Всё ли могут деньги? Юзабилити-аудит сайта на три миллиона
Когда я встречаю очередную историю о том, как «инновационные» стартапы сливают миллионы на создание сервиса, а потом их сайт выглядит как нечто невразумительное, я искренне негодую. А прочитав статью о многозадачности и симбиозе от сооснователя и операционного директора «Тномера», выпал в осадок. €3 млн усвоены, а на сайт, видимо, не хватило.

Пользователи связывают впечатления от взаимодействия с сайтом с впечатлениями от самой компании. Простой, удобный и понятный сайт формирует соответствующее отношение к компании.
Привлекая посетителей, например, с помощью дорогостоящей контекстной рекламы, у сайта есть всего несколько секунд на то, чтобы сформировать впечатление и убедить пользователя задержаться хотя бы еще на мгновение.
Какое впечатление производит сайт компании с инвестициями 3 миллиона евро, рассмотрим в юзабилити-аудите. Каждая проблема сопровождается рекомендациями, которые могут помочь взглянуть на свой проект с другой стороны, сделав его его удобней и приятней для пользователей.
Глобальные проблемы
Рассмотрим сначала проблемы, имеющие отношение ко всему сайту в целом.
Проблема

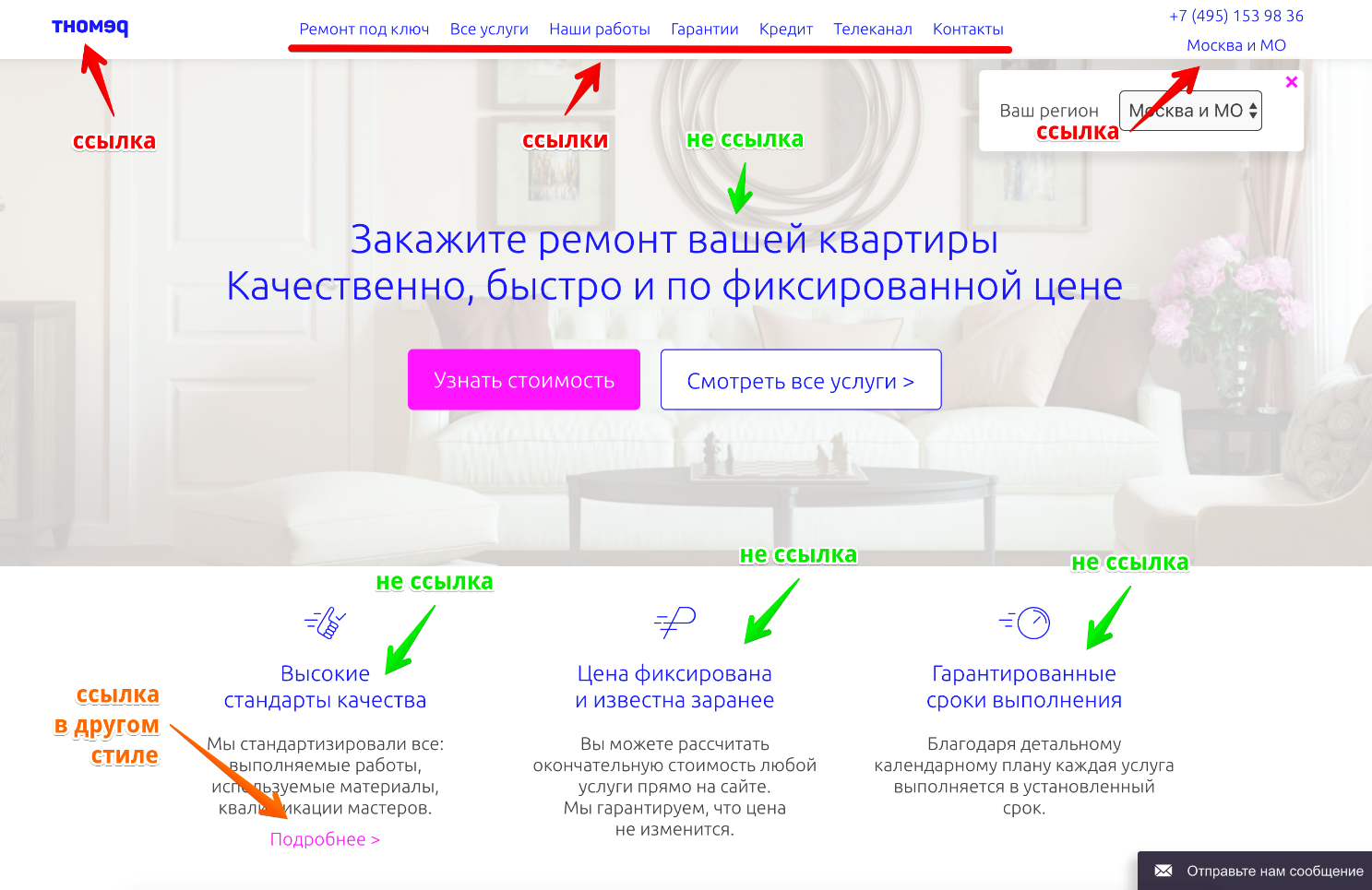
Смежный стиль выделения ссылок и заголовков. Отсутствие единой системы цветового кодирования ссылок. Фирменный синий цвет используется для выделения ссылок в «шапке сайта» и некоторых других элемента интерфейса и для выделения заголовков одновременно. В итоге, пользователи не понимают какой элемент — ссылка, а какой — заголовок или акцентный контент, до тех пор пока не наведут указатель мыши или не нажмут на мобильном устройстве. Все это вызывает когнитивное напряжение, которое может отразиться как на желании продолжать взаимодействие и, как следствие, конверсии, так и на доверии к бренду в целом. К тому же проблема усиливается тем, что выделение ссылки синим является привычным решением.
Еще одна проблема — выделение ссылок фирменным цветом фуксии без какой-либо видимой зависимости.
Рекомендация
Использовать разные стили оформления заголовков и ссылок. Привести все ссылки на сайте к единому стилю оформления. При этом стиль оформления ссылок в верхнем меню может отличаться от общего стиля, так как этот элемент интерфейса хорошо распознается пользователями независимо от цвета.
Проблема

