Унификация дизайна: Фреймворк Mail.Ru Group для мобильного веба
У компаний с большим портфелем продуктов со временем встает вопрос упрощения работы над ними. В Mail.Ru Group их около 40, не считая мобильных и планшетных версий, а также огромного игрового направления. Наше подразделение Почты и Портала занимается почти половиной из этих сорока. Что вместе с сопроводительными приложениями, мобильными сайтами и промо-ресурсами — за сотню проектов. Сейчас мы ведем их поэтапное обновление и унификацию вокруг нескольких гайдлайнов. На примере одного из них я расскажу о том, как перестроить дизайн-процесс от классического «прототип → макет → верстка → код» для каждого экрана к более эффективному и современному, основанному на фреймворках. Статья написана для Smashing Magazine.
Статья написана для Smashing Magazine.
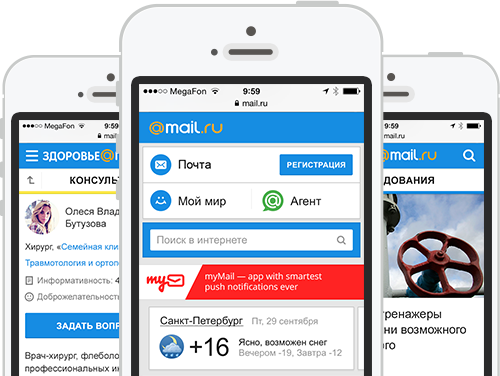
В середине 2012 года мы перезапустили мобильные Новости — первый проект на новой дизайнерско-технической платформе, чем-то похожей на твиттеровский Bootstrap. Сейчас на ней работает уже десяток сервисов и скоро перезапустится еще пара-тройка.
 Чем хорош такой подход?
Чем хорош такой подход?
Единый визуальный стиль и принципы работы интерфейса, а также его информационная архитектура. Это удобно для пользователя — группа схожих продуктов работает одинаково понятно и привычно. А также хорошо для бренда — вся линейка сервисов выглядит целостной. Упрощение запуска новых продуктов и редизайна существующих. В фреймворке есть большинство необходимых блоков и компонентов на все случаи жизни, что позволяет быстро собрать новый интерфейс. Контролировать большой пул проектов становится проще, когда они устроены одинаково. Вместо сотни отдельных проектов вы следите за парой гайдлайнов. Современный дизайн-процесс. Вместо классической цепочки «прототип → макет → верстка → код» для каждого экрана, генерирующей кучу ненужных артефактов — переход к сборке дизайна напрямую в коде. Кумулятивный эффект от удачных продуктовых решений. Например, подняв глубину просмотра на одном из сервисов, легко применить эти улучшения на остальные. Переход от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития. В общем, это ключевая часть нашей UX-стратегии. Но самое важное — то что фреймворк стал еще и технической унификацией. Мы делали много подходов к «снаряду» — писали спецификации, собирали единый исходник, делали библиотеки элементов и т.п. Но все это быстро затухало, потому что находилось в уютном дизайнерском мирке и было слабо востребовано разработчиками. А мы все знаем, как часто «перевирается» дизайн на пути из макетов в реализацию. Но если один раз сделать код правильным и распространяемым — вот тогда гораздо больше поводов для уверенности в качестве дизайна, работающего в реальном продукте. Поэтому один из главных критериев успешности любых проектов по унификации — их перенос на уровень конкретной реализации.
Как устроен и работает фреймворк? Общий принцип работы первой версии фреймворка выглядит так:
Большое полотно с исходниками всех блоков интерфейса и типовых экранов в PSD. А также библиотека в Adobe InDesign, которая максимально близка к дизайн-макетам в визуальной части. Когда мы начинаем новый проект — проектируем все необходимые экраны в InDesign. Этот прототип легко провязывается ссылками и отлично работает на устройстве, если экспортировать его в PDF. Если какие-то блоки уникальны для нового проекта и их еще не было в UI Kit — мы прорисовываем их в Photoshop и после согласования добавляем в библиотеку InDesign.
