Требования к графическим интерфейсам: одна памятка ответит на все ваши вопросы
Противоречие, с которым сталкивается каждый аналитик в Agile
Большинство IT-команд работает по методологии Agile, основной постулат которой гласит: «Работающий продукт важнее исчерпывающей документации». При этом одним из критериев качества требований к ПО, наряду с корректностью, непротиворечивостью, недвусмысленностью, является их полнота.
То есть налицо противоречие: документация IT-продукта в Agile менее важна, чем сам продукт, но при этом, чтобы продукт был качественно разработан, требования должны быть полными.
Как в такой ситуации аналитику, главной обязанностью которого как раз является составление требований, сделать работу качественно? Об этом мы и поговорим в этой статье.
Привет, меня зовут Давид. Я — ведущий системный аналитик в компании РТЛабс, работающей над Госуслугами. В этой статье я подскажу руководителям IT-команд, как закрыть бреши в спецификациях требований к ПО (SRS), а джунам-аналитикам — как делать разработку качественнее и в срок. Звучит многообещающе, но вполне выполнимо, если знать, как описывать требования к IT-продукту.

Хорошо работающий продукт невозможен без документации
Качество IT-продукта напрямую зависит от того, насколько хорошо он был спроектирован. Гибкие методологии помогают планировать разработку небольшими итерациями. Но из-за того что работа всегда сложнее, чем мы можем себе это представить, приходится чем-то жертвовать, чтобы уложиться с заявленными функциями в спринт. И чаще всего жертвуют именно документированием — отдают разработчикам тезисно записанные в таск-трекере требования, подкреплённые устным объяснением.
Времени не только на документирование, но и на полноценное обдумывание требований может не хватать. И без выверенной методики аналитик каждый раз тратит время на то, чтобы заново проводить исследование логики работы элемента. При этом, упуская какие-либо нюансы, ухудшает итоговое качество IT-продукта.
Не задокументировав единожды требования, потом каждый раз придётся тратить время на их повторное исследование. Это всегда выходит дороже!
Тактически, в краткосрочной перспективе, — победа. Заявленную функцию успели выполнить в спринт.
Стратегически, если спустя время эта или смежная функция будет дорабатываться, или же над ней будет работать другой аналитик, — поражение. Как без задокументированных требований понять, какую логику закладывали, чтобы сделать новые требования непротиворечивыми?
Систематически жертвуя документированием требований, мы приходим к тому, что в IT-продукте появляется всё большее количество пробелов в логике и всё больше ошибок, которые необходимо исправлять. Порой для срочности приходится прибегать к помощи hot-фиксов, что приводит к ещё бóльшим ошибкам (так как после hot-фиксов не происходит регрессионного тестирования), затратам времени, к стрессу для сотрудников и недовольству клиентов.

Техдолг, отражающий пробелы в логике, также растёт, и ресурсов на его исправление теперь требуется очень много. И продукт-менеджеру приходится выбирать между двумя плохими решениями: остановить разработку новых функций и решить эти проблемы либо продолжить наращивать новые функции на забагованный продукт.
Команда теряет надежду, что техдолг когда-нибудь закроется, а это сильно демотивирует: все хотят гордиться своей работой, а не вести постоянную борьбу с ошибками, зная, что они постоянно не успевают и делают некачественный продукт.
Дополнительные руки для ликвидации техдолга не всегда возможно привлечь: чтобы новые сотрудники вникли в работу IT-продукта нужно время, и это также приводит к дополнительным затратам. Добровольное же согласие сотрудников на овертаймы для закрытия немаленького техдолга, на который не заложено время, будет приводить к их выгоранию, совершению ошибок и опять же к демотивации.
А решить эту проблему можно было бы в самом начале, пока она не стала такой глобальной. Для этого достаточно, чтобы аналитик эффективно описывал требования к продукту.
Методика работы: отсечение всего лишнего

