Жёлтая морда
Не стал добавлять к заголовку «Хабро-самоубийство», чтобы не доставать многоуважаемых админов, они этого не любят. Хотя понятно, что публикация дружно канет в минус.
Хотя, в ней нет никакого холивара. Просто рассказан и показан подход к построению адаптивных интерфейсов. Я его использую с 2012 года примерно.
Если думаете, что я тут за 1С проповедую, то зря. Этот подход и инструменты одинаково далеки как от вас, так и от 1С. Вы так делать никогда не будете, потому что вам не надо. Они так делать никогда не будут, потому что не умеют. Они честно хотели и хотят, но не умеют. Потому что 1Сники знают только три слова: «рынок», «продавать» и «монетизация». А у меня тут — для души.
Считайте, что я рассказываю вам свой личный подход к построению интерфейсов корпоративных информационных систем. Просто на примере 1С. Сейчас мы создаём аналогичные, по своей сути, инструменты на metadata.js, с использованием recharts. Морда уже не жёлтая, но суть та же.
Итак, Рабочий стол — это инструмент для построения адаптивных интерфейсов. В любой системе на платформе 1С: Предприятие версии 8.2 и выше.
Зачем и почему
В платформе 1С созданы чудесные механизмы для построения интерфейсов. В толстом клиенте можно рисовать панели, кнопки и подменю. В тонком клиенте можно разбить функциональность по подсистемам, и интерфейс нарисуется сам — появятся красивые навигационные ссылки на все справочники, документы и отчеты.
А что не так тогда? Зачем городить какой-то рабочий стол?
Если не лень, перечитайте предыдущий абзац. Что видите? Что рисуют типовые интерфейсы 1С? Если лень, то я просто отвечу: они рисуют навигацию.
В аэропортах, например, тоже рисуют навигацию, которой потом гордятся — любой человек, впервые оказавшийся в воздушной гавани, без особого труда найдет стойки регистрации, зону досмотра и туалет. Навигация для новых посетителей — важная и нужная задача, без грамотного ее решения возникнет коллапс. И в аэропорту, и в информационной системе на платформе 1С.
А если человек — не новый? Бухгалтер, например, или менеджер по продажам, диспетчер ПДО и т.д. Программа стоит давно, пользователи знают все, что им нужно, пользуются ограниченным количеством функциональности, и вряд ли что-то в ближайшее время поменяется. Им как быть?
В аэропорту такие люди — например, часто летающие бизнесмены или путешественники — вообще не смотрят на навигацию. Просто идут туда, куда им надо. Вы же бывали в аэропорту, и помните, как долго там надо идти? Это же процесс, иногда — весьма удручающий.
А в 1С что? Пользователь знает, куда ему надо. Но, как и путешественник в аэропорту, вынужден каждый раз идти — продираться через дебри интерфейса. Видеть кучу лишнего, искать нужное, формировать кучу отчетов, чтобы увидеть несколько нужных ему цифр, бесконечно фильтровать и сортировать, чтобы добраться до требуемых данных.
Если провести аналогию между 1С и аэропортом, то что получится? Купив ERP или УПП, вы получили в собственность аэропорт. Ну то есть не вы, наверное, а ваша компания, но не суть. Этот аэропорт спроектирован для всех, а пользуетесь только вы и ваши коллеги. Только представьте — корпоративный аэропорт!
Представили? Хорошо. Теперь вопрос: вам там все нравится? Нет желания, например, закрыть большинство терминалов, оставить один, чтобы не бегать по полчаса? Туалет разместить поближе к стойке регистрации? Не вплотную, а за углом, конечно. А напротив стойки поставить диванчики из ВИП-зала, чтобы не подниматься по лестнице.
И вообще, вместо огромного холодного здания, поставить маленький уютный домик, где все будет под рукой — регистрация, сдача багажа, диван для отдыха, табло с рейсами над головой, приятный ресторанчик, зарядка для телефона и wi-fi. Ну разве не прелесть?
