Yii + WordPress = <3, или Увлекательный эксперимент получения Франкенштейна
Всем привет. Я — Денис Мельский. Работаю PHP Developer в DataArt. Область моих профессиональных интересов — Web Development и Linux. Сегодня я хотел бы поговорить с вами о «скрещивании ежа с ужом».
IntroНа первый взгляд может показаться, что это безумство и, в некотором роде, архитектурный костыль. Но, если посмотреть с другой стороны, это один из вариантов выхода из часто встречающейся тупиковой ситуации: заказчик хочет WordPress и ничего другого не признает. Скорее всего, что-то он такое услышал, нагуглил, увидел, посоветовал сосед гуру кодер Джон (ну, или Вася).А программисты наотрез отказываются натягивать на движок блога, с, мягко говоря, не самой лучшей архитектурой, функционал, допустим, интернет-магазина, форума, и вдобавок — REST API для партнёров этого магазина, и сверху — еще пачку кронов с бизнес-логикой.Давайте поставим задачу найти такой выход, чтобы удовлетворить всех участников проблемы, и чтобы наш продукт заводился и нормально работал.
Один из вариантов, который я нашел проводя исследование, на эту тему— скрещивание WordPress и Yii.
Let the party begin Что же, давайте попробуем осилить что-то из этого в коде.Начнем со скачивания Yii framework. Думаю, composer для таких экспериментов — перебор — из-за кастомизации путей и архитектуры всей сборки у нас без композера будет больше возможностей для экспериментов, т. ч. спокойно качаем с родного сайта.
Ту же нехитрую манипуляцию производим с WP.
Далее вооружаемся вспомогательными мануалами: РазДва
Идем по первому мануалу, к которому хочу добавить несколько замечаний и комментариев.
Устанавливаем WP размещаем всё в такую архитектуру: 
Для начала рассмотрим ключевые строки нашего index.php.
define («WP_USE_THEMES», true); $wp_did_header = true; require_once («wordpress/wp-load.php»); Тут мы можем наблюдать начало подключения WP в общую картину происходящего.
Создаем класс Exception Handler, суть которого на 404 exception yii framework — передавать власть WP.
Делаем дефолтный .htaccess для Yii, который дает возможность делать красивые URL.
RewriteEngine on # if a directory or a file exists, use it directly RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d # otherwise forward it to index.php RewriteRule. index.php Прописываем в конфиге Yii «showScriptName» => false и раскоментируем дефолтные правила стоковой поставки.
Далее по вышеуказанному мануалу создаем WpController и View к нему.
Еще интересный момент, который нельзя обойти стороной: в wordpress конфигах на уровне DB есть настройка в табличке `wp_options`— «siteurl», ее нужно поменять на yourdomain/wordpress. Также это можно поменять в админке WPSettings → General → WordPress Address (URL).
Не могу не упомянуть интересный момент: в main layout Yii размещаем структуру внутренности нашей темы из WP.

Мы уже близки к победе: подключаем gii (кто не в курсе почитать можно тут).
В gii мы можем и создать модель CRUD, и получить на выходе собственно то, что хотели — скрещенный код Yii и WP.

