Веб-компоненты проще, чем вы думаете
Когда я приходил на конференцию и видел презентации на тему веб-компонентов, я всегда думал, что это довольно изящно, но с другой стороны добавляет сложности. Тысяча строк JavaScript, чтобы сохранить всего 4 строки HTML. Выступающий или неизбежно скрывал огромное количество JS кода, или погружался в сложные детали, и мои глаза тускнели, когда я думал о том, покрывают ли мои суточные выплаты закуски.
Однако в недавнем проекте, который создан для более легкого изучения HTML (Конечно, путем добавления зомби и глупых шуток), я решил, что необходимо описать каждый элемент HTML в спецификации. Не считая той конференции, я впервые начинал знакомство с элементами, и когда я захотел написать что-то интересное, мне пришлось углубиться в тему.
И в процессе углубления я понял: веб-компоненты проще, чем я думал.
Либо веб-компоненты прошли долгий путь развития с тех пор, как я поймал себя, мечтающим о закусках на конференции, либо позволил моему изначальному страху помешать по-настоящему узнать их, а возможно и то, и другое.
Я здесь, чтобы сказать вам: да, вы можете создать веб-компонент. Давайте оставим все отвлекающие факторы, страхи и даже закуски за дверью, чтобы сделать все вместе.
Начнем с
— это HTML элемент, позволяющий создать нам шаблон (HTML структуру для веб-компонентов).
 Код
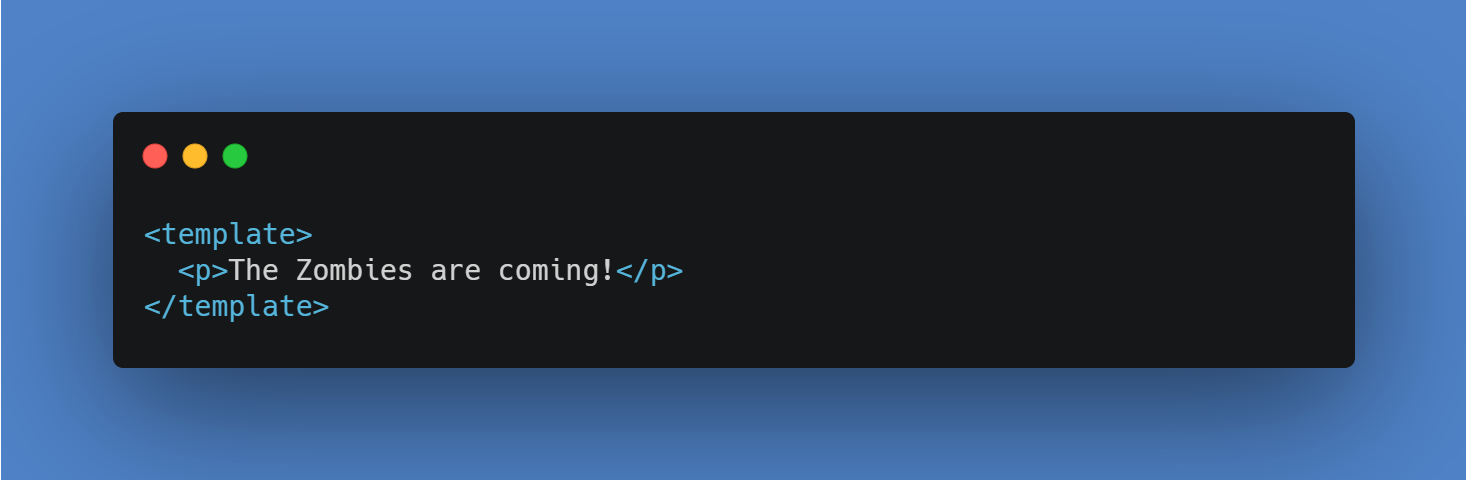
Код
The Zombies are coming!
Элемент — очень важный, потому что позволяет держать все вместе. Это как база для вашего дома, база, с которой начинает строиться все, что мы называем готовым зданием. Давайте использовать этот небольшой фрагмент кода для нашего
Тогда есть компонент
. Но в нашем случае отображает на странице.