Разный стиль оформления кнопок целевого действия. На сайте одновременно присутствуют кнопки залитые фирменным цветом фуксии и кнопки, залитые фирменным синим цветом. Одно из базовых правил удобного интерфейса предполагает оформление элементов одного порядка важности в едином стиле.
Рекомендация
Применить единый стиль оформления кнопок ключевого действия. С точки зрения контрастности и удобочитаемости лучше использовать синий вариант кнопки. В зависимости от степени важности кнопки допускается изменение ее размера с сохранением базовой идентификации.
Калькулятор расчета стоимости ремонта (шаг 2: выбор дизайна)
Второй шаг расчета стоимости ремонта — одно из ключевых действий на сайте, которое по задумке разработчиков вероятно должно конвертировать доверчивых посетителей в лиды.
Проблема

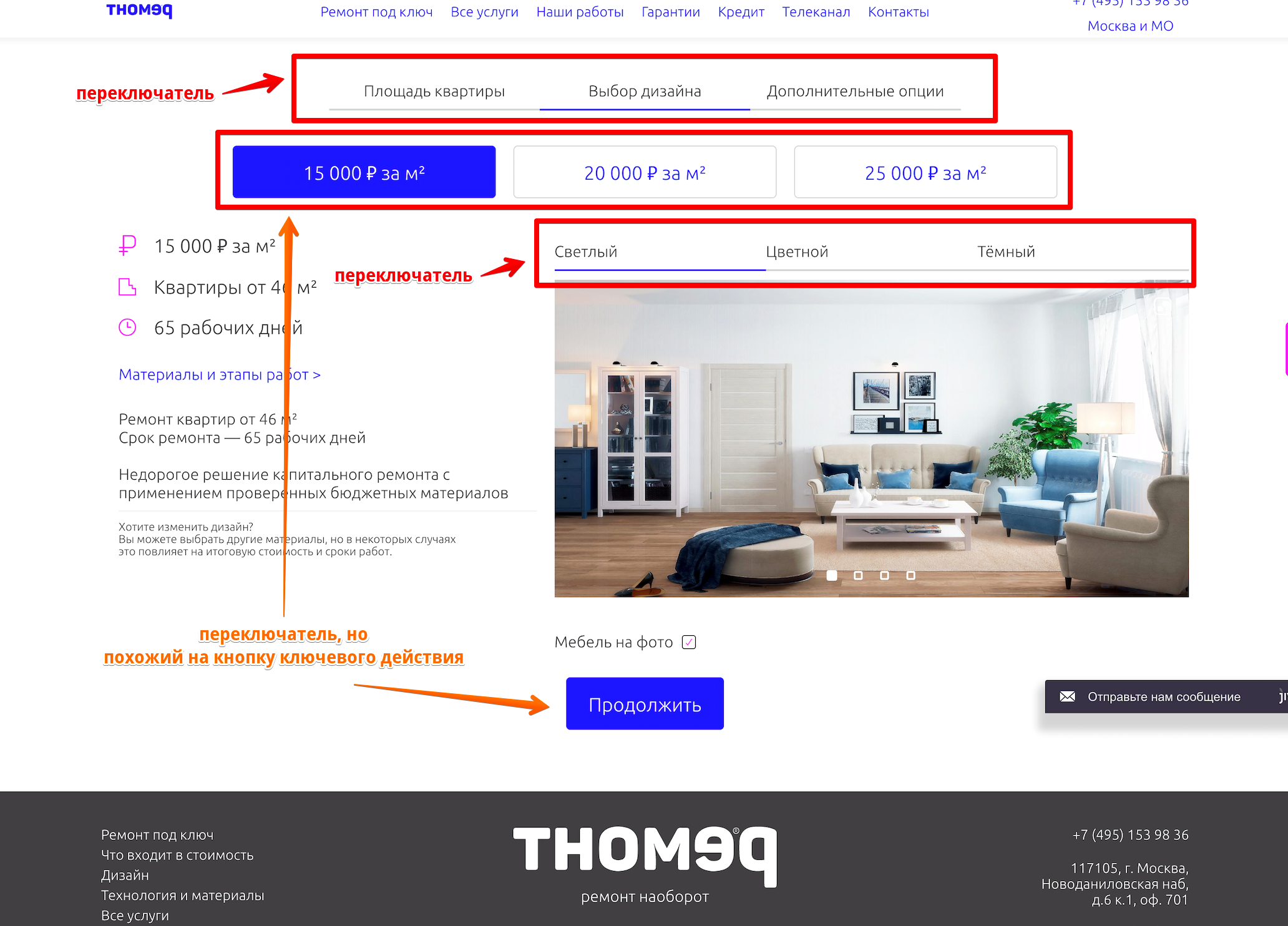
Некорректное применение стилей оформления навигационных элементов интерфейса.
Верхний переключатель фактически является прогресс-баром, отражающим текущий этап пользователя и оставшиеся шаги. Представление данного элемента в виде прогресс-бара не отменяет возможность простого переключения между шагами, но выстраивает понятную иерархию элементов и делает взаимодействие более осознанным.
Переключатель цены визуально совмещает стили сразу двух элементов интерфейса: кнопку целевого действия и кнопки вторичного действия, и при этом имеет совершенно несвойственное этим элементам интерфейса поведение. Выделение активного элемента в виде кнопки целевого действия (заливка синим цветом) предполагает возможность нажатия и ожидания какой-то реакции системы.
Рекомендация
Оформить первый переключатель в соответствующий его задачам стиль: прогресс-бар. Привести переключатель цены к стилю других переключателей на сайте.
Проблема

