Workshop: полезные техники для командного взаимодействия
Привет, Хабр! Меня зовут Дмитрий Мясников, я занимаюсь дизайном продуктов и сервисов в Райффайзенбанке. Недавно мы разработали общий digital-гайд на международном уровне, этот проект называется Raiffeisen Bank Identity Digital. Все это стало возможным благодаря вовлеченности всех банков группы и крутым техникам командной работы, которые нам предложило международное агентство. Некоторыми из них я бы и хотел с вами поделиться.

Эти техники легко можно включать в командные воркшопы и брейнштормы, как для дизайн-команды, так и для любой другой — чтобы не потратить часы на споры (например, в нашем design-случае — «насколько скруглять кнопку»). Все приемы на примерах построения дизайна. Надеюсь, вам будет полезно, ведь можно изменить формат под свои задачи.
Для нас приемы командного взаимодействия были объединены в один воркшоп: по моему мнению, это интересный, но несколько формализованный формат работы.
Интересный, потому что:
- команда вовлекается в процесс без ухода в оффлайн и составления километровых брифов перед началом и комментариев по результатам выполненных итераций;
- все работают как одна команда, и все происходит здесь и сейчас;
- ощущение большей вовлеченности: качество решений, которые принимаются на воркшопе, во многом зависит от того, насколько активно ты участвуешь в процессе обсуждения и выполнения задач.
Формализованный, потому что:
- практически нет возможности взять ноутбук, подбежать к кому-нибудь и показать в моменте какие-то примеры, наработки. Ты как будто в театре или в кино, где каждое действие спланировано до минуты, а твои пробежки по комнате немного неуместны (и остаются кадрами в титрах).
Но воркшоп можно разбавить игровыми приемами, о чем и расскажу дальше.
Сценарий воркшопа
Здесь хочется отметить нюанс — упражнений, разогревов и перерывов может быть несколько, а план дня, включение в работу утром и завершение вечером — одни на день.