 Код
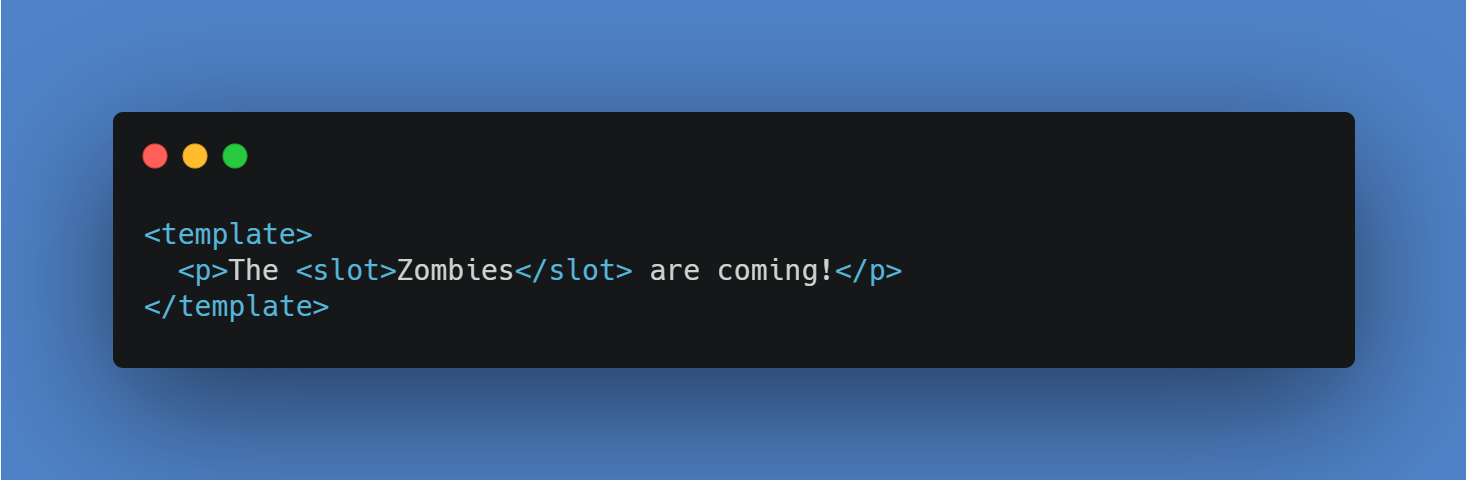
Код
The Zombies are coming!
Здесь мы добавили слот с словом «Zombies» (Слово ли это?) в разметку . Если мы ничего не делаем со слотом, по умолчанию он отображает контент между тегами. В нашем случае это будет «Zombies».
Использование placeholder. Мы можем использовать placeholder, тогда будет отображаться текст по умолчанию, или указать что-то другое с помощью атрибута name.
 Код
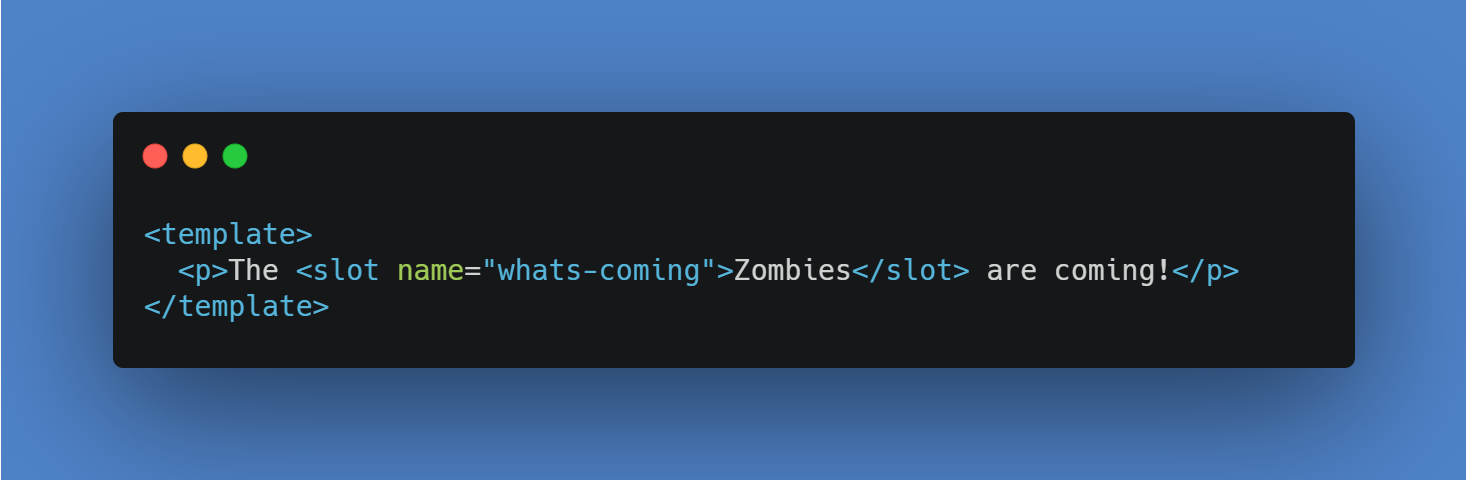
Код
The Zombies are coming!