Все, что вам нужно, уже есть в аэропорту. Только расположено не так, как надо вам, а так, как решили разработчики. Заодно натолкали кучу того, что вам не нужно. Поэтому неудобно и неуютно.
Так вот, рабочий стол — это и есть тот самый маленький уютный домик, который сделает из вашего «аэропорта на платформе 1С» приятный, удобный и симпатичный уголок. И, главное — индивидуально для каждого пользователя. Пусть у каждого будет свой аэропорт. Почему бы и нет?
Общий обзор
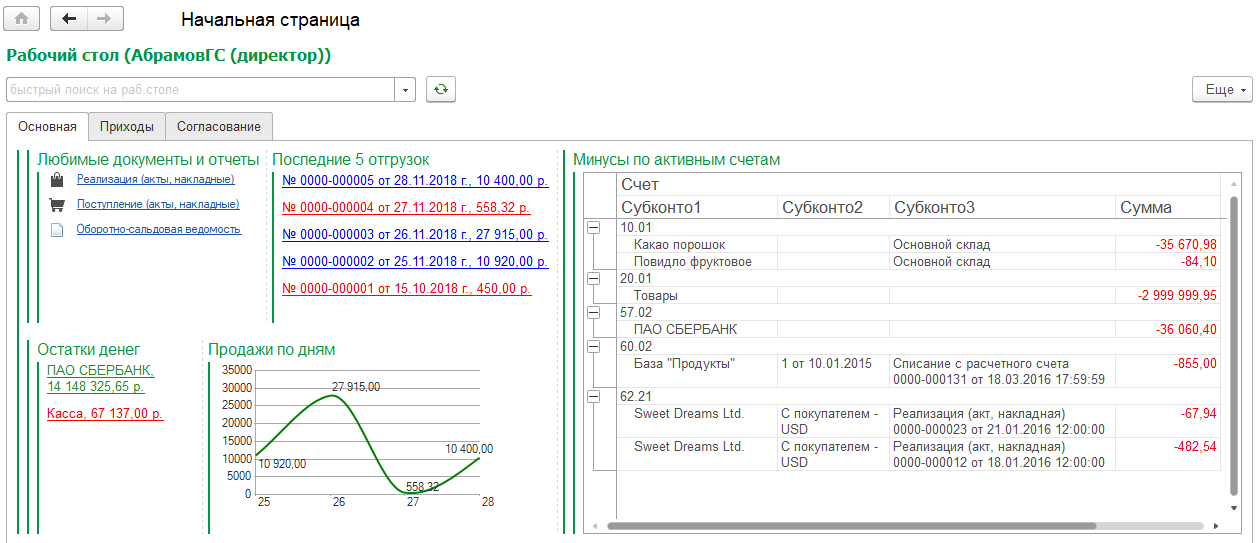
Пора нарисовать несколько картинок. Мы нарисовали демонстрационный рабочий стол в Бухгалтерии предприятия 3.0, вот как он выглядит.

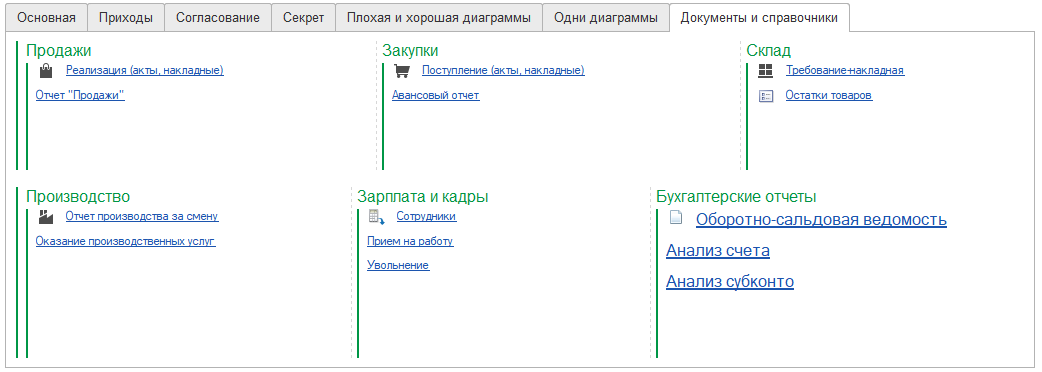
Человек заходит в программу и сразу видит то, чего ему интересно. Сначала — ссылки на документы и отчеты, которыми он хочет пользоваться чаще всего. Нажал на ссылку — перешел в список документов или форму отчета.