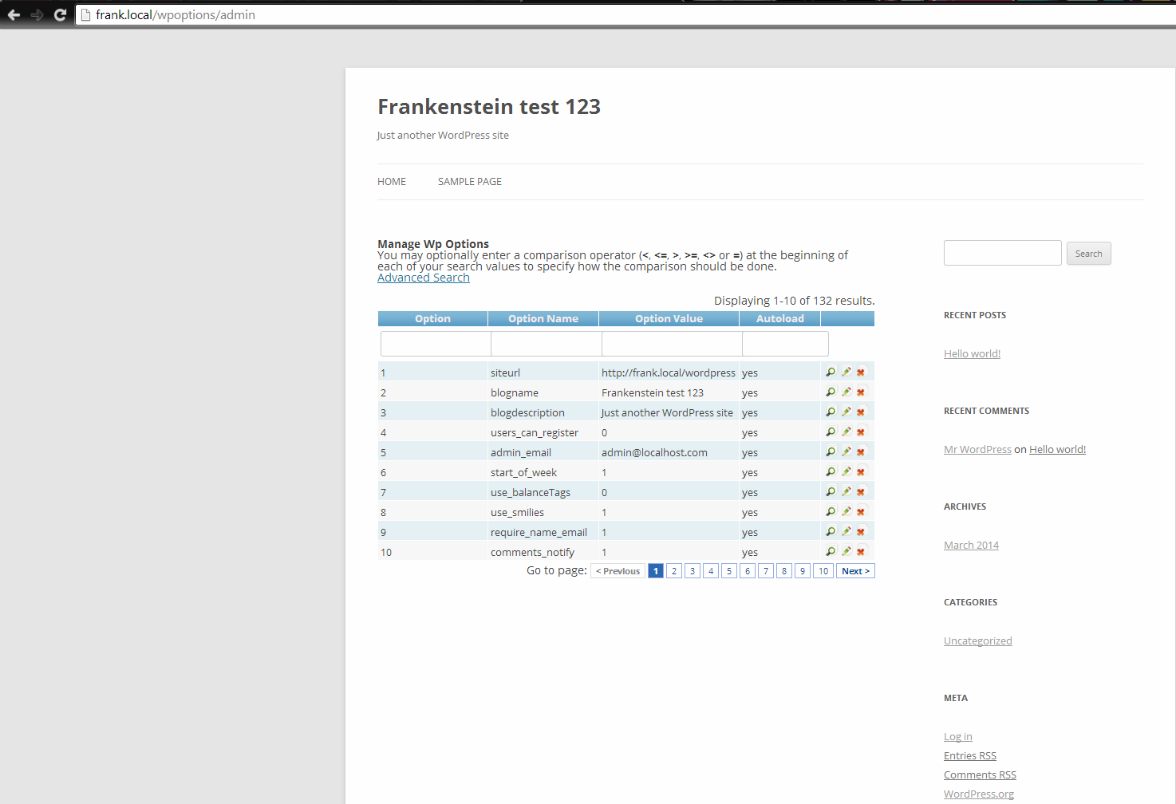
It’s alive!
На этом скрине мы можем наблюдать красивый CRUD из Yii с использованием CGridView.
Для авторизации везде попробуем вот такой метод.
В корне создаем папку wordpress и переносим туда внутренности самого WP.
По итогу моего ресеча на тему получаем такие выводы:
Frontend WP пропускать через Yii очень даже можно с подстройкой темы и в итоге у нас могут получаться кастомные модули на Yii, которые гармонично будут жить вместе с WP. К тому же, есть возможность синхронизации юзеров из WP в Yii. Backend WP соединить с Yii гармонично у меня не получилось, т. е. общая админка для стандартных модулей WP и кастомных модулей Yii — не самый лучший вариант реализации. Обусловлено это тем, что в backend-e WP очень нестандартная архитектура не сильно подходящая для интеграции. Но это — результаты моего ресёрча, не претендующие на истинность в последней инстанции. По итогу мы можем разработать приложение где будет гармонично сочетаться frontend WP с кастомными модулями Yii. В backend WP мы можем разрабатывать кастомные плагины и как один из вариантов реализации подгружать Yii. И даже, не побоюсь этого варианта, рендерерить некоторые модули Yii через iframe внутри WP плагина. P.S. Хочу пожелать всем правильного выбора инструментов для решения определённого спектра задач, для которого они созданы, но и не терять азарта эксперементаторства
P.P. S. Немного линков на тему:
Примеры схожих подходов для реализации задумки в некоторых так же используются немного другие кастомизации yii.
www.yiiframework.com/wiki/382/integrating-wordpress-and-yii-working-out-the-details/
www.yiiframework.com/wiki/322/integrating-wordpress-and-yii-still-another-approach-using-yii-as-the-router-controller/
www.yiiframework.com/wiki/213/integrating-wordpress-and-yii-yet-another-approach/
www.yiiframework.com/wiki/202/integrating-yii-with-wordpress/
www.yiiframework.com/wiki/144/run-an-yii-application-inside-an-wordpress-page/
