Улучшаем UI веб-приложения
В этом году нашему сервису МойСклад исполнилось семь лет. Представления о том, что такое хороший интерфейс веб-сервиса, постоянно меняются. Визуальные решения, которые хорошо работали раньше, становятся громоздкими и запутанными по мере того как в сервисе растет число функций.Поэтому нам приходится непрерывно обновлять интерфейс МоегоСклада. Хотим рассказать вам про общие принципы переработки UI — зачем, когда и как это делать.
Зачем улучшать UI? Переработка UI — дорогостоящий процесс. За последнее время наши разработчики потратили на нее не меньше 30% времени, а могли бы вместо этого добавлять новые возможности. Значит, надо четко понимать, для чего мы меняем UI и какие выгоды это даст.Для себя мы определили задачи, которые должен решать идеальный интерфейс:
Помочь сделать первые шаги новым пользователям;
Перенести фокус внимания со служебных элементов интерфейса на данные и ускорить выполнение рутинных операций;
Оптимизировать экранное пространство.
Теперь о конкретных действиях.Упрощаем регистрацию
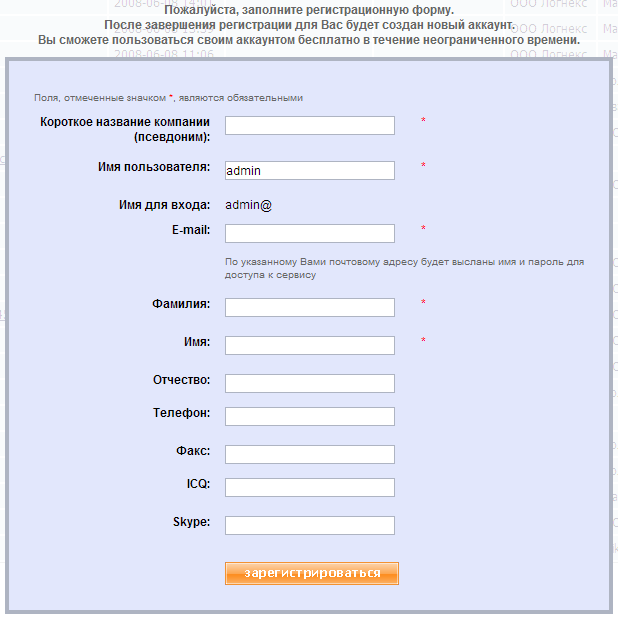
Было Главная цель улучшения этого экрана — увеличить процент успешно завершенных регистраций. Для этого мы уменьшили число полей, которое должен заполнить пользователь. Объединили два поля Имя-Фамилия в одно и сделали его необязательным, так же объединили поля ICQ и Skype. Убрали ненужные поля Отчество и Факс (как факс вообще попал на эту форму?).
Главная цель улучшения этого экрана — увеличить процент успешно завершенных регистраций. Для этого мы уменьшили число полей, которое должен заполнить пользователь. Объединили два поля Имя-Фамилия в одно и сделали его необязательным, так же объединили поля ICQ и Skype. Убрали ненужные поля Отчество и Факс (как факс вообще попал на эту форму?).
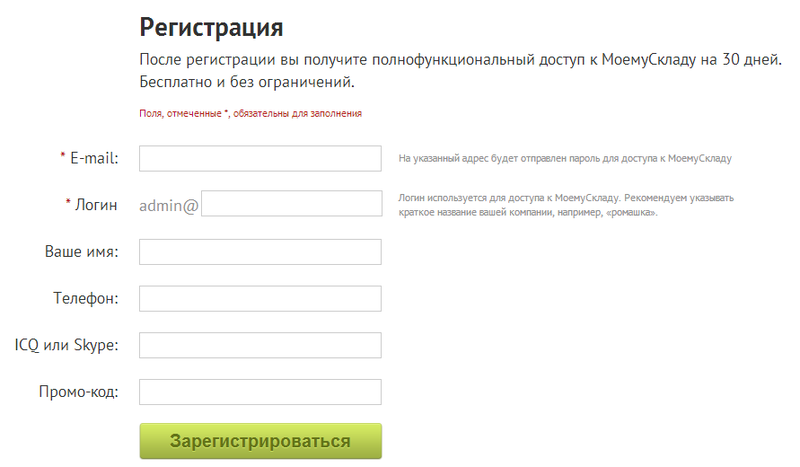
Стало
Казалось бы, непринципиальные изменения. Но с новой формой регистрации конверсия посетителей сайта повысилась на 45%.
