Yeoman для новичков
 Есть такие программы и утилиты, воспользовавшись которыми, пользователь возопит: «Не знаю, как я мог жить без этого инструмента раньше!». На мой взгляд, консольная утилита Yeoman, написанная на Node.JS, относится как раз к разряду таких незаменимых инструментов. Почему? Итак, для начала давайте определимся, какой программный код генерирует Yeoman.Есть в программирование такое понятие — скаффолдинг (от англ. scaffold — «строительные леса»). Оно означает автоматическое построение структуры проекта. Могу ошибаться, но как подсказывает память впервые оно было использовано в Ruby on Rails. В Рельсах была специальная команда, которая генерировала код контроллеров и моделей.В чем суть этой функции? Работа программиста вне творческих взлётов и гениальных изысканий, достаточно однотипна. Она чаще всего заключается в том, чтобы в уже заранее установленные рамки библиотеки, фреймворка или движка внести собственные коррективы для реализации нужного функционала.Таким образом, первый шаг работы по созданию чего-то нового в любой системе — воспроизведения базового шаблона той или иной конструкции, которая заложена в её фундамент. Например, если вы в рамках выбранного фреймворка, например Laravel на PHP, строите свой сайт, вы по-любому будуте создавать контроллеры, модели, миграции, сиды и так далее.Что предлагают нам генераторы, встроенные в фреймворки? Избавиться от рутинной операции тиражирования исходных текстов.Однако, такая возможность генерации каркаса частей приложения встроена далеко не в каждую систему.Что и говорить, в таких популярных старожилах как WordPress пока ничего подобного нет.Поэтому летом 2012 года свет увидел приложение, о котором идёт речь в данном материале.Встречайте:
Есть такие программы и утилиты, воспользовавшись которыми, пользователь возопит: «Не знаю, как я мог жить без этого инструмента раньше!». На мой взгляд, консольная утилита Yeoman, написанная на Node.JS, относится как раз к разряду таких незаменимых инструментов. Почему? Итак, для начала давайте определимся, какой программный код генерирует Yeoman.Есть в программирование такое понятие — скаффолдинг (от англ. scaffold — «строительные леса»). Оно означает автоматическое построение структуры проекта. Могу ошибаться, но как подсказывает память впервые оно было использовано в Ruby on Rails. В Рельсах была специальная команда, которая генерировала код контроллеров и моделей.В чем суть этой функции? Работа программиста вне творческих взлётов и гениальных изысканий, достаточно однотипна. Она чаще всего заключается в том, чтобы в уже заранее установленные рамки библиотеки, фреймворка или движка внести собственные коррективы для реализации нужного функционала.Таким образом, первый шаг работы по созданию чего-то нового в любой системе — воспроизведения базового шаблона той или иной конструкции, которая заложена в её фундамент. Например, если вы в рамках выбранного фреймворка, например Laravel на PHP, строите свой сайт, вы по-любому будуте создавать контроллеры, модели, миграции, сиды и так далее.Что предлагают нам генераторы, встроенные в фреймворки? Избавиться от рутинной операции тиражирования исходных текстов.Однако, такая возможность генерации каркаса частей приложения встроена далеко не в каждую систему.Что и говорить, в таких популярных старожилах как WordPress пока ничего подобного нет.Поэтому летом 2012 года свет увидел приложение, о котором идёт речь в данном материале.Встречайте:  Сайт программы достаточно познавательный: http://yeoman.ioНа нём вы можете найти массу полезной информации.Вот, например, типичная схема настройки рабочего пространства современного разработчика:
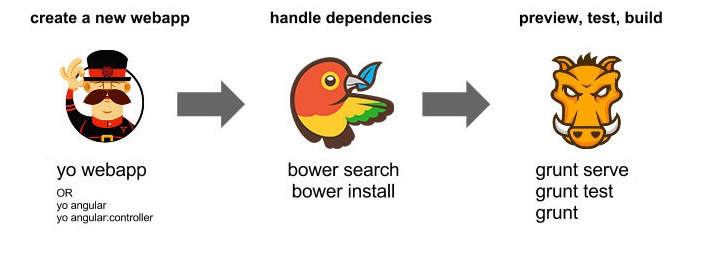
Сайт программы достаточно познавательный: http://yeoman.ioНа нём вы можете найти массу полезной информации.Вот, например, типичная схема настройки рабочего пространства современного разработчика:  Генерируем скелет приложения при помощи Yeoman
Устанавливаем дополнительные скрипты при помощи Bower
Запускаем веб-сервер и сопутствующие полезные утилиты при помощи Grunt (или Gulp, о которым было написано пару дней назад)
Давайте же освоим основы работы с Yeoman, чтобы каждый, кто ещё не видел эту программу в действии, понял бы её необходимость в ежедневном рабочем процессе.
