Умный светильник, который показывает настроение в вашем городе

Всем знакомо это чувство, когда возникает навязчивое желание сделать что-либо: что-то купить, что-то создать, что-то написать, кому-то позвонить… Вот и у меня возникло желание сделать что-нибудь своими руками. В поисках подходящего проекта на instructables.com, я наткнулся на этот и понял — это то, что нужно!
Прежде всего, я адаптировал этот проект светильника под себя:
— вместо настроения всего мира, я решил взять настроение моего города
— вместо raspberry pi, я решил использовать arduino (так как она уже была в наличии)
— конструкцию коробки из оргстекла я тоже немного изменил по своему усмотрению
— возможность настройки светильника без перепрошивки, через sd карточку.
Первым этапом я решил написать программу под arduino. Проблема заключалось в том, что у arduino нет wifi, но решение нашлось довольно быстро — esp8266. ESP8266 — микроконтроллер с интерфейсом Wi-Fi. Помимо Wi-Fi микроконтроллер отличается возможностью исполнять программы из внешней флэш-памяти с интерфейсом SPI. Программирование ESP8266 производится через serial адаптер, в качестве которого можно использовать arduino. Кроме того, написание и прошивку программ можно также производить через arduino IDE.
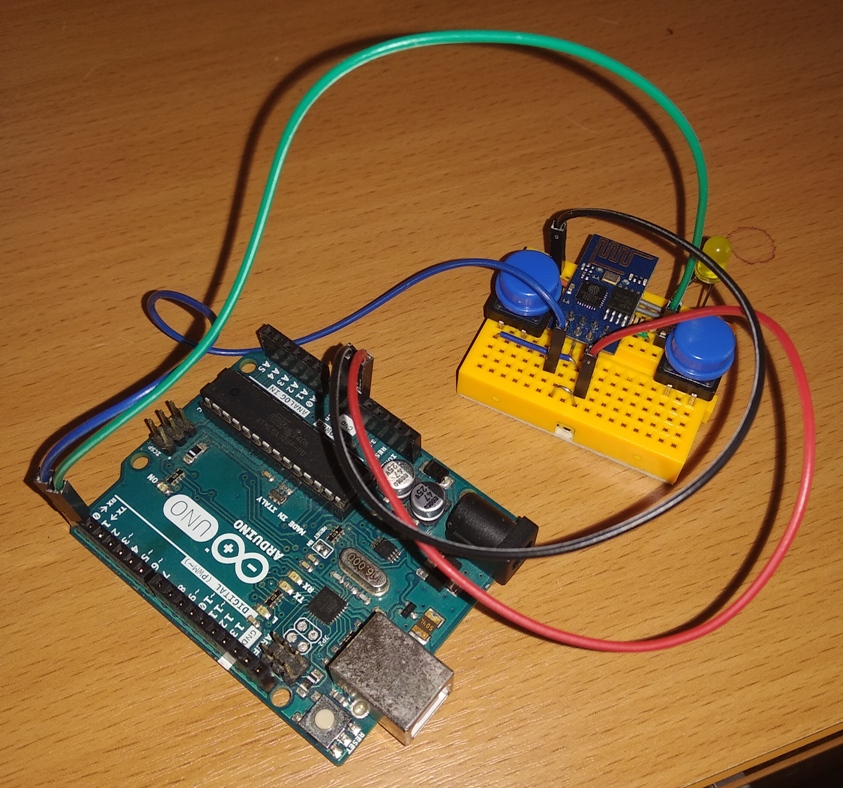
Во время работы с платой ESP-01 я быстро понял, что использование связки arduino unо + ESP-01 не лучшее решение. Дело в том, что для программирования платы нужно было собрать небольшую схему программатора. Это, конечно же, несложно, но очень неудобно: для прошивки модуля нужно подключить ESP-01 через программатор к arduino uno, которая работает в режиме serial адаптера, а для проверки работы программы нужно было переподключить ESP-01 напрямую к arduino uno в штаном режиме, чтобы две платы могли обмениваться информацией через serial порт.

