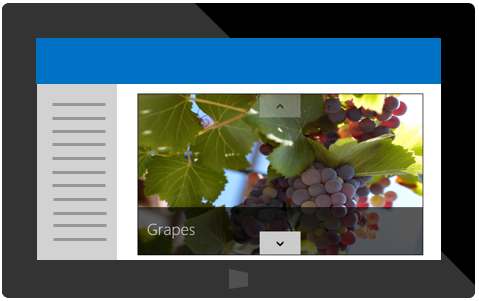
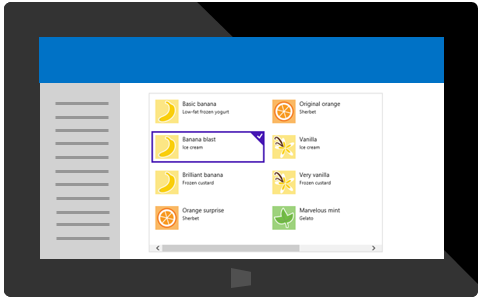
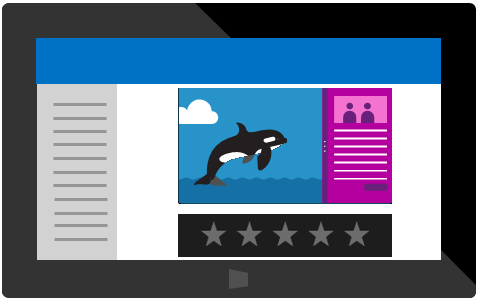
 FlipView
Элемент управления FlipView используется для отображения коллекции элементов. В каждый момент времени отображается только один объект.
FlipView
Элемент управления FlipView используется для отображения коллекции элементов. В каждый момент времени отображается только один объект.
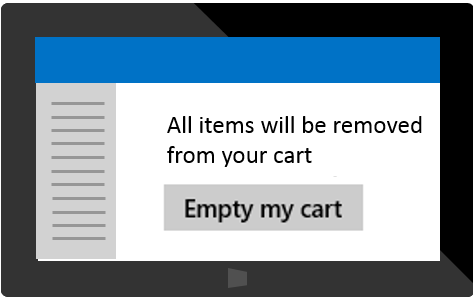
 Flyout
Элемент управления Flyout используется для отображения всплывающего окна на странице. Его можно также применять для вывода различных предупреждений, сообщений.
Flyout
Элемент управления Flyout используется для отображения всплывающего окна на странице. Его можно также применять для вывода различных предупреждений, сообщений.
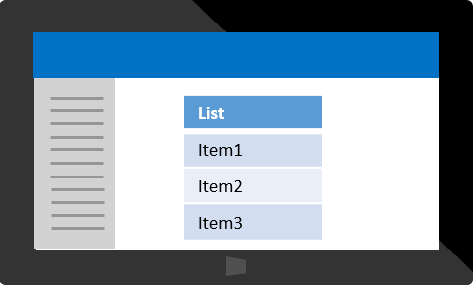
 ListView
Элемент управления ListView является одним из основных элементов в библиотеке WinJS. С его помощью вы можете отображать различные списки объектов — файлы, фотографии, фильмы и т.д.
ListView
Элемент управления ListView является одним из основных элементов в библиотеке WinJS. С его помощью вы можете отображать различные списки объектов — файлы, фотографии, фильмы и т.д.
 ItemContainer
Создает элемент, по которому можно проводить пальцем, сжимать и перетаскивать. Используйте ItemContainer, когда необходимо отобразить элементы, но нет потребности во всех возможностях элемента управления ListView.
ItemContainer
Создает элемент, по которому можно проводить пальцем, сжимать и перетаскивать. Используйте ItemContainer, когда необходимо отобразить элементы, но нет потребности во всех возможностях элемента управления ListView.