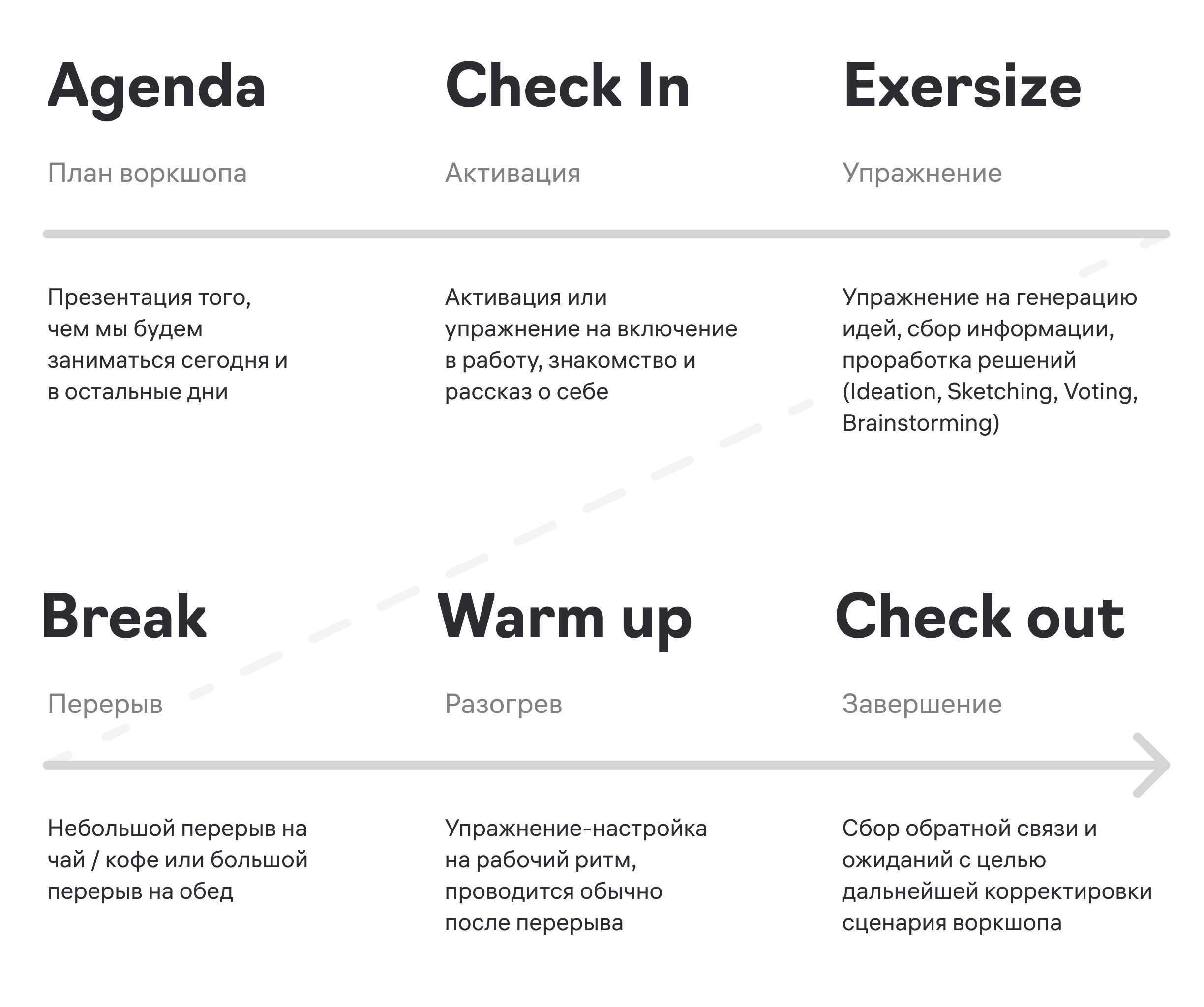
План таков:
- Agenda / Планирование
- Check In / Активация
- Exersize 1 / Упражнение
- Break 1 / Перерыв
- Warm up 1 / Разогрев
- Exersize 2 / Упражнение
- Break 2 / Перерыв
- Warm up 2 / Разогрев
- Check out / Завершение
Активности
В этой части выделил отдельно некоторые активности, чтобы чуть подробнее описать каждую из них:
- Check In / Активация — включиться в работу, поднять настроение, познакомиться, объединиться;
- Warm up / Разогрев — настроиться на рабочий ритм;
- Team building / Командная работа — упражнения направленные на командную работу;
- Сo-creation / Совместное творчество — активности из методологии дизайн-мышления, (sketching — скетчинг, voting — голосование, ideation — генерация идей, brainstorming — мозговой штурм).
Agenda
Воркшоп всегда начинался с плана — с рассказа о том, чем мы будем заниматься сегодня и в остальные дни, если он длился несколько дней.
Check In
Дальше идет Check In — активация или упражнение на включение в работу.
Мне очень понравилась активация, когда ведущий спрашивает Energy Level (уровень энергии всех, кто в комнате).