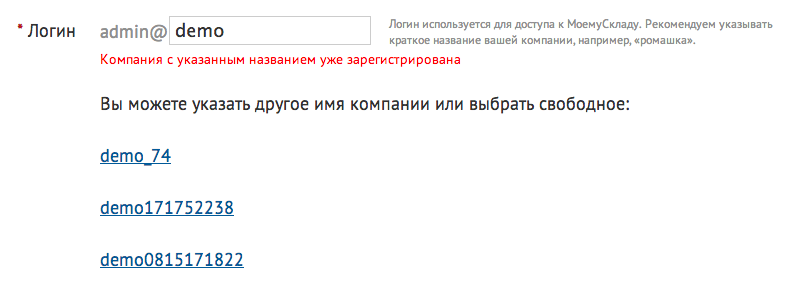
По своему опыту знаем как раздражает, когда приходится подбирать свободное название аккаунта при регистрации. Поэтому если имя уже занято, мы должны сразу предложить доступные варианты.

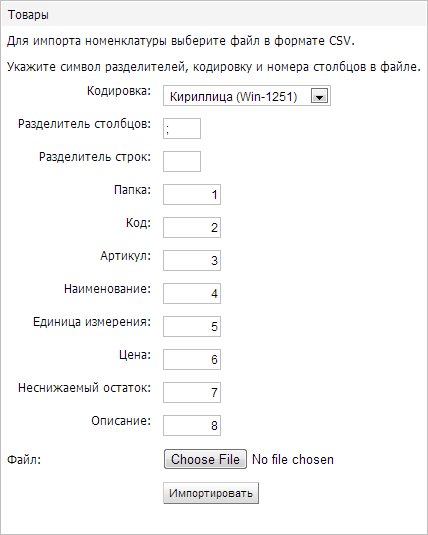
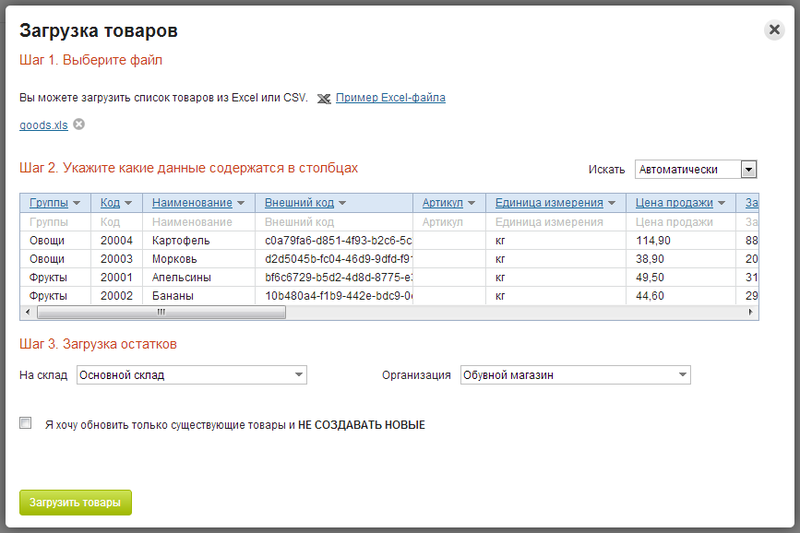
Упрощаем первые шаги Для многих пользователей работа в сервисе начинается с переноса своих данных. Как правило, это таблица в Excel, значит удобнее всего просто загрузить этот файл в систему.Импорт данных — опасная операция. Неправильные настройки могут привести к неприятным последствиям. В старом импорте пользователи должны были указать номер колонки, в которой находилось то или иное поле. Естественно, что они постоянно ошибались и заполняли свои аккаунты мусором.
Было
В новом интерфейсе импорта пользователь видит загруженный файл в виде привычной таблицы Excel. Соответствие между колонками таблицы и полями устанавливается визуально.
Стало
Что это дало на практике? Наша поддержка стала тратить в 2–3 раза меньше времени на вопросы, связанные с импортом данных.
Одна из вещей, которые больше всего пугают новых пользователей — обилие пунктов главного меню. Чем лаконичнее меню, тем проще изучить систему.