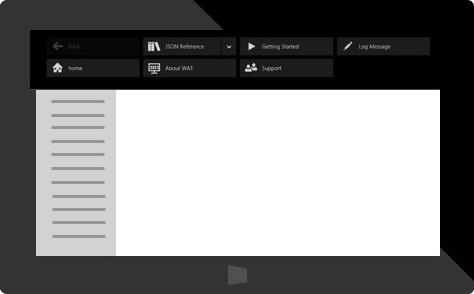
 NavBar
Тип панели приложения AppBar, отображающий команды навигации.
NavBar
Тип панели приложения AppBar, отображающий команды навигации.
 Rating
Позволяет вводить и отображать поставленные оценки. По умолчанию можно выставлять оценки от 1 до 5 посредством выбора соответствующего количества звезд.
Rating
Позволяет вводить и отображать поставленные оценки. По умолчанию можно выставлять оценки от 1 до 5 посредством выбора соответствующего количества звезд.
 Repeater
Формирует HTML-код на основе набора данных и шаблона. По сути — простой список без дополнительно функциональности ListView.
Repeater
Формирует HTML-код на основе набора данных и шаблона. По сути — простой список без дополнительно функциональности ListView.
 SearchBox
Позволяет выполнять поисковые запросы и выбирать предлагаемые варианты.
SearchBox
Позволяет выполнять поисковые запросы и выбирать предлагаемые варианты.
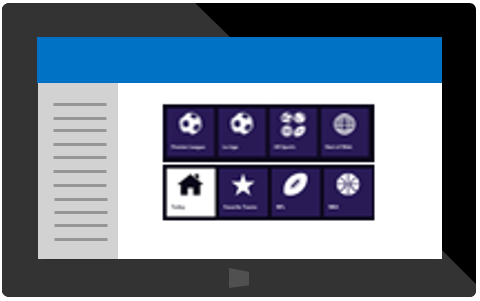
 SemanticZoom
Позволяет пользователям переключаться между двумя видами с разным масштабом, предоставляемыми дочерними элементами управления. Один дочерний элемент управления предоставляет вид с уменьшенным масштабом, другой — вид с увеличенным масштабом.
SemanticZoom
Позволяет пользователям переключаться между двумя видами с разным масштабом, предоставляемыми дочерними элементами управления. Один дочерний элемент управления предоставляет вид с уменьшенным масштабом, другой — вид с увеличенным масштабом.
 TimePicker
Позволяет пользователям выбрать время. Позволяет выбрать часы, минуты и время суток (AM/PM)
TimePicker
Позволяет пользователям выбрать время. Позволяет выбрать часы, минуты и время суток (AM/PM)
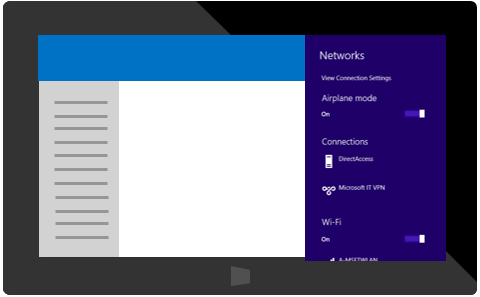
 ToggleSwitch
Является аналогом элемента checkbox в HTML. Включает или отключает элемент.
ToggleSwitch
Является аналогом элемента checkbox в HTML. Включает или отключает элемент.
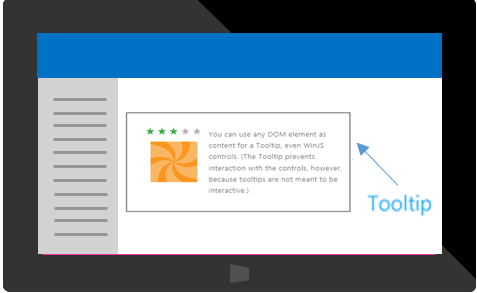
 Tooltip
Отображает подсказку с поддержкой форматированного содержимого (например, изображения и форматированный текст), чтобы предоставить больше информации об объекте.
