Тестирование сайта: 7 раз отмерь, один раз отрежь

Посетители любого сайта — обычные люди, которые покупают там, где наиболее удобный и привлекательный интерфейс. Некоторые руководители или маркетологи считают, что лучше всех знают предпочтения пользователей. На самом деле угадать, понравится ли им новый дизайн сайта или изменение цвета корзины, невозможно. Убедитесь сами.
Предположим вам необходимо выбрать, как будут расположены элементы на одной из страниц сайта. Какой из двух вариантов вы бы выбрали?

или
Какой из предложенных вариантов вы предпочтете здесь?



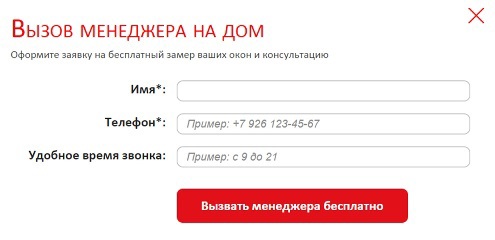
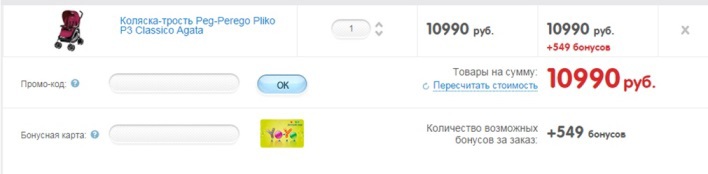
Какой вид корзины, по вашему мнению, лучше?

или

На самом деле, какой бы вариант не выбрали, вы ошиблись хотя бы раз с вероятностью более 65%. Подобная ошибка для интернет-магазина может привести к снижению количества заказов. Поэтому для того, чтобы сайт эффективно работал, а его новшества случайно не отпугнули пользователей, необходимо проводить тестирование.
Что же можно тестировать на сайте? Абсолютно все:
- кнопки (размер, текст, цвет);
- заголовки (размер, текст, расположение);
- призывы к действию;
- формы ввода;
- варианты страниц по умолчанию;
- персональные рекомендации;
- расположение блоков;
- механику действия элементов на сайте;
- фотографии, рисунки и другие графические элементы;
- наличие и состав отдельных блоков и элементов;
- сортировки товаров и услуг;
- порядок пунктов меню;
- фильтры, поиск.
Повлиять на конверсию может практически, что угодно: добавление товара, изменение корзины или формы заказа. Нельзя внедрять на сайт ни один элемент, предварительно не проведя тесты.
Принцип тестирования состоит в следующем. К примеру, у вас есть два варианта картинки на странице. В этом случае необходимо разделить аудиторию сайта на две части, каждая из которых видит страницу с одной из картинок. С какой страницы конверсия будет выше, тот вариант и надо принимать. Соотношения частей при делении аудитории зависит от сроков и готовности к риску. Если результаты необходимо получить быстро, посетители делятся ровно пополам. В этом случае конверсия может упасть. Риск минимизируется, если показать новый вариант страницы сначала 10% пользователей и постепенно увеличивать их долю, наблюдая за конверсией. Однако такой осторожный подход займет больше времени.
Основные виды тестов:
A/A. Этот тест всегда проводят первым для того, чтобы понять, что аудитория разделена равномерно. Необходимо создать идентичную копию страницы и отделить 50% аудитории. Таким образом, заходя на сайт, половина пользователей видит старую страницу, а другая половина — новую, которая ее полностью дублирует. Конверсия обеих страниц должна быть одинаковой.
A/B. Он используется, когда рассматривается только один фактор, влияющий на конверсию, а вариантов при этом может быть множество. Например, вы решаете, какой цвет кнопки «купить» выбрать: красный, зеленый и синий. Для тестирования необходимо поделить аудиторию сайта на 3 равные группы и показать им страницы с кнопками разных цветов, каждой группе по цвету. Далее, изучив поведение пользователей, выбрать наиболее конверсионный вариант.
MVT. Мультивариантный тест проводится в том случае, если необходимо протестировать разные варианты нескольких факторов. Допустим, нужно понять, в каком порядке лучше разместить кнопку «купить» и видео ролик. Вы выбрали 3 варианта цвета кнопки (красный, зеленый и синий) и 2 варианта позиции (видео выше кнопки, видео ниже кнопки), то есть получается 6 разных вариантов страниц. Далее необходимо разделить посетителей сайта на 6 равных частей и смотреть, какая из комбинаций дает наибольшую конверсию. Например, видео сверху и красная кнопка.
Существует пять этапов эффективного тестирования. Рассмотрим их на примере интернет-магазина мобильной и цифровой техники.
Выявление гипотезы и определение макро- и микро- конверсий (бизнес целей).
На этом этапе аналитики вместе с владельцами бизнеса и маркетологами находят слабые точки на сайте, то есть места, откуда уходит аудитория. Специалисты выявляют гипотезы (причины низкой конверсии), из которых выбирают самую приоритетную, то есть ту проблему, решение которой принесет больше прибыли.
Пред-тест анализ с экономическим потенциалом теста. С помощью данных Google Analytics делаются предположения, насколько может вырасти конверсия, если поменять выбранный элемент. Прогноз выражается в процентах конверсии, денежной прибыли и обороте.
Формирование вариаций представления влияющего фактора. Вместе с дизайнерами и программистами аналитики продумывают и создают несколько вариантов тестируемого элемента.
Процесс тестирования с регулярной оценкой значимости результатов. Тестирование может проводиться с помощью различного софта, например, Google Content Experiments, Visual website optimizer или Optimizely. Тестировщик GA отличается от других программ тем, что он встроен в GA и бесплатный. Visual website optimizer или Optimizely стоят от $50 до $500 в месяц, в зависимости от объема трафика и количества тестов в месяц.
Пост-тест анализ с экономическим обоснованием и оценкой достоверности. По итогам тестирования аналитики выявляют наиболее конверсионный вариант и объясняют, какие результаты принесет бизнесу внедрение этого элемента.
Рассмотрим этапы тестирования на примере интернет-магазина мобильной и цифровой техники. Бизнес цель теста в данном случае — увеличение количества заказов. По информации Google Analytics коэффициент конверсии для пользователей сайта, просмотревших отзывы, превышает средний по сайту в 1,5 раза. При этом мнения других покупателей очень сложно найти на странице товара и нет четкого указания на то, что ромбики с рейтинга — результат оценки пользователей.