name атрибут сообщает веб-компоненту о том, какое содержание должно быть отображено в . Прямо сейчас у нас есть «whats-coming» слот. Мы предполагаем, что зомби придут первыми при наступлении зомби-апокалипсиса, но
Использование веб-компонента
Технически, мы закончили писать компонент и уже можем вставить в любое место, где захотим.
 Код
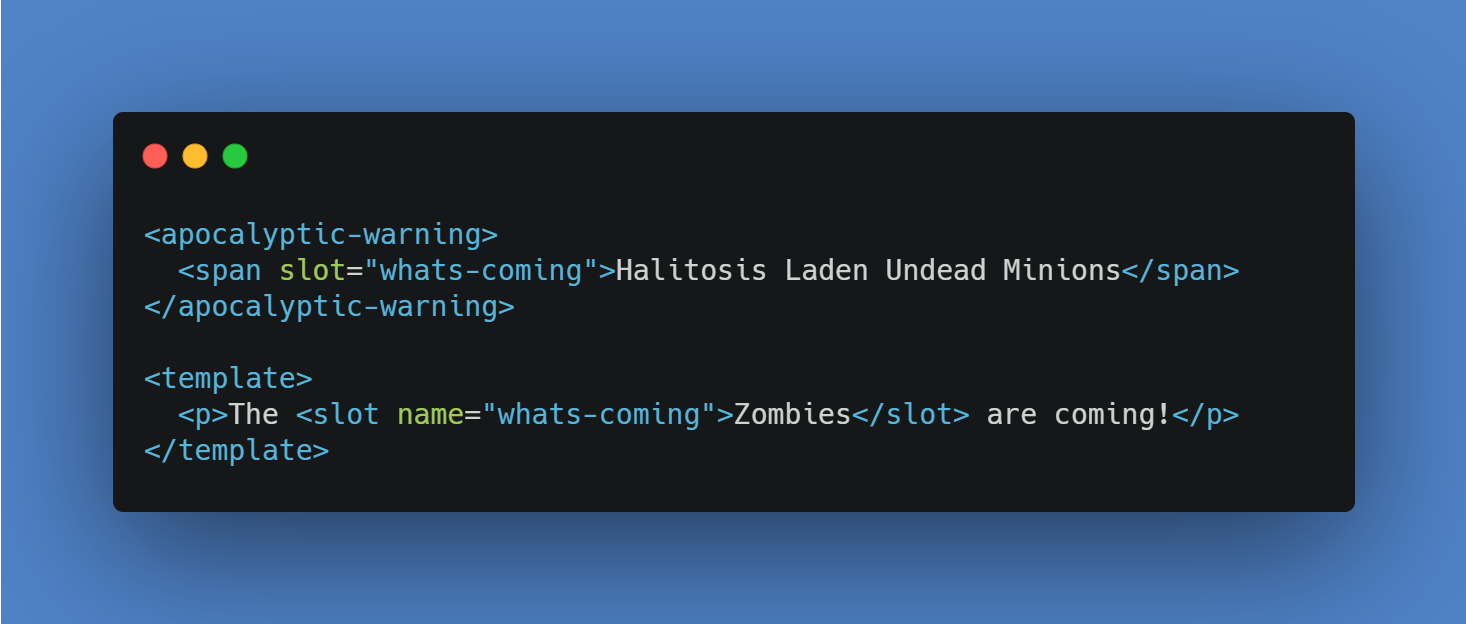
Код
Halitosis Laden Undead Minions
The Zombies are coming!