Общий принцип упрощения навигации прост: данные должны быть представлены в соответствии с ментальной моделью пользователя, а не в виде модели базы данных.
Лучше всего нам удалось упростить организацию справочников. Возьмем конкретный пример — информацию о товарах. У любого товара есть два атрибута: его страна происхождения и единица измерения. Списки стран и единиц измерения хранятся в базе данных в отдельных таблицах. Традиционно они показываются в виде отдельных справочников в собственных разделах интерфейса. Так же сначала сделали и мы, но потом задумались — зачем? Сейчас пользователи вводят эти атрибуты в самой карточке товара. Сами справочники остались в базе данных, но теперь они спрятаны.
За счет этой оптимизации мы избавились от пяти ненужных разделов.
Настройки Что обычно делает пользователь, который переходит от первого знакомства к полноценной работе в сервисе? Пытается настроить систему под себя.В централизованном расположении всех настроек в отдельном разделе есть свои преимущества.
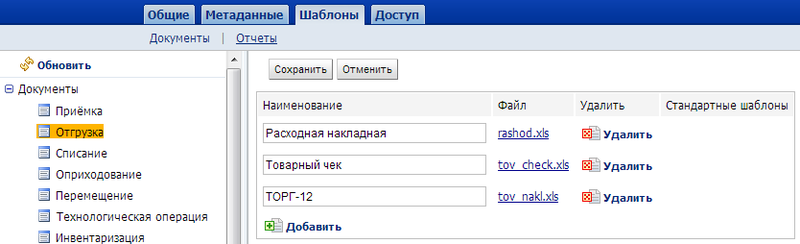
Было
Однако после раздумий и наблюдений мы пришли к выводу, что лучше располагать настройки рядом с настраиваемым объектом:
Если этот принцип последовательно соблюдается, пользователь понимает, что если функция настраивается — настройки находятся где-то рядом.
Пользователь сразу видит, как изменение настроек влияет на поведение системы.
Это позволяет сократить количество служебных экранов и пунктов меню.
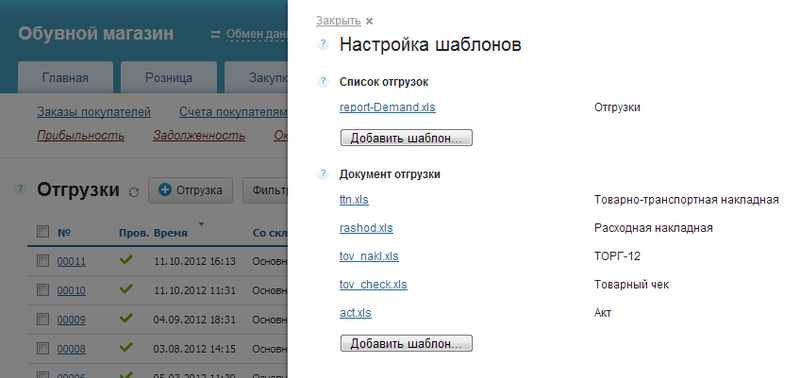
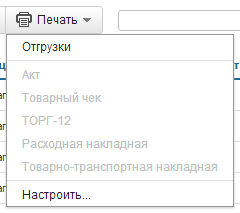
В результате мы перенесли все настройки отчетов из отдельного раздела «Настройки» под шестеренку в самой таблице с отчетом. Аналогичным образом управление шаблонами переехало в меню «Печать» соответствующего документа.Стало

Надо сказать, мы не уменьшили число обращений в поддержку с вопросами, связанными с печатью. Но вырос процент обращений на тему использования шаблонов, поскольку эта функция стала лучше видна пользователям.
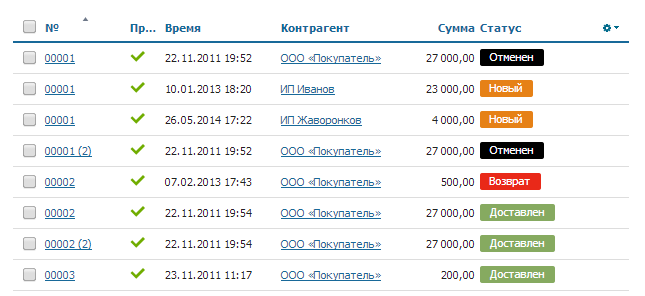
Фокусируемся на данных и упрощаем рутинные операции Вместо яркой оранжево-зеленой палитры, отвлекающей внимание при работе, мы решили использовать спокойные сине-голубые тона. Палитра приложения должна не отвлекать пользователя от работы.По нашему опыту, любую информацию лучше представлять в графическом виде (например, выделив цветом). Одними из самых популярных обновлений среди пользователей стали довольно банальные вещи — выделение цветами различных статусов документов и изображения товаров. Пользователи не любят текст и цифры и предпочитают воспринимать данные графически.

