Тренды в e-commerce дизайне
Дизайн интернет-магазинов — задача априори более комплексная в сравнении с обычными сайтами. E-commerce-сайты, как правило, заточены на оптимизацию процесса покупки и, как результат, повышение конверсии. Поэтому в e-commerce дизайне есть два типа трендов — практические, продиктованные юзабилити, и декоративные, пришедшие из веб-дизайна как такового. Что сегодня жив дизайн в e-commerce, какие идеи воплощаются «для красоты», а какие реально помогают продавать лучше и больше? Дизайн — это не поиск магической оранжевой кнопки в правом нижнем углу, повышающей конверсию на 300%. Гармония элементов, стиль, соответствующий духу бренда и бизнес-целям, вот что делает дизайн эффективным.
3D эффекты
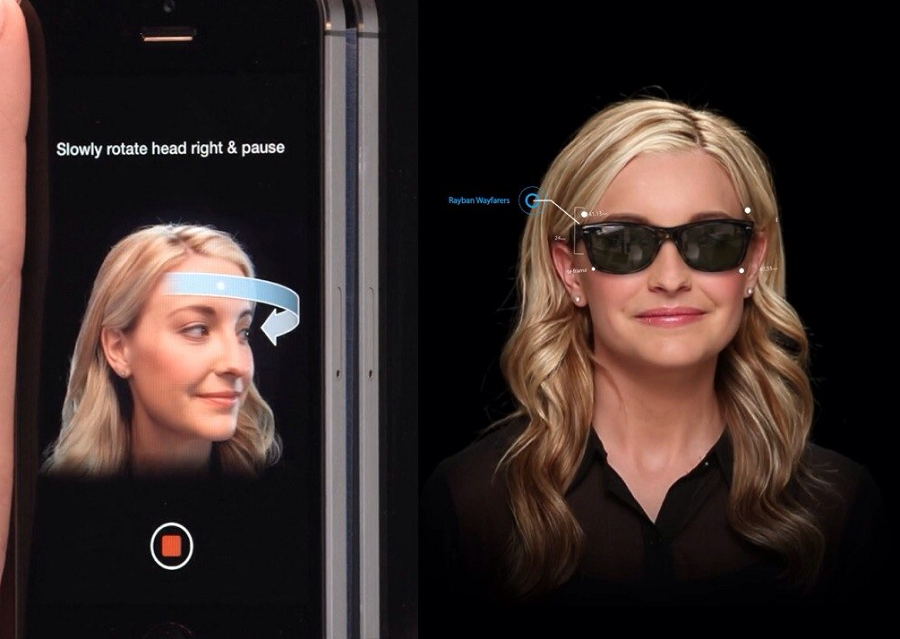
Один из примеров удачного применения 3D-эффектов в e-commerce — виртуальная примерочная. Например, приложение для примерки очков позволяет пользователю создать «модель» своего лица с помощью камеры компьютера или смартфона, и украсить ее понравившимися очками — понятное дело, что такая демонстрация гораздо эффектнее простой фотографии продукта. Грамотно подобрать модель очков без примерки практически нереально, и реально работающее 3d-приложение может радикально изменить динамику продаж такого особенного для электронных продаж товара.

