Секреты быстрого кодинга в WebStorm
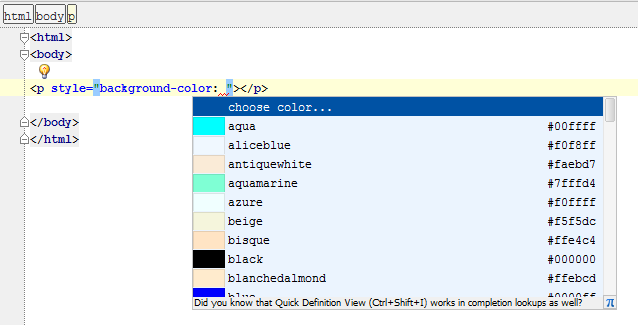
Сегодня — немного практических советов по работе с WebStorm.Вначале пишем совсем простой HTML, После color: нажимаем

КО подсказывает: во всех IDE от JetBrains
Как только мы выбрали цвет, на вертикальной полоске слева от текста тут же появляется маленький квадрат такого же цвета. Теперь можно кликнуть по нему, и откроется палитра, из которой можно выбрать вообще любой цвет.

А теперь представим себе проект посложнее, небольшое приложение под node.js.
Читать дальше →