Переключатель над картинкой и точки на картинке — одно и тоже или выполняют разные действия?
Переключатель стилей интерьера и переключатель рендеров выбранного стиля недостаточно разделены. До взаимодействия с переключателем рендеров выбранного стиля не понятно, будет переключен весь стиль, или показано другое фото из текущего стиля. Кроме этого общепринятым решением является использование базовых элементов навигации между картинками в виде стрелок (размещаемых обычного по левую и правую стороны). Без стрелок навигации пользователю приходится целиться курсором мыши в достаточно маленького размера квадрат для переключения следующей картинки.
Рекомендация
Усилить визуальное разделение переключателей, добавить стрелки для более простого переключения картинок выбранного стиля. Или применить интерфейсное решение, не требующее использовать переключатели картинок активного стиля.
Проблема

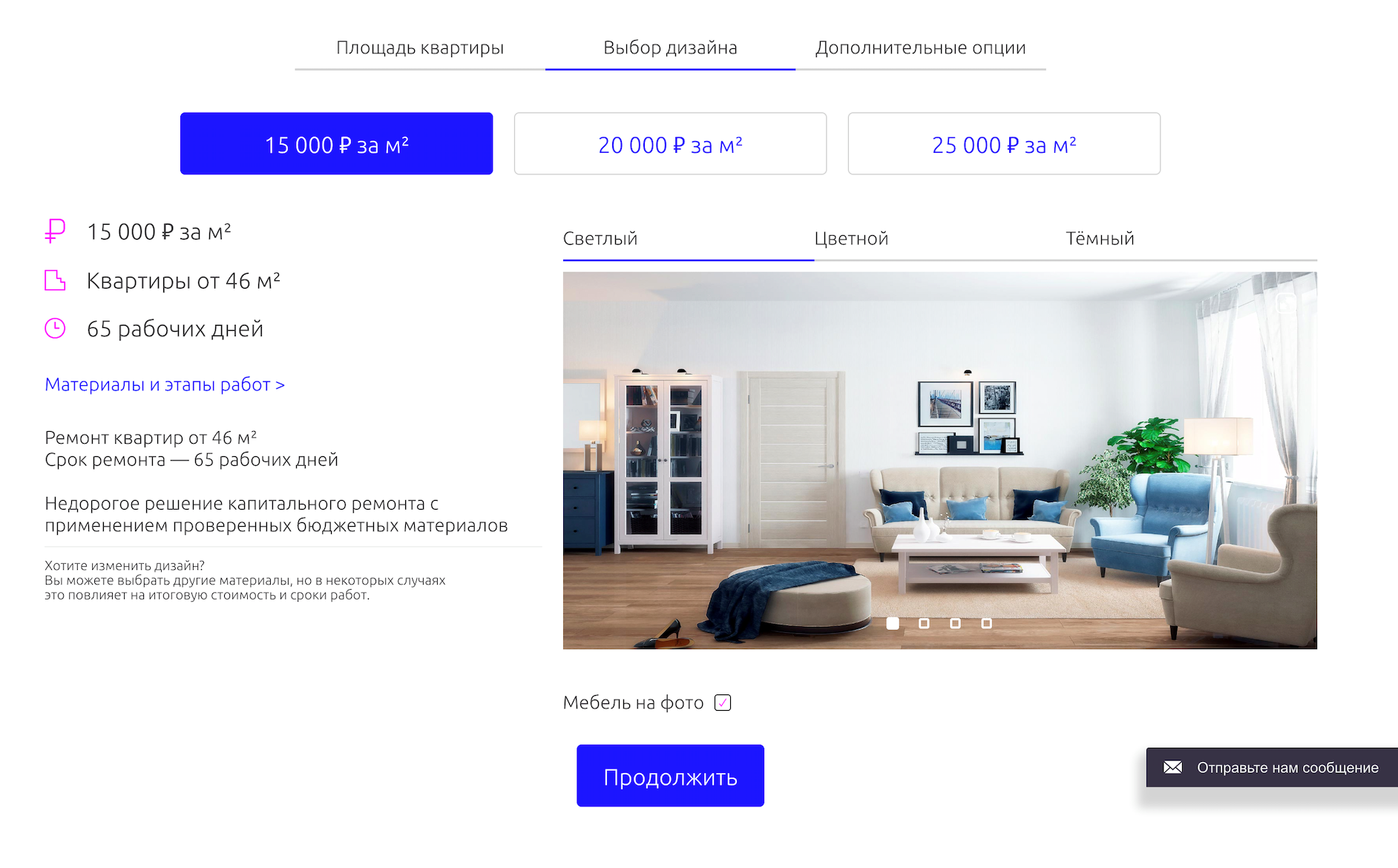
Не понятно, что именно получит пользователь за выбранную стоимость квадратного метра ремонта. Акцент в интерфейсе сделан именно на стоимости, а она более высокая, чем средняя по рынку, при этом причина такой цены никак не обосновывается.
Ключевая концепция проекта: ремонт по принципу «все включено» не упоминается на калькуляторе. Видимо, предполагается, что пользователь уже знает об этом, но, скорей всего, это будет не так.
Возникает целый ряд вопросов:
- примеры интерьеров являются фактическим предложением (я получу именно такой ремонт и должен выбрать из представленных на сайте) или это просто примеры (посмотри как это может быть)?
- мебель, представленная в интерьере включена в стоимость ремонта или отображена для примера?
- ремонт за 15 тысяч хуже ремонта за 20? Можно ли получить ремонт, похожий на примеры за 25 тысяч, но за 15?
Частично ответы на эти вопросы даны в интерфейсе с помощью ссылки «Материалы и этапы работ», но взаимодействие с этой ссылкой прерывает процесс расчета стоимости и порождает новые вопросы.
Рекомендация
Пересмотреть интерфейс страницы исходя из потребностей целевой аудитории. Акцентировать внимание на ключевой идее проекта: «все включено». Смещение акцента со стоимости на желаемый результат может быть более эффективным решением.
Исключить варианты прерывания в процессе расчета стоимости ремонта (переход на другие страницы, например «Материалы и этапы работ»), например, путем открытия содержимого в попапе.
Калькулятор расчета стоимости ремонта (шаг 3: дополнительные опции)