Виртуальная примерочная часто создается с помощью приема дополненной реальности (augmented reality), о котором мы расскажем чуть ниже. Сегодня такие приложения особенно популярны для подбора косметики, одежды, мебели — предметов, которые всегда должны быть вписаны в некий контекст (лицо или фигуру покупателя, интерьер комнаты и т.д.).
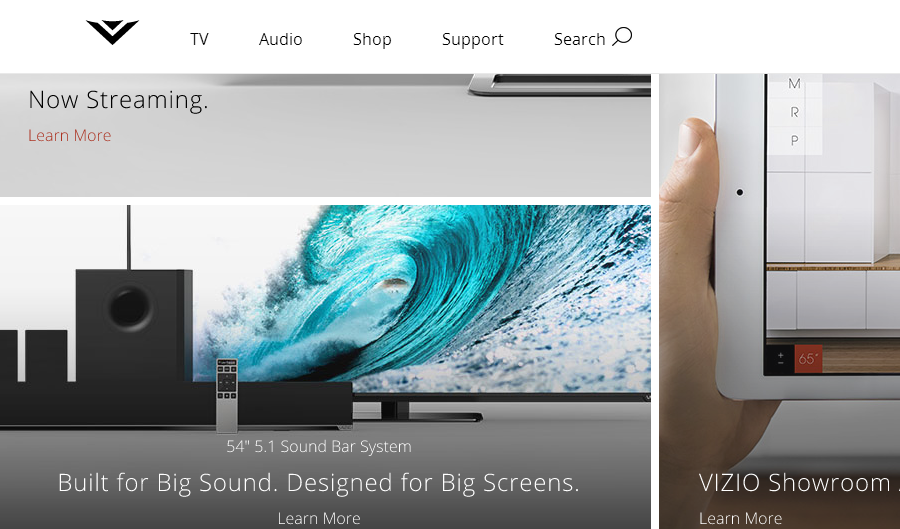
Эффект трехмерности также создает параллакс (движение одних элементов на фоне статичного положения других при скроллинге, или их разнонаправленное движение, движение с разной скоростью). Хотя этот эффект используется в оформлении интерфейсов смартфонов с незапамятных времен, он по-прежнему остается в тренде, и выгодно смотрится на e-commerce сайтах при смене/листании товаров.
 www.noleath.com/noleath/
www.noleath.com/noleath/
 krystalrae.com/2012/summer
krystalrae.com/2012/summer
Дополненная реальность (Augmented reality)
Дополненная реальность все еще мощно рвет шаблоны и грани между реальным и виртуальным миром, и, по всей видимости, устареет еще не скоро. Работает это довольно просто: с помощью AR-приложения камера смартфона или планшета сканирует картинку-триггер в реальном мире, и на мобильном устройстве открывается акционная страница сайта воспроизводится интерактивный контент.
AR открывает широкие возможности для интернет-торговли и промоушена — создание виртуальных примерочных, демонстрация продукта (например видео с показа бренда), встраивание виртуальных объектов в реальный интерьер. И вообще, AR — это сравнительно простой способ создания запоминающейся, эмоциональной коммуникации, которая отлично транслирует ценности продукта и бренда, используя все возможности современных мобильных устройств.

Плоский дизайн. Биоморфизм. Минимализм.
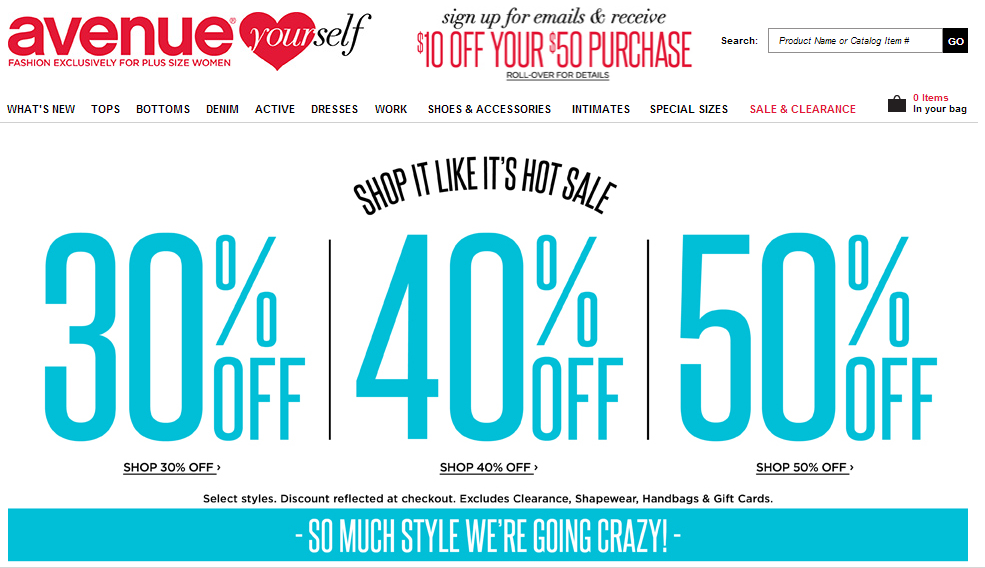
Тренд к упрощению и уплощению дизайна очевиден — интерфейс новых версий iOS и обновленной Android, которая выйдет этой осенью, тому отличное подтверждение. Чем «меньше» дизайна, тем больше легкости в страницах, чистоты в коде, больше отзывчивости и функционала на базе той же производительности (часто ограниченной, если речь идет о мобильных устройствах). В минималистичной дизайнерской парадигме особенно заметен акцент на чистых цветах и выразительных шрифтах. Это особенно важно для e-commerce, где оригинальные шрифты вызывают ассоциации с брендом. С помощью шрифта мы можем управлять вниманием пользователя и направлять его хаотическое сканирование страницы взглядом в нужном направлении.
Вот пример того, как это делаем мы на сайте www.avenue.com