Дальше человек, зачем-то, хочет видеть несколько последних отгрузок. Ну вот нравится ему следить за реализациями, и все тут. И чтобы они раскрашивались — до 10 000 рублей пусть красными будут, до 100 000 рублей — синими, свыше — зелеными. Сегодня вот не очень удачный день, нет зеленых отгрузок… Нажал на ссылку — открылся документ.
И остатки денег сразу видеть хочет, чтобы не рыться по отчетам. Пусть на рабочем столе пишутся — отдельно по расчетным счетам, сгруппированные по банкам, а касса — одной строкой.
Но надо ведь не только последние отгрузки понимать, а еще и динамику? Пусть продажи по дням рисуются в виде красивого графика! С начала месяца, допустим. Тогда не упустишь негативного тренда.
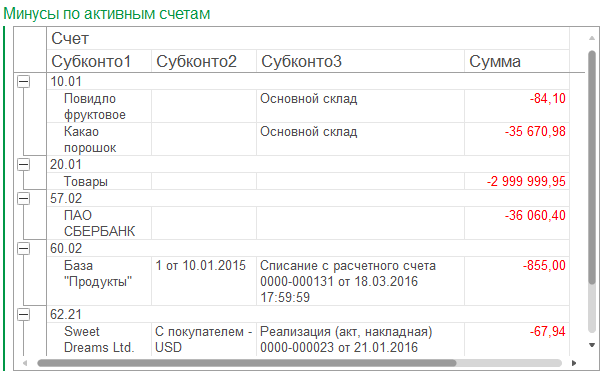
А если человек — толковый главбух или заместитель? Надо же присматривать за бухгалтерами, чтобы минусов в оборотке не наделали, а то знаю я их… Пусть прямо на рабочем столе отчетик рисуется простенький, по активным счетам, со всей необходимой аналитикой. Увижу минус — накажу…
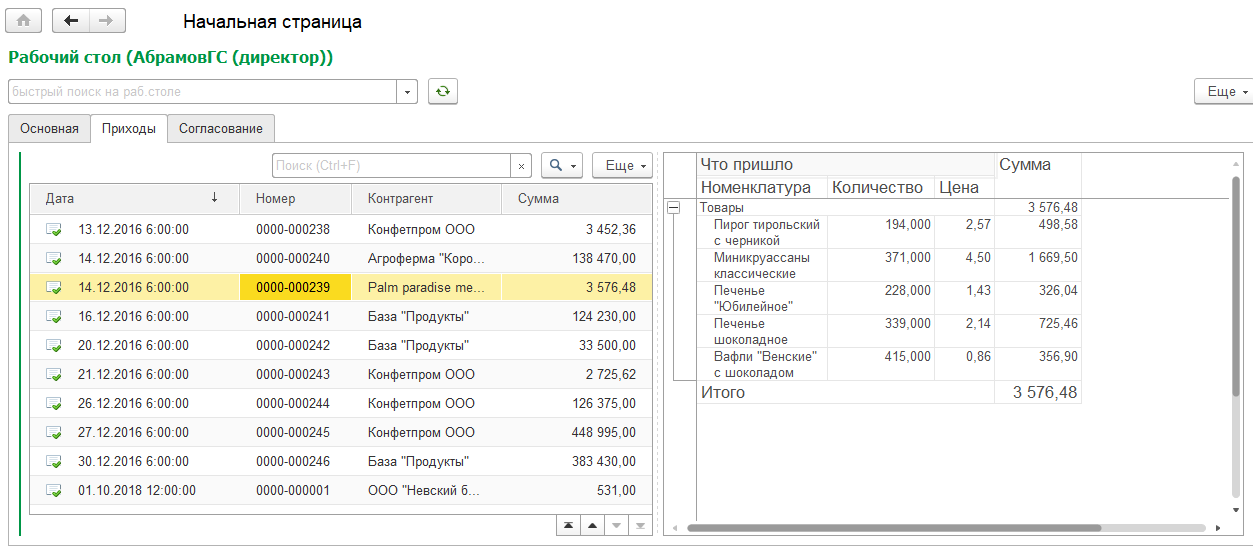
Пойдем на вторую закладку рабочего стола.