Приоритетной гипотезой было выбрано утверждение, что новая страница карточки товара способствует увеличению количества заказов. Для того чтобы привлечь внимание к отзывам, необходимо видоизменить блок с рейтингом, а также его расположение. С помощью данных Google Analytics аналитики Kokoc.com предположили, что благодаря этому конверсия вырастет на 0,06%. Было предложено добавить к блоку заголовок, указывающий, что он формируется на основе мнения пользователей, а рядом разместить ссылку на них. Для тестирования были разработаны 3 варианта.

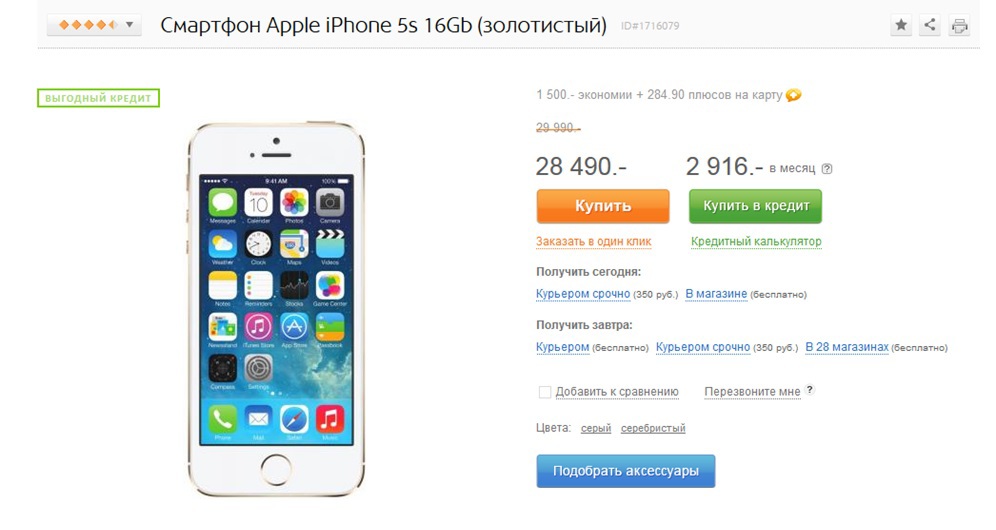
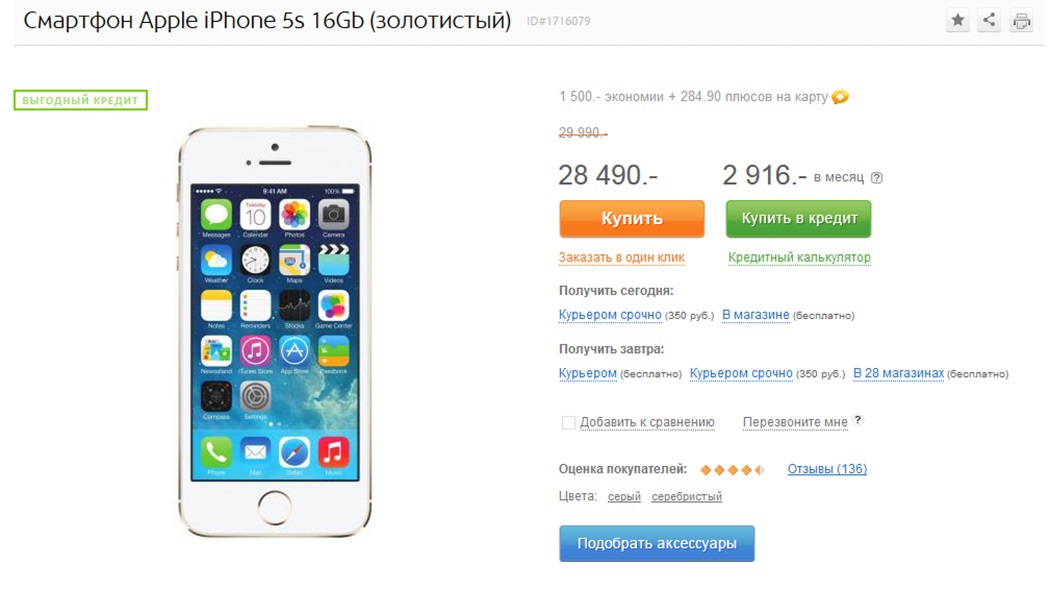
Вариант №1.

Вариант №2.

Вариант №3.
Мультивариантный тест проводился в течение недели с помощью программы Visual website optimizer (VWO). Для полноты анализа результатов в VWO были дополнительно настроены следующие цели:
- Цель №1 — любое взаимодействие со страницей;
- Цель №2 — клик по кнопке купить;
- Цель №3 — клик по кнопке «Заказать в 1 клик»;
- Цель №4 — открытие кредитного калькулятора;
- Цель №5 — клик по кнопке «Купить в кредит»;
- Цель №6 — переход на страницу с отзывами о товаре;
- Цель №7 — заказ на сайте;
- Цель №8 — клик по изображению товара.
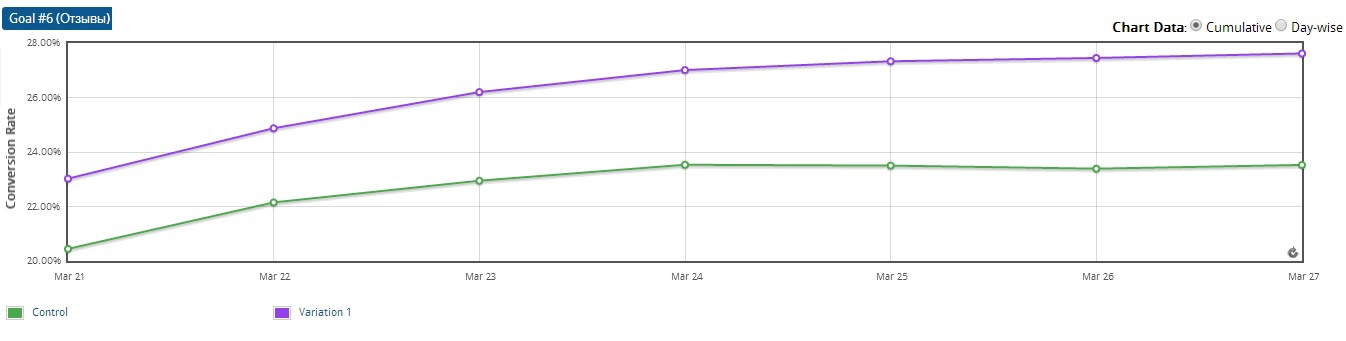
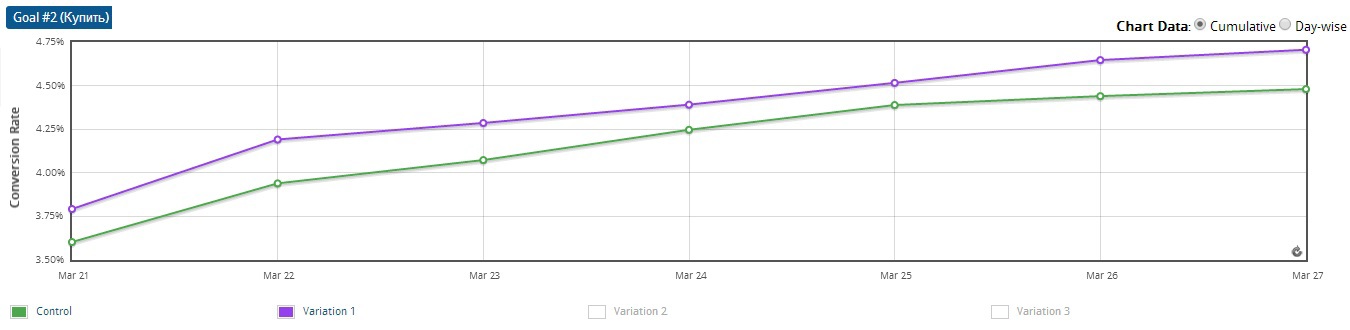
По итогам тестирования победил вариант №1, показатели которого были максимальны по количеству заказов, кликов по кнопке «купить» и переходов на страницу с отзывами. Отчет VWO показал, что посетители, которые видели альтернативную страницу, открывали отзывы о товаре на 4,1% чаще тех, кто видел обычную страницу (Рис. 12). Также показатели варианта №1 по кликам по кнопке «купить» выше контрольного варианта на 0,23% (Рис. 13), а по заказам — на 0,16%.