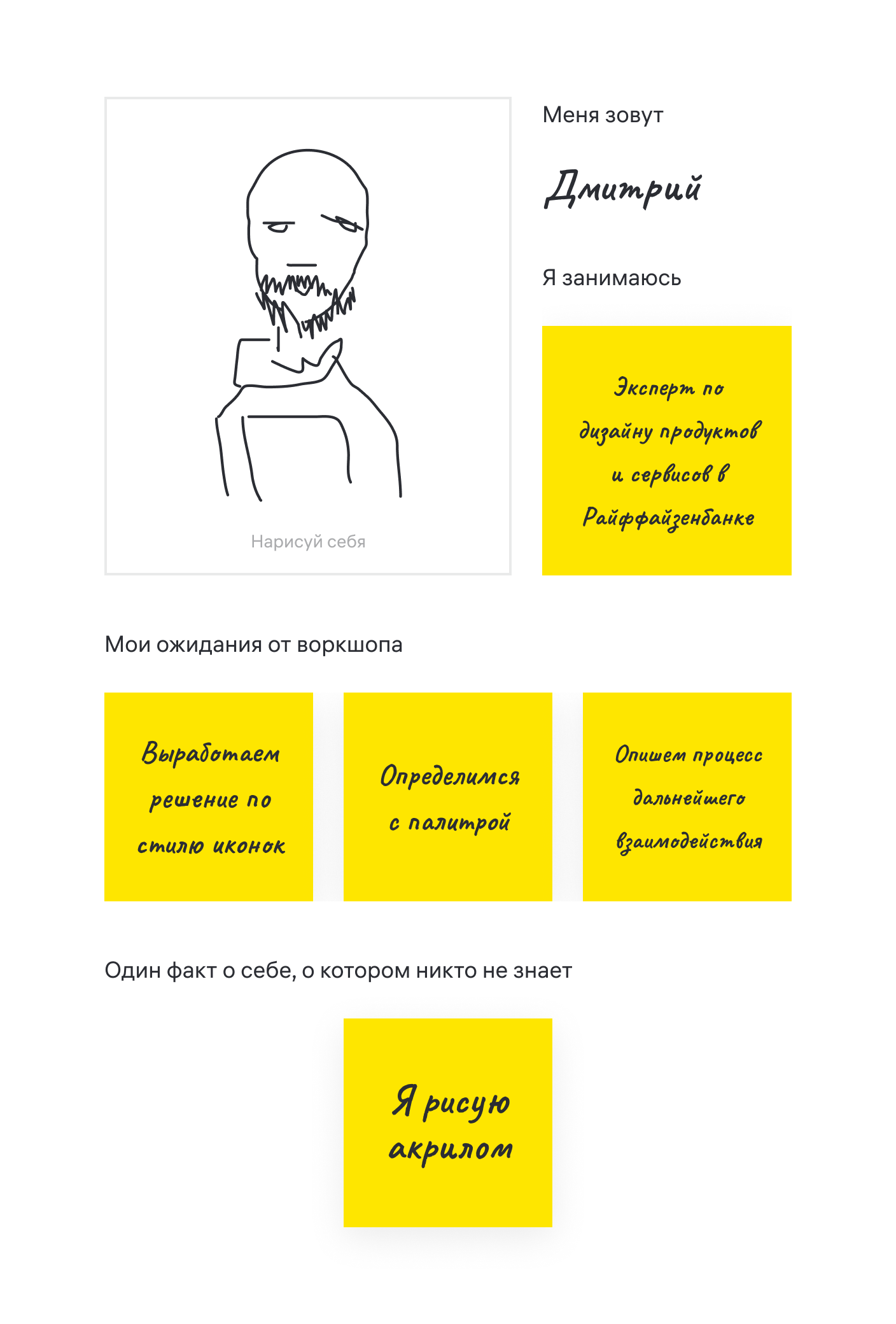
Если мы еще не знакомы с другими коллегами, то представляемся: называем свое имя и рассказываем, чем занимаемся. Сюда же можно добавить 3 ожидания от воркшопа. Ну, и в заключении рассказать что-то, что никто не знает о тебе.
Например:
- Меня зовут Дмитрий, я эксперт по дизайну продуктов и сервисов в Райффазенбанке. Отвечаю за digital-гайды и цифровой дизайн.
- Мой уровень энергии 5, но если выпью кофе, то уровень поднимется.
- Ожидаю от воркшопа, что мы: выработаем решение по стилю иконок, определимся с палитрой и опишем процесс дальнейшего взаимодействия.
- Я рисую акрилом — это, например, то, что никто не знает обо мне.
Все эти штуки можно миксовать, и совсем необязательно их использовать вместе и сразу.