Что у нас тут? Быстрый просмотр поступлений. Слева — список поступлений, справа — маленький отчетик, который показывает состав документа (товары, услуги, тара). Ставишь курсор на любой документ — отчетик перерисовывается. Не надо проваливаться в документы, рыскать по закладкам и проматывать таблицы.
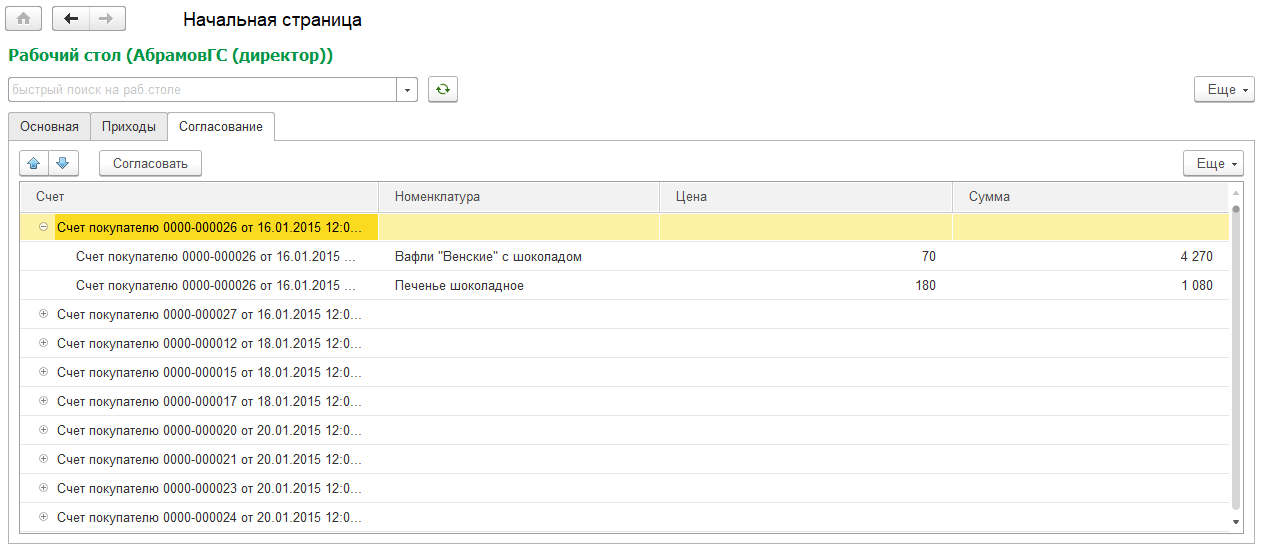
Перейдем на третью закладку.