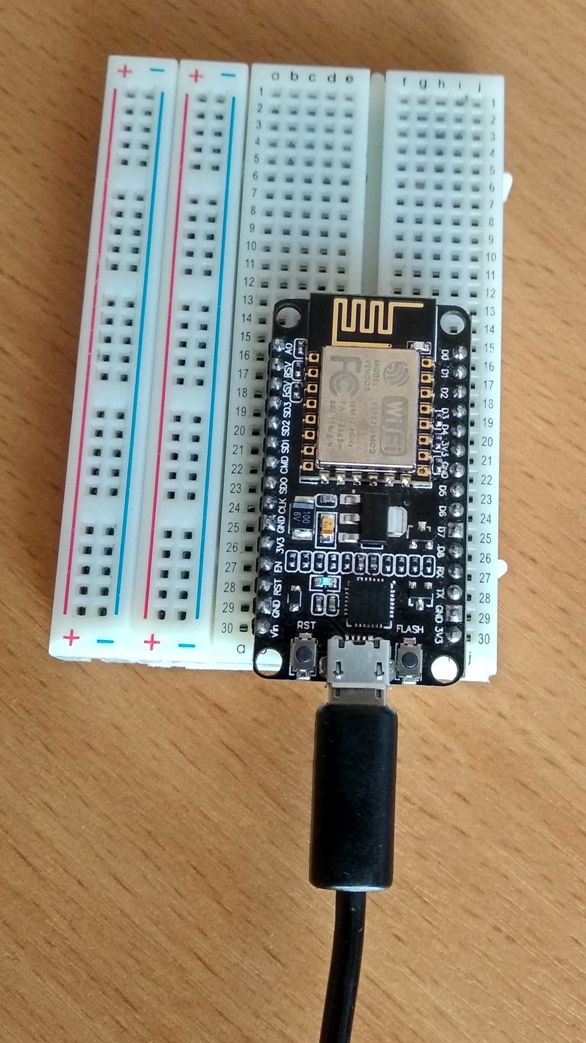
Поэтому я решил использовать в качестве микроконтроллера плату NodeMCU, которая представляет собой что-то вроде esp8266 и arduino mini на одной плате. К тому же, у неё есть micro usb вход, что значительно упрощает процедуру работы с ней.

Сама программа получилась довольно простой. Сначала она подключается к wifi сети, логин и пароль к которой хранятся на sd карте. После этого, скачивается json с сайта ip-api.com/json для определения местоположения светильника (из пакета берутся только название города и географические координаты). Когда местоположение светильника становится известно, программа начинает формировать запросы для твиттера, используя ключевые слова, описывающие каждое запрограммированное «настроение». После окончания обработки запросов, программа подсчитывает общее число твитов и определяет процентную долю каждого настроения на текущем цикле. Чтобы сделать расчёт текущего настроения более «живым» — программа сравнивает текущее настроение с предыдущим и высчитывает процентное изменение. Например, если на первом цикле работы распределение настроений составило 0.4 для счастья и 0.05 для романтики, а на втором цикле — 0.5 и 0.1 соответственно, программа выберет «романтику» в качестве текущего настроения (так как прирост счастья составил 25%, а романтики — 100%). Такой подход позволяет быстрее реагировать на резкие изменения настроения в городе, а также отслеживать смешанные настроения (если массовая доля двух настроений примерно одинакова — программа будет по очереди переключаться между ними).