Данное упражнение хорошо активизирует, мотивирует команду на дальнейшее взаимодействие и проявление лояльности друг к другу.
Exercise
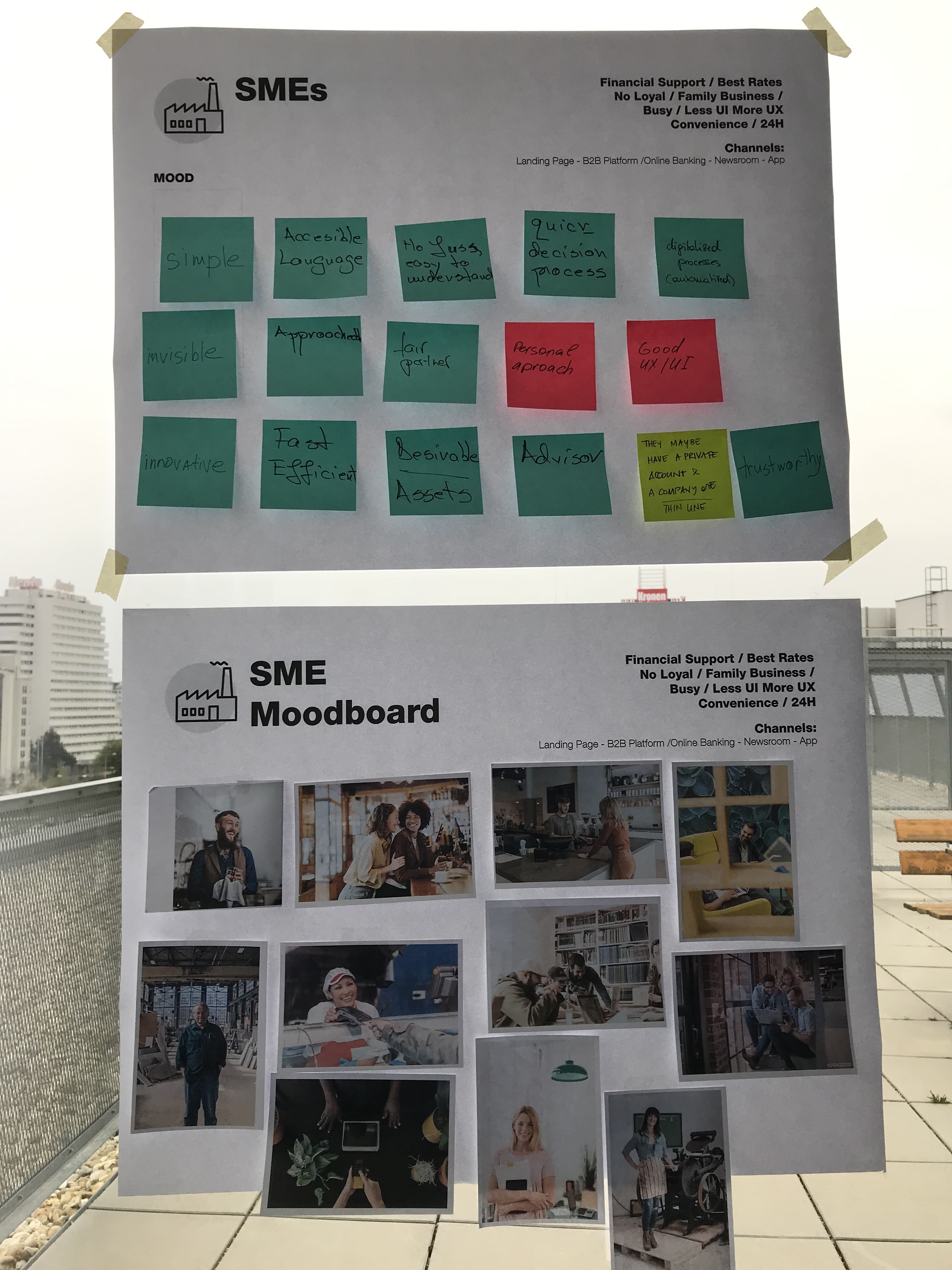
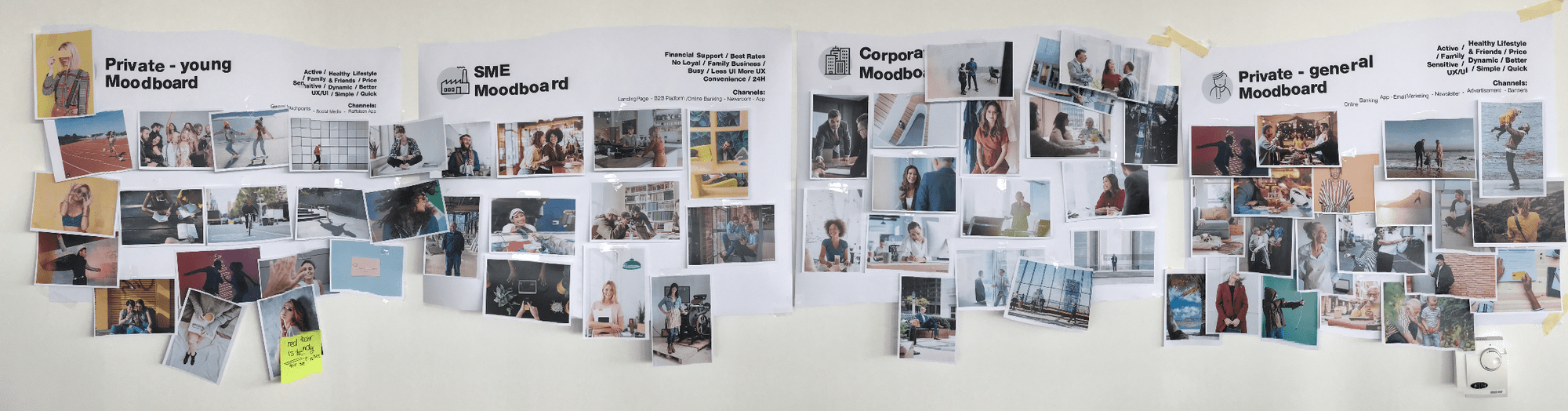
Одно из упражнений было направлено на то, чтобы вовлечь нас в разработку фотостиля банка. Это фотографии, которые мы потом будем использовать на сайте, в приложении, цифровых продуктах при коммуникации с клиентами. Для вас это упражнение может быть полезно, когда нужно определить разные сегменты.
Если захотите использовать этот формат, лучше подготовиться заранее — для формирования мудборда нам понадобятся фотографии. Итак, мы разбиваемся на группы и пишем на стикерах ключевые слова, которые характеризуют представителей каждого сегмента, например: активный, молодой, парк, скейтборд, спорт, наушники. Затем выбираем плюс/минус подходящие фотографии для сегмента и клеим их на мудборд. Далее — меняем станцию, смотрим на ключевые слова, фотографии, которые подобрали коллеги, комментируем. Не все сто процентов попадают, и от станции к станции некоторые фото или ключевые слова могут либо удаляться, либо менять станцию.