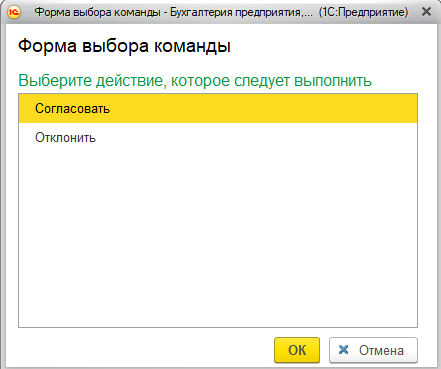
Что видим? Счета на оплату, в виде дерева. Первый уровень — счет, второй — номенклатура, цена, сумма. А чуть выше дерева — кнопка «Согласовать». Так уж получилось, что в нашей компании нужно согласовывать счета на оплату. Зачем куда-то ходить, искать и проверять? На рабочем столе видим несогласованные счета, выбираем нужные, жмем кнопку — и вуаля! Согласование свершилось.
А что на четвертой закладке?

Большая кнопка, что же еще. Что она делает? А какая разница… Секрет пусть будет.
А в чем фишка?
В чем фишка-то, спросит читатель? Наши программисты точно так же могут нарисовать такие закладки, с кнопками, ссылками и отчетами. Им только доступ дать в конфигуратор, и через пару дней будет готово.
Фишка в том, что все элементы рабочего стола нарисованы без использования конфигуратора. Знаете, как выглядит рабочий стол в конфигураторе? Вот так:

Рабочий стол не знает ничего о том, что ему придется нарисовать конкретному пользователю. Когда 1С запустится, тогда и узнает, и нарисует.
Все настройки рабочего стола и его элементов выполняются в режиме Предприятие. Демонстрационный стол, картинки с которого вы видите в этом материале, нарисован за 2 часа.
Основные возможности
Пробежимся по основным возможностям, которые нам дает рабочий стол. Их так много, что главная проблема — не забыть бы чего. Ну и новых идей — тьма.
Компоновка
Каждому пользователю назначается свой рабочий стол, т.е. вообще их в системе может быть сколько угодно. Настройки рабочих столов хранятся в одноименном справочнике. Компоновка элементов выполняется по тем же принципам, что и рисование управляемых форм в конфигураторе.
Можно рисовать произвольное количество групп, вкладывать их друг в друга, определять ориентацию — вертикальная или горизонтальная, делить на страницы, располагать элементы.
Вот так выглядит настройка рабочего стола:

Объединение рабочих столов
Пользователей много, и каждый хочет индивидуальный рабочий стол. А что, если пяти людям нужна пара одинаковых закладок? Нет ничего проще — пользователю можно назначить несколько рабочих столов одновременно. В итоговой форме человек просто увидит закладки и элементы, собранные со всех рабочих столов.
Элементы рабочего стола
Элементы рабочего стола — это такой справочник. Нарисовали один раз, например — диаграмму или динамический список, все настроили, и можете использовать в произвольном количестве рабочих столов.
Принципиально видов элементов семь: ссылка на метаданные, отчет, диаграмма, набор ссылок, динамический список, дерево, кнопка.
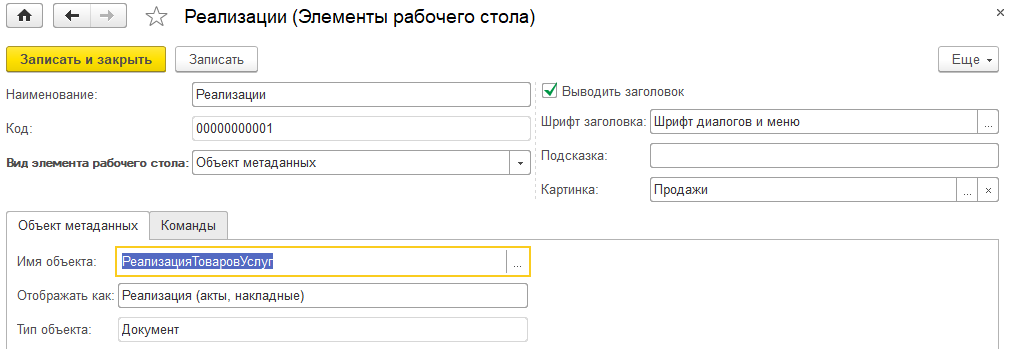
Ссылка на метаданные
Это самый простой вид элемента рабочего стола. Указывается объект метаданных — например, документ «Реализация товаров и услуг» или отчет «Оборотно-сальдовая ведомость» — и все, он попадет на рабочий стол в виде гиперссылки.

