Тепловая карта кликов — как пользователи ведут себя на сайте
Сегодня у нас в руках множество инструментов, исследований и статей по ux/ui и том как сайт будут читать и идентифицировать.
Но главный вопрос остаётся открытым.
А знаете ли именно вы, куда пользователи вашего (или сделанного вами) сайта тыкают?

Сегодня поговорим о кнопках
Все, наверное, хоть раз слышали о том, что у кнопок есть минимальный допустимый размер, существуют какие то защитные поля, и что кнопки должны быть похожи на кнопки.
Но так ли это на самом деле?
Давайте разбираться на примере
Для него я взял свой сайт — 2 кнопки и список ссылок. (~600 пользователей, ~2 500 кликов, временной охват — 1 год). И проанализировал его при помощи тепловой карты от Яндекс.метрики.

Элементы:
1. Гамбургер
2. Список ссылок
3. Подсказки
4. Появляющаяся кнопка
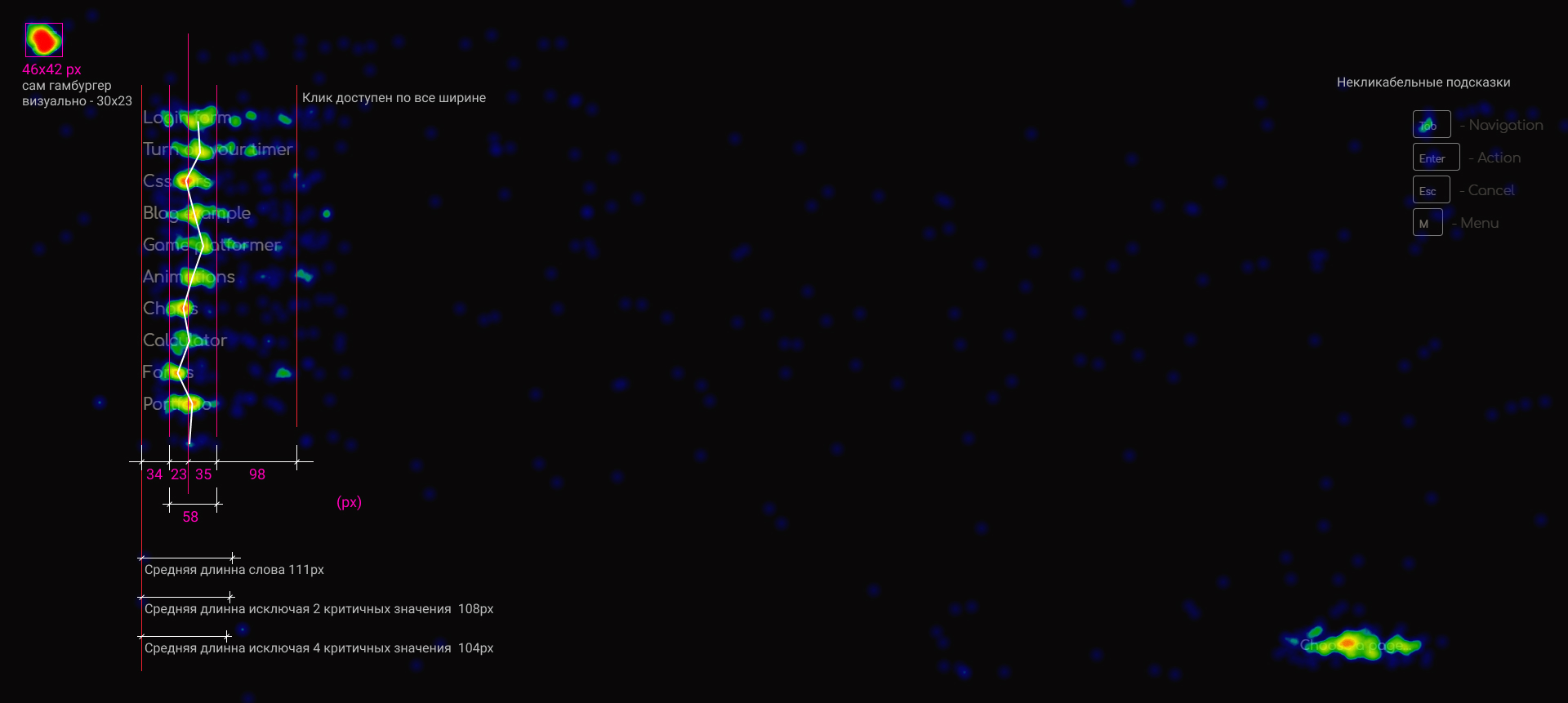
Гамбургер
Визуально гамбургер имеет размеры 32×26 пикселей. Вместе с защитными полями область клика — 40×33 пикселя. Пользователь же в основном нажимает по области размером 46×42 пикселя.
А это значит, что не хватает приблизительно по 4 px по периметру в моём случае.
И по 8 px в целом.

Вывод: для основных кнопок типа: «гамбургер», «назад», «домой» область клика должна быть увеличена минимум на 8 px с каждой из сторон. И стремиться к размеру 48×48 px.
Список ссылок

Далее идёт просто список ссылок. Он кликабелен по всей ширине и визуально это показывается при наведении.
Горизонтально
Как видно по тепловой карте, основная плотность кликов приходится на середину средней длины слов. ~55 px (62%) от левого края.
Вертикально
Если учитывать стандартную высоту строки (normal), то «промах» составляет примерно от 2 px до 5 px.
Мобилка
В списке появляется стрелочка (как и на десктопе). И пользователи на мобилном устройстве следующим действием кликают по ней.

Закрытие
Кнопка закрытия появляется когда мы выбрали какой-то элемент списка. И характер кликов по ней не отличается от самого списка.
Вывод: Для списков текстовых ссылок область клика должна быть увеличена на 4 px с верхней и нижней стороны.

Подсказки

Блок с подсказками находится в правом верхнем углу, сделан слабо заметным, и не реагирует на наведения. Но визуально слегка похож на кнопку.
Активность
Кол-во людей кликнувших на эту «псевдо кнопку» заметно меньше от общего числа.
И те, кто кликнул и понял, что ничего не происходит, просто ушли. (это заметно что активность заканчивается только на первой кнопке)
Вывод: Если вы хотите, чтобы на кнопку нажали, нужно менять её состояние при наведении, менять курсор или производить действие при нажатии.
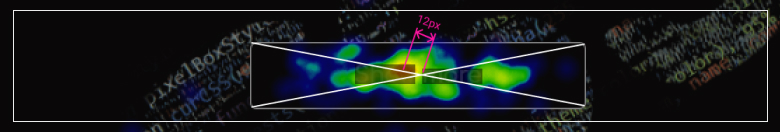
Появляющаяся кнопка
Кнопка имеет размер 200+px x 48 px и как видно практически 100% кликов находятся внутри, что подтверждает пункт 1.

Основная часть кликов приходится в центр кнопки с небольшим смещением к центру экрана (~12 px)
Вывод: Кнопка достаточного размера близкая к центральной части экрана — профит.
Эпилог
Так к чему я это всё? Можно много читать статей про ux/ui, изучать патерны сканирования контента пользователем и смотреть видео на ютубе.
Но лучше 1 раз увидеть изучить метрику, чем слушать истории.
Подключайте метрики и делитесь своими результатами :)