Видите, что мы делаем? Мы помещаем в слот «whats-coming». и его содержимое будет отображено на месте «Zombies», когда компонент отобразится.
Стоит обратить внимание, что в названиях веб-компонентов должен быть дефис, чтобы предотвратить конфликт с HTML элементами, которые могут быть добавлены позже. Это то, о чем вы должны знать, когда дело касается веб-компонентов.
Все еще со мной? Не так уж и страшно, не правда ли? Что ж, минус зомби. Нам еще надо будет немного поработать, чтобы сделать замену
Регистрация компонента
Как я уже сказал ранее, вам нужно немного JavaScript кода, чтобы все это работало, но это не очень сложный, многострочный и глубокий код, как я всегда думал. Надеюсь, я смогу убедить вас.
Вам нужна функция-конструктор, которая регистрирует веб-компонент. Иначе наше компоненты будет как нежить: она есть, но не полностью живая.
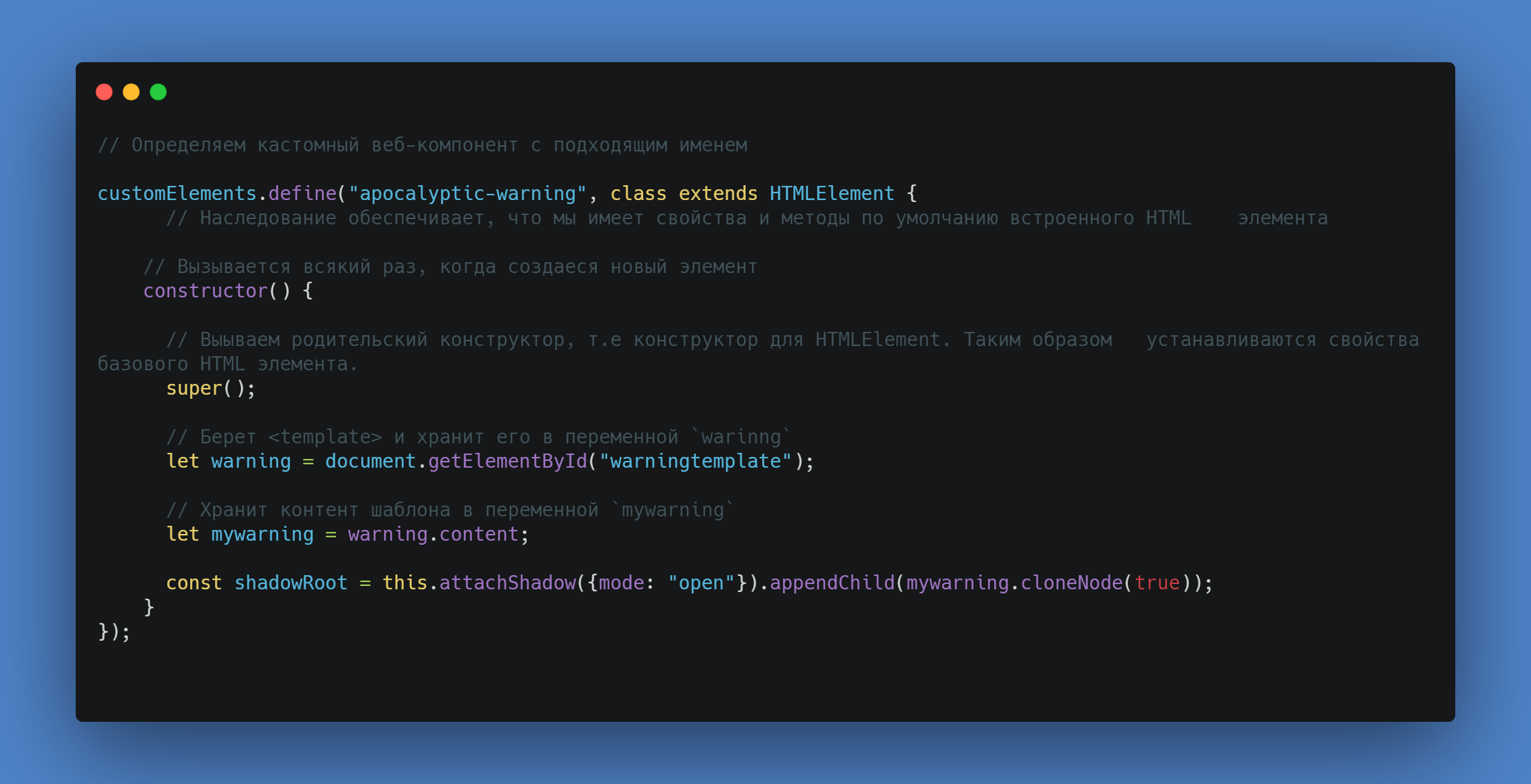
Вот конструктор, который мы будем использовать.