 Все новые блоки попадают в единую базу кода. Из готовых компонентов собирается верстка всех экранов в виде прототипа. Некоторые из них полностью стандартизированы — например, комментарии или фотогалереи. Дизайнеры проверяют сборку перед запуском, если нужно — дорабатывают макеты и логику взаимодействия интерфейса. Ведь в работающей связке всегда находятся нестыковки относительно первоначального видения.
Все новые блоки попадают в единую базу кода. Из готовых компонентов собирается верстка всех экранов в виде прототипа. Некоторые из них полностью стандартизированы — например, комментарии или фотогалереи. Дизайнеры проверяют сборку перед запуском, если нужно — дорабатывают макеты и логику взаимодействия интерфейса. Ведь в работающей связке всегда находятся нестыковки относительно первоначального видения.
touch.news/
blocks/
logotype/
logotype.png
bundles/
article
/* Собираются из blocks и toolkit. Включает псевдо-бандл common.css */
toolkit/
blocks/
logotype/
logotype.xml
section/
header/
Для показа страницы сайта в браузере пользователя используется шаблонизатор. Он собирает итоговую верстку на лету из отдельно сверстанных блоков, графики, стилей и скриптов. Для всех типов страниц определяются правила их сборки — т.е. набор блоков и их последовательность. Причем шаблон и данные для отрисовки конкретного URL разделены и загружаются параллельно. Например, если пользователь уже открывал ленту новостей, у него закешируется верстка страницы и в следующий раз будет подкачиваться только контент.
 Если мы нашли новое решение для старого блока или компонента (например, новый вид фотогалерей), он меняется в макетах, прототипе и базе кода. После этого каждый проект обновляет его у себя из общего репозитария, почти как приложения из AppStore. При этом дизайнеру нужно проверить только одну реализацию в единой базе кода вместо того чтобы отслеживать каждый из сервисов. И можно быть уверенным в качестве реализованного дизайна.
Если мы нашли новое решение для старого блока или компонента (например, новый вид фотогалерей), он меняется в макетах, прототипе и базе кода. После этого каждый проект обновляет его у себя из общего репозитария, почти как приложения из AppStore. При этом дизайнеру нужно проверить только одну реализацию в единой базе кода вместо того чтобы отслеживать каждый из сервисов. И можно быть уверенным в качестве реализованного дизайна.
 В ближайшем будущем мы планируем пересмотреть первый этап — дизайнеры перейдут от работы с макетами и прототипами в Photoshop и InDesign к сборке новых страниц из кода. Но для этого важно пройти по всему процессу создания и внедрения фреймворка:
В ближайшем будущем мы планируем пересмотреть первый этап — дизайнеры перейдут от работы с макетами и прототипами в Photoshop и InDesign к сборке новых страниц из кода. Но для этого важно пройти по всему процессу создания и внедрения фреймворка:
Создание модельного дизайна и платформы. Необходимо найти подходящее для наших продуктов и масштабируемое интерфейсное решение, определиться со стилистикой и реализовать техническую часть фреймворка. Перевод всех продуктов на платформу. UI Kit и единая база кода активно расширяются за счет новых решений, а бек-энд сервисов приводится в соответствие с требованиями фреймворка. Упрощение дизайн-процесса. Техническое решение уже обкатано и основные задачи решены, поэтому от создания множества артефактов можно отказаться и собирать новые экраны из готовых блоков в единой базе кода. Рефакторинг дизайна. Запуск десятка продуктов занимается достаточно внушительное время, за которое выявляются проблемы в реальной жизни сервисов. Да и дизайнерские тренды меняются. Сейчас у нас параллельно идут третий и четвертый этап внедрения фреймворка. Но плюсы работы с ним мы ощутили уже в самом начале — развитие платформы идет легко, количество лишней работы снизилось до минимума. Оглядываясь назад, мы наверняка смогли бы сделать процесс создания и внедрения фреймворка правильнее и короче. Но я расскажу о наших правильных и ошибочных решениях в деталях, чтобы вы смогли пройти этот путь быстрее.