Шаг «дополнительные опции» требует высокого уровня экспертности от пользователя, при этом существенно не влияет на стоимость ремонта. Отсутствие визуализаций и понятных объяснений порождает еще больше вопросов. В каком случае требуется демонтаж отделки? Что произойдет, если не выбрать пункт «Входная дверь», ее вовсе не будет или установят что-то «стандартное»? Что такое инсталляция? («Зачем мне скульптура в санузле?» — далеко не все пользователи понимают значение специализированных терминов).
Рекомендация
Пересмотреть важность представленных пунктов. Обеспечить достаточную степень понятности каждого из предложенных пунктов, добавив понятные обычному пользователю описания и картинки.
Проблема
Отсутствие обоснования стоимости. На финальном шаге клиент получает итоговую стоимость ремонта. Но, ввиду отсутствия достаточной прозрачности на предыдущих этапах, не понимает, что именно включено в итоговую сумму: только работа; работа и материалы; работа, материалы и мебель? Все включено или что-то основное? И на фоне этих вопросов, форма заявки выглядит неубедительно и не мотивирует к взаимодействию с ней.

Рекомендация
Добавить понятное обоснование рассчитанной стоимости ремонта. Еще раз напомнить о ключевой идее проекта: «все включено». Обеспечить достаточную мотивацию для взаимодействия с формой заявки.
Страницы Технология и материалы
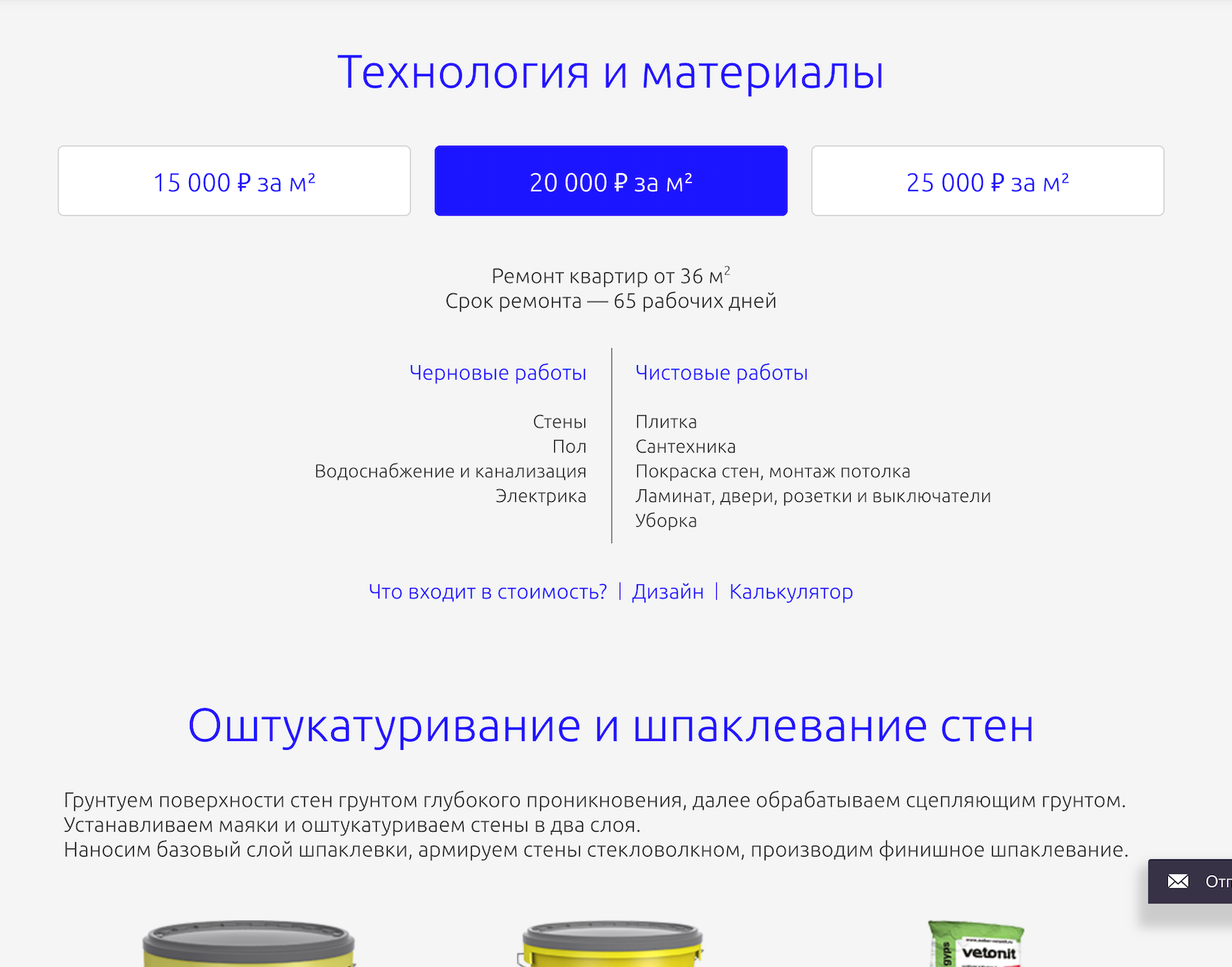
Проблема
Контент страниц «Технология и материалы» является частью обоснования стоимости в калькуляторе ремонта, но реализован в виде отдельных страниц, что разрывает логику калькулятора и нарушает целостность предложения.
Рекомендация
Совместить калькулятор ремонта и материалы в рамках единого интерфейса.
Проблема

«О чем говорят все эти банки? Чем они отличаются от банок в вариантах ремонта дешевле/дороже? Мне нужно что-то с ними сделать? Выбрать?»