Иконки-гамбургеры. Фиксированное меню. Дроп-дауны.
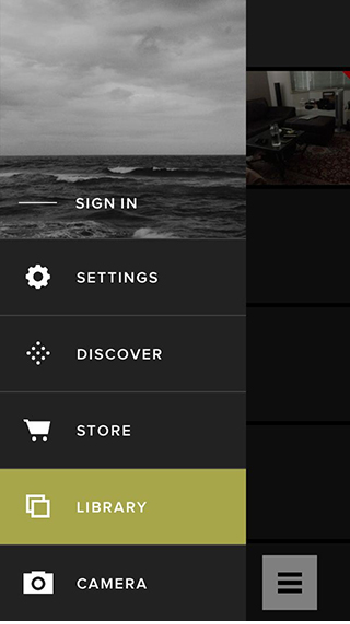
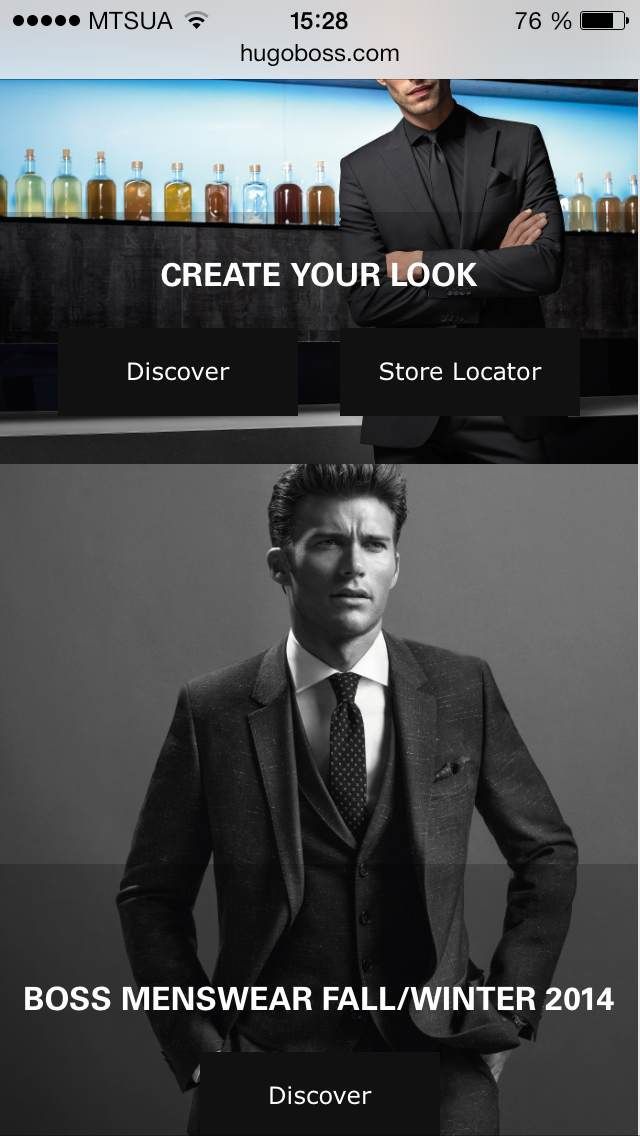
Иконки-гамбургеры (или иконки с тремя горизонтальными полосами для вызова меню), сегодня в моде и применяются повсеместно. Однако, оказывается, для e-commerce сайтов это не лучшее решение. Как показывают результаты различных тестирований (A/B, Multivariate testing), «гамбургеры» привлекают в среднем на 20% меньше кликов пользователей, чем такая же кнопка со старым добрым словом «меню».