Предыстория, часть 1: Дизайн Начиналось все с главной страницы для мобильных в начале 2012 года. Был определен общий подход к дизайну — карточки для выделения блоков с разной информацией, общая стилистика шапки и заголовков, элементов управления и т.п. Эти решения всем понравились и мы решили перенести концепцию на Новости. При этом главная — пусть и длинный, но одностраничник, а в контент-проекте гораздо больше информации и сложнее структура. К счастью, Новости — самый простой из них, там нет никаких сервисных разделов кроме базового поиска и комментариев, только текстовый и медийный контент.
 Первая мобильная версия продукта Mail.Ru Group появилась в 2004 году — это была Почта для. С какого года у нас есть мобильные сайты. Что было, для каких устройств.
Первая мобильная версия продукта Mail.Ru Group появилась в 2004 году — это была Почта для. С какого года у нас есть мобильные сайты. Что было, для каких устройств.
Нужно было продумать принципы навигации, способы подачи контента и материалов по теме, компоновку типовых страниц. Причем они должны учитывать и будущие мобильные версии для других контент-проектов, которые должны быть созданы на основе этого гайдлайна. К счастью, мы уже успели сделать мобильную Афишу с достаточно сложной структурой и массой сервисов. Интерфейсные решения отличались от того что нам нужно для Новостей, зато подача информации и часть паттернов навигации пригодились.
 Для мобильной Афиши было проведено юзабилити-тестирование, из которого мы сделали много полезных выводов как для развития самого продукта, так и для представления контент-проектов на мобильных в целом. Например, востребованным оказалось дублирование поиска внизу страницы. А во врезах-слайдерах последний элемент должен вести на список всех объектов. Кроме того, подход к разделению блоков без использования карточек показал ряд проблем — сложно работать с длинными страницами, контент которых зачастую слишком разнороден. От карточек отказались в iOS7 и я уверен, что это мешает работе со сложными экранами — сложнее понимать принцип группировки элементов.
Для мобильной Афиши было проведено юзабилити-тестирование, из которого мы сделали много полезных выводов как для развития самого продукта, так и для представления контент-проектов на мобильных в целом. Например, востребованным оказалось дублирование поиска внизу страницы. А во врезах-слайдерах последний элемент должен вести на список всех объектов. Кроме того, подход к разделению блоков без использования карточек показал ряд проблем — сложно работать с длинными страницами, контент которых зачастую слишком разнороден. От карточек отказались в iOS7 и я уверен, что это мешает работе со сложными экранами — сложнее понимать принцип группировки элементов.
 Мы собрали первый прототип в InDesign, во многом похожий по визуальной стилистике на дизайн, но не повторяющий его в мелочах. В нем возникли первые вопросы по применению паттернов. Например, экономить ли трафик или показывать в списках иллюстрацию к каждому материалу? Или что делать с карточками в неоднозначных ситуациях — новость с сопроводительными материалами? Также важно было помнить, что часть пользователей заходит на контент-проекты по ссылке с главной страницы на конкретный материал, а часть — ходит по ним с главной страницы проекта. Куда в этом случае должна вести кнопка «Назад» в интерфейсе?
Мы собрали первый прототип в InDesign, во многом похожий по визуальной стилистике на дизайн, но не повторяющий его в мелочах. В нем возникли первые вопросы по применению паттернов. Например, экономить ли трафик или показывать в списках иллюстрацию к каждому материалу? Или что делать с карточками в неоднозначных ситуациях — новость с сопроводительными материалами? Также важно было помнить, что часть пользователей заходит на контент-проекты по ссылке с главной страницы на конкретный материал, а часть — ходит по ним с главной страницы проекта. Куда в этом случае должна вести кнопка «Назад» в интерфейсе?
