Техновыпуск Mail.ru Group 2019

В конце мая наши выпускники из Технопарка (МГТУ им. Баумана), Технотрека (МФТИ), Техносферы (МГУ им. Ломоносова) и Технополиса (СПбПУ Петра Великого) защитили свои дипломные проекты. На работу выделялось три месяца, и ребята вложили в свои детища знания и навыки, полученные за два года учёбы.
Всего на защите было 13 проектов, решающих различные задачи в разных отраслях. Например:
- облачное хранилище с криптографическим шифрованием файлов;
- платформа для создания интерактивного видео (с разной концовкой);
- смарт-доска для игры в реальные шахматы по сети;
- архитектура для интеллектуального поиска медицинских статей;
- ПО для обучения детей младшего школьного возраста основам алгоритмизации.
А также проекты от бизнес-юнитов:
- CRM система для мессенджера ТамТам;
- веб-сервис поиска тематических фото на карте для Одноклассников;
- сервис геокодирования адресов для MAPS.ME.
Сегодня подробнее расскажем вам о пяти проектах наших выпускников.
Существует множество направлений в научной сфере, в каждом из которых ведутся исследования, публикуется огромное количество статей в самых различных журналах. Это информационные технологии, физика, математика, биология, медицина и многие другие.
Авторы проекта решили сфокусироваться на медицинском направлении. Практически все статьи по медицинской тематике собраны на портале PubMed. Портал предоставляет собственный поиск. Однако его возможности очень ограничены. Поэтому ребята улучшили систему поиска, добавили поддержку длинных запросов и возможность уточнять запросы с помощью тематического моделирования.