Стоит отметить, что это решение вовсе не дизайнерское ноу-хау последних лет. Иконка-гамбургер использовалась еще в персональном компьютере Xerox 8010 Information System, известном как Xerox Star, выпущенным компанией Xerox в 1981 году.
Фиксированное меню, которое остается видимым на экране при прокрутке страницы, напротив, заставляет большее количество пользователей кликать и переходить вглубь сайта, чем традиционная панель меню, находящаяся в верхней или нижней части страницы. Очевидно, что отсутствие необходимости скроллить страницу каждый раз при обращении к меню положительно сказывается на настроении пользователя.

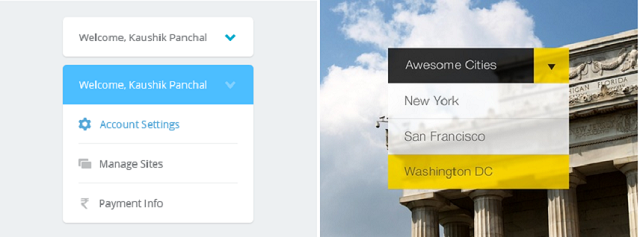
Дизайн дроп-даунов, или выпадающих меню, также немаловажен. В тренде сейчас минималистичные выпадающие меню на полупрозрачном фоне. Ключевые моменты здесь — меню должно быть читабельным, кликабельным с любого устройства (даже с маленьким экраном), и не должно сливаться с фоном. Пример хорошей реализации дроп-дауна можно увидеть на сайте Men«s Wearhouse, созданном нашей командой.


Адаптивность
Даже не обсуждается. Кроссбраузерность, комфортный просмотр на любых устройствах, с любым размером экрана, touch-screen friendly-дизайн — абсолютно обязательны и непререкаемы. Сегодня адаптивность подразумевает не просто создание мобильной версии сайта, а использование алгоритма, чувствительного к ширине экрана мобильного устройства. Базируясь на платформе сайта, он отрисовывает сайт на небольших и нестандартных экранах, не полагаясь на браузеры планшетов и смартфонов, которые могут трактовать код и разные элементы дизайна сайта очень по-своему.


Интерактивность
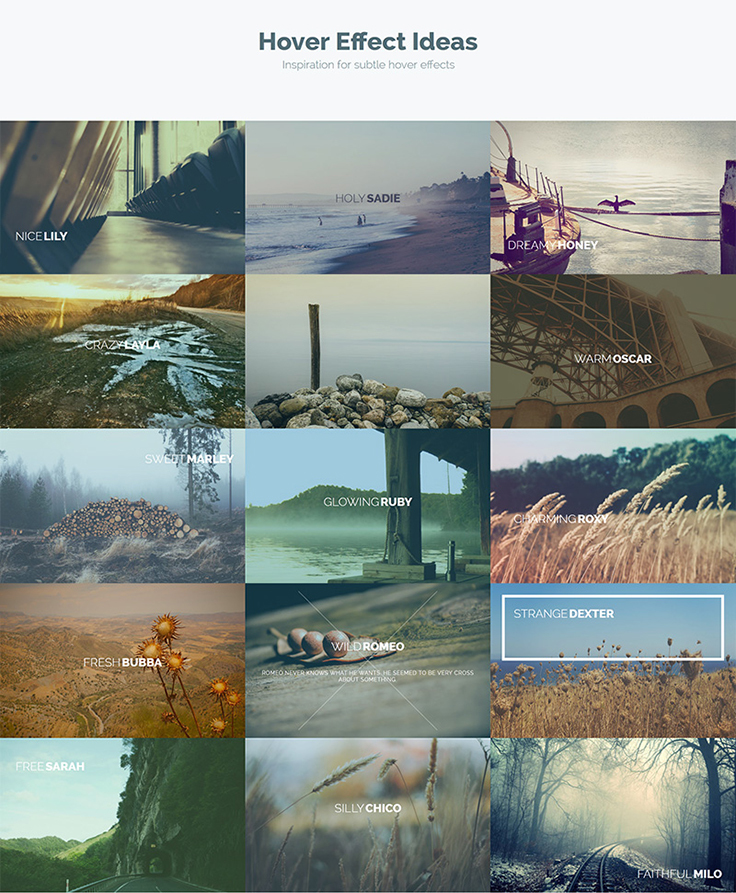
В веб-дизайне в целом этот тренд проявляется в бесконечной подгрузке контента, сайтах-инфографиках, ховер — эффектах при наведении.