Содержание страницы требует высокого уровня экспертности от пользователя. Предполагается, что он достаточно разбирается в отделочных материалах, чтобы принять решение о выборе того или иного пакета услуг. Некоторые материалы (например: варианты напольных покрытий или двери) выбрать достаточно просто, но так как они представлены единой «простыней» с менее понятными материалами (например, какие-то наименования грунта или шпатлевки), понятные пункты остаются незамеченными для пользователя.

«Хм, тут можно что-то выбрать? Это все что есть или есть еще варианты? Только три серые плитки? А я хочу желтую!»
Рекомендация
В первую очередь, акцентировать внимание на понятных для пользователя отделочных материалах. В случае с отделочными материалами, для которых предполагается возможность выбора, обеспечить соответствующее представление интерфейса.
Проблема

Переключение цены меняет набор предлагаемых материалов. При этом у пользователя нет простой возможности сравнить несколько предложений и понять существенную разницу.
Рекомендация
Обеспечить понятную зависимость вариантов материалов от стоимости пакета. Возможно, отказ от деления на пакеты в сторону взаимодействия с конечными материалами позволит более просто сделать выбор и получить обоснование итоговой стоимости.
Страница Телеканал и блок на главной «Телеканал»
Наличие канала на обычном телевидении может являться сильным конкурентным преимуществом и заслуживает особого позиционирования. Посмотрим, как с этим справились разработчики сайта.
Проблема
При взаимодействии с сайтом непонятно, что подразумевается именно канал на телевидении. Если пользователь ранее не взаимодействовал с этим ТВ-каналом, он не поймет, что компания имеет ТВ-канал, а не более классический для интернета Ютуб-канал.
Рекомендация
Более явно позиционировать, что компания имеет собственный телеканал и объяснить способ взаимодействия с ним.
Проблема