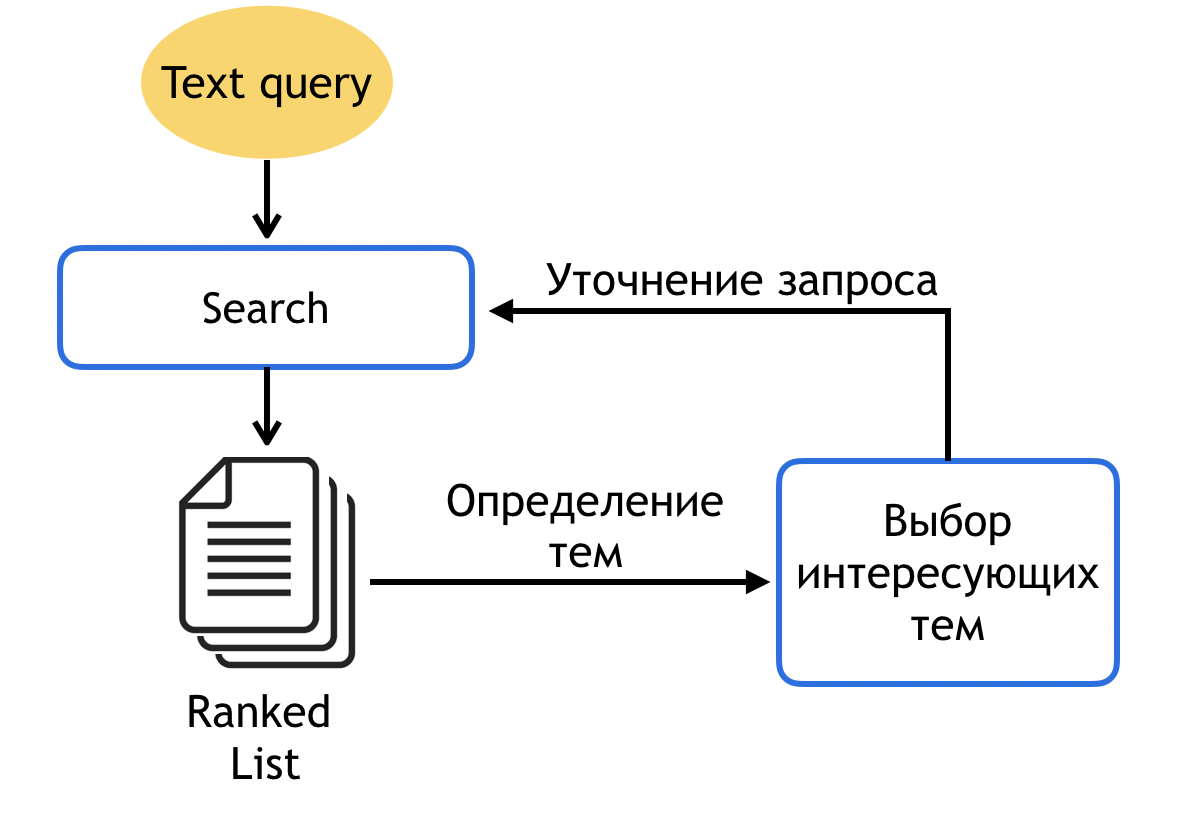
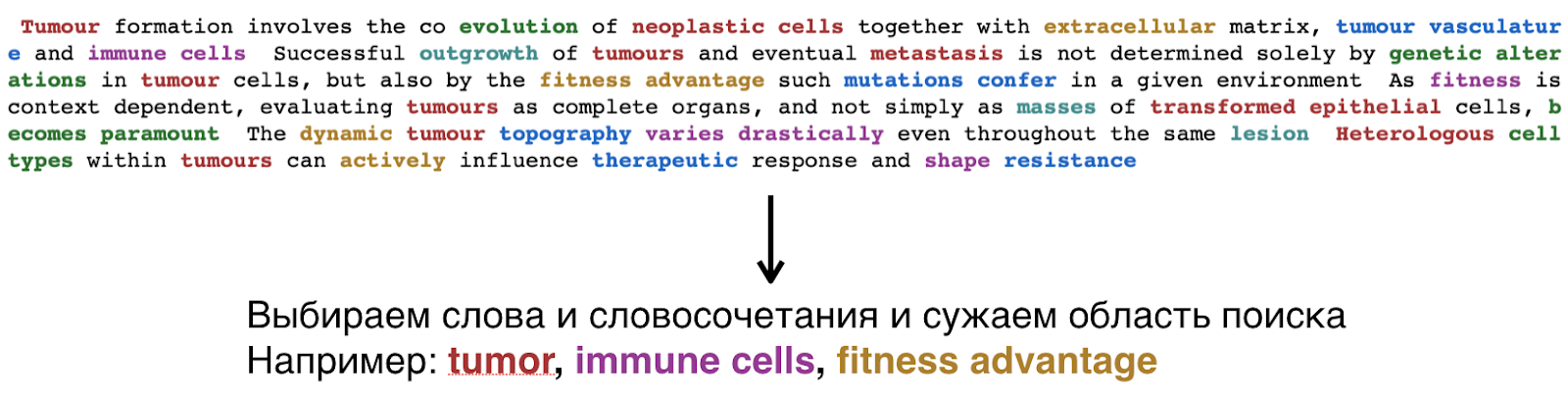
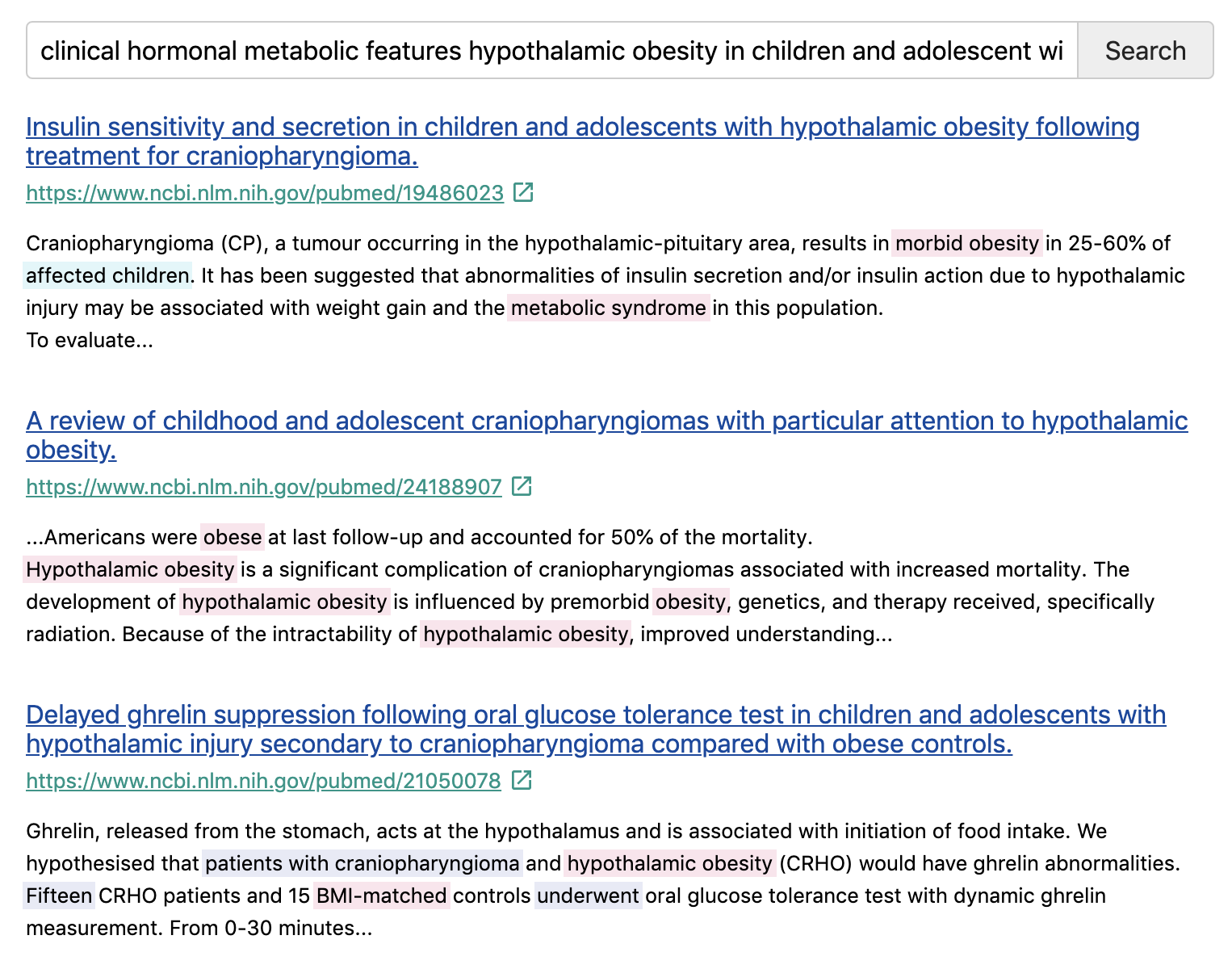
Поисковая выдача содержит ранжированный список документов с определением их тем, а слова и термины, относящиеся к этим темам, подсвечиваются благодаря вероятностному тематическому моделированию. Пользователь может кликнуть на подсвеченные термины, сузив поисковый запрос.