Быть эффективным — это значит решать задачи с наименьшим количеством усилий, получать максимальные результаты при минимальных затратах.
Что нужно, чтобы этого достигнуть? Проверенные техники, записанные в методику. Только в этом случае будет ясное понимание, как делать правильно. Не придётся каждый раз заново проводить исследования, тратить время и силы, чтобы вспомнить или придумать, как реализовать тот или иной элемент, чтобы не упустить ничего важного. Ты просто берёшь и делаешь — как по учебнику, ничего лишнего.
Предлагаемая мной методика позволяет систематизировать подход к проектированию функций IT-продукта. Первое, что должен сделать аналитик, — выделить отдельные элементы интерфейса. А потом задать себе ряд вопросов по логике работы каждого из них. Ответы на эти вопросы будут определять поведение системы и позволят создать дружелюбный для пользователя интерфейс. Зафиксировав эти ответы, команда получит требования к каждой функции, что и будет являться фундаментом для SRS.
Что это даст? Во-первых, аналитик будет уверен — задача разработчику поставлена максимально полно, и разработчик понимает, что ожидается от системы.
Во-вторых, наличие задокументированных требований позволит сократить время реализации проекта: разработчикам не придётся строить и обсуждать предположения, наткнувшись на пробелы в логике, которые мог бы оставить аналитик. А тестировщикам будет легче составить тест-кейсы.
В-третьих, минимизируются баги, переделки и hot-фиксы, которые связаны с первоначальной неполнотой требований к продукту.
Методика проста, но показывает свою эффективность. Применяя её, команда быстрее закроет бреши в документации, ведь с её помощью описание текущего функционала смогут делать даже начинающие аналитики.
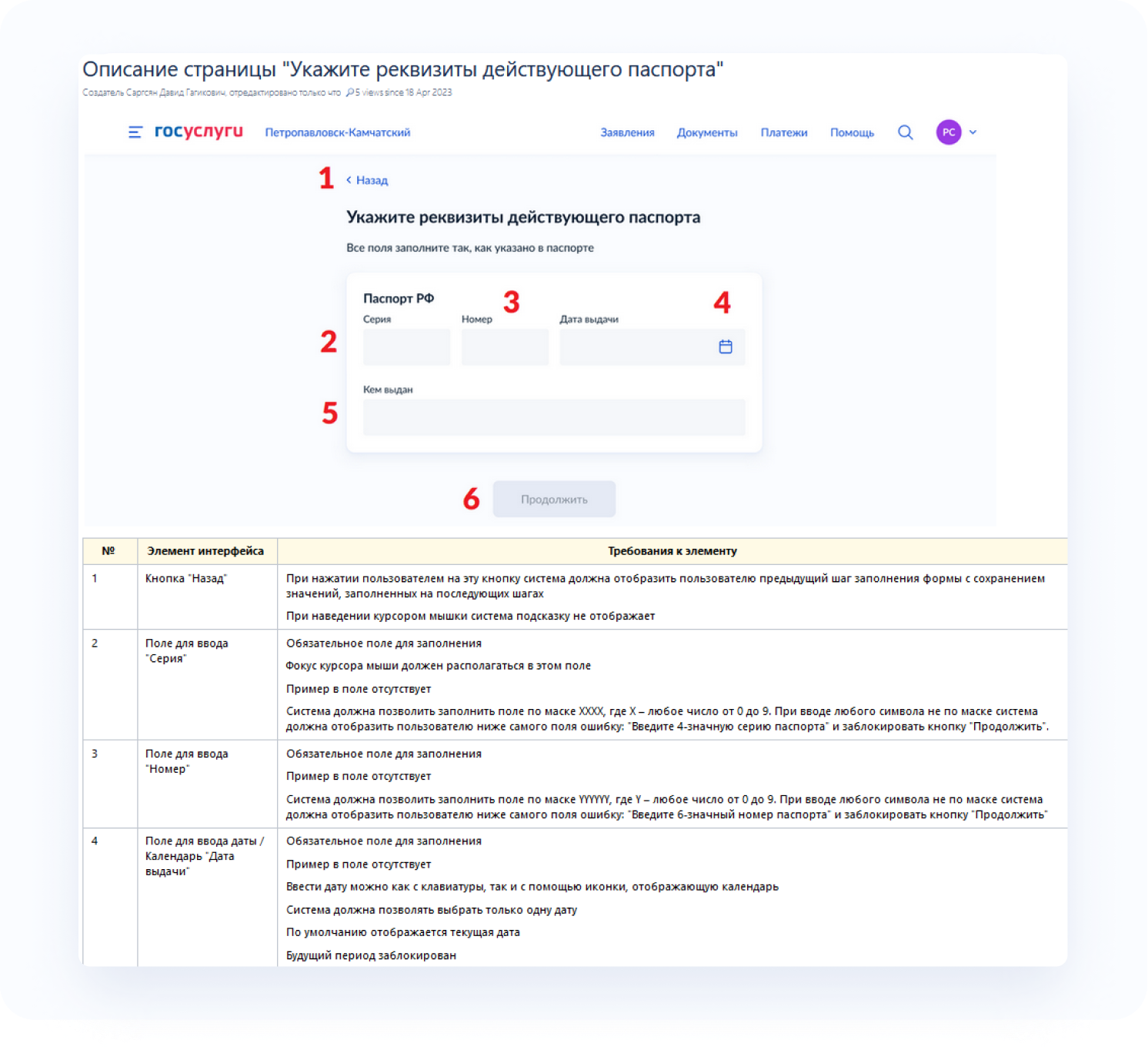
Способ документирования, который вы выберете для фиксации ответов, не важен. Мы в своей работе используем таблицу, куда вносим требования по каждому элементу интерфейса. Вы можете придумать собственный, удобный для вашей команды, вариант.

