Управление манипулятором meArm через web-интерфейс

Прошлый учебный год я вёл занятия в школе робототехники. Класс состоял из подростков 12–13 лет, способных и дисциплинированных. В моих подопечных меня устраивало всё, кроме одного маленького нюанса поведения: они растворялись в своих смартфонах, стоило мне отвернуться к доске.
Переключать внимание класса на занятие требовало усилий: приходилось притопывать, прихлопывать, менять темп речи. Один раз даже импровизированный рэп читал.
Надо было каким-то образом включить смартфоны в учебный процесс. И это удалось. У одного из учащихся была сломанная «роборука» meArm. Решено было её отремонтировать, а затем написать для неё web-интерфейс.
Сразу попрошу прощения за излишнюю в некоторых местах «разжёванность» материала. Как оказалось, некоторые очевидные для профессионалов моменты представляют неодолимые трудности для новичков.
▍ Ремонт манипулятора meArm
Манипулятор meArm достаточно популярен в мире. Многие его продают за деньги, но это изначально open source.
Необходимые ссылки:
На процессе установки библиотеки в среду Arduino IDE придётся остановиться особо.

Библиотека была скачана из репозитория как обычно, но установить её в Arduino IDE из zip-файла стандартным способом не удалось. Пришлось создать в папке libraries каталога установки Arduino IDE подпапку meArm и скопировать туда из скачанного архива файлы как на рисунке ниже:

В архиве также содержатся примеры с управлением манипулятором потенциометрами и джойстиками, но нам они не понадобятся.
«Роборуку» мы сначала разобрали, а затем собрали строго по инструкции. Серводвигатели подключили к Arduino Uno. Цепи питания серводвигателей «усилили» лабораторным блоком питания.
Проверка работоспособности манипулятора проводилась скетчем:
#include "meArm.h"
meArm arm;
void setup() {
// подключение сервоприводов:
// Base (центральный), Shoulder (правый), Elbow (левый), Gripper (захват)
arm.begin (9, 10, 11, 12);
delay (1000);
arm.gotoPoint (0, 130, 0); // начальное положение: вперед на 130 мм, на высоте оси
delay (1000);
arm.gotoPoint (-50, 130, 0); // влево на 50 мм, вперед на 130 мм, на высоте оси
delay (1000);
arm.gotoPoint (50, 130, 0); // вправо на 50 мм, вперед на 130 мм, на высоте оси
delay (1000);
arm.gotoPoint (0, 130, 0); // вперед на 130 мм, на высоте оси
delay (1000);
arm.gotoPoint (0, 200, 50); // вперед на 200 мм, выше оси на 50 мм
delay (1000);
arm.openGripper (); // открыть захват
delay (1000);
arm.gotoPoint (0, 200, -40); // вперед на 200 мм, ниже оси на 40 мм
delay (1000);
arm.closeGripper (); // закрыть захват
delay (1000);
arm.gotoPoint (0, 130, 0); // вперед на 130 мм, на высоте оси
}
void loop() {
}
Проверка показала, что манипулятор собран правильно, и управляется из библиотеки как надо. «Роборуку» мы, таким образом, отремонтировали, можно было переходить к разработке контроллера для управления meArm по web-интерфейсу.
▍ Разработка контроллера
Городить контроллер из Arduino Uno и внешнего модуля Wi-Fi было совсем неинтересно, в результате выбор пал на ESP32. По цене это сопоставимо, но решение на базе ESP32 более компактно и производительно. В качестве источника питания решили использовать три аккумулятора 18650.
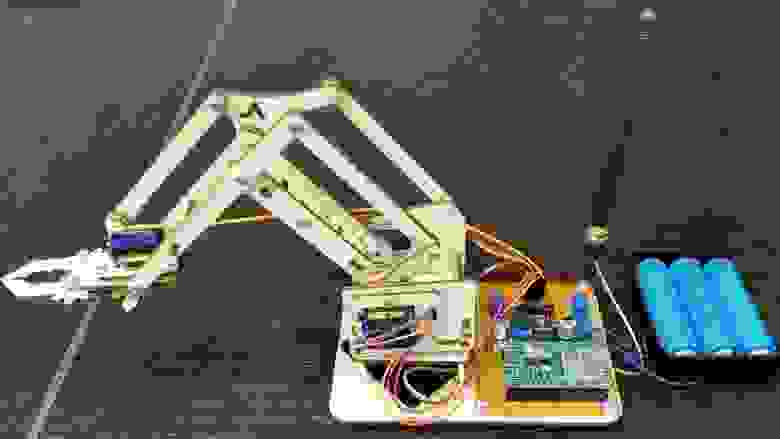
На макетную плату был смонтирован понижающий преобразователь DC-DC, какой был в наличии, и отладочная плата с ESP32-WROOM на борту. Схема подключения оборудования контроллера к meArm приведена ниже:

Нужно отметить, что плата контроллера разрабатывалась для использования в нескольких проектах, поэтому на установленную на плату микросхему КР1128КТ3А (функциональный аналог L293) внимание можно не обращать. Для управления meArm она не используется.

Преобразователь DC-DC на микросхеме LM2596 понижает напряжение батареи из трёх аккумуляторов 18650 до 5 В. Напряжение 5 В подаётся в цепи питания серводвигателей из состава манипулятора, а также на вход питания отладочной платы ESP32-WROOM.
Контроллер готов, настроим Arduino IDE для работы с ним.
▍ Поддержка ESP32 в Arduino IDE
Поддержка ESP32 в Arduino IDE включается через Менеджер плат. Для этого сначала надо открыть в Arduino IDE пункт меню Файл — Настройки и вставить в поле «Дополнительные ссылки для Менеджера плат» ссылку: «https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json»

Открываем Менеджер плат, как на рисунке ниже:

Находим поддержку ESP32 и устанавливаем последнюю стабильную версию ПО:

Подключаем отладочную плату ESP32-WROOM к компьютеру и определяем номер COM-порта. Если требуется драйвер CP2102, то он устанавливается из папки drivers каталога установки Arduino.
Выбираем COM-порт, выбираем тип платы «ESP32 Dev Module» и ничего больше в настройках не изменяем:

Поддержка ESP32 в Arduino IDE включена, но есть нюанс. Для работы ESP32 c сервоприводами нужно ещё скачать и установить соответствующую библиотеку, например, эту.

Библиотека устанавливается в Arduino IDE штатно:

Итак, поддержку ESP32 в Arduino IDE включили, рабочую среду для разработки web-интерфейса для управления манипулятором meArm настроили. Можно переходить к разработке web-интерфейса.
▍ Разработка web-интерфейса
До этого места в конструкции использовались только готовые решения, а при разработке web-интерфейса появились уже некоторые «элементы новизны».
Как «поднять» средствами Arduino IDE web-сервер, есть в стандартных примерах. Как создать на странице этого сервера органы управления сервоприводами, в стандартных примерах нет. Найденные в сети примеры реализации в Arduino управления серводвигателем через web-интерфейс, в конечном счёте вели сюда.
За основу был взят следующий код:
ESP32 with Servo
Position:
С помощью этого кода создавался один «слайдер», при установке «движка» которого в положение »100», например, формировался ответ вида »/? value=100&».
Нам же таких «слайдеров» было нужно четыре. JavaScript из нас до сих пор никто не знает. Методом проб и ошибок мы привели исходный код к такому состоянию:
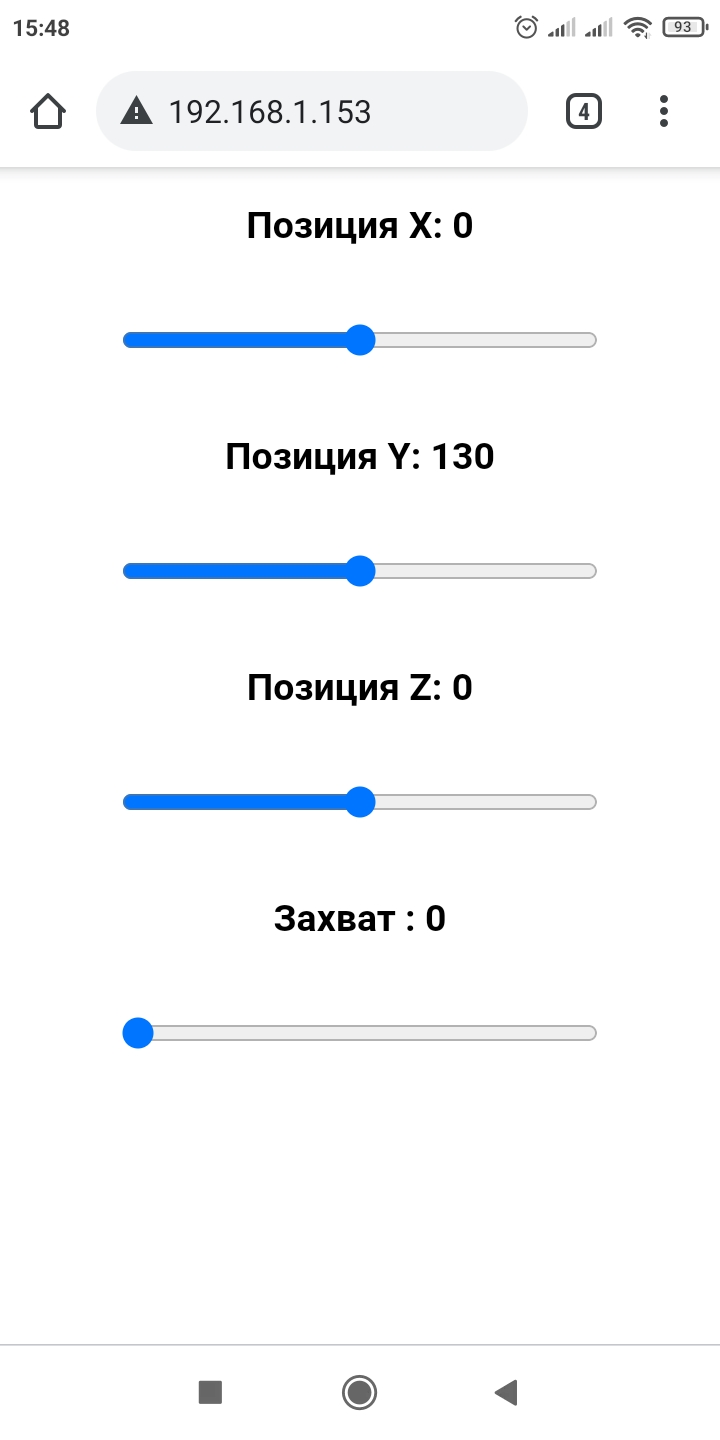
Позиция X:
Позиция Y:
Позиция Z:
Захват :
С помощью этого кода мы получили web-интерфейс для управления манипулятором meArm такого вида:

Скетч находится в свободном доступе здесь: https://github.com/dmitrii-rudnev/mearm-esp32
Перед использованием его нужно настроить: ввести в текст программы имя точки доступа Wi-Fi и пароль для подключения к ней.
При подключении к точке доступа контроллер передаёт по COM-порту свой IP-адрес. Он понадобится для подключения к web-интерфейсу. Для работы web-интерфейса необходим доступ к интернет.
Для тех, кто дочитал публикацию до конца, небольшое видео c результатами нашей разработки:
В результате выполнения описанных в статье работ никто не пострадал. Наоборот, все участники событий получили ни с чем не сравнимое удовольствие. Хорошо, когда задуманное воплощается в жизнь!