 Код
Код// Определяем кастомный веб-компонент с подходящим именем
customElements.define("apocalyptic-warning", class extends HTMLElement {
// Наследование обеспечивает, что мы имеет свойства и методы по умолчанию встроенного HTML элемента
// Вызывается всякий раз, когда создаеся новый элемент
constructor() {
// Выываем родительский конструктор, т.е конструктор для HTMLElement. Таким образом устанавливаются свойства базового HTML элемента.
super();
// Берет и хранит его в переменной `warinng`
let warning = document.getElementById("warningtemplate");
// Хранит контент шаблона в переменной `mywarning`
let mywarning = warning.content;
const shadowRoot = this.attachShadow({mode: "open"}).appendChild(mywarning.cloneNode(true));
}
});Я оставил в коде подробные построчные комментарии, но не объяснил код на последней строке.
 Код
Кодconst shadowRoot = this.attachShadow({mode: "open"}).appendChild(mywarning.cloneNode(true));Мы здесь делаем много работы. Во-первых, мы берем наш веб-компонент (this) и создаем скрытого шпиона, я имею в виду Shadow DOM.{ mode: open } означает, что JavaScript может извне :root обращаться к элементам Shadow DOM и управлять ими, что-то вроде настройки доступа к компоненту через черный вход. Был создан Shadow DOM и мы добавляем к ней узел (Примечание переводчика: HTML Node). Этот узел будет полной копией шаблона, включая все элементы и текст шаблона. С шаблоном, прикрепленным к Shadow DOM из пользовательского компонента, элемент
Проверьте это. Теперь мы можем объединить экземпляра одного и того же веб-компонента, отображая разный контент, просто изменив один элемент.
 Код
КодJS:
customElements.define('apocalyptic-warning',
class extends HTMLElement {
constructor() {
super();
let warning = document.getElementById('warningtemplate');
let mywarning = warning.content;
const shadowRoot = this.attachShadow({mode: 'open'}).appendChild(mywarning.cloneNode(true));
}
});HTML:
The Apocalypse will never happen!
Undead
Halitosis Laden Zombie Minions
The Zombies are coming!
Пример: Codepen
Стилизация компонента
Возможно, вы заметили стилизацию в нашем примере. Как и следовало ожидать, у нас есть абсолютно все возможности для стилизации наших компонентов в CSS. На самом деле, мы можем включить The
Таким образом, стили применяются только для компонента, что позволяет изолировать их благодаря теневой модели Shadow DOM.