Пример таблицы с фиксированными требованиями по каждому элементу интерфейса
Надеюсь, я убедил вас, что игнорировать документирование требований нельзя. Теперь рассмотрим вопросы, ответы на которые должен составить аналитик до передачи продукта в разработку. Для примера возьмём составление требований по самым распространённым элементам графического интерфейса пользователей (GUI).
Вопросы к самым популярным графическим элементам
При работе с каждым графическим элементом необходимо учитывать, кому он будет доступен и какие действия — чтение, редактирование, создание, удаление — пользователь сможет с ним совершить.

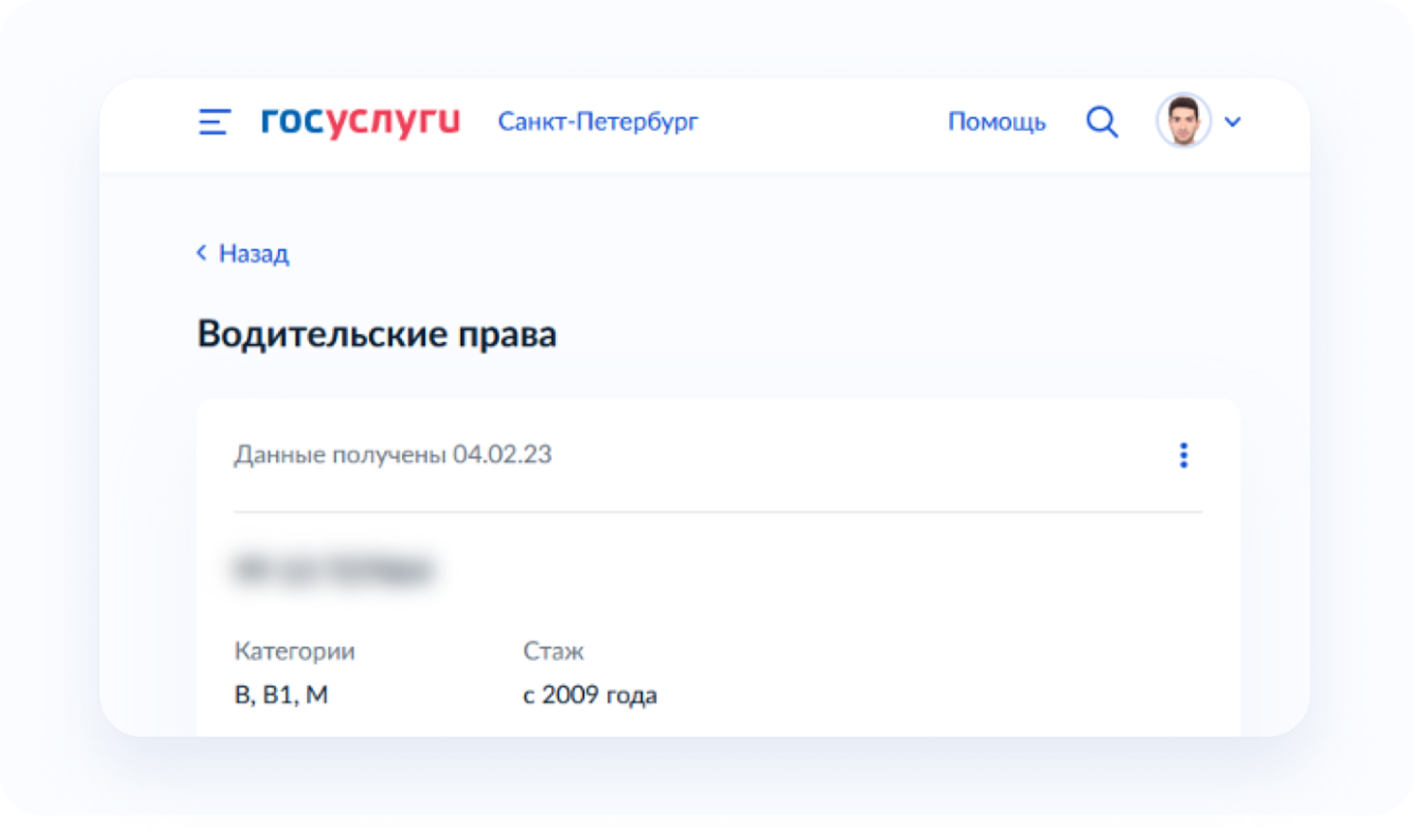
1. Текстовое поле для чтения

2. Таблица

Таблица является одним из удобных способов представления информации, так как позволяет группировать данные по нескольким признакам одновременно. Чтобы она получилась функциональной, пользователю, как правило, дают возможность фильтрации и сортировки в каждом столбце.
До создания таблицы необходимо договориться, как будет происходить фильтрация, сортировка, визуализация данных, и будет ли у пользователя возможность скачать информацию в файл.
3. Поле ввода

Поле ввода — это поле, где пользователь может указать значение с помощью клавиатуры. До того, как приступить к его реализации, необходимо уточнить, должно ли оно быть обязательным к заполнению, и нужно ли поставить ограничение количества вводимых символов, требуется ли подсказка для пользователя и маска, по которой будут вводиться данные. Также выясните, как система должна реагировать на дубликаты, и будет ли позволено пользователю редактировать сохранённые данные.
4. Выпадающий список