Текущее представление эфира не читается должным образом. Создается ощущение, что это якорные ссылки на части представленного видео слева. Но клик по списку не дает никакого эффекта. Что-то не работает?
Рекомендация
Изменить представление программы эфира, исключив ложные интерпретации интерфейса.
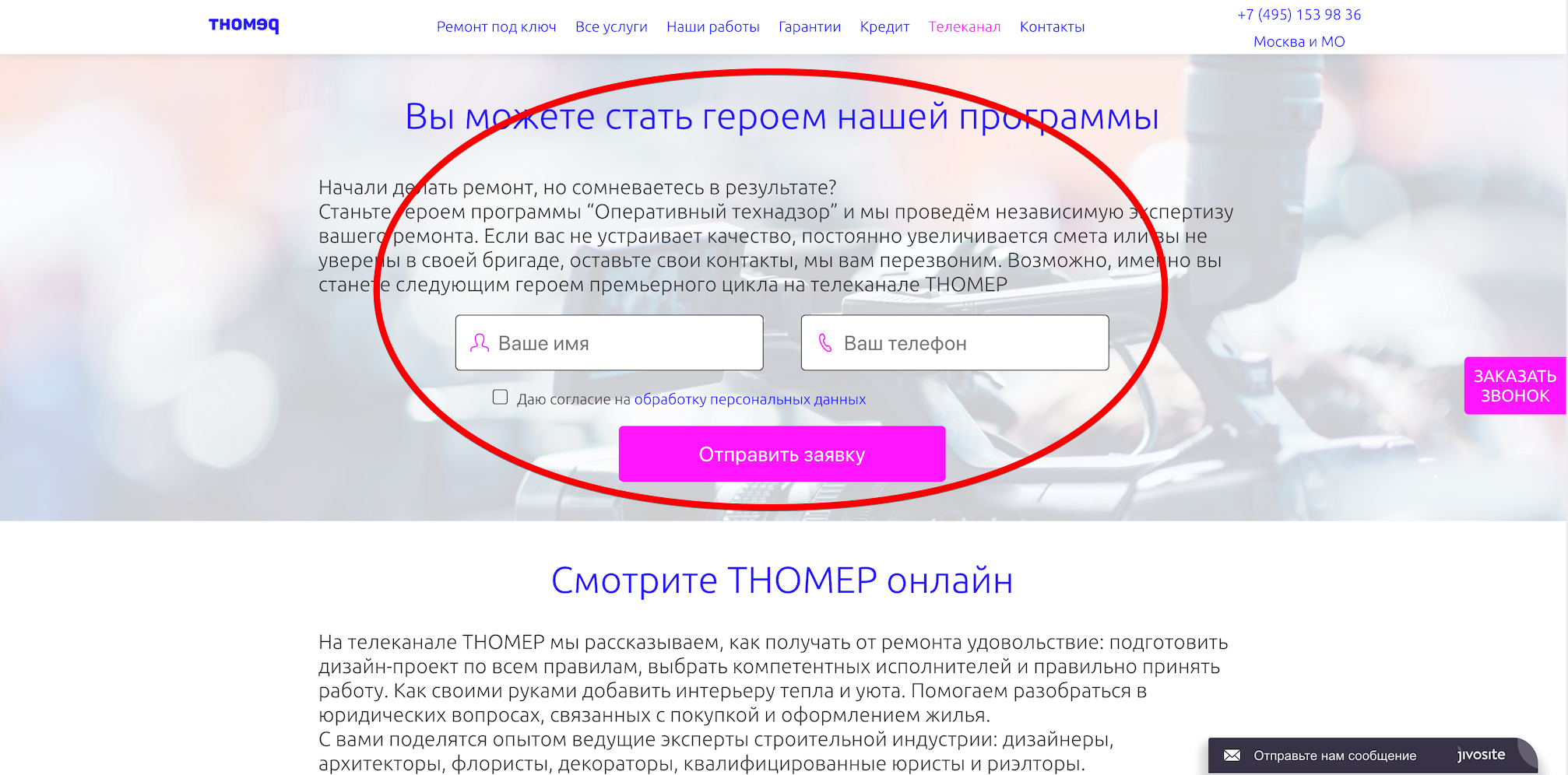
Проблема