Самые главные экраны в нашей системе — редакторы документов. Внешний вид документа должен помогать концентрироваться на данных, поэтому различные контролы должны привлекать внимание как можно меньше.
Было
Один из самых используемых элементов интерфейса — так называемый селектор. Он позволяет выбрать значение из списка или добавить новое. Мы заметили, что иконки в селекторах слишком яркие и сделали их менее выделяющимися.
Неожиданно просто удалось сделать более легким список позиций в документе. Несколько позиций можно выбрать, для этого используются чекбоксы. Оказалось, что колонка чекбоксов сильно перегружает интерфейс. Мы стали показывать только отмеченные чекбоксы и тот, который находится под мышкой.
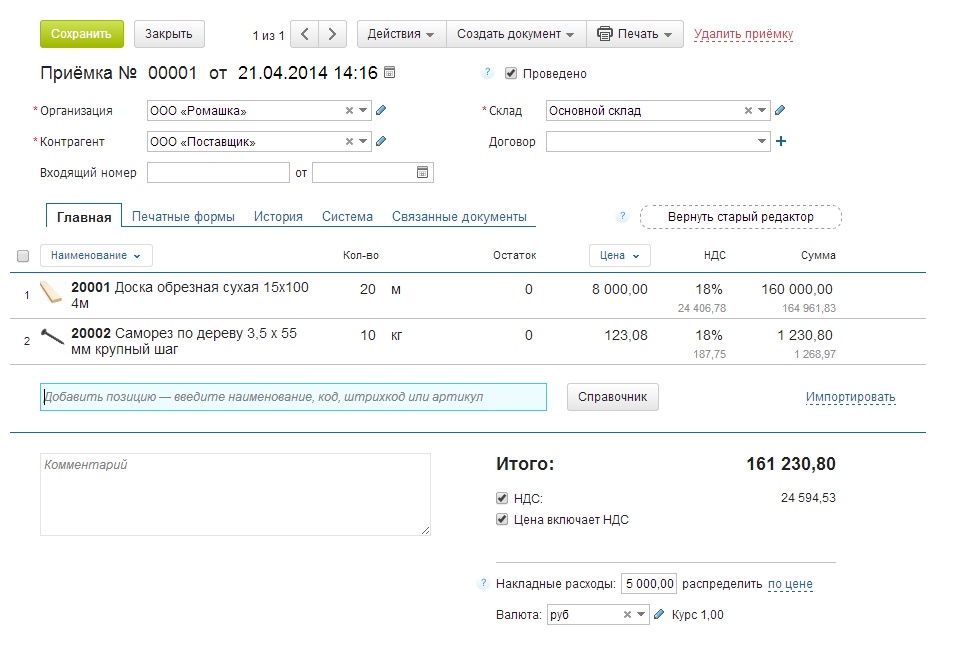
Стало
Но основное, чем отличаются новые редакторы — они сокращают число кликов, которые должен сделать пользователь. Для нас это основная метрика, которая показывает, насколько удобен интерфейс.
Ключевым действием является добавление позиции в документ — его наши пользователи выполняют чаще всего. Для одного из сценариев использования мы уменьшили число необходимых кликов с 5 до 2, для другого — с 2 до 0. Для этого мы реализовали редактирование полей in-place вместо вплывающего окна, продумали правила автоматического перевода фокуса ввода и реакцию на нажатие Enter.
Оптимизируем экранное пространство Места на экране всегда не хватает. Когда пользователи работают с большими отчетами и документами, на экране появляются полосы прокрутки. Как решить эту проблему? Самое очевидное улучшение — мы вынесли блок с основными действиями и фильтрами на плавающую панель. Она видна пользователю всегда, независимо от текущей позиции прокрутки на странице (аналогичное решение используется в интерфейсе GMail).