С помощью выпадающего списка пользователь выбирает значение из готового перечня. Перед тем как приступать к его реализации, необходимо уточнить, нужно ли предоставить пользователю возможность выбрать несколько пунктов, будет ли использоваться контекстный поиск, можно ли будет добавлять в список новые значения и как другие фильтры влияют на него.
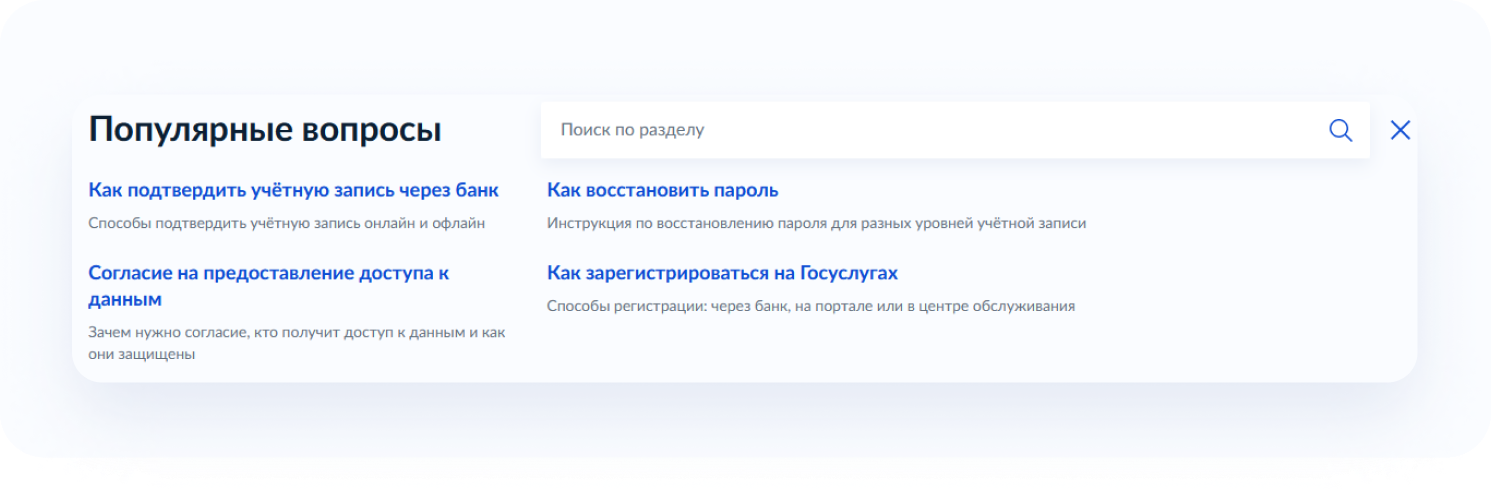
5. Поисковая строка

С помощью поисковой строки пользователь ищет информацию. Основные вопросы, которые должны быть согласованы заранее, — как отбираются варианты представления данных, и по какому принципу они сортируются. Нередка ситуация, когда система не находит нужных пользователю данных. Поэтому необходимо уточнить, что должно отображаться в этом случае.
6. Календарь

Календарь помогает пользователю выбирать дату с помощью мыши. Возможны варианты выбора точного дня или периода. Какой из них должен быть воплощён, нужно выяснить до реализации. Часть календаря можно сделать недоступной. Узнайте, необходима ли такая опция.
7. Кнопки

Кнопка запускает действие. Уточните, нужно ли её заблокировать до заполнения каких-либо полей.
8. Чекбокс, радиокнопка и переключатель

Чекбоксы предназначены для множественного выбора. Радиокнопки используются для выбора одного значения из нескольких. Переключатель — для включения или отключения какой-либо функции или фильтра.
До их реализации необходимо согласовать, какие элементы должны быть отмечены по умолчанию, есть ли ограничения по количеству выбираемых значений.
9. Карта