Несвоевременное предложение стать участником программы. Пользователь еще не понял о каком телеканале идет речь.
Рекомендация
Изменить представление первого экрана в сторону презентации самого телеканала и только потом предлагать участие в съемках.
Страница «Наши работы»
Портфолио выполненных ремонтов является одним из основных способов повысить доверие к компании.
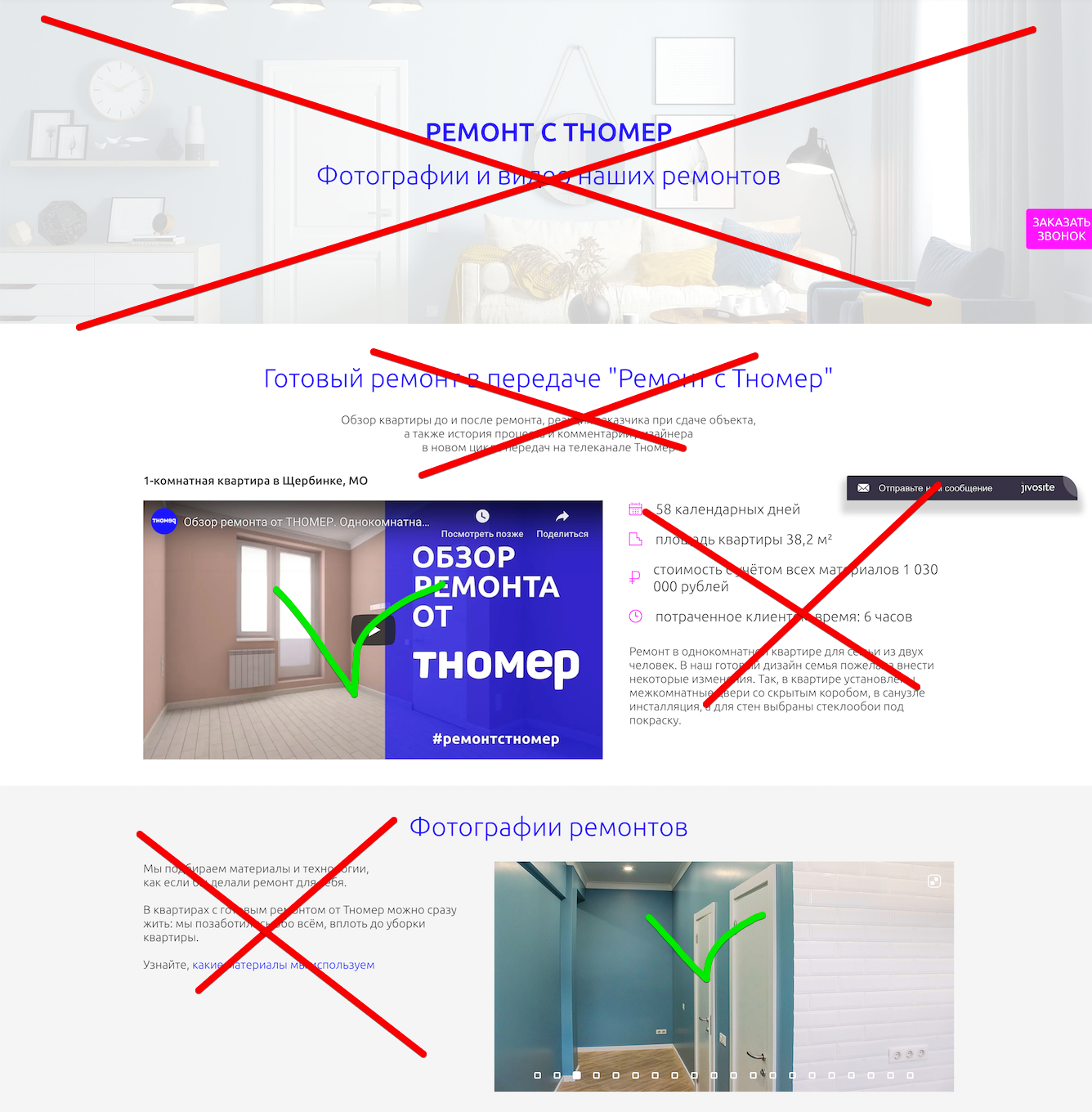
Проблема