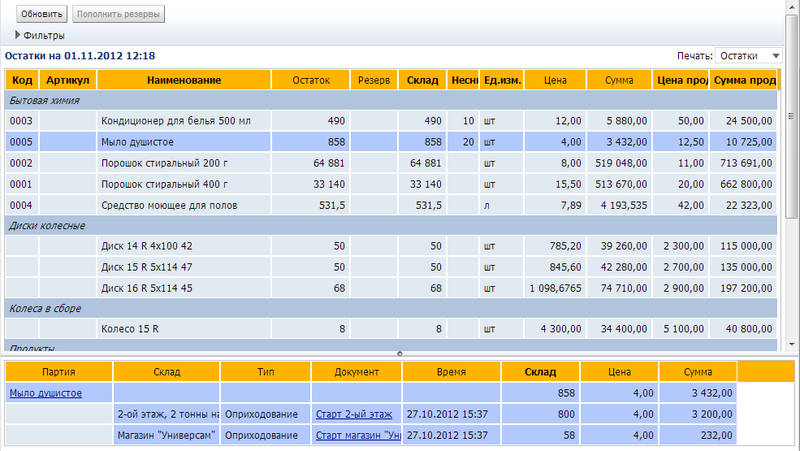
При просмотре отчетов наши пользователи могут просматривать детализированную информацию — «drill down». Раньше экран был разделен на две части — в нижней показывалась детализация по выбранной в верхней части строке. Это обеспечивает очень быструю навигацию, но съедает экранное пространство.
Было
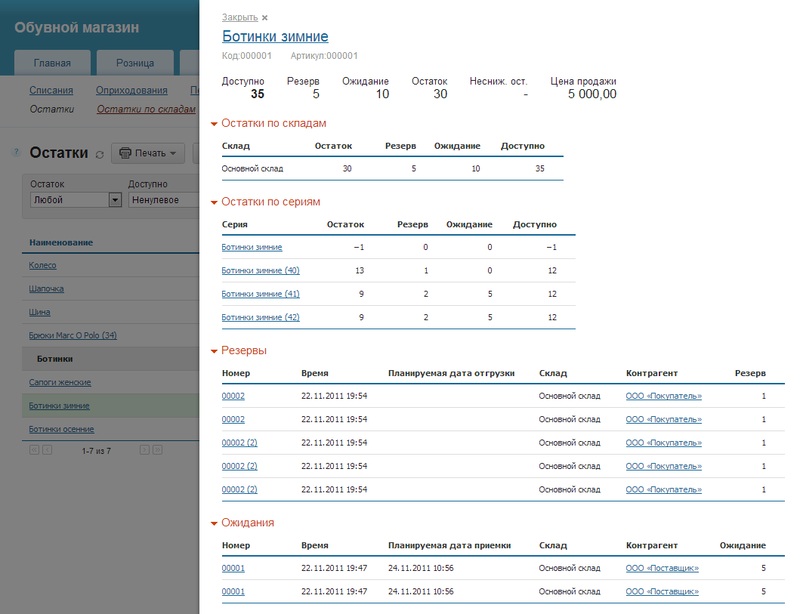
Поэтому мы перенесли показ детализации во всплывающую панель.Стало
Дэшборд (он же экран руководителя или KPI) — не новый, но по-прежнему эффективный способ показать много данных на одной странице. На дэшборд мы поместили основную информацию, которая необходима руководителю, в концентрированном виде — необработанные заказы, неоплаченные счета.

