Затемнение изображения в CollapsingToolbarLayout или Image Scrim
Речь пойдет о такой вещи, как Image Scrim (скажу сразу, что данное понятие я ввел самостоятельно).
Предисловие
Не так давно занимаясь разработкой проекта, я столкнулся с небольшой неприятностью. Проект был связан с получением данных через Dribbble API. При получении изображения и сортировкой их в RecyclerView мне пришлось передавать имидж из одной активности в другую. Так как в этом проекте нужно было использовать современные решения, все это дело при клике на item в RecyclerView я решил реализовать с помощью CollapsingToolbarLayout и в него вставить Image.
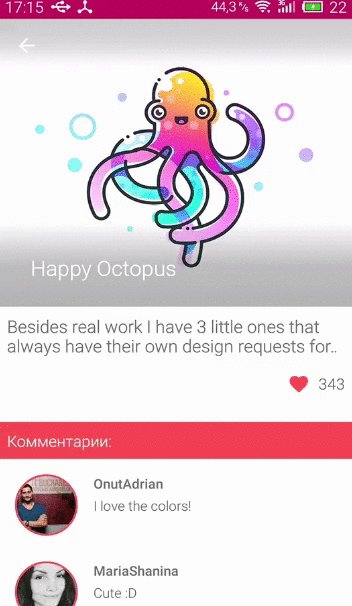
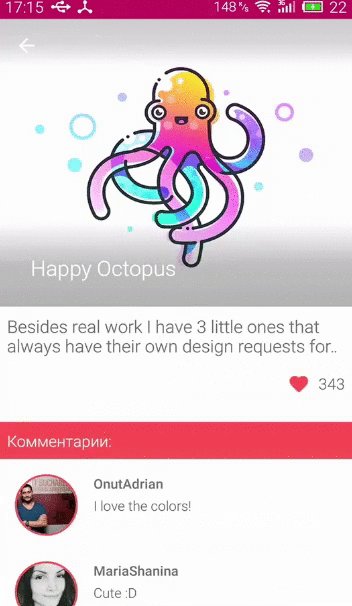
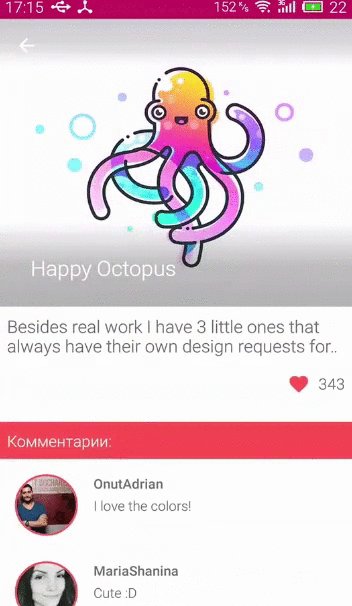
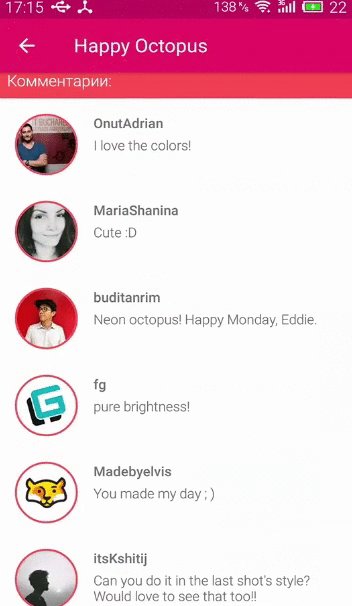
Чтоб было понятней о чем я говорю (читай «не лить воду»), приведу пример:

Как видно на данной гифке, изображение располагается на белом фоне и если бы не Image Scrim, которые я реализовал, тогда бы названия изображения «Happy Octopus» не было бы видно (белый шрифт на белом изображении).
Ну, а теперь приступим к реализации.
Реализация
На самом деле т.н. Image Scrim — это обычные View элементы внутри CollapsingToolbarLayout.
1. В необходимом layout после имиджа внутри CollapsingToolbarLayout создаем две кастомные вьюхи, например так:
2. Создаем 2 файла в drawable, которые отвечают за тень от верхнего края и нижнего имиджа и назовем их соответсвенно:
scrim_top.xml
scrim_bottom.xml
3. Добавляем цвета в colors:
#33000000
#26000000
#4D000000
#40000000
С прозрачностью цветов можно поиграться, чтоб подобрать более плавные цвета.
4. В dimens.xml добавляем следующие строки:
50dp
88dp Методом тыка выяснил, что эти отступы от верхнего и нижнего края отлично подходят для изображения в 300 dp, поэтому если у вас изображение равностороннее, тогда с dp можно поиграться, то есть привести в соответствие со своими принципами своего дизайна.
P.S. Надеюсь статья оказалось полезной. Буду рад ответить на все вопросы, если таковы будут.
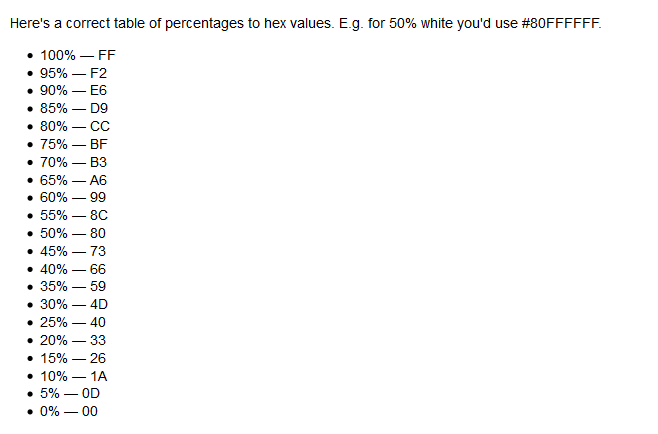
P.P. S Также может вам быть полезна следующая небольшая табличка с альфа-каналами цветов для того, чтоб подобрать нужную прозрачность для Image Scrim.