На странице «Наши работы» нет никакого фокуса на примеры работ. Страница перегружена избыточными элементами интерфейса, отвлекая внимания от самого важного: фото и видео работ.
Рекомендация
Сместить фокус внимания на контент, подтверждающий наличие портфолио: фото и видео. Даже при небольшом или отсутствующем портфолио можно создать ощущение его наличия в достаточном объеме. Сделать фотографии более крупными, превратить их в короткие истории. Разместить больше видео — как с отзывами клиентов, так и квартир в процессе ремонта.
Страница «Все услуги»
Содержание страницы «Все услуги» показывает услуги компании в новом амплуа: это уже не «ремонт — все включено», а услуги какого-то, а ДЕЗа.
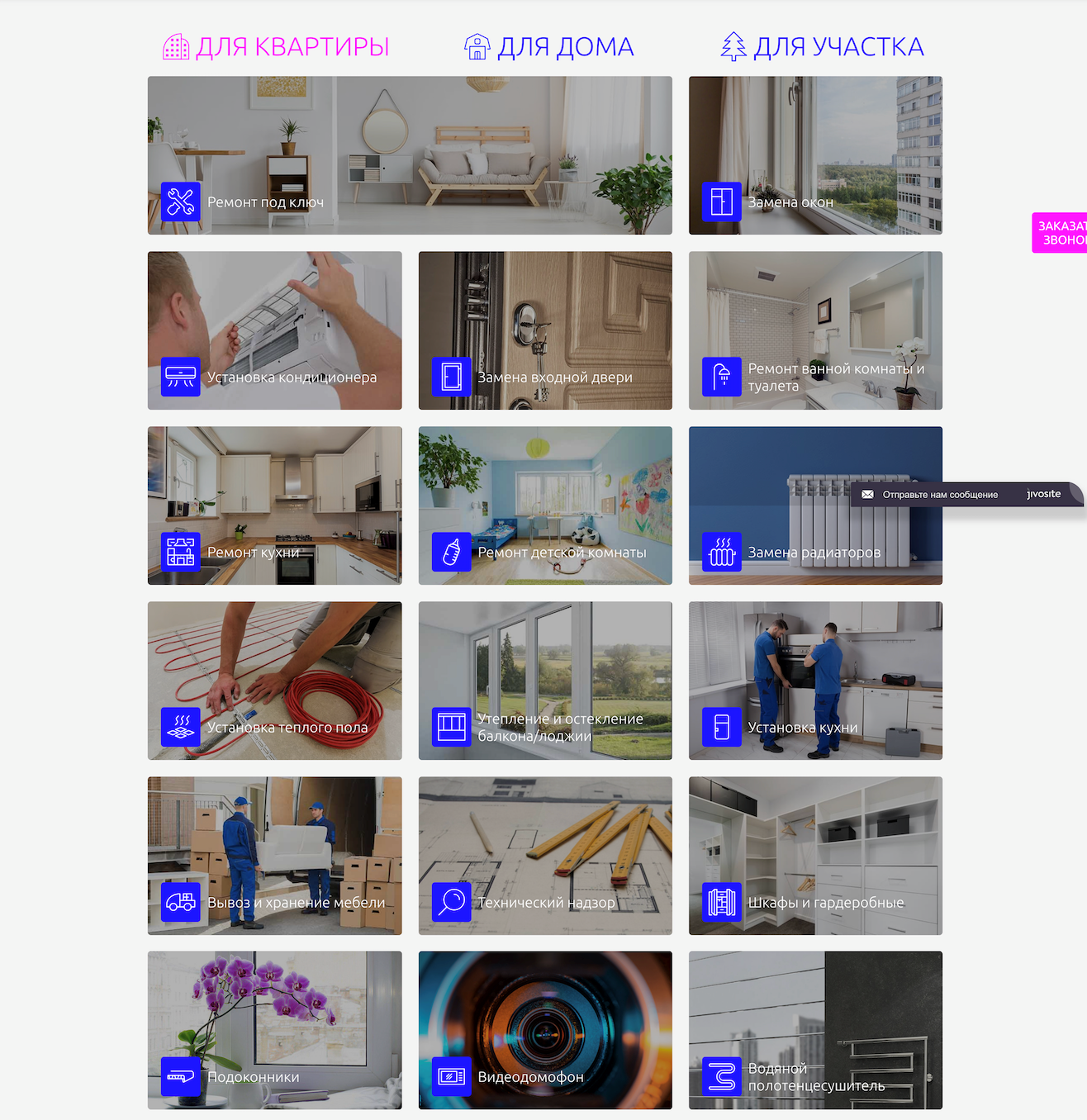
Проблема

Услуги комплексного ремонта «Ремонт под ключ», «черновой ремонт» и другие размещены вместе с услугами бытового ремонта: «Подоконники», «Кондиционеры», «Видеодомофоны» и прочее.
Услуги разного уровня и объема расположены без какой-либо систематизации. Такое размещение может с одной стороны затруднить взаимодействие со списком и поиском нужной, с другой — создать ложное представление о самом сервисе: «хм, чем они занимаются вообще?».
Рекомендация
Сегментировать услуги по одному из понятных целевой аудитории признаку, но при этом избежать какой-либо другой трактовки идеи сервиса.
Проблема
Неоднозначные названия услуг (например, «Подоконники», «Видеодомофон», «Инсталляция») не формируют точного представления о сути предложения и требуют высокого уровня вовлеченности.
Рекомендация
Назвать услуги таким образом, чтобы передать правильную суть услуги: «решение под ключ»
Страницы конкретной услуги (на примере установки кондиционера)
Проблема

Именно так большинство пользователей видят первый экран. «Мы изучили рынок — дышите свободно» не формирует значимое ценностное предложение.
Страница не передает суть услуги. Что именно предлагается, купить кондиционер, установить кондиционер или что-то другое? Требуется высокий уровень вовлеченности, чтобы понять суть услуги. А идея спрятать стоимость в самый конец не выглядит удачной на фоне всего остального.
Рекомендация
Сразу на первом экране просто и понятно объяснять главную суть услуги, как это работает, какова ее стоимость. И только после этого раскрывать конкретные детали и нюансы.
Что все это значит?
В целом, сайт настолько плох, что я бы не обратил на него внимание, если бы не информация о размере инвестиций в сервис. Естественно, неизвестно, какая именно часть бюджета пошла на сайт, но это еще раз подтверждает, что даже большие деньги не спасают от вероятности все испортить.
Почему так происходит? Это попытки сэкономить и сделать все инхауз? Ошибка в выборе подрядчика? Или просто другие приоритеты? Как думаете?
p.s. Насколько вам интересны статьи такого формата? Иногда меня бомбит и я делаю юзабилити-аудит случайных проектов. Чтобы направить мою энергию в полезное русло, вы можете предложить аудит вашего сайта или мобильного приложения. Я выберу интересные проекты и сделаю аудит бесплатно. Оставить заявку можно через личные сообщения.
p.s. 2 Этот материал был впервые мною опубликован на vc.ru и теперь, благодаря WD-40, доступен на Хабре. Спасибо, WD-40!
