WebGL 2.0 наконец-то поддерживается во всех основных браузерах

Скриншот демо WebGL Water, автор Эван Уоллес
Консорциум разработчиков Khronos Group объявил, что технология WebGL 2.0 для рендеринга интерактивной 2D и 3D-графики без плагинов наконец-то поддерживается во всех основных браузерах (проверить).
Спецификация с 2017 года поддерживалась в Firefox и Chrome. Однако этого было недостаточно для её безболезненного внедрения. В 2020 году поддержку добавили в Edge, а последним обновился Safari 15 для macOS и iOS. Это произошло после двух лет интенсивного труда инженеров Apple WebKit, которые выбрали нестандартный, но очень приятный для опенсорсного сообщества путь (о нём ниже).
Теперь всем разработчикам можно с чистой совестью игнорировать фолбэки на 1.0, что значительно упростит графическую экосистему интернета.
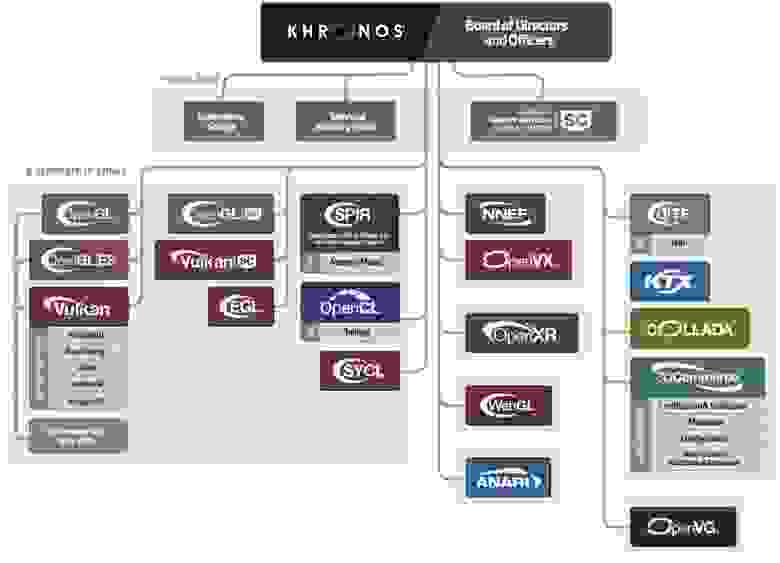
Khronos Group — некоммерческий консорциум из более 150 компаний-разработчиков в области 3D-графики, VR/AR, параллельного программирования, графических ускорителей и машинного обучения. Консорциум создаёт и продвигает графические стандарты, такие как Vulkan, OpenGL, WebGL, SPIR-V, OpenCL, OpenVX, OpenXR, ANARI и glTF.

Представленная в 2017 году технология WebGL 2.0 стала существенным шагом вперёд в плане возможностей компьютерной графики. Она предоставила набор функций OpenGL ES 3.0. Ключевые новые фичи:
Новая спецификация 2.0 с самого начала поддерживалась в Firefox и Chrome, но её распространение среди всех разработчиков WebGL было долгим. В течение многих лет разработчикам требовалось предусмотреть запасной вариант, то есть фолбэк на WebGL 1.0, чтобы охватить все популярные браузеры и устройства. Теперь это не так. Раскатка WebGL 2.0 по браузерам полностью завершилась, и авторы приложений могут с уверенностью использовать его, заявляет консорциум Khronos Group.
Серьёзная работа по внедрению WebGL 2.0 в Safari началась в июне 2019 года. Это привело к нескольким приятным побочным эффектам для опенсорсного сообщества. Началось с того, что Apple решила использовать свободный движок ANGLE. В результате их инженерная команда потратила бессчётное количество сил на улучшение бэкенда Metal.
Теперь на последних устройствах iOS и macOS браузер Safari работает с WebGL поверх Metal. Инженерные команды Apple и Google начали совместную работу для внедрения ANGLE в WebKit. Они создают общую кодовую базу для дальнейшей разработки и перевода Chrome тоже на бэкенд ANGLE Metal.

Демо WebGL Aquarium, © Грегг Таварес, компания Human Engines
Это демо можно синхронизировать на несколько машин по WebSockets.
Хотя WebGL 2.0 достиг повсеместной поддержки всеми основными браузерами, работа над спецификацией продолжится для улучшения совместимости и согласованности.
Таким образом, графическая экосистема стала значительно проще. Дальнейшее развитие графических веб-приложений в ближайшие годы обеспечат программные интерфейсы WebGPU.
Разработка WebGPU API активно идёт в соответствующей рабочей группе W3C. Последний черновик вышел 14 января 2022 года, то есть недавно. Сейчас это рабочий драфт. Технология предоставляет браузерам современные возможности компьютерной графики Direct3D 12, Metal и Vulkan.
Полный деплой любой спецификации требует времени. WebGL 1.0 вышел в марте 2011 года, а поддержка в 80% браузеров наступила только через 3,5 года. То же самое и сейчас. WebGL 2.0 достиг такого же показателя 80% за такое же время. Путешествие к WebGL 2.0 и WebGPU продолжится даже после того, как спецификация WebGPU будет официально утверждена.
Тем временем WebGL продолжает развиваться. Недавно консорциум Khronos Group объявил о доступности во всех браузерах хотя бы одного формата сжатых текстур (ETC2 или S3TC), а также о новом расширении multi-draw, которое значительно повышает производительность рендеринга за счёт пакетной обработки геометрии. Функциональность OES_draw_buffers_indexed позволяет использовать передовые техники прозрачности, которые не зависят от порядка расположения объектов.
Сейчас по факту WebGL — самая распространённая и доступная платформа 3D-графики в мире.
Khronos Group призывает всех разработчиков перейти с WebGL 1.0 на WebGL 2.0, а также принять участие в онлайн-активностях. Есть список рассылки WebGL Dev List и чат WebGL в Матрице (#webgl: mozilla.org).