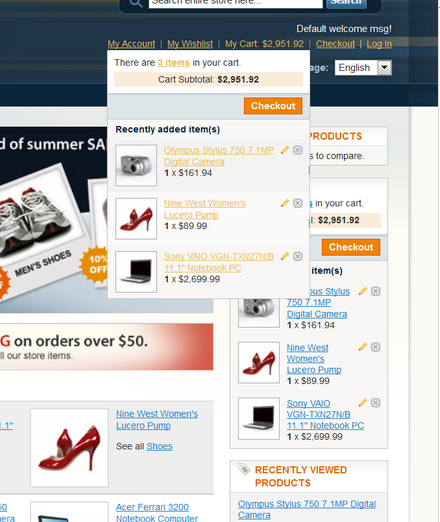
В e-commerce важный интерактивный элемент дизайна находится на стыке с user experience, и в Интернете его чаще всего можно встретить под названием Ajax Shopping Cart. Добавление товара в корзину и удаление его оттуда происходит без обновления страницы, корзина как-бы возникает перед глазами пользователя, подтверждая его выбор, и исчезает после подтверждения, не уводя пользователя со страницы товара. Это делается для того, чтобы процесс выбора и складывания товара в корзину не прерывался, происходил плавно и без ненужных рывков, не отвлекая пользователя от сакрального действа.

Создание эффекта прикосновения
В реальном мире перед тем, как совершить покупку, мы имеем возможность потрогать, примерить, рассмотреть товар. В виртуальном мире этого эффекта добиться… сложно, но возможно. Реалистичные ощущения обычно пробуют передать с помощью фотографий товара в высоком разрешении, максимального Zoom которые позволяют видеть фактуру и другие особенности товара (натуральные трещинки на дереве, пористость кожи, текстуру ткани и т.д.). Кроме того, производителями смартфонов и планшетов ведется работа над совершенствованием вибромодулей мобильных устройств и их программной оболочки, чтобы они могли воспринимать тонко настроенные профили вибрации для разных товаров, поверхностей и фактур, и могли дать пользователю понять, какая же эта вещь на ощупь. Это вопрос уже совсем близкого будущего.

Преследуй клиента, а не конкурента
В общем, мы не откроем большого секрета, если посоветуем не следовать слепо своим конкурентам и не копировать их решения только потому, что они работают. Пусть вас вдохновляют ваши клиенты, их желания и цели.
Например, Versace одним из первых в сегменте luxury запустили интернет-магазин. Мы выполнили его в традиционном для Versace стиле — темный, графичный и очень стильный — то есть не похожий ни на кого из конкурентов, но при этом отвечающий духу и стилю бренда в глазах своих посетителей.

Не стоит делать свой интернет-магазин иллюстрацией всех трендов одновременно просто потому, что это модно. Главное в веб-дизайне — баланс и гармония. Но нужно помнить, что для e-commerce требования юзабилити всегда в приоритете над требованиями визуального дизайна.