 После того как в дизайн-макетах были показаны ключевые страницы, дизайнер предложил собрать их в одном файле для упрощения дальнейшей работы. Должен был получиться простой UI Kit, позволяющий быстрее дорисовывать остальные экраны проекта. Но мы решили пойти дальше и собрать гайдлайн в дополнение к нему — к задаче должны были подключиться другие дизайнеры, да и разработчики должны на что-то ссылаться при сборке проекта. Мы описали его в Confluence с такой структурой:
После того как в дизайн-макетах были показаны ключевые страницы, дизайнер предложил собрать их в одном файле для упрощения дальнейшей работы. Должен был получиться простой UI Kit, позволяющий быстрее дорисовывать остальные экраны проекта. Но мы решили пойти дальше и собрать гайдлайн в дополнение к нему — к задаче должны были подключиться другие дизайнеры, да и разработчики должны на что-то ссылаться при сборке проекта. Мы описали его в Confluence с такой структурой:
Обзор
Визуальный стиль
Сетка
Цветовая палитра
Типографика
Иконки
Взаимодействие
Навигация
Жесты
Выбор
Прокрутка
Уведомления
Типовые элементы
Структура экрана
Шапка
Название страницы
Поиск
…
Подвал
Элементы управления
Ввод данных
Поле ввода
Текстовое поле
Выпадающий список
Дата
Чекбокс
Радио-кнопка
…
Кнопки
…
Навигация
Вкладки
Слайдер
Ссылки
Алфавитный указатель
…
Диалоги и окна
Попап
Просмотр фото
Загрузка фото
Календарь
…
Список
Статьи
События
Матчи
Результаты поиска
…
Виджеты
Погода
Валюты
Гороскоп
…
Медиа
Фото
Видео
…
Типовые экраны
Авторизация
Регистрация
Настройки
Помощь
…
Реклама
Баннеры
Внутреннее промо
…
Для обкатки гайдлайна мы нарисовали на его основе еще и Гороскопы. За исключением мелких проблем стиль работал — адаптация прошла быстро и легко. Такая обкатка очень важна — перед тем как раскидывать все на десяток проектов, нужен пилот. Он позволит обнаружить проблемы в концепции до того, как придется переделывать слишком многое.
 Предыстория, часть 2: Технологии
Обсуждая идею унификации с разработчиками и менеджерами, мы вспомнили, что у нас уже есть похожий механизм технической унификации — например, так работают портальная навигация и синяя шапка. А еще многое делается для Почты, общепортальных попапов авторизации и других частей интерфейса. Хотя технология требовала серьезной доработки — целые продукты на ней еще не запускались.
Предыстория, часть 2: Технологии
Обсуждая идею унификации с разработчиками и менеджерами, мы вспомнили, что у нас уже есть похожий механизм технической унификации — например, так работают портальная навигация и синяя шапка. А еще многое делается для Почты, общепортальных попапов авторизации и других частей интерфейса. Хотя технология требовала серьезной доработки — целые продукты на ней еще не запускались.
 Разработчики ушли детально исследовать задачу и смотреть, есть ли готовые решения и продукты. В качестве общей идеологии отлично подходил БЭМ (блок-элемент-модификатор) от Яндекса. Для унификации важно, чтобы одинаковые интерфейсные блоки использовались на как можно большем количестве страниц. Причем без необходимости каждый раз перепроверять, все ли хорошо на каждой из них. БЭМ гарантирует независимость оформления конкретного блока от того, что происходит вокруг него. Это методология, для упрощения работы с которой Яндекс создал open source-инструментарий bem-tools — кстати, наши разработчики даже отправили несколько патчей в репозитарий проекта. Раньше зачатки этой методологии назывались «абсолютно независимые блоки», а сейчас этим подходом активно проникаются на Западе — например, фреймворки Intuit CSS и TopCoat. Smashing Magazine опубликовал отличнейшую подробную статью о БЭМ от бывшего разработчика Яндекса.
Разработчики ушли детально исследовать задачу и смотреть, есть ли готовые решения и продукты. В качестве общей идеологии отлично подходил БЭМ (блок-элемент-модификатор) от Яндекса. Для унификации важно, чтобы одинаковые интерфейсные блоки использовались на как можно большем количестве страниц. Причем без необходимости каждый раз перепроверять, все ли хорошо на каждой из них. БЭМ гарантирует независимость оформления конкретного блока от того, что происходит вокруг него. Это методология, для упрощения работы с которой Яндекс создал open source-инструментарий bem-tools — кстати, наши разработчики даже отправили несколько патчей в репозитарий проекта. Раньше зачатки этой методологии назывались «абсолютно независимые блоки», а сейчас этим подходом активно проникаются на Западе — например, фреймворки Intuit CSS и TopCoat. Smashing Magazine опубликовал отличнейшую подробную статью о БЭМ от бывшего разработчика Яндекса.