Чтобы поиск по огромной базе PubMed выполнялся быстро, авторы написали свой поисковый движок, легко интегрируемый в любую инфраструктуру.
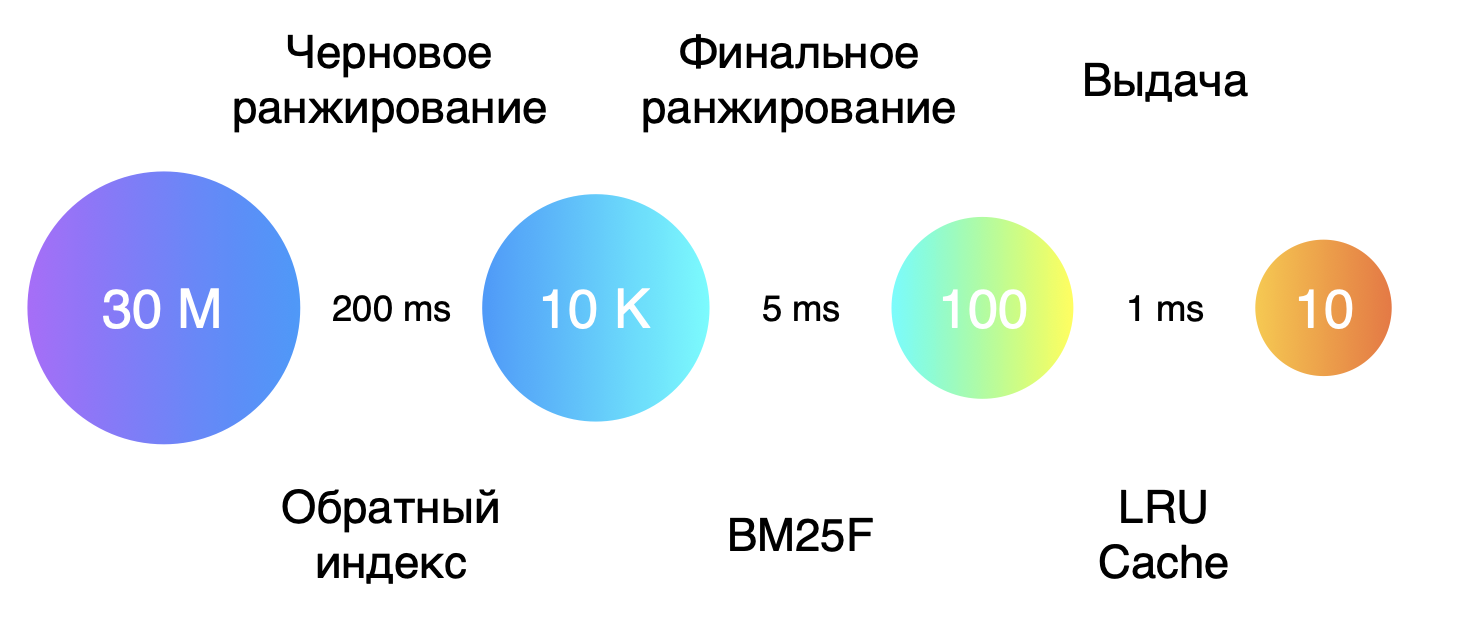
Поиск осуществляется в три этапа:
- С помощью обратного индекса отбираются документы-кандидаты.
- Применяется ранжирование кандидатов по алгоритму BM25F, который учитывает различные поля в документах при поиске. Таким образом, слова в заголовке имеют больший вес чем слова в аннотации.
- Также используется система кэширования для ускорения обработки частотных запросов.