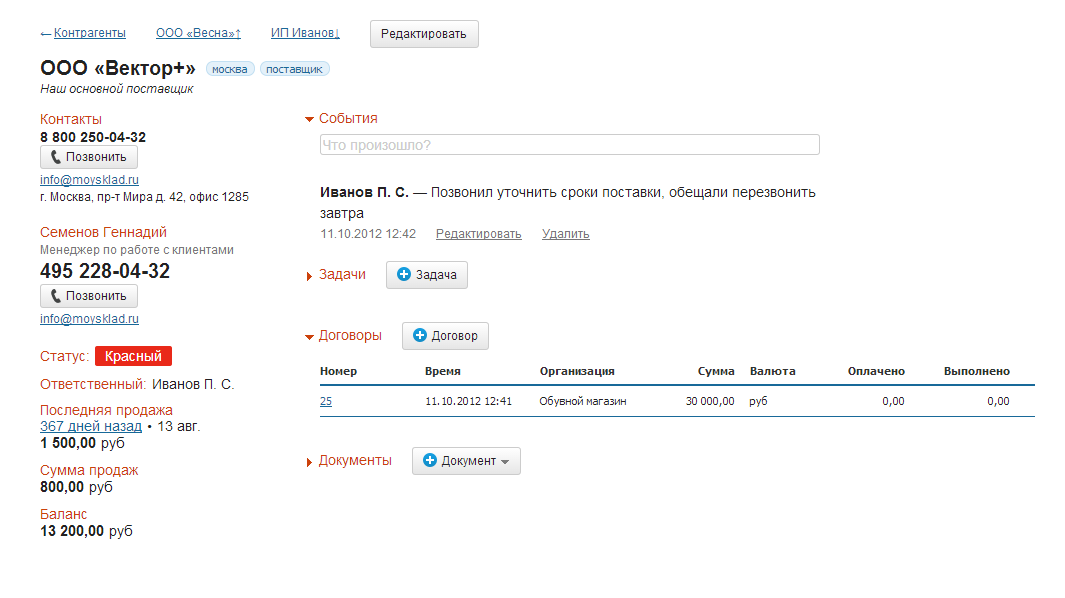
Многое пришлось изменить в справочнике контрагентов.
Когда мы начали добавлять в систему возможности CRM, в карточке контрагента появлялось все больше информации — лента событий, напоминания, контактные лица. Экран редактора становился перегруженным.
Что мы сделали? Во-первых, разделили экран работы с контрагентом на две части — просмотр и редактирование. В режиме просмотра доступна только та часть данных, которая используется в ежедневной работе, такая как история взаимодействий с клиентом. Те поля, которые обычно заполняются только один раз — при создании нового контрагента (например, реквизиты), открываются только в режиме редактирования, он используется реже.

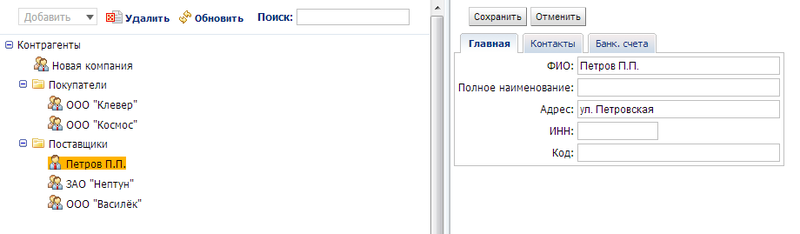
Нам пришлось изменить традиционную организацию справочника контрагентов — слева дерево папок, справа список элементов в текущей папке. «Деревянная» структура — хорошее, всем знакомое решение, имеет ряд недостатков:
При большом числе элементов в одной папке необходимо реализовывать либо листание, либо динамическую подгрузку. И то и другое мешает быстрой работе.
Результаты поиска приходится показывать в виде плоского списка. Постоянное переключение «дерево — плоский список» сбивает пользователей.
Нет возможности поместить один элемент в две категории. Например, компания вполне может одновременно быть и поставщиком и покупателем.
Было
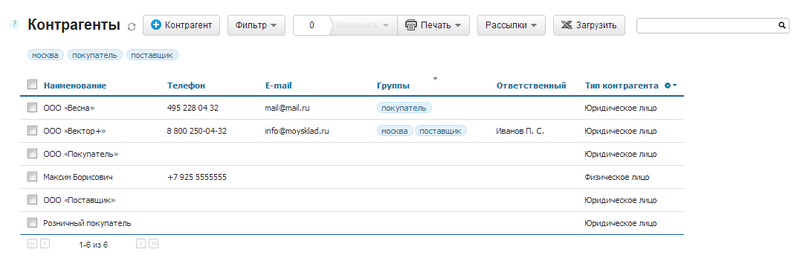
Поэтому мы заменили иерархические папки на систему тегов и предлагаем вместо навигации по папкам использовать поиск.
Стало
Улучшение и переработка интерфейса — это процесс, а не проект. Он длится непрерывно. Пока мы выполнили только часть из тех задач, которые поставили себе в его начале. Но мы надеемся, что этот опыт поможет вам сделать свои продукты более удобными и простыми.