Карта позволяет пользователю искать места и строить маршруты. Важно уточнить, какой картографический сервис и тип карты будет использоваться, какие знаки должны быть обозначены на карте и как будет действовать система при масштабировании.
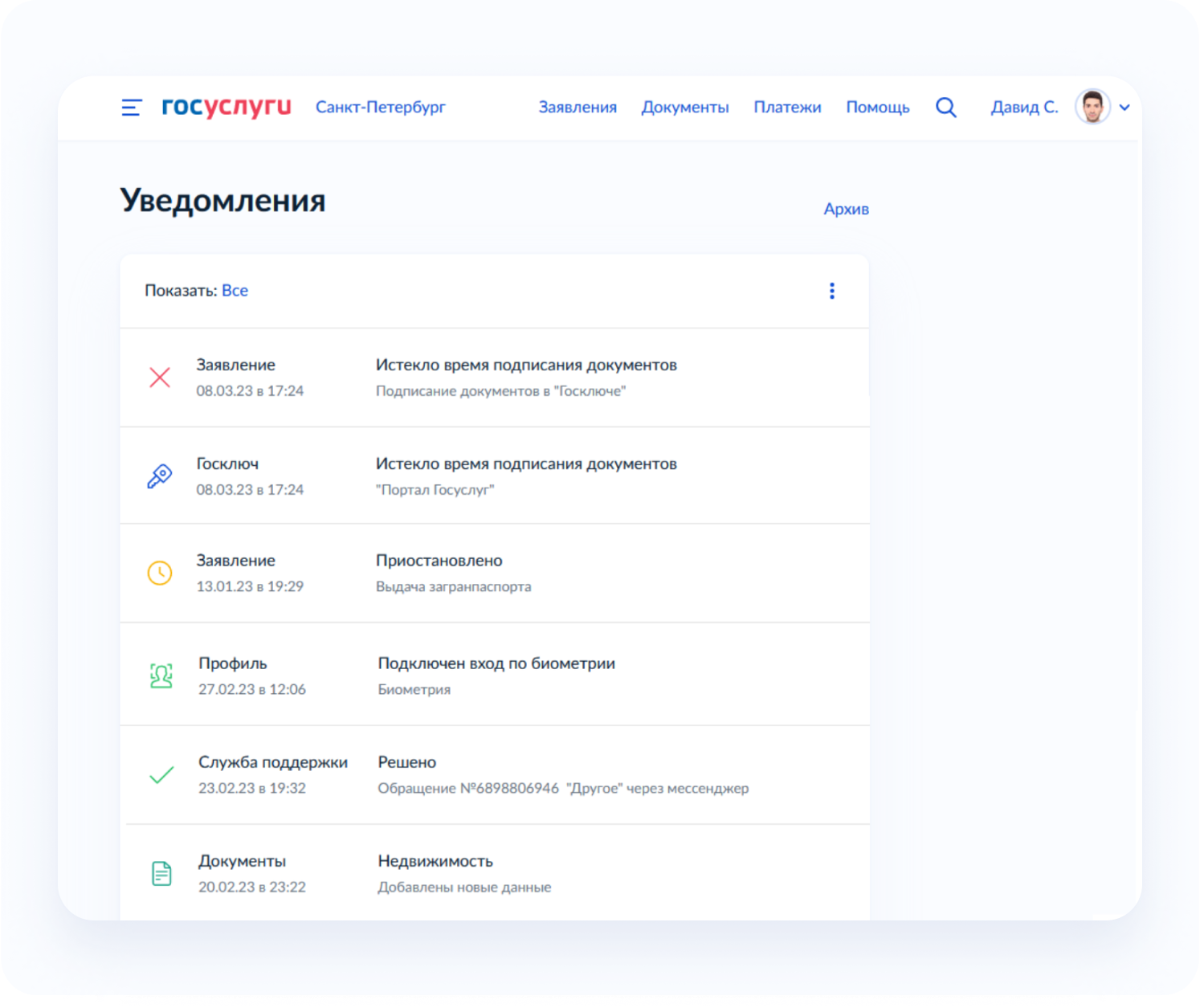
10. Уведомление