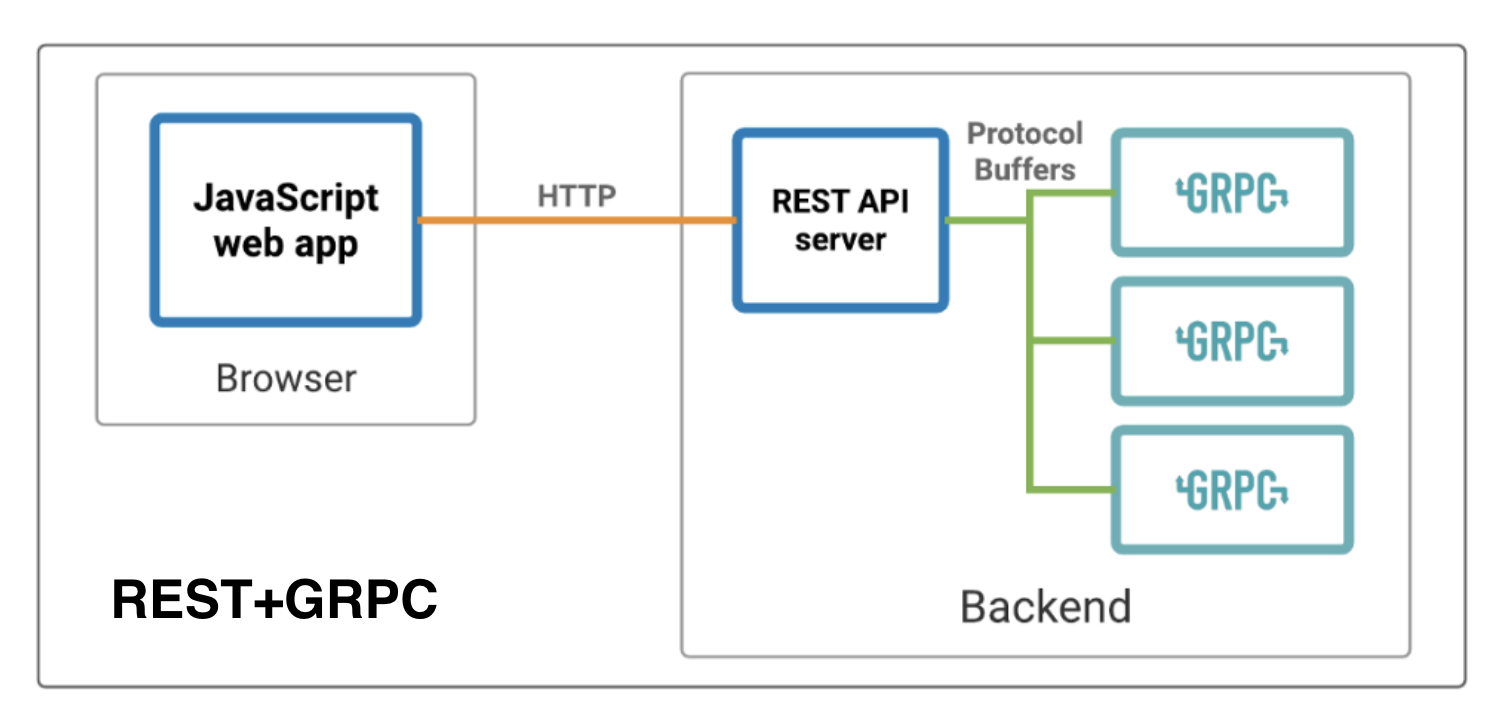
Архитектура микросервисная:

В основном, между сервисами передаются структурированные текстовые данные. Для высокой скорости передачи используется GRPC — фреймворк для связи модулей в микросервисной архитектуре. Также применяется сериализация данных с помощью формата для обмена сообщения Protobuf.
Какие компоненты включает в себя система:
- Сервер обработки входящих пользовательских запросов на Node.js.
- Балансировка нагрузки запросов с помощью прокси-сервера nginx.
- Сервер на Flask реализует REST API и получает запросы, переадресуемые с Node.js.
- Все исходные и обработанные данные, а также информация о запросах хранится в MongoDB.
- Все запросы на получение релевантной выдачи на тематизацию документов поступают в RabbitMQ.
Пример поисковой выдачи:

Что планируется сделать в дальнейшем:
- Рекомендации при составлении обзоров на заданную тематику (определение важных тем в документе и поиск по подмножествам документов).
- Поиск по PDF-файлам.
- Семантическая сегментация текстов.
- Отслеживание тем и трендов во времени.
Команда проекта: Фёдор Петряйкин, Владислав Дорожинский, Максим Находнов, Максим Филин
Сегодня при обучении программированию и информатике у детей младшего школьного возраста (5 — 7 классы) возникают проблемы с усвоением материала. Кроме того, если ученики хотят выполнять задания дома, приходится ставить на свои компьютеры дополнительное ПО. Учителям приходится проверять большое количество однотипных решений задач, а в случае удаленного обучения еще и разрабатывать методику для получения заданий от учеников.
Авторы проекта Block Log пришли к выводу: обучая детей младшего школьного возраста основам алгоритмизации, следует делать упор не на заучивание команд языка программирования, а на построение схем алгоритмов. Это позволит ученикам тратить время и силы на проектирование алгоритма, а не на набивание громоздких синтаксических конструкций.
Платформа Block Log позволяет:
- Создавать и редактировать блок-схемы.
- Запускать созданные блок-схемы и видеть результат их работы (выходные данные).
- Сохранять и загружать созданные проекты.
- Рисовать растровые изображения (генерация изображения на основе созданного ребенком алгоритма).
- Получать информацию о сложности работы созданного алгоритма (на основе количества выполненных в алгоритме операций).
Предполагается разделение ролей на преподавателей и учеников. Любой пользователь получает статус ученика, для получения статуса преподавателя необходимо обратиться к администратору системы. Преподаватель может не только вводить описание и условия задач, но и создавать автоматизированные тесты, которые будут автоматически запущены, когда ученик отправит решение задачи в систему.
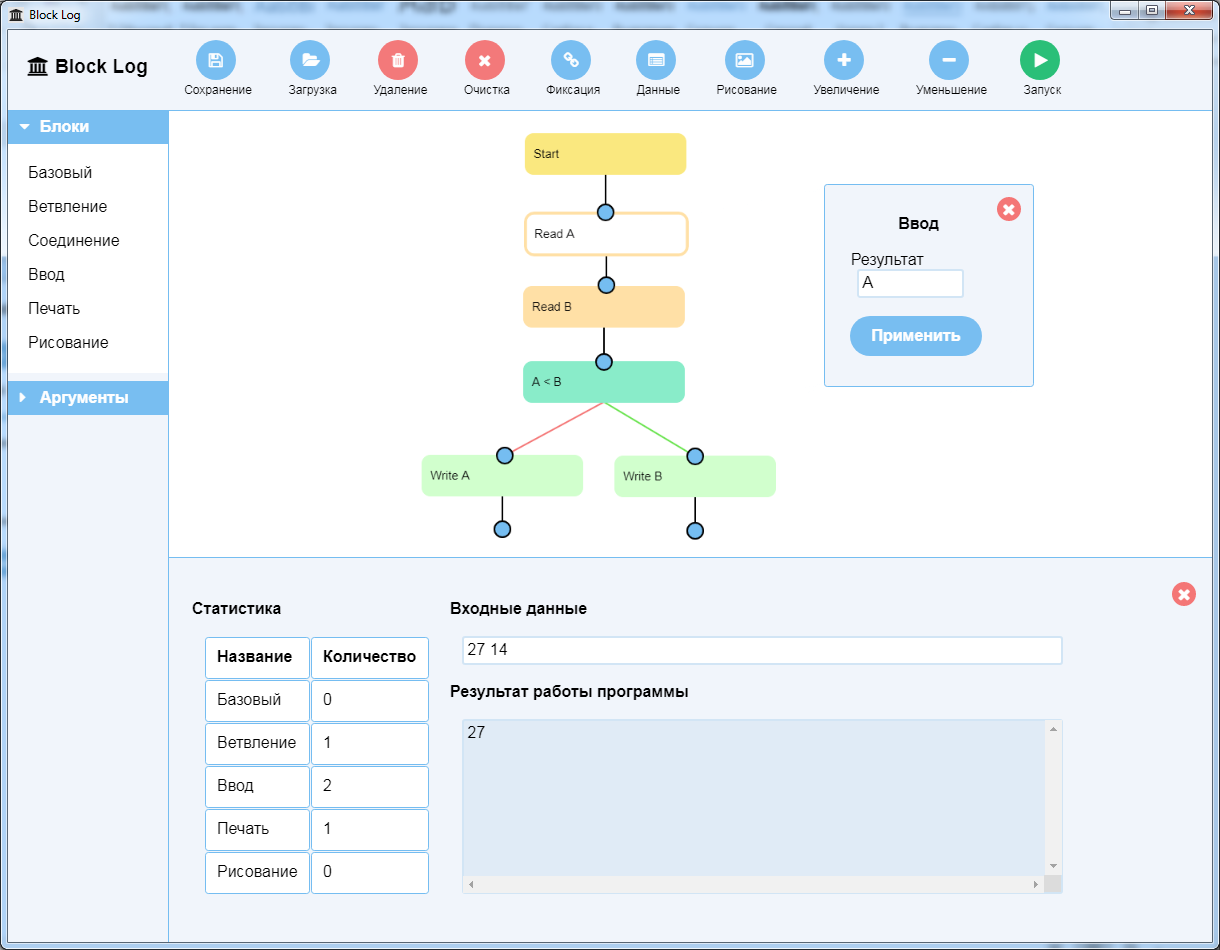
Браузерный редактор Block Log:

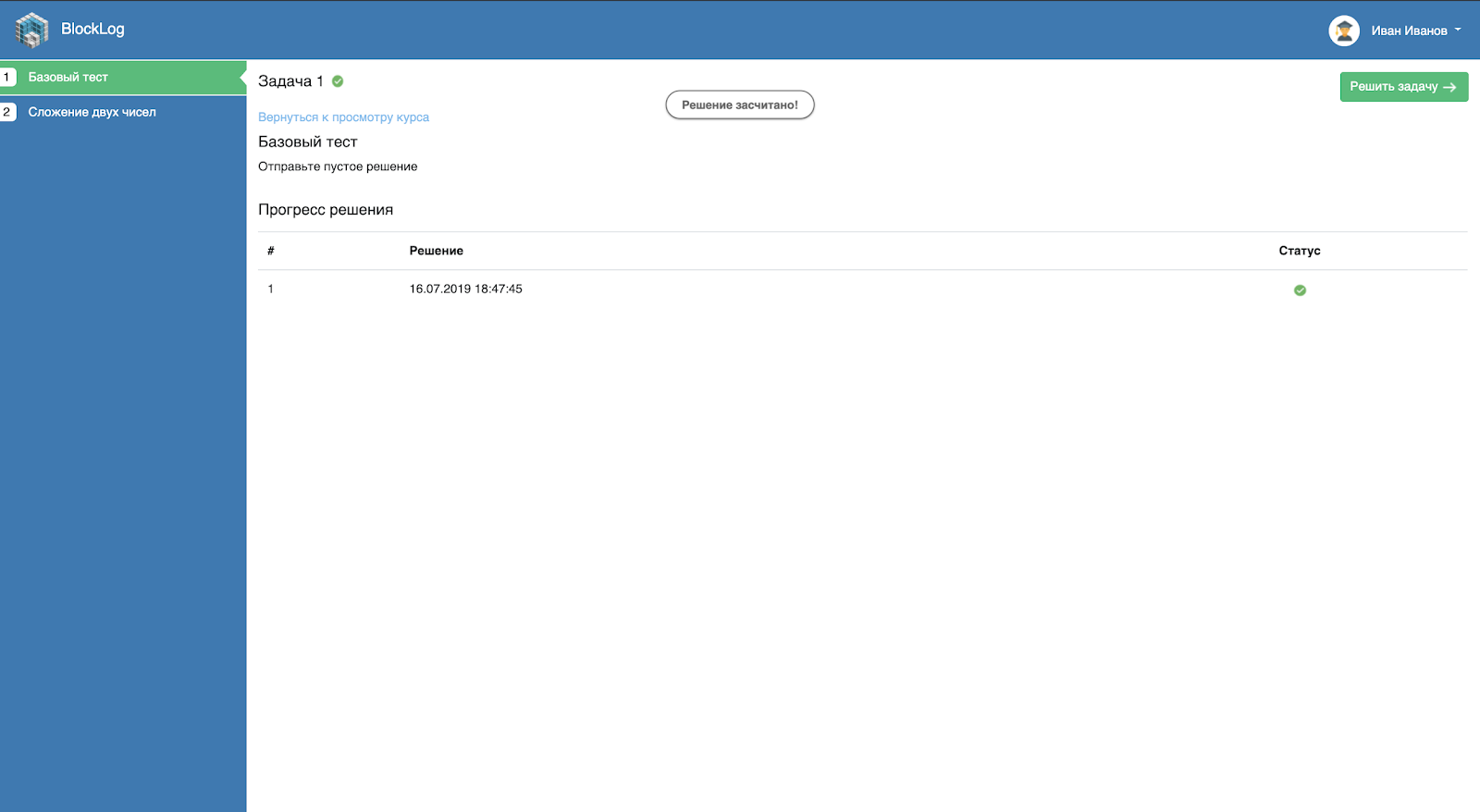
Решив задачу, ученик может загрузить решение и увидеть результаты:

Платформа состоит из фронтенд-приложения на Vue.js и бекенд-приложения на Ruby on Rails. В качестве базы данных используется PostgreSQL. Для упрощения развертывания все компоненты системы упакованы в Docker-контейнеры и собираются с помощью Docker Compose. Настольная версия Block Log создана на основе фреймворка Electron. Для сборки кода на JavaScript был использован Webpack.
Команда проекта: Александр Барулев, Максим Колотовкин, Кирилл Кучеров.