Можно добавить картинку, переопределить заголовок, изменить шрифт. При нажатии откроется соответствующая форма — список документов, форма отчета и т.д.
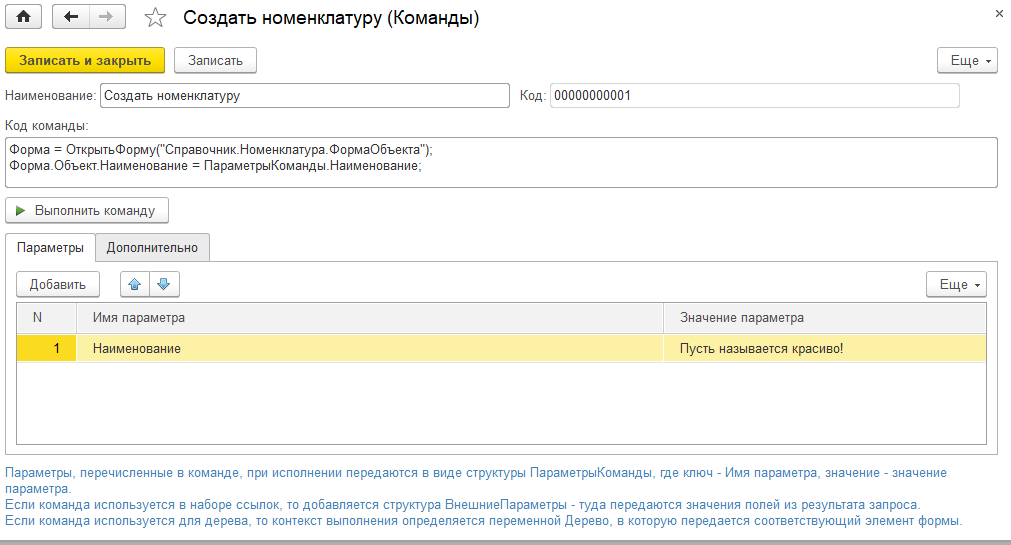
Кнопка
Тоже очень простой элемент, но понятный только программистам. Рисует на форме кнопку, под которой лежит команда, а в ней — написанный вами код. Можно выполнять на клиенте, можно — на сервере.
Команды — это такой справочник. Он используется не только для кнопок, но и для обработки нажатий на элементы других типов (об этом — ниже).

Код команд рабочего стола, как правило, связан с данными информационной базы (в отличие от команд, создаваемых в конфигураторе). Например, кнопка может создавать элемент справочника и заполнять его реквизиты определенными значениями. Где взять эти значения?
В конфигураторе вам пришлось бы или по коду искать, или городить специализированные хранилища предопределенных ссылок, или вообще константы делать. Здесь же вам в помощь таблица параметров (см. на скриншоте, внизу) — указываете имя параметра и значение (примитивы + любая ссылка), а в коде команды пользуетесь.
Отчет
Обычно руки сразу чешутся вывести на рабочий стол какой-нибудь типовой отчет. Но это — плохая мысль.
На рабочем столе не должно быть длинных портянок, которые потом еще надо фильтровать, сортировать и все равно долго в них копаться. Нужны короткие, понятные, целенаправленные отчеты, для конкретного пользователя, показывающие небольшой объем данных или четко позиционированные проблемы.
Поэтому в качестве источника отчетов используются схемы компоновки, лежащие в одноименном справочнике. Зачем вываливать всю оборотку, если человеку надо видеть только минусы? Зовем программиста, он за 5 минут пишет запрос на 10 строк, и перед нами — только минусы.