Tooltip
Отображает подсказку с поддержкой форматированного содержимого (например, изображения и форматированный текст), чтобы предоставить больше информации об объекте.
 x-ms-webview
Отображает HTML-содержимое. С помощью этого элемента управления можно отображать веб-страницы приложения.
x-ms-webview
Отображает HTML-содержимое. С помощью этого элемента управления можно отображать веб-страницы приложения.
 Список всех доступных элементов управления можно найти здесь.С основными элементами управления мы познакомились, теперь пришло время разобраться с тем, как подключить библиотеку WinJS и добавить элементы управления в приложение.
Список всех доступных элементов управления можно найти здесь.С основными элементами управления мы познакомились, теперь пришло время разобраться с тем, как подключить библиотеку WinJS и добавить элементы управления в приложение.
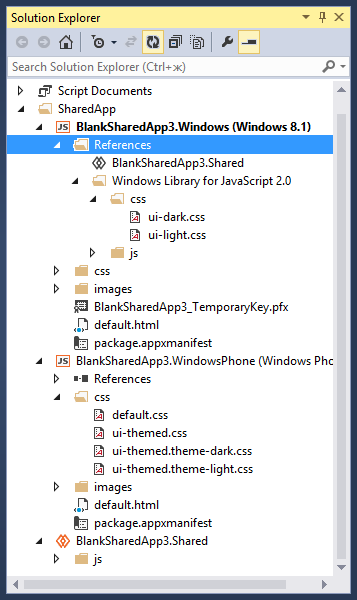
Как подключить библиотеку WinJS Для того, чтобы подключить библиотеку WinJS, достаточно указать на нее 3 ссылки в главном HTML файле приложения.Ссылки на библиотеку для Windows:
Ссылки на библиотеку для Windows Phone:
Обратите внимание: Ссылки на WinJS для Windows и Windows Phone приложений различаются, в том числе версией.
Одна из ссылок, которую нужно указывать в HTML файле определяет тему, которая будет использоваться в приложении. В состав библиотеки WinJS для Windows включены две темы оформления — темная (ui-dark.css) и светлая (ui-light.css). Вам необходимо выбрать тему для своего приложения вручную. В случае работы с Windows Phone, Вы можете предоставить выбор пользователю, указав ui-themed, или явно задав тему аналогично подходу в Windows.

Как добавить элемент управления в приложение Все элементы управления в библиотеке WinJS задаются через атрибут data-win-control с нужным значением (WinJS.UI.****) в соответствующем элементе разметки. Например, чтобы добавить FlipView, присвойте атрибуту data-win-control значение WinJS.UI.FlipView.
Библиотека WinJS автоматически создаст на базе этого блока элемент с необходимыми стилями и разметкой. Также, через атрибут data-win-options в разметке можно указать параметры создания элемента. Для работы некоторых элементов управления необходимы дополнительные данные, например, источник изображений. Давайте посмотрим, как добавить данные в элемент управления.Как добавить данные в элемент управления За определение данных, которые хранятся в элементе управления, отвечает свойство itemDataSource. Для того, чтобы указать, какие данные будут использоваться, присваиваем атрибуту data-win-options значение itemDataSource.
В самом простом случае функция обработки запуска приложения выглядит следующим образом:
(function () { «use strict»;
var app = WinJS.Application; app.addEventListener («activated», function (args) { WinJS.UI.processAll (); }); app.start (); })(); Если вы хотите обработать только конкретный DOM-узел, то используйте функцию WinJS.UI.process. Также вы можете создавать элементы управления напрямую в коде на JavaScript, используя соответствующие объекты из WinJS.UI.*.Дополнительные ссылки Список элементов управления (HTML)Краткое руководство: добавление элементов управления WinJS и стилей (HTML)MVA курс по мобильной разработке для веб-разработчиковСкачать Microsoft Visual Studio можно здесь