Такими мы видим наших клиентов — юридических лиц.
В конце упражнения выбирается один участник из группы, кто резюмирует фотопортрет, обобщает образ и рассказывает всем присутствующим о результате работы.

Coffee break
Ну, и куда без кофе: после одного или серии упражнений обычно идет перерыв, и мы можем спокойно попить чай или кофе (и продолжить чтение статьи).
Warm up
После перерыва требуется включиться в работу и разгореться.
Цель упражнения — стимулировать все части головного мозга при помощи вопросов и движений. Для активации правой части головного мозга нужно задавать вопросы на ассоциации со стороны левого уха. Для активации левой части мозга — задавать аналитические вопросы со стороны правого уха. Чтобы разбудить среднюю часть мозга, нужно использовать мимику.

Один из таких разогревов — когда мы по очереди рисуем портрет сидящего напротив, но при этом не смотрим на лист бумаги. Получаются довольно забавные рисунки.
Это меня нарисовали.

Далее мы меняемся, пока не нарисуем хотя бы по три-четыре портрета каждого участника. В заключении каждый выбирает свой наиболее удачный портрет, подписывает имя и клеит на доску.

Такое упражнение можно также делать в самом начале проекта, когда мы еще не знакомы и вместе с первым вовлечением в работу, который я описал в самом начале, можно сделать вот такой замечательный профиль.

Check out
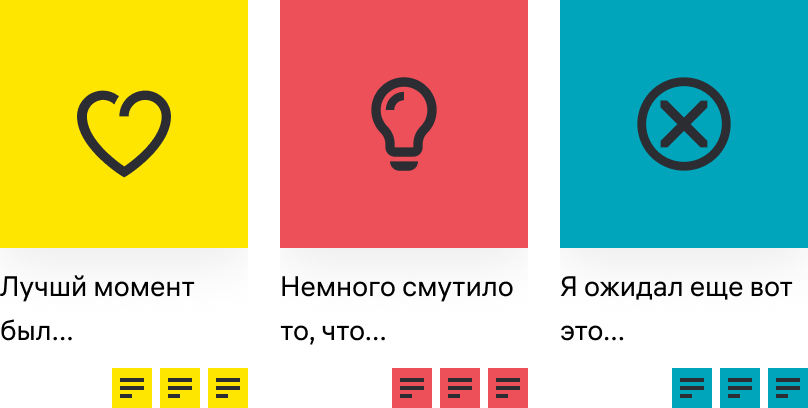
В заключении нужно как-то подытожить и собрать обратную связь с команды. Мне понравилось упражнение когда мы берем 3 стикера:
Желтый
На желтом пишем, что больше всего понравилось в сегодняшнем воркшопе: например, мы сформировали пул задач на ближайшие полгода и распределили, кто за какую задачу отвечает.
Красный
На красном пишем, что вызвало больше всего вопросов и недопонимания: например, мы потратили много времени на обсуждение палитры.
Голубой
На синем пишем, что мы делаем дальше, какие дальнейшие шаги и решения хотим проработать на следующем воркшопе. Каждый участник выходит, рассказывает всем и клеит свои стикеры в релевантную с цветом стикера зону.