Что важно — раз вы сами пишете небольшую схему компоновки, да еще и в режиме Предприятие, то у вас под рукой есть главное — данные и контекст. Можете делать отборы по конкретным организациям, подразделениям или статьям. Можете фильтровать по текущему пользователю. И все это — в самой схеме компоновки, а не руками пользователя в варианте отчета.
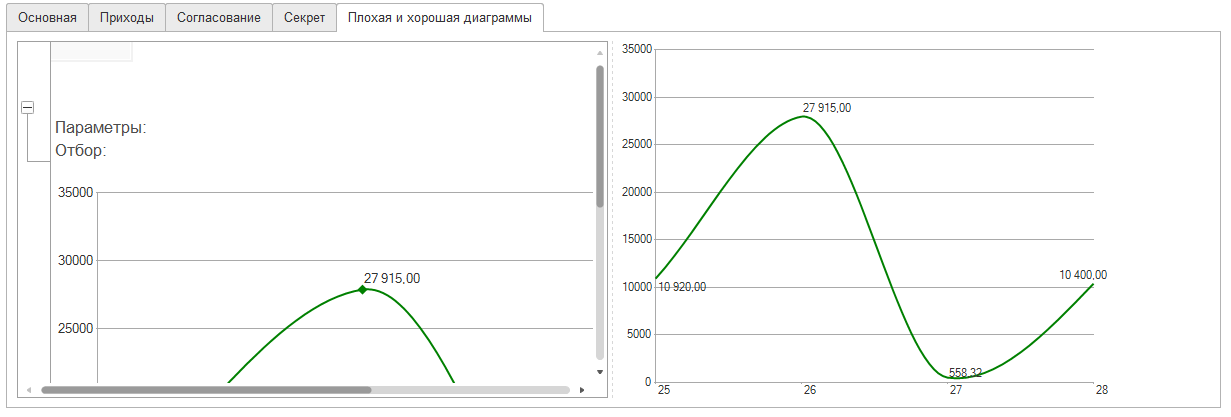
Диаграмма
Настраивается примерно так же, как отчет. Просто пишется схема компоновки, результат которой выводится в диаграмму. А дальше происходит магия.
Обычная диаграмма, сформированная компоновкой в виде табличного документа, выглядит страшно. Она не подстраивается под размеры экрана, вообще в него не влезает, и ничего с этим сделать нельзя — только двигая объект типа «Рисунок» кодом после формирования. Но живые люди так не делают.
Намного лучше выглядит диаграмма, нарисованная прямо на форме. Это — нормальный элемент управления, который умеет масштабироваться, не выглядит чужеродным и, вообще, довольно приятен.
Покажу на картинке, чтобы было понятнее. Слева — стандартная диаграмма в табличном документе, справа — диаграмма на форме.

Разве можно себе позволить пользоваться диаграммой слева? Нет, конечно. Только нормальной, масштабируемой и встроенной в форму диаграммой справа. На первом скриншоте была та же диаграмма — видели, какая она там маленькая, но при этом — вполне читаемая?
А упомянутая магия заключается в том, что рабочий стол сам вытаскивает диаграмму из табличного документа и переносит ее на форму. Серии, точки, оформление — все тащит, что плохо лежит. Программист просто пишет схему компоновки, а получает красивую диаграмму. Без рабочего стола такую пришлось бы кодом рисовать.
Динамический список
Принцип тот же, что в отчетах и диаграммах. Программист пишет схему компоновки — что хочет видеть в динамическом списке. Поля выбирает, сортировку, оформление, отборы и т.д. — все, что нужно для комфортного представления данных.
А рабочий стол берет запрос, создает на форме динамический список, подсовывает в него текст запроса, отборы, сортировку, условное оформление и т.д. И все, список готов.
Также, можно управлять некоторыми свойствами списка. Например, основной таблицей — если она указана, то элемент будет вести себя, как обычная форма списка. Можно управлять возможностью добавления данных, управления их порядком.