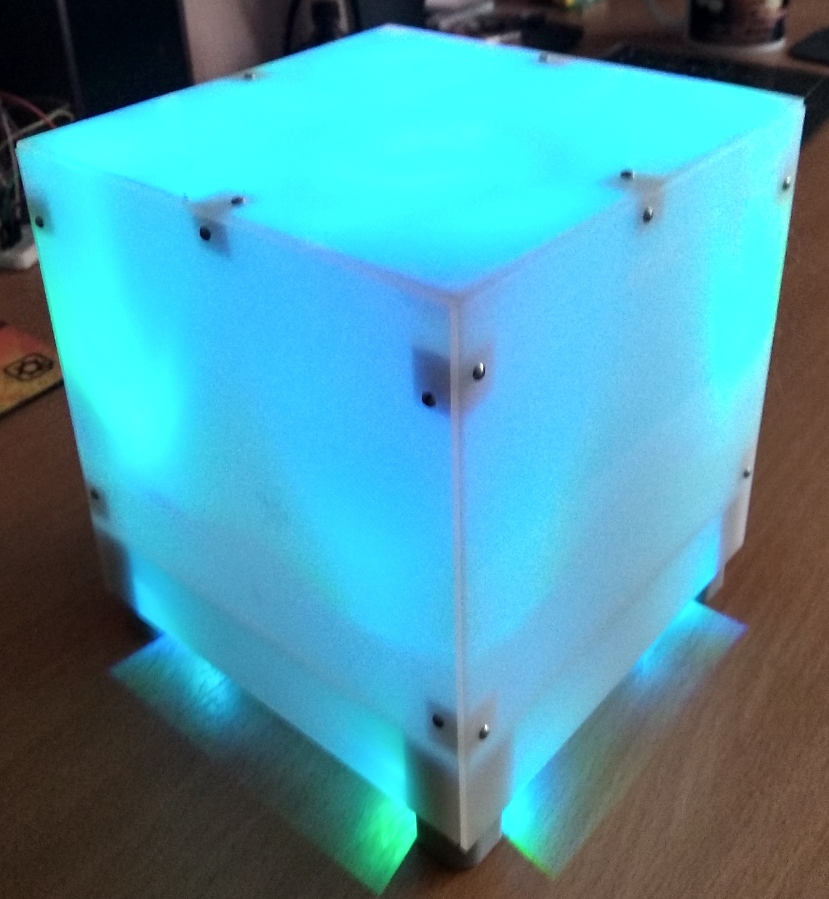
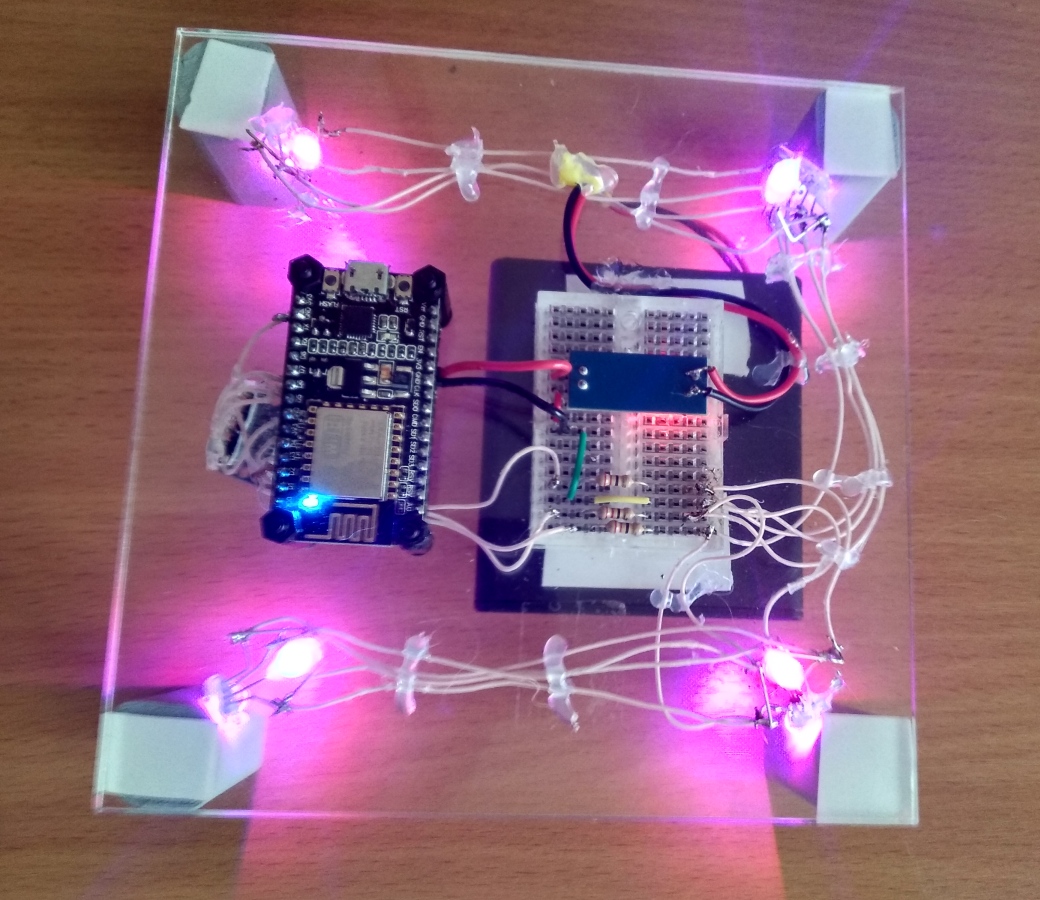
Вторым этапом стала сборка корпуса светильника. С материалом определился сразу — матовое оргстекло (44% светопропускания) толщиной 2 мм. При этом по задумке, нижняя полочка — на которой располагается вся электроника, была из прозрачного оргстекла. При этом появляется ощущение, что когда светильник работает, свет как бы выливается снизу и создаёт иллюзию левитации самого светильника.
Нарезанные из оргстекла стенки я хотел склеить между собой горячим клеем. Но такая конструкция оказалось неустойчивой (возможно из-за маленькой ширины стенок) и постоянно разваливалась. Тогда я решил скрепить стенки при помощи уголков и винтов. Такой вариант оказался надёжней (хотя и не такой симпатичный), поэтому на нём я и остановился.
После сборки корпуса, я перешёл к третьему и последнему этапу — установке электроники на нижнюю полку. Тут всё было довольно просто, разве что вместо запланированных 4 светодиодов я использовал 8 — дополнительные 4 направлены вниз для создания эффекта левитации. Дело в том, что я промахнулся с размерами светильника и 30% полочки съел отсек для 4-х АА батареек, блокирующий свет светодиодов.

А ещё было обнаружено, что закупленные мной светодиоды плохо справляются с отображением сложных цветов. Поэтому пришлось ограничиться 7-ю простыми: красным, зелёным, синим, розовым (красный + синий), жёлтым (красный + зелёный), бирюзовым (зелёный + синий) и белым.