 А вот шаблонизатор БЭМ оказался недостаточно производительным, да и по задаче не очень подходил. Поэтому были взяты уже использовавшиеся у нас технологии на базе JavaScript, использующие Node.js для выполнения кода на сервере. Благодаря этому и на сервере, и у пользователя — один и тот же шаблон страницы, который показывается абсолютно одинаково. Данные передаются отдельно от него. И когда шаблон кэшируется в браузере после первой загрузки, пользователю передается только контент, что сильно сокращает объем трафика и скорость загрузки.
А вот шаблонизатор БЭМ оказался недостаточно производительным, да и по задаче не очень подходил. Поэтому были взяты уже использовавшиеся у нас технологии на базе JavaScript, использующие Node.js для выполнения кода на сервере. Благодаря этому и на сервере, и у пользователя — один и тот же шаблон страницы, который показывается абсолютно одинаково. Данные передаются отдельно от него. И когда шаблон кэшируется в браузере после первой загрузки, пользователю передается только контент, что сильно сокращает объем трафика и скорость загрузки.
Я описываю техническое в общих чертах, поскольку цель этой статьи — рассказать о дизайн-процессе в целом. В третьей части оно будет детально описано.
Разработчики вернулись к нам через пару недель с прототипом — подход сработал! Фреймворк опробовали и расширили, так что все было готово к масштабному развертыванию. За 2,5 месяца мы смогли перерисовать 12 проектов — таких рекордов скорости мы еще не ставили. Гайдлайн заметно вырос и описывал построение общего стиля и многих конкретных блоков — множество навигационных решений, списки, разные виды карточек, способы представления контента, формы, попапы, диаграммы, специфичные для конкретных проектов решения. Выросли и библиотека в InDesign, и UI Kit в Photoshop.
Однако поддерживать сразу три библиотеки (код, InDesign, Photoshop) накладно, да и не особо удобно. Поэтому мы нашли способ сделать гайдлайн автоматизированным. Это «живой гайдлайн», т.е. генерируемая страница, в которую вместо картинок подставляются реальные куски кода из UI Kit. Там же добавляется описание для каждого из них. В таком виде куда проще проверять качество реализации — в гайдлайне видны уже реализованные блоки, а не их картинки-исходники, которые могут быть неправильно заверстаны по пути из макетов. Пока этот документ существует в виде прототипа, после перезапуска всех проектов на фреймворке мы закончим его. Кстати, с помощью этого автоматизированного гайдлайна можно собирать прототипы из кусков готового кода, минуя InDesign — это еще один способ стать ближе к конечной реализации.
 Так что в итоге получится лучше, чем Bootstrap. Ведь он по сути — набор готовых стилей и скриптов, а также примеры верстки. И при обновлении фреймворка не так просто перенести изменения в свой проект — возможно, придется подгонять верстку к новым правилам. В нашем случае проект получает набор готовых к использованию блоков, которые обновятся в проекте при изменениях в фреймворке. К тому же Bootstrap не придерживается модели независимых блоков, что приводит к конфликтам — например, в связке Bootstrap и jQuery UI они будут перебивать стили друг друга. Правда, он и решает немного другие задачи — быстрый старт проекта на готовых элементах. Хотя это же является проблемой нашего, да и любого кастомного решения — для его создания требуется больше времени.
Так что в итоге получится лучше, чем Bootstrap. Ведь он по сути — набор готовых стилей и скриптов, а также примеры верстки. И при обновлении фреймворка не так просто перенести изменения в свой проект — возможно, придется подгонять верстку к новым правилам. В нашем случае проект получает набор готовых к использованию блоков, которые обновятся в проекте при изменениях в фреймворке. К тому же Bootstrap не придерживается модели независимых блоков, что приводит к конфликтам — например, в связке Bootstrap и jQuery UI они будут перебивать стили друг друга. Правда, он и решает немного другие задачи — быстрый старт проекта на готовых элементах. Хотя это же является проблемой нашего, да и любого кастомного решения — для его создания требуется больше времени.