Уведомление необходимо для информирования пользователя о результате выполнения его команды. При разработке важно понимать, нужно ли оставить ему возможность отменить действие. Узнайте, как долго должно отображаться уведомление и сможет ли пользователь закрыть его вручную.
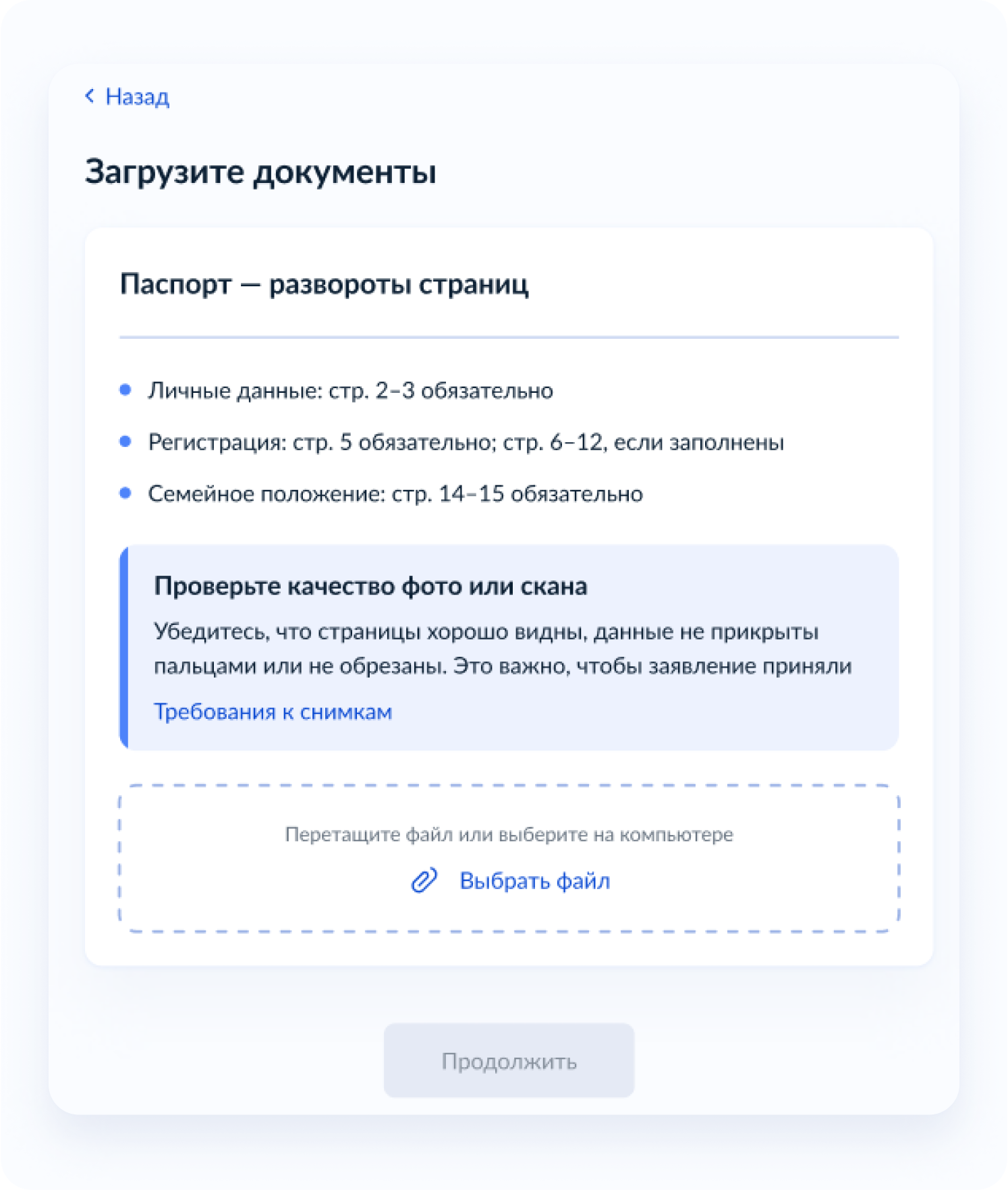
11. Загрузчик файлов