Скрин отчета Visual website optimizer по просмотрам отзывов.

Скрин отчета Visual website optimizer по кликам на кнопку «купить».

Скрин отчета Visual website optimizer по заказам.
По данным VWO за отчетную неделю страницу товара посетили 249 439 уникальных пользователей. Таким образом, при утверждении альтернативного варианта страницы и среднем заказе 12 000 рублей аналитики спрогнозировали следующий прирост к обороту:
- минимальный: +742 928 рублей в месяц (~8 915 143 рублей в год);
- ожидаемый: +19 322 687 рублей в месяц (~231 872 254 рублей в год);
- максимальный: +37 902.447 рублей в месяц (~454 829 366 рублей в год).
Какой прирост будет в итоге, зависит от множества факторов: от погоды до экономической ситуации в стране.
Кроме экономического обоснования результатов аналитики дают оценку их достоверности и значимости. Например, если проводить тестирование двух вариантов страниц на двух пользователях, то результаты не будут правдивы. Чем больше просмотров, тем достовернее тестирование.
При анализе результатов также необходимо учитывать, что конверсия бывает разная: макро и микро. Макро-конверсия — это покупка или звонок. Под микро-конверсией может пониматься просмотр карточки товара, использование поиска, добавление его в корзину, нажатие кнопки «покупка в кредит». Также важно учитывать такие показатели, как средний чек и общий доход. Например, конверсия могла не вырасти, но увеличился средний чек и как результат — вырос общий доход. Может быть и обратная ситуация, увеличение конверсии сопровождается уменьшением среднего чека, в результате чего показатель общего дохода может также снизиться. Действительно объективную картину показывает совокупный анализ по всех параметров, макро и микро-целей с применением различной сегментации.
Тестирование — незаменимый инструмент при внедрении любых новшеств или изменений на сайт. Чаще всего из 10 тестов только 4 дают положительный результат, а 6 не дают никакого результата или снижают конверсию. В связи с этим тестирование необходимо проводить постоянно. Лучше всего составить календарь тестов, например, на квартал. При этом если какой-то тест не дал результатов сегодня, его можно поставить в конец календаря и провести заново. За это время сайт поменялся, поэтому и результаты могут быть другие, тест может сработать. Чем больше тестов, тем эффективнее ваш сайт.
© Megamozg