И немного цифр о том, как изменился наш рабочий процесс благодаря фреймворку:
Увеличилась скорость проектирования и дизайна интерфейса. Если раньше мы полностью прорисовывали большинство экранов в InDesign и Photoshop для каждого проекта, то теперь зачастую достаточно скетча на маркерной доске или бумаге, а также нескольких сборных макетов с визуальным дизайном новых блоков. Раньше на это уходило порядка месяца, теперь — в большинстве случаев около недели. Ускорился запуск новых проектов и упростилось добавление функций в существующие. Не нужно заново верстать макеты и продумывать структуру базы данных, готовые блоки интерфейса можно сразу же включить в новый сервис. Даже если требуются какие-то небольшие дополнения, специфичные для проекта — это недорого, если блок был хорошо продуман при создании. В итоге запуск нового сервиса как правило укладывается в месяц, хотя раньше можно было потратить несколько. Упростились согласования дизайна с топ-менеджментом. Во многом это решает любой гайдлайн, но будучи закрепленным в коде, он дает больше уверенности в итоговом качестве. Мы проводим для этого меньше встреч и делаем меньше правок по их итогу. Уменьшилось количество ошибок верстки. Если раньше дизайн-ревью реализованного дизайна могло включать более полусотни багов, то теперь — в районе дюжины. С другой стороны, возникла новая проблема — перед раскаткой обновленного блока нужно проверить, не поломался ли он на всех проектах. Более жесткие требования к фронт-енд-специалистам. Сменился фокус экспертизы — раньше все вычисления делались на стороне бек-енда, фронт просто вставлял это в шаблон. Так все что могло тормозить, все неэффективные алгоритмы сортировки и т.п. — было на совести разработчиков. Теперь разработка выдает только данные, а шаблон является фактически JS-кодом, где вспомогательные функции могут влиять на быстродействие всей страницы. Грубо говоря, если раньше вероятность тормозов верстки давала 2% риска, то теперь — под 70%. Кроме того, при создании нового блока приходится сразу же закладывать возможность роста его функционала в будущем, чтобы потом не переделывать его глобально. Так что в целом порог входа повышается. Взаимозаменяемость кадров и легкость перераспределения ресурсов. Верстальщик из проекта А может перехватить работу из проекта Б — принципы работы, а также стандарты кода и данных везде одинаковы. Унифицированные требования к данным также позволяют формировать задачу на их подготовку один раз, дальше задача в том же виде ставится по всем проектам. Кроме того, параллельное подключение к работе над одним проектом сразу нескольких верстальщиков стало ощутимо проще и целесообразнее. За счет всего этого команда остается небольшой и сфокусированной. Вся линейка была обновлена силами 2 UX-дизайнеров, 2 визуальных дизайнеров, 6 фронт-енд специалистов и 3 бек-енд разработчиков. При том что они занимались и другими задачами. Упростились эксперименты с дизайном, а внедрение улучшений стало быстрее. Это была наша маленькая дизайнерская мечта — научиться внедрять идеи в жизнь быстрее конкурентов. Поддержание актуальности дизайна превратилось из дорогого удовольствия раз в несколько лет в несложную рутинную задачу. Сейчас мы обновляем стиль проектов и в среднем актуализация каждого из них занимает пару дней. С момента запуска фреймворка доля мобильных среди пользователей контент-проектов выросла с 1–2% до 7–12%. Некоторые продукты выросли до 15–20%! Конечно, причина тут не столько в подходе к разработке — любой вариант позволил бы сделать это на таком быстрорастущем рынке. Но с помощью фреймворка мы смогли запускать мобильные версии с огромной скоростью. На этом же движке будут перезапущены большие версии контент-проектов, что удешевит и их разработку. Об этом я расскажу в одной из следующих частей статьи. Это не везде просто и легко, есть свои проблемы. Но общий выхлоп отличный.