Exercise (Extra)
Очень увлекательное упражнение на рисование иконок. Например, у нас есть стилистика для иконок, и нам нужно закрепить основные принципы, потренироваться самим, поработать с сеткой и самое лучшее — порисовать руками. При помощи данного упражнения можно также придумывать метафоры для иконок. Это очень забавно, мы руками рисуем варианты метафор, а потом выбираем, какая лучше считывается и какая выполнена наиболее верно с точки зрения правил и сетки.
На данном листке мы рисуем варианты метафоры.


Далее — переносим одну на большой листок, где прорисована сетка.
В завершении каждый выходит к стенду и рассказывает про свою иконку. В процессе общения и брейншторма выбирается одна, выполненная по всем правилам и которая лучше всего узнается.

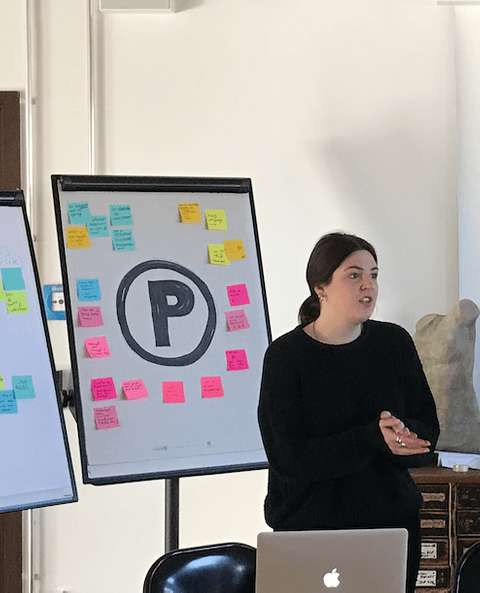
Parking
Если возникают спорные моменты, и мы начинаем возиться с каким-то кейсом очень долго, то есть стенд парковка — туда можно клеить свои возражения или идеи. В конце воркшопа мы возвращаемся к стенду и разбираем каждый наклеенный стикер. Тот, кто его клеил, рассказывает всем, почему он не согласен с каким-то решением и какие есть аргументы. Часто мы отрицаем то, к чему не привыкли, и в конце концов многие стикеры просто становятся неактуальными.

Brainstorm
Случаются также довольно затяжные дискуссии или брейнштормы, когда после очередной презентации чего-либо мы очень долго обсуждаем идею.
Например:
- «этот желтый не подходит, он все еще очень яркий, мы его протестировали на разных мониторах, и вот результат»;
- «мы не хотим скруглять кнопки, потому что не хотим быть такими как все»;
- «у нас в стране есть конкурент с такими цветами, нам не подходит палитра».

Как нам помог такой подход?
У нас была довольно разносторонняя команда в проекте по созданию общего digital-гайда, и каждый эксперт защищал свои интересы. Добавлялось еще и то, что мы все были из разных стран, говорили на разном английском и у нас разные культурные ценности.
Формат воркшопа всегда предполагает фасилитатора, который следит за временем и успокаивает нас, если дискуссия затягивается. Игровые приемы помогают лучше узнать друг друга, понять направление мыслей человека и предлагаемых им изменений. И у нас есть стенд-парковка — великий уравнитель, на него всегда можно приклеить «стикер-несогласия».
Ну, и главное — благодаря воркшопам мы наконец-то пришли к единому digital-гайду на международном уровне Райффайзенбанка и отказались от рамок.
P.S. Будет здорово, если вы оставите комментарии, что хотелось бы узнать о дизайне в Райффайзенбанке (знакомился с аудиторией Хабра, хочу продолжить писать тексты, но! чтобы вам было интересно).