Загрузчик нужен, когда пользователь должен выбрать файл на своём компьютере, чтобы отправить его на сервер. Для реализации загрузчика необходимо уточнить, какие файлы по типу и размеру будет позволено загружать и как система должна сообщать об ошибке.
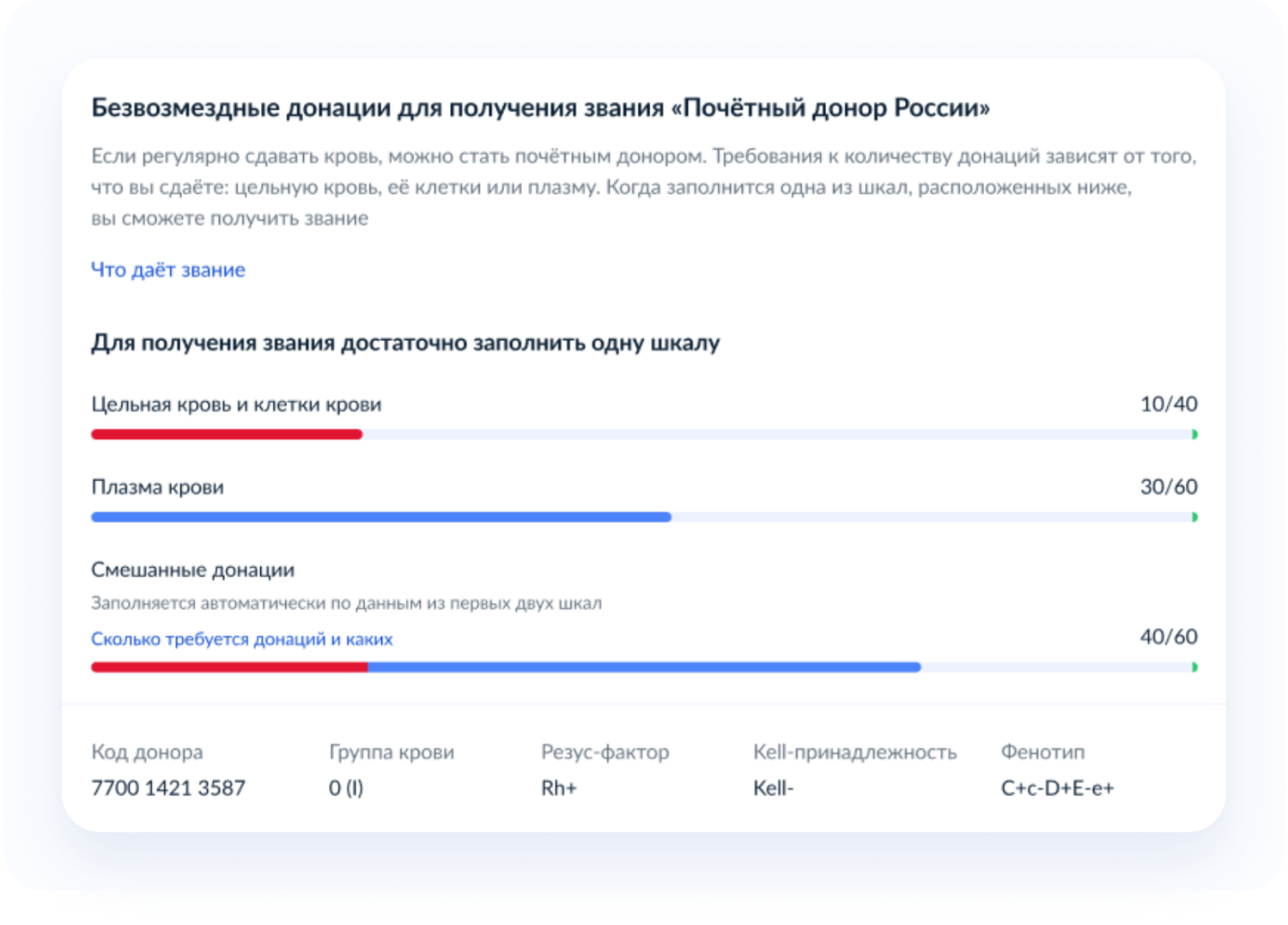
12. Индикатор выполнения

Прогресс-бар — это один из индикаторов, который наглядно показывает пользователю прогресс выполнения задачи. Чтобы его реализовать, нужно выяснить, откуда будут браться данные, как часто они должны обновляться и будет ли у пользователя возможность перехода к детализированной информации из источника.
Помощник, который всегда под рукой
После тщательной проработки всех вопросов, применения методики на практике, сбора мнений и анализа нашей работы «до и после», была создана памятка. В неё включены основные вопросы для описания требований к наиболее распространённым элементам интерфейса. Наша команда активно использует её в своей работе, благодаря чему мы успешно решаем множество важных задач. Сталкиваясь с разными проектами, мы выявляем новые вопросы, поэтому памятка постоянно пополняется. Ознакомиться с ней можно на сайте РТЛабс. Буду рад, если моя методика поможет вашей команде стать эффективнее, а вашему IT-продукту — качественнее.