CRM представляет собой инструмент для удобного взаимодействия бизнеса с пользователями ТамТам. Реализованы следующие функции:
- конструктор ботов, позволяющий создавать ботов не имея навыки программирования. За несколько минут можно получить полностью рабочего бота, который сможет не только показывать какую-то информацию пользователям, но и собирать данные, в т.ч. файлы, которые администратор может просмотреть в дальнейшем.
- RSS. Можно с легкостью подключить RSS к какому-либо каналу.
- Отложенный постинг. Позволяет отправлять и удалять сообщения в заранее заданное время.
Также команда приняла участие в тестировании Bot API, создав несколько самописных ботов, таких как бот для ЧМ мира по хоккею 2019, бот для регистрации/авторизации в нашем сервисе, бот для CI/CD.
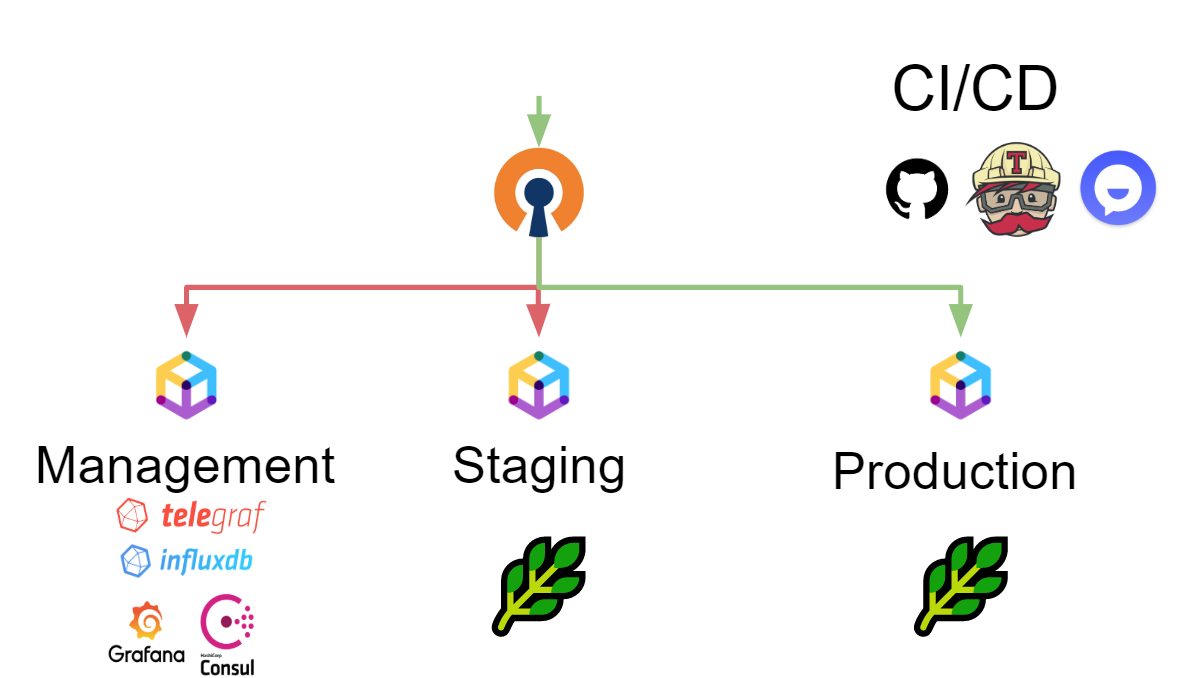
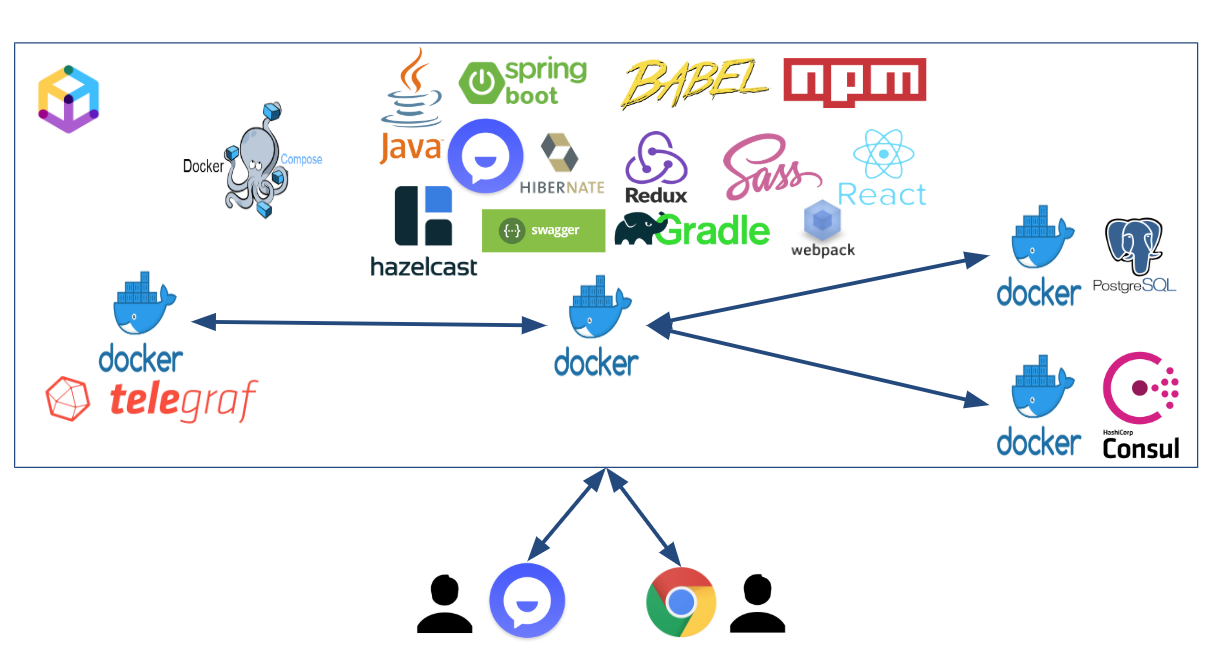
Инфраструктура решения:
- Management-сервер содержит систему мониторинга за каждым сервером и каждым Docker-контейнером на нем, чтобы быстро и удобно обнаруживать проблему и решать ее, смотреть различные метрики и статистику использования. Также присутствует система дистанционного управления конфигурацией нашего приложения.
- Staging-сервер содержит актуальную версию нашего приложения, доступную для общего тестирования командой разработки.
- Management- и staging-серверы доступны только через VPN разработчикам, а production-сервер содержит релизную версию приложения. Он изолирован от рук разработчиков и доступен только для конечного пользователя.
- CI/CD-система реализована с помощью Github и Travis, нотификация с помощью кастомного бота в ТамТам.