Дерево
Почти один в один — динамический список. Тоже схема компоновки, тоже копирование отборов и оформления, только на форме рисуется дерево, а не динамический список. А данные можно вывести любые.
В дереве, соответственно, можно делать группировку. Количество уровней вложенности не ограничено.
К дереву можно подключать команды (из справочника «Команды», упомянутого выше). Каждая команда нарисует кнопку на панели дерева (как на скриншоте страницы «Согласование»). При нажатии на кнопку в ее код передается контекст — дерево. Соответственно, программист может сделать с ним и его данными все, что взбредет в голову. Например, изменить реквизиты объекта, на который указал пользователь в дереве.
Набор ссылок
Самый полезный и интересный, на мой взгляд, элемент. Он позволяет вывести на рабочий стол ссылки на конкретные данные — например, на реализации, задачи, заказы и т.д.
Например, на первом скриншоте у нас были 5 последних реализаций:

Так вот, это и есть набор ссылок. Под ним лежит все та же схема компоновки, которая собирает нужные конкретному человеку данные и выводит на экран. Никаких табличных документов, расшифровок, кучи колонок и двойных щелчков мыши. Просто гиперссылка на нужный объект.
Набор ссылок особенно полезен, когда надо человеку вывести объекты, с которыми он должен чего-то сделать. Например, согласовать договор или заявку на расход денег. Программист пишет запрос, который фильтрует объекты по текущему пользователю, и вуаля — никуда не надо ходить, ничего фильтровать, искать и разбираться. Щелкнул по ссылке, сразу попал в объект, сделал то, что надо — и объект исчез с рабочего стола.
Можно выводить ссылку, как есть. Можно переопределить представление, как на скриншоте выше — оставить номер и дату, добавить сумму. Можно раскрашивать любым цветом, в зависимости от данных — например, выделить красным просроченное. Можно даже размер шрифта изменить.
К набору ссылок можно подключать произвольное количество команд. Если команд нет, то по нажатию просто откроется объект, лежащий под ссылкой. Если команд несколько, то откроется выбор действия:

Что важно — в контекст выполнения команды передается не только ссылка, но и все поля, которые вернул запрос. На форме только ссылка, а запрос мог вернуть и состояние взаиморасчетов, и надежность контрагента, и наличие нужных товаров на складе — все, что угодно. И все это можно использовать внутри команды.
Прочие возможности
По умолчанию, размеры всех элементов рабочего стола рассчитываются автоматически, исходя из количества свободного места. Но, если очень хочется, шириной и высотой каждого элемента можно управлять, равно как и его растягиванием по вертикали и горизонтали.
Для каждого рабочего стола можно включить автообновление с определенной периодичностью.
Есть еще экзотический режим — автоматическое переключение закладок рабочего стола. Живым людям такое не нужно, но был у нас такой пример — на телевизоре включали тонкого клиента, там был рабочий стол с кучей диаграмм, и автоматически переключались закладки. Телевизор висел в офисе, все на него смотрели и понимали, как хорошо они работают.
Варианты компоновки
Вариантов компоновки — бесчисленное множество, насколько хватит фантазии. Например, можно превратить рабочий стол в бешеный дашборд:

Диаграммы в платформе 8.3 выглядят очень симпатично, так что смотреть на такой рабочий стол весьма приятно, согласитесь. На рабочем столе они еще и на ощупь приятны — смотрите видео.
А если кто скажет, что все эти диаграммы — глупости для менеджеров, тому можно нарисовать простой, аскетичный рабочий стол, состоящий только из нужных документов, справочников и отчетов.

Развитие
У рабочего стола огромный потенциал развития. Там еще столько всего можно и нужно сделать, что хватит на несколько лет. И внутренняя оптимизация, и новые возможности, и фишки оформления.
Мы будем развивать рабочий стол, в след за практикой его использования, новыми возможностями платформы и своими представлениями о прекрасном.
