Встраиваем PVS-Studio в Anjuta DevStudio (Linux)
После появления PVS-Studio под Linux, я опробовал его на своем проекте, и решил, что использование этого анализатора не помешает, в добавок ко все прочим анализаторам.
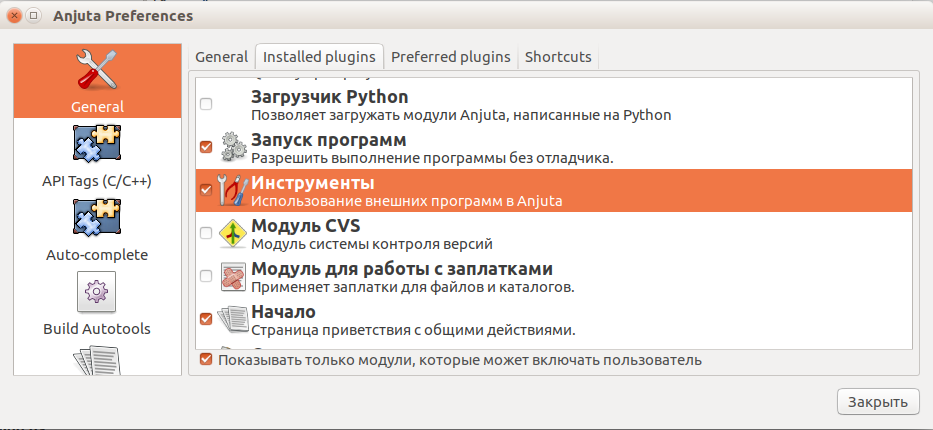
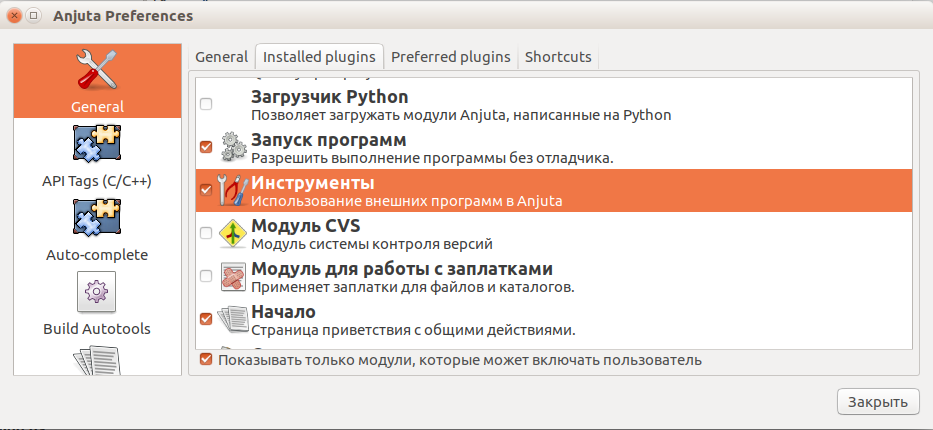
Далее открываем проект, который хотим проверять, и переходим в Настройки. Далее General — вкладка «Installed Plugins», и включаем плагин «Инструменты» (Tools).
Переходим в конец списка настроек к пункту «Tools» и создаем новый инструмент «PVS-Studio Check»
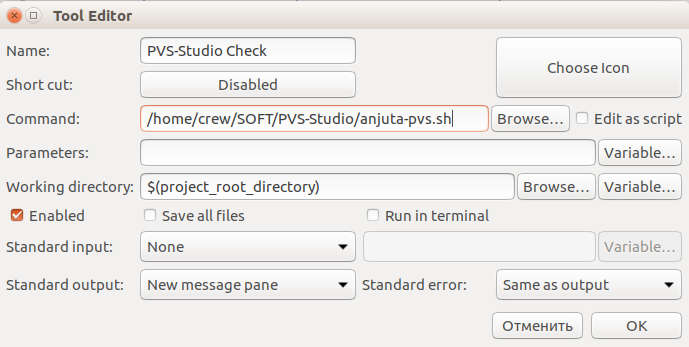
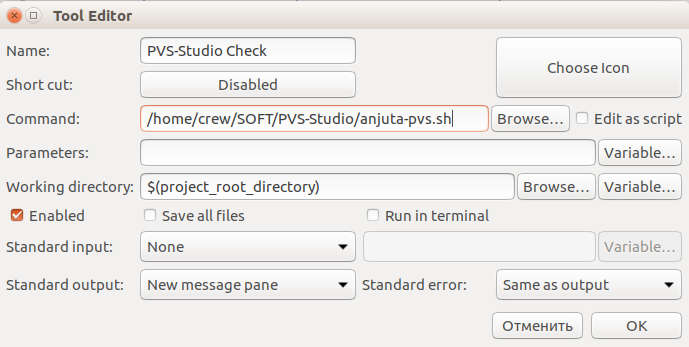
И настраиваем инструмент как показано на рисунке
В итоге, запустив проверку мере меню Сервис, пункт PVS-Studio Check, в стандартном окне сообщений мы сможем получить ошибки и предупреждения анализатора, а двойным щелчком мыши перейти к нужной строке.
А так как астрологи объявили неделю «Запили PVS-Studio в свою IDE», то я решил описать, как я настроил Anjuta DevStudio (http://anjuta.org/). За скрипт спасибо kloppspb и его статье Встраиваем PVS-Studio в Eclipse CDT (Linux)
Сам скрипт взят из оригинальной статьи и немного изменен для проектов, собираемых с помощью autotools.
pvs-anjuta.sh
#!/bin/sh
# без аргументов скрипт вызывается как External Tool, принудительно вызываем `make clean`:
if [ -z "$1" ]; then
make clean
fi
# вызов из билдера, проверяем цели:
if [ "$2" = "clean" ]; then
make clean
# здесь больше ничего делать не надо:
exit
fi
# не clean или вызвали как External Tool - анализируем проект:
TEMPLOG=$(tempfile)
# удаляем ошмётки `strace`, которые могут появиться в некоторых случаях:
pvs-studio-analyzer trace -- make 2>&1 | sed '/strace: umovestr:/d' -
pvs-studio-analyzer analyze -o "$TEMPLOG"
# удаляем непонятную строку, которая у меня появляется в выводе конвертера:
RC=$(plog-converter -t errorfile "$TEMPLOG" | sed '/The documentation for all/d' -)
rm -f "$TEMPLOG"
echo "$RC"Далее открываем проект, который хотим проверять, и переходим в Настройки. Далее General — вкладка «Installed Plugins», и включаем плагин «Инструменты» (Tools).
Anjuta Preferences

Переходим в конец списка настроек к пункту «Tools» и создаем новый инструмент «PVS-Studio Check»
Tools

И настраиваем инструмент как показано на рисунке
Tool Editor

В итоге, запустив проверку мере меню Сервис, пункт PVS-Studio Check, в стандартном окне сообщений мы сможем получить ошибки и предупреждения анализатора, а двойным щелчком мыши перейти к нужной строке.
Пример

Комментарии (2)
2 декабря 2016 в 15:02
0↑
↓
Спасибо.RC=$(plog-converter -t errorfile »$TEMPLOG» | sed '/The documentation for all/d' -)
Сейчас утилита пишет отчёт в stdout, а с параметром '-e' можно выводить в stderr. Для QtCreator это очень важно. Тут нет разницы?2 декабря 2016 в 15:07 (комментарий был изменён)
0↑
↓
Так для QtCreator вроде не так встраивать надо, по вашей же инструкции. Или речь о чём-то другом?