Будущее UI Kit Изначально планировалось, что UI Kit будет поддерживать 3 категории телефонов — современные смартфоны (Android, iPhone, Windows Phone), старые смартфоны (Bada, Symbian) и кнопочные телефоны. Кроме того, для старых браузеров на Android, включая стандартный до Chrome, показывалась немного упрощенная версия — они не тянули многие из нужных нам визуальных эффектов. Поначалу эта промежуточная версия имела более заметные отличия, но мы решили упростить ее с тем чтобы не поддерживать еще один вариант UI Kit, а позже и вовсе отказались от нее. Пока мы запускали версию для современных смартфонов, доля старых платформ и кнопочных телефонов сильно уменьшилась и в перспективе станет совсем мизерной. Мы планировали делать автоматическую деградацию дизайна для того чтобы не поддерживать сразу три гайдлайна. Но, похоже, что и этого не потребуется.

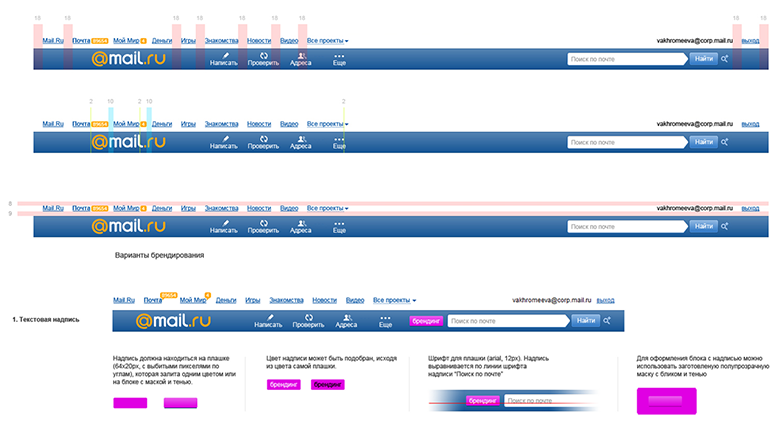
 У такой унификации есть недостаток — полная одинаковость дизайна ведет к отсутствию идентичности у проектов. Наш опыт показывает, что в восприятии пользователей специализированный продукт (например, сервис прогнозов погоды) зачастую вызывает больше доверия, чем его аналог у большого портала. И визуальное выделение сервиса из общей массы может помочь в этой ситуации. Хотя в мобильном вебе это не так ощутимо, даже несмотря на его активный рост. Но в начале работы над UI Kit мы опробовали несколько способов стилизации проектов и вернемся к вопросу позже.
У такой унификации есть недостаток — полная одинаковость дизайна ведет к отсутствию идентичности у проектов. Наш опыт показывает, что в восприятии пользователей специализированный продукт (например, сервис прогнозов погоды) зачастую вызывает больше доверия, чем его аналог у большого портала. И визуальное выделение сервиса из общей массы может помочь в этой ситуации. Хотя в мобильном вебе это не так ощутимо, даже несмотря на его активный рост. Но в начале работы над UI Kit мы опробовали несколько способов стилизации проектов и вернемся к вопросу позже.
 У кого-то из читателей наверняка возникнет вопрос — почему мы не использовали адаптивный дизайн, чтобы большая версия автоматически показывалась на мобильных в подходящем виде? Это давний и долгий спор, где у каждого из мнений свои аргументы за и против. В нашем случае важно было как можно быстрее запустить современные мобильные версии, а правильный адаптивный подход потребовал бы от нас сначала унифицировать версии для большого веба. Мы занимаемся этой задачей и уже запустили пару проектов на аналогичном движке. Но она сложнее и масштабнее, так что не позволила бы сделать все в разумные сроки. Smashing Magazine недавно выпустил отличную статью на эту тему.
У кого-то из читателей наверняка возникнет вопрос — почему мы не использовали адаптивный дизайн, чтобы большая версия автоматически показывалась на мобильных в подходящем виде? Это давний и долгий спор, где у каждого из мнений свои аргументы за и против. В нашем случае важно было как можно быстрее запустить современные мобильные версии, а правильный адаптивный подход потребовал бы от нас сначала унифицировать версии для большого веба. Мы занимаемся этой задачей и уже запустили пару проектов на аналогичном движке. Но она сложнее и масштабнее, так что не позволила бы сделать все в разумные сроки. Smashing Magazine недавно выпустил отличную статью на эту тему.