Архитектура приложения представляет собой модульное решение. Приложение, база данных, менеджер конфигурацией и мониторинг запущены в отдельных Docker-контейнерах, что позволяет абстрагироваться от среды запуска, менять или перезапускать отдельный контейнер. Создание топологии сети и управление контейнерами осуществляется с помощью Docker Compose.

Команда проекта: Алексей Антуфьев, Егор Горбатов, Алексей Котелевский.

Проект ForkMe — это платформа для просмотра интерактивных видео, где вы можете сконструировать свой ролик и показать его друзьям. Зачем же нужны интерактивные видео, если есть обычные?
Нелинейный сюжет видео и возможность самому выбирать продолжение позволяют вовлечь зрителя, а создатели контента смогут показывать уникальные истории, на сюжет которых будут влиять пользователи. Также создатели контента, изучая статистику переходов в видео, смогут понять, что больше всего интересует аудиторию, и делать материалы более привлекательными.
При разработке проекта ребята вдохновлялись интерактивным фильмом Bandersnatch от Netflix, который собрал много просмотров и хороших отзывов. Когда MVP уже было написано, появилась новость, что и Youtube планирует запустить площадку для интерактивных сериалов, что лишний раз подтверждает популярность этого направления.
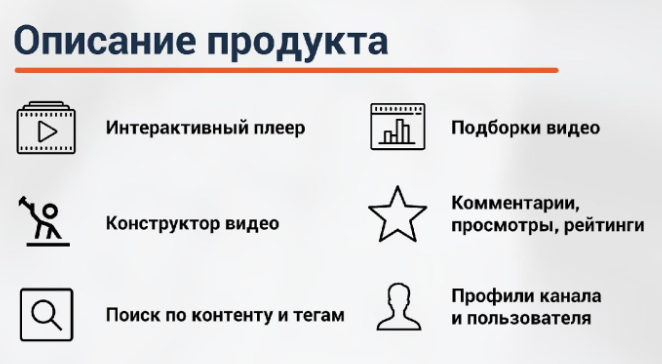
MVP включает в себя: интерактивный плеер, конструктор видео, поиск по содержимому и тегам, подборки видео, комментарии, просмотры, рейтинги, профили канала и пользователя.

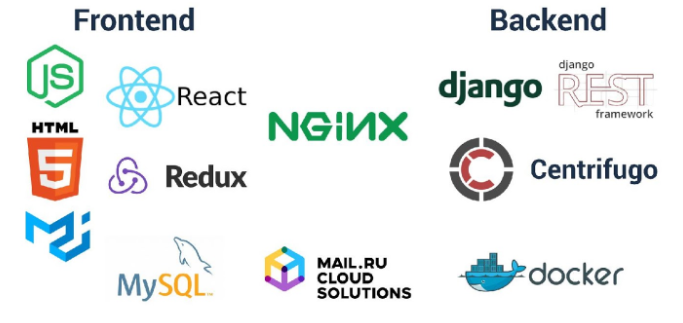
Технологический стек, который использовали в проекте:

Как планируется развивать проект:
- сбор статистики и инфографика о переходах в видео;
- уведомления и личные сообщения для пользователей площадки;
- версии под Android и iOS.
После этого планируется добавить:
- создание видео-историй с телефона;
- редактирование загруженных фрагментов видео (например обрезку);
- создание и запуск интерактивной рекламы в плеере.
Команда проекта: Морев Максим (fullstack-разработчик, занимался архитектурой проекта) и Маслов Роман (fullstack-разработчик, занимался дизайном проекта).

Сегодня родители большое внимание уделяют умственному развитию детей, а дети интересуются интеллектуальными играми. Поэтому вновь набирают популярность шахматы. И хотя шахматы в целом довольно популярны, однако найти себе регулярного соперника для игр проблематично. Поэтому многие пользуются шахматными онлайн-сервисами, несмотря на то, что немало игроков предпочитают играть «вживую», настоящими фигурами. Однако при игре в шахматы человек прикладывает много умственных усилий и устаёт, а эта усталость дополняется негативным влиянием от сидения за компьютером или смартфоном. В итоге, мозг перегружается уже после двух партий.
Все эти факторы и подтолкнули авторов к идее проекта On-Line-On-Board, который состоит из трёх частей: физической шахматной доски, настольного приложения и веб-сервиса. Доска представляет собой обычное шахматное поле, которое распознает положение фигур и с помощью световой индикации обозначает ходы противника. Доска подключается по USB к ПК и связывается с десктопным приложением. В режиме обучения (и для детей) подсвечиваются ваши возможные ходы.
Приложение берет на себя основные функции управления доской, что позволяет сильно сократить её стоимость и вынести реализацию большинства функций на программный уровень. Приложение связывается с веб-сервисом, главная ценность которого — динамическое обновление.
Основной сценарий использования продукта: один человек играет на сервисе, второй — на физической доске, подключенной к сервису. То есть сервис берет на себя коммуникативную функцию.
Команда проекта: Даниил Тучин, Антон Дмитриев, Саша Кузнецов.
Подробнее о наших образовательных проектах вы можете почитать по этой ссылке. И почаще заходите на канал Технострим, там регулярно появляются новые обучающие видео о программировании, разработке и других дисциплинах.
