Запускаем Xamarin.Forms на Windows 7
Xamarin.Forms достаточно интересный и перспективный фреймворк, который сейчас активно развивается и позволяет достаточно быстро получить кроссплатформенное приложение. По умолчанию Xamarin.Forms поддерживает 5 платформ, а именно: Android, iOS, WP, WinRT, UWP.
Несмотря на то, что Microsoft старается активно пересадить своих пользователей на Windows 10, на сегодняшний день Windows 7 все еще очень распространен во многих организациях, и возникает необходимость портирования/разработки приложения под Windows 7.
У меня возникла такая же ситуация — нам необходимо было разработать решение не только для Android и iOS, но и для Windows 7.
К счастью, Microsoft открыла исходный код Xamarin.Forms, и в качестве эксперимента, особенно ни на что не надеясь, я сделал форк Xamarin.Forms и портировал решение Xamarin.Forms.WP на WPF.
То, что из этого получилось, можно увидеть ниже на простых примерах.
Демо
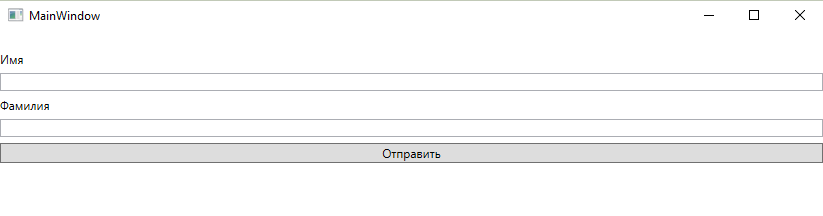
Начнем с простой формы:
По умолчанию на WPF выглядит так, как если бы приложение было создано в родном XAML WPF: 
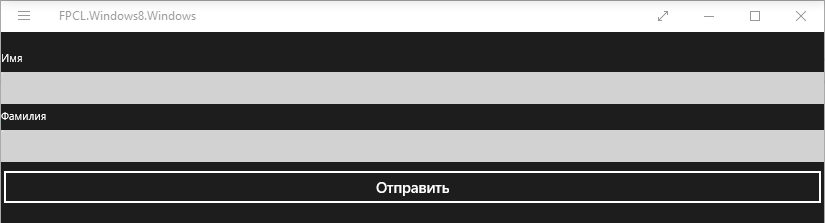
Для сравнения Win8: 
и iOS (IPad): 
Теперь возьмем что-нибудь посложнее — пример генерации страницы с шахматной доской из кода книжки Xamarin.Forms)
public class ChessboardFixedPage : ContentPage
{
public ChessboardFixedPage()
{
const double squareSize = 35;
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
BackgroundColor = Color.FromRgb(240, 220, 130),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
for (int row = 0; row < 8; row++)
{
for (int col = 0; col < 8; col++)
{
// Skip every other square.
if (((row ^ col) & 1) == 0)
continue;
BoxView boxView = new BoxView
{
Color = Color.FromRgb(0, 64, 0)
};
Rectangle rect = new Rectangle(col * squareSize,
row * squareSize,
squareSize, squareSize);
absoluteLayout.Children.Add(boxView, rect);
}
}
this.Content = absoluteLayout;
}
}
Запустив этот код на WPF, iOS (iPhone), WP, получим следующую картину: 
Как подключить
Скачать исходный код проекта и подключить можно c github.
Однако, если вы не хотите возиться с исходными кодами и хотите просто подключить и проверить работоспособность своего проекта с WPF, вы можете скачать готовые сборки по ссылке.
Инструкция по подключению:
1. Добавьте в свое решение с Xamarin.Forms новый проект с WPF Application.
2. Добавьте в новый проект ссылки на скачанные DLL.
3. Добавьте ссылку на основной проект с Xamarin.Forms кодом (допустим, имя проекта MyProgramm.Core).
4. Замените класс MainWindow (в файле MainWindow.xaml.cs) следующим кодом:
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
Forms.Init();
var app = new MyProgramm.Core.App();
LoadApplication(app);
}
}
Обратите внимание: Здесь важно не перепутать App класс из WPF и App класс из Xamarin.Forms
5. В MainWindow.xaml смените корневой элемент с Window на FormsApplicationPage.
Обратите внимание: на пространство имен xmlns: local=«clr-namespace: MyProgramm.WPF».
Вот и все, можете пробовать запускать свое приложение!
Состояние
На текущий момент проект в очень сыром состоянии, и в первую очередь будет уделяться внимание тем недоработкам и багам, которые будут нужны на моей основной работе.Развитие
Изначально проект создавался в домашних условиях в качестве эксперимента. На текущий момент мы активно используем-дорабатываем его на работе, и так как я потратил достаточно много рабочего времени на доработку проекта, то мы планируем переезд на официальный Github компании с созданием минимально необходимой документации и шаблонов проектов для установки.
Когда проект будет в достаточно стабильном состоянии, и будут закрыты наиболее критичные баги, скорее всего вернем форк в официальный репозиторий.
Резюме
На текущий момент проект Xamarin.Forms.WPF выглядит достаточно перспективным для нас и уже сейчас позволяет сэкономить силы наших разработчиков на отсутствие дублирования кода со всеми вытекающими последствиями отдельно для WPF. В будущем есть желание попробовать силы в направлении Xamarin.Forms.Mac. Есть гораздо более сложнореализуемая задумка с планами Xamarin.Forms.Web.
Если проект вызывал интерес, приглашаю присоединяться к проекту и принять участие в развитии продукта.