Сокращённо наш верный помощник называется yo.Поэтому его установка выглядит следующим образом:
sudo npm i -g yo # сокращённо npm install yo -g
Исполнять этот код нужно, как вы уже поняли, в окошке терминала:
Генерируем скелет приложения при помощи Yeoman
Устанавливаем дополнительные скрипты при помощи Bower
Запускаем веб-сервер и сопутствующие полезные утилиты при помощи Grunt (или Gulp, о которым было написано пару дней назад)
Давайте же освоим основы работы с Yeoman, чтобы каждый, кто ещё не видел эту программу в действии, понял бы её необходимость в ежедневном рабочем процессе.
Сокращённо наш верный помощник называется yo.Поэтому его установка выглядит следующим образом:
sudo npm i -g yo # сокращённо npm install yo -g
Исполнять этот код нужно, как вы уже поняли, в окошке терминала:  Всё, на этом установка завершена.Давайте запустим теперь эту программу и посмотрим, что она умеет делать.
Поскольку мы использовали параметр -g при установке из менеджера пакетов npm, наш верный помощник YeoMan установился глобально. То есть его можно вызвать из любого места, какой бы ни была текущая директория вашего Терминала.
В ином случае пришлось бы запускать программу только из той директории, в которой была запущена программа установки.
Всё, на этом установка завершена.Давайте запустим теперь эту программу и посмотрим, что она умеет делать.
Поскольку мы использовали параметр -g при установке из менеджера пакетов npm, наш верный помощник YeoMan установился глобально. То есть его можно вызвать из любого места, какой бы ни была текущая директория вашего Терминала.
В ином случае пришлось бы запускать программу только из той директории, в которой была запущена программа установки.
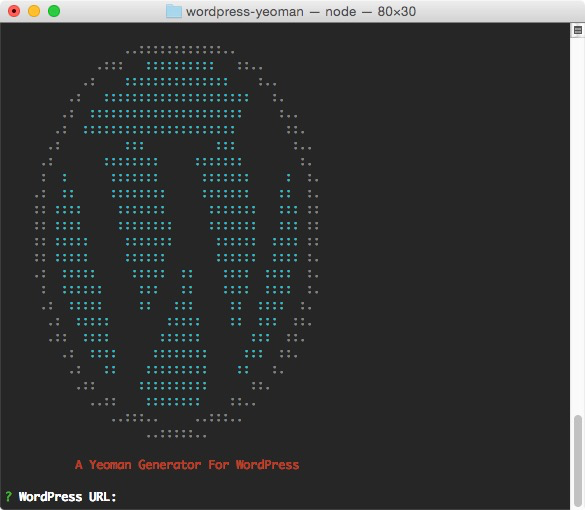
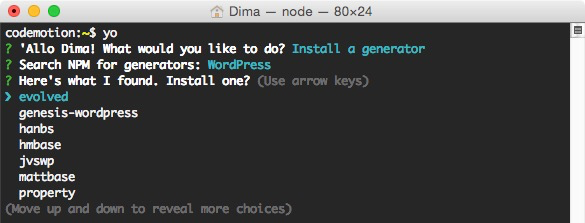
Запустим программу простым вызовом команды yo в Терминале и посмотрим, что же она умеет делать:  Как видите, YeoMan встречает автора статьи, приветствуя по имени. Далее программы предлагает запустить один из ранее установленных генераторов.О том, как они устанавливаются, чуточку позже.Давайте пока выберем один из них и посмотрим, как он работает.Запускаем генератор WordPress:
Как видите, YeoMan встречает автора статьи, приветствуя по имени. Далее программы предлагает запустить один из ранее установленных генераторов.О том, как они устанавливаются, чуточку позже.Давайте пока выберем один из них и посмотрим, как он работает.Запускаем генератор WordPress: 
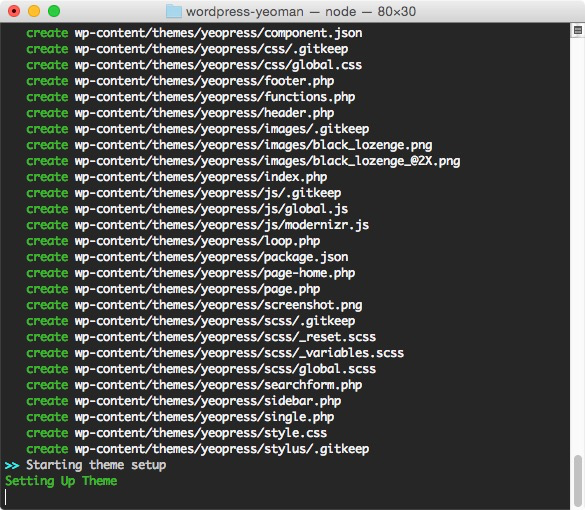
Этот генератор устанавливает последнюю версию WordPress.Перед установкой он просит нас ответить на ряд вопросов — адрес сайта, настройки базы данных и так далее: 
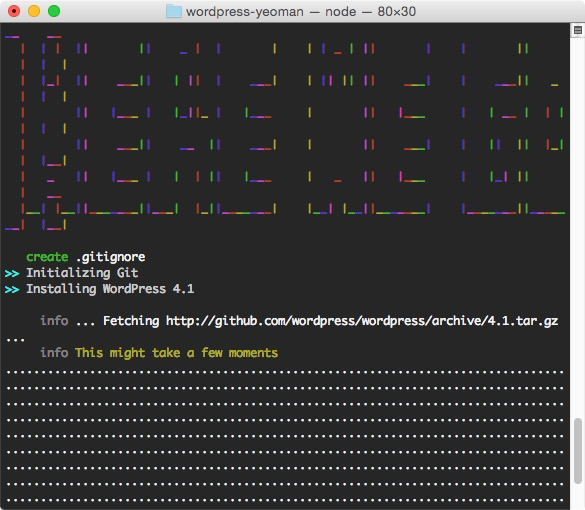
Установка последней версии из Git: 
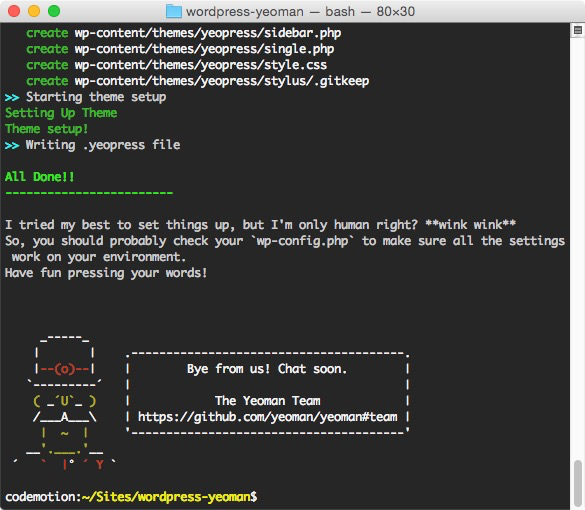
Запись файлов: 
Завершение работы:  Таким образом Yeoman меньше чем за минуту проделал ту работу, на которую раньше мы тратили как минимум несколько минут и много кликов мышки.
Таким образом Yeoman меньше чем за минуту проделал ту работу, на которую раньше мы тратили как минимум несколько минут и много кликов мышки.
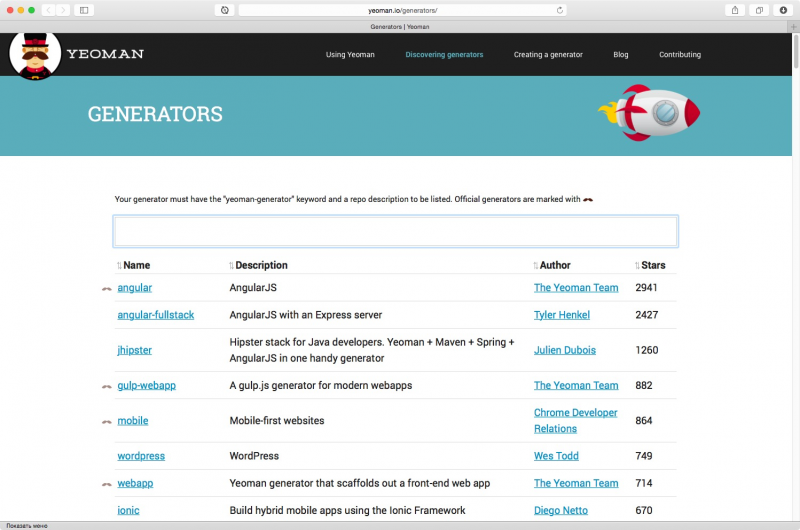
Как можно было понять из написанного выше, Yeoman — это только оболочка, интерфейс, который осуществляет работу многообразия генераторов.Как искать и ставить сами генераторы? Можно через официальный сайт:  http://yeoman.io/generators/А можно и через консоль:
http://yeoman.io/generators/А можно и через консоль: 

Задачей данной публикации была демонстрация работы Yeoman и пробуждение у читателя интереса к автоматизации процесса разработки. Ведь в конечном счёте, чем больше вы задумываетесь над оптимизацией и используете полезные инструменты — тем больше свободного времени для личных нужд у вас остаётся.Пускай ту часть работы, время которой мы можем потратить на семью, делают машины. И Yeoman в этом плане прекрасный помощник.Изучайте, пробуйте, радуйтесь вместе с нами.Официальный сайт программы: http://yeoman.ioP.S. Материал рассчитан на тех, кто ещё не пользуется Yeoman по каким-либо причинам.Если вы используете эту программу, прошу в комментариях рассказать о своих предпочтениях и опыте работе с ней — всем будет полезно узнать.