Конечный результат работы можно увидеть в видео.
В этом ролике светильник находится в режиме демонстрации — он быстро переключает все зашитые цветовые комбинации в случайном порядке. В «штатном» режиме работы светильник каждые десять минут опрашивает твиттер для расчёта текущего настроения и меняет цвет соответственно результатам расчёта.
Бюджет проекта составил чуть больше 2 тысяч рублей. При этом самые дорогие части: 4х АА аккумуляторы 700р, лист матового оргстекла 600р, китайский nodemcu 500р.
Что можно улучшить:
— При сборке корпуса можно использовать прозрачные уголки, чтобы они не так сильно выделялись.
— Стоимость коробки из оргстекла можно существенно снизить, если купить большой лист оргстекла и разрезать его самому.
— Можно использовать более дорогие светодиоды, которые позволят нормально отображать промежуточные цвета вроде оранжевого, фиолетового и т.д.
— Можно использовать другой источник питания, например крону. Это связано в главную очередь с тем, что батарейный отсек для 4х АА батареек слишком большой и блокирует большое количество света с нижней стороны светильника. Правда неизвестно как долго светильник сможет проработать от одной кроны.
— Можно сделать простой веб интерфейс для настройки светильника. Так как библиотека для работы с sd картами не поддерживает русский язык, не получается задавать ключевые слова для поиска таким способом.
Код программы можно найти на гитхабе. Если будет интересно — могу в отдельной статье подробнее рассказать про программу.