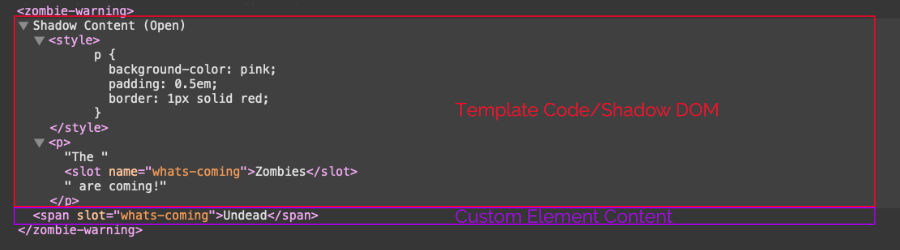
Я предположил, что пользовательский компонент берет копию шаблона, вставляет контент, который вы добавили и внедряет его на страницу, используя Shadow DOM. Хотя может показаться, что работа Shadow DOM похожа на обычное DOM дерево, но это не так. Контент в веб-компоненте остается на месте, а теневой DOM как бы накладывается сверху, как наложение.

И с этого момента контент технически находится вне шаблона, любые селекторы и классы, используемые в шаблонном

Age:
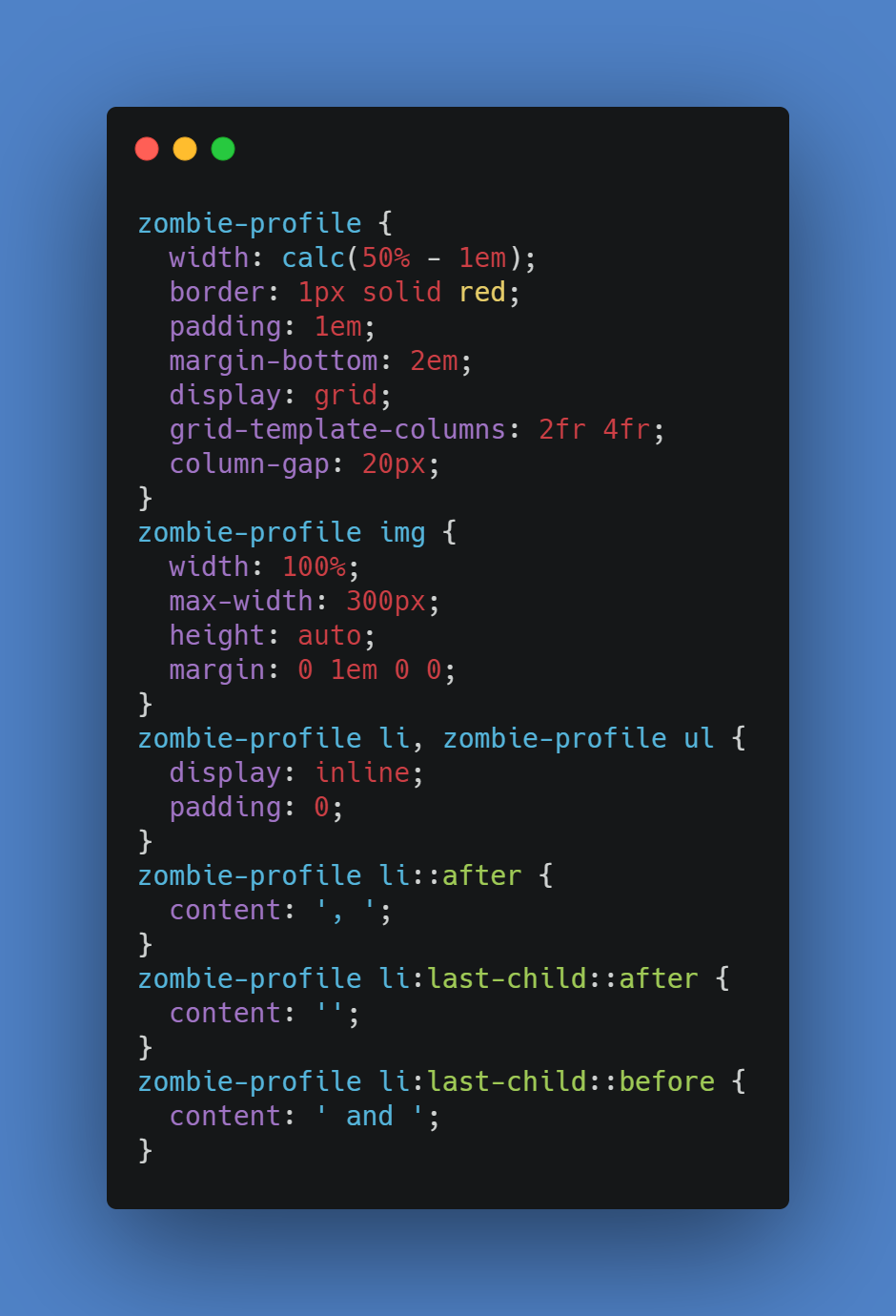
Вот CSS для нашего .