Мы в любом случае стараемся сделать так, чтобы мобильная версия не была упрощенной — они содержат весь контент и большинство сервисов из основной версии. Хотя для все большего количества пользователей нет понятия «основная версия», для них то что они видят в своем телефоне — и есть основная и единственная версия продукта.
Унификацию можно начинать с двух сторон. Сначала создать гайдлайн и после этого применить его к существующим продуктам. Либо удачно обновить дизайн одного из них и выбрать его как референсный, создавая затем гайдлайн по его мотивам. Плюсы и минусы есть у обоих подходов, для нас ближе оказался второй. В этом случае мы масштабируем уже проверенный на практике дизайн, оптимизированный с помощью аналитики и пользовательских исследований. Есть риск того, что в дизайнерских решениях предусмотрели не все и придется корректировать отдельные паттерны, но продуктовая эффективность важнее.
А еще мы наконец-то смогли сделать унифицированные иконки — они показываются при установке сайта на стартовый экран телефона. Мы бились над этим очень долго — во всем мире задачу смог решить только Яндекс и отчасти Google на Android, у остальных все ограничивается эмблемой в углу иконки.
 Сейчас мы готовимся проверить легкость обновления UI Kit на практике — планируем осовременить визуальный стиль, ведь с момента его появления в референсном проекте пошло больше двух лет. И это еще один риск, на который нужно идти при внедрении гайдлайна — приходится давить в себе соблазны вносить в него разнобой осовремениванием отдельных частей. Да, какое-то время сервисы могут выглядеть немного несвежими. Зато после запуска единой платформы обновлять дизайн будет на порядок проще. Это позволит уйти от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития.
Сейчас мы готовимся проверить легкость обновления UI Kit на практике — планируем осовременить визуальный стиль, ведь с момента его появления в референсном проекте пошло больше двух лет. И это еще один риск, на который нужно идти при внедрении гайдлайна — приходится давить в себе соблазны вносить в него разнобой осовремениванием отдельных частей. Да, какое-то время сервисы могут выглядеть немного несвежими. Зато после запуска единой платформы обновлять дизайн будет на порядок проще. Это позволит уйти от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития.
 Да и следующий тренд после флэт-дизайна подхватить будет легко и быстро :) Конечно, погоня за трендами — не самая похвальная затея. Однако в нашей индустрии периодически случаются достаточно резкие сломы визуальной парадигмы, как это было в прошлом году с выходом iOS7, и компании должны оперативно реагировать на них.
Да и следующий тренд после флэт-дизайна подхватить будет легко и быстро :) Конечно, погоня за трендами — не самая похвальная затея. Однако в нашей индустрии периодически случаются достаточно резкие сломы визуальной парадигмы, как это было в прошлом году с выходом iOS7, и компании должны оперативно реагировать на них.
Выводы Изначально требовалось просто обновить дизайн контент-проектов на мобильных и сделать их похожими. Идея полной унификации, включая техническую часть, родилась по ходу работы и общения с разработчиками. Дружите с ними :) И не ждите указаний свыше — двигайте компанию вперед сами.
 В развитии гайдлайнов нужен некоторый авторитаризм, который поможет не пропускать несистемных решений. Если это возможно — нужно всегда использовать готовые паттерны. Если вводится что-то новое — нужно пробовать подвести под это решение уже реализованные проекты или понимать, где оно пригодится в будущем. Только тогда UI Kit не расползется и консистентность портфеля продуктов сохранится. А значит сохранятся и удобство развития этих продуктов, их комфортность для пользователя и положительный эффект для всего бренда.
В развитии гайдлайнов нужен некоторый авторитаризм, который поможет не пропускать несистемных решений. Если это возможно — нужно всегда использовать готовые паттерны. Если вводится что-то новое — нужно пробовать подвести под это решение уже реализованные проекты или понимать, где оно пригодится в будущем. Только тогда UI Kit не расползется и консистентность портфеля продуктов сохранится. А значит сохранятся и удобство развития этих продуктов, их комфортность для пользователя и положительный эффект для всего бренда.
[embedded content]