 Код
Кодzombie-profile {
width: calc(50% - 1em);
border: 1px solid red;
padding: 1em;
margin-bottom: 2em;
display: grid;
grid-template-columns: 2fr 4fr;
column-gap: 20px;
}
zombie-profile img {
width: 100%;
max-width: 300px;
height: auto;
margin: 0 1em 0 0;
}
zombie-profile li, zombie-profile ul {
display: inline;
padding: 0;
}
zombie-profile li::after {
content: ', ';
}
zombie-profile li:last-child::after {
content: '';
}
zombie-profile li:last-child::before {
content: ' and ';
}А вот и результат:

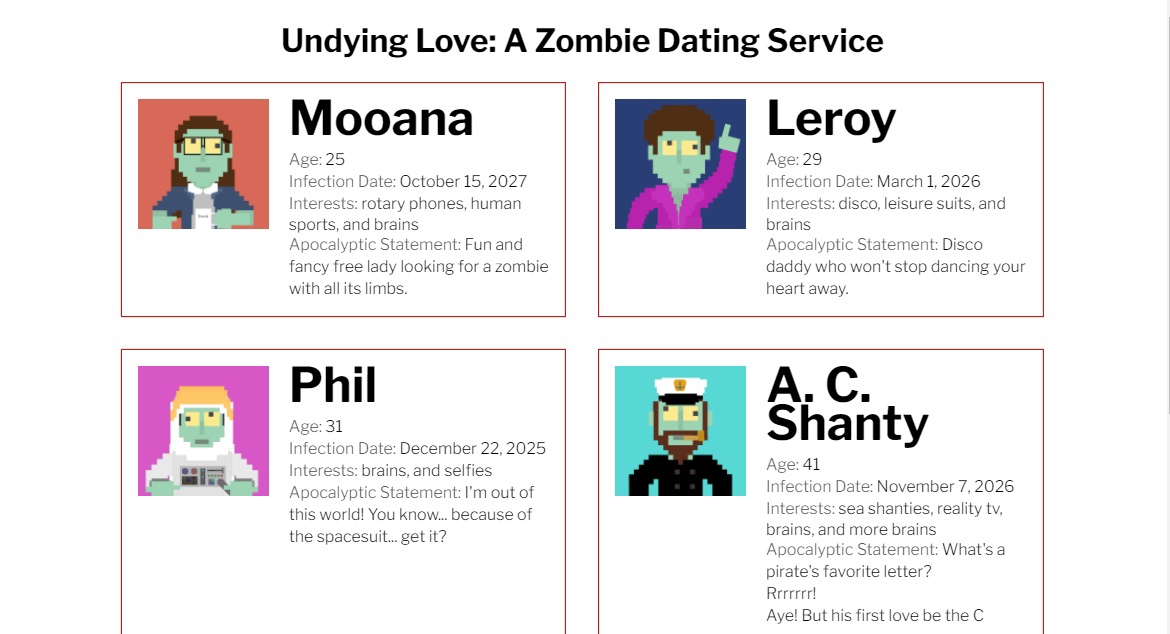
Пример: Codepen
Несмотря на то, что есть еще пару ловушек и нюансов, я надеюсь, вы получили больше возможностей для работы с веб-компонентами, чем несколько минут назад. Возможно, будет хорошо, если вы добавите в свою работу какой-то нестандартный компонент, чтобы прочувствовать их и понять, где их использование имеет смысл.
Вот и все. Чего вы сейчас боитесь больше: веб-компонентов или зомби-апокалипсиса? В недалеком прошлом я бы мог сказать, что веб-компонентов, но теперь зомби — единственное, что меня беспокоит (Ну, и покроют ли мои суточные выплаты закуски).
