Switch to Sketch. Часть 4
 Оригинальная версия старинной французской поговорки гласит: Le bon Dieu est dans le détail («Бог в деталях»). Собственно, неприметные на первый взгляд детали и отличают Sketch от многочисленных конкурентов. Давайте поближе взглянем на этот кладезь удивительных мелочей.
Оригинальная версия старинной французской поговорки гласит: Le bon Dieu est dans le détail («Бог в деталях»). Собственно, неприметные на первый взгляд детали и отличают Sketch от многочисленных конкурентов. Давайте поближе взглянем на этот кладезь удивительных мелочей.
Создатели Sketch голландец Петер Омвлее, португалец Эммануэль Са и британец Кристофер Даунер, уверяют, что сами будучи дизайнерами, делали Sketch исключительно для дизайнеров. Все недостатки, которые имеются в Photoshop, они решили искоренить и дать возможность творческим людям наслаждаться рабочим процессом, не испытывая каких-либо даже самых незначительных неудобств. Поэтому во время создания Sketch скрупулезно исследовалось каждое действие в других дизайнерских пакетах и создавался его новый вариант. Основополагающими принципами подобных модификаций стали простота, скорость исполнения и предсказуемость результата.
«Продвинутые детали» встречают вас уже на этапе создания нового документа.
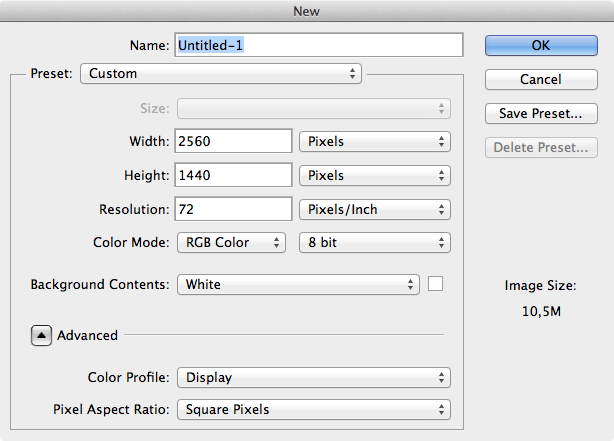
Что вы увидите практически в любом графическом редакторе, выполнив команду File > New?
Скорее всего, то же самое, что в фотошопе — диалоговое окно, в котором необходимо указать размер будущего документа, выбрать цветовую модель и установить прочие параметры:

Разработчики из Bohemian Coding задались вопросом: «А зачем нам нужны дюймы и сантиметры, DPI и CMYK, если мы хотим рисовать интерфейсы и сайты в пикселях и в цветовой схеме RGB?». И попросту убрали такое диалоговое окно.
Нажав Cmd-N, вы получите новое окно документа мгновенно.
«Какого же размера будет созданный документ?» — спросите вы. А никакого.
Дело в том, что в Sketch безразмерный канвас. И, соответственно, бесконечный уровень масштабирования. Цвет фона у канваса по умолчанию белый.
Но как же быть, если есть необходимость как-то ограничить размер своего документа. Например, сделать его под формат iPad Retina Landscape?
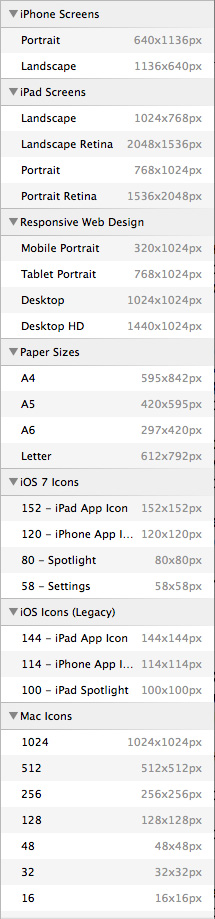
Для этого и была введена возможность создания страниц и артбоардов. Нажмите клавишу A (или выполните команду Insert > Artboard) и выберите один из подходящих вариантов в появившемся списке в панели инспектора:

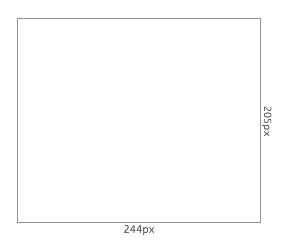
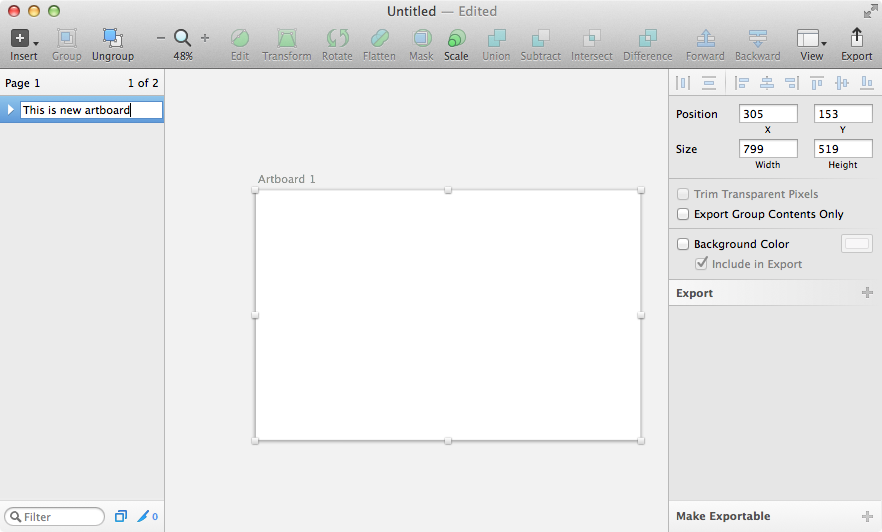
Или же начните создавать свой собственный размер, нажав и потянув прямоугольную область курсором мышки. При этом во время создания будут динамически отображаться ширина и высота желаемого артбоарда:

После этого артбоард будет создан. Его имя появится в списке слоев, в панели инспектора появятся свойства артбоарда. Пространство за пределами станет серым, а внутри остается белым (цвет фона потом можно поменять в инспекторе). Над артбоардом отображается его имя, которое можно поменять, дважды кликнув на имени в панели слоев:

Также можно изменить размер артбоарда, потянув за любой из угловых или срединных контролов. Артбоарды можно перетаскивать на любое место на канвасе, дублировать, удалять, выравнивать друг относительно друга. В общем, производить большинство операций, характерных для обычного прямоугольника, кроме, разумеется, вращения, скоса и других искажений. Фактически, артбоарды — это такие же векторные объекты, имеющие свои специфические свойства и являющиеся одновременно группой и маской для помещаемых внутри других объектов. То, что входит в состав артбоарда, но выходит за его границы, попросту не показывается.
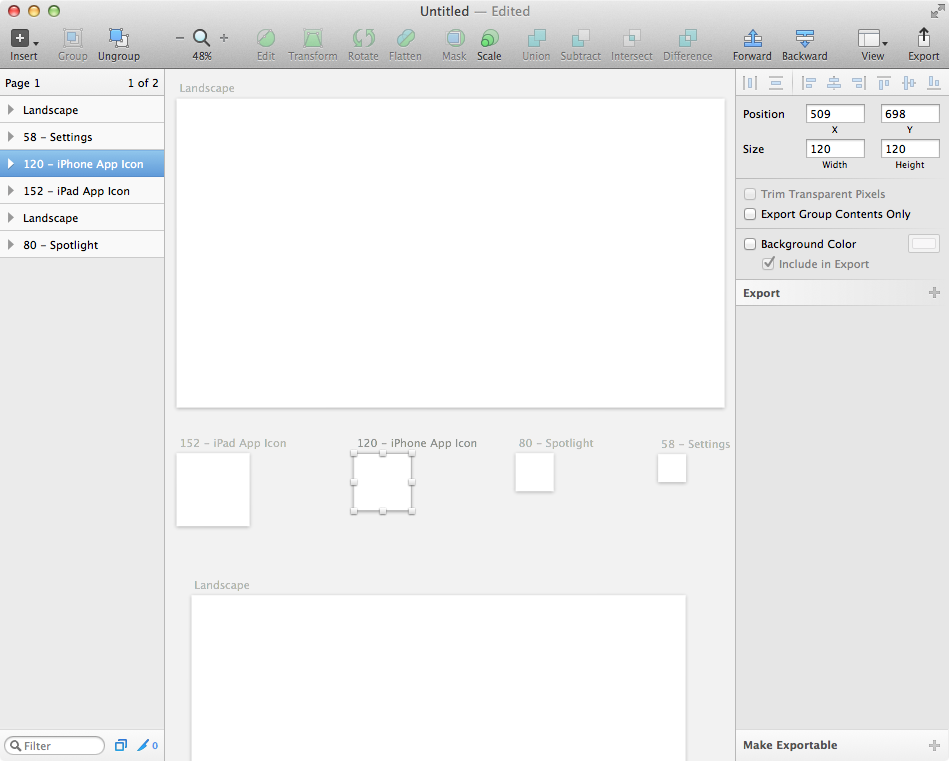
Количество создаваемых артбоардов неограничено, поэтому в пределах одного документа вы можете создать, к примеру, основы для экранов iPhone, iPad, а также для всех основных типоразмеров иконок:

Помимо выбора цвета фона и указания возможности включать фон артбоарда в экспортируемый файл, можно использовать еще две опции для экспорта. Особенно полезной будет Trim Transparent Pixels: если ваш артбоард превышает размер помещенного объекта, то при включении этой опции высота и ширина изображения подгонятся под размеры объекта, а все лишние пиксели будут отсечены.
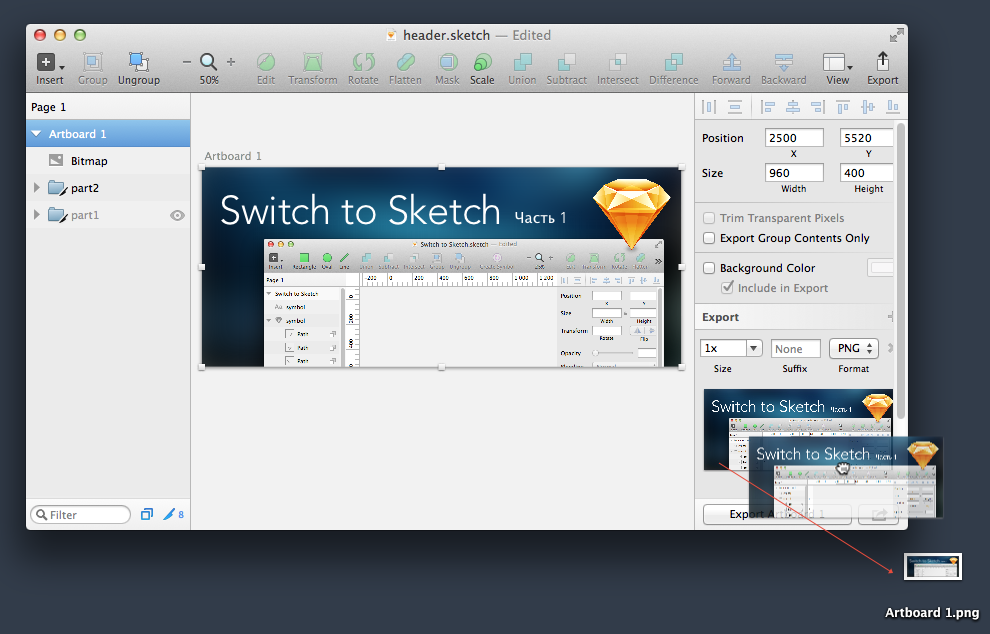
Кроме того, нажав на плюсик в разделе Export на панели инспектора, вы увидите различные опции для экспорта (об этом поговорим позже) и небольшую миниатюру с содержимым артбоарда. Достаточно нажать и потянуть эту миниатюрку в любое место (Рабочий стол, Finder, Mail.app, Coda и т.п.). В том месте будет создан PNG-файл, содержащий все то, что находилось внутри артбоарда. Очень просто и потрясающе удобно:

Это позволяет обойтись без вызова дополнительных окон вроде Save for Web…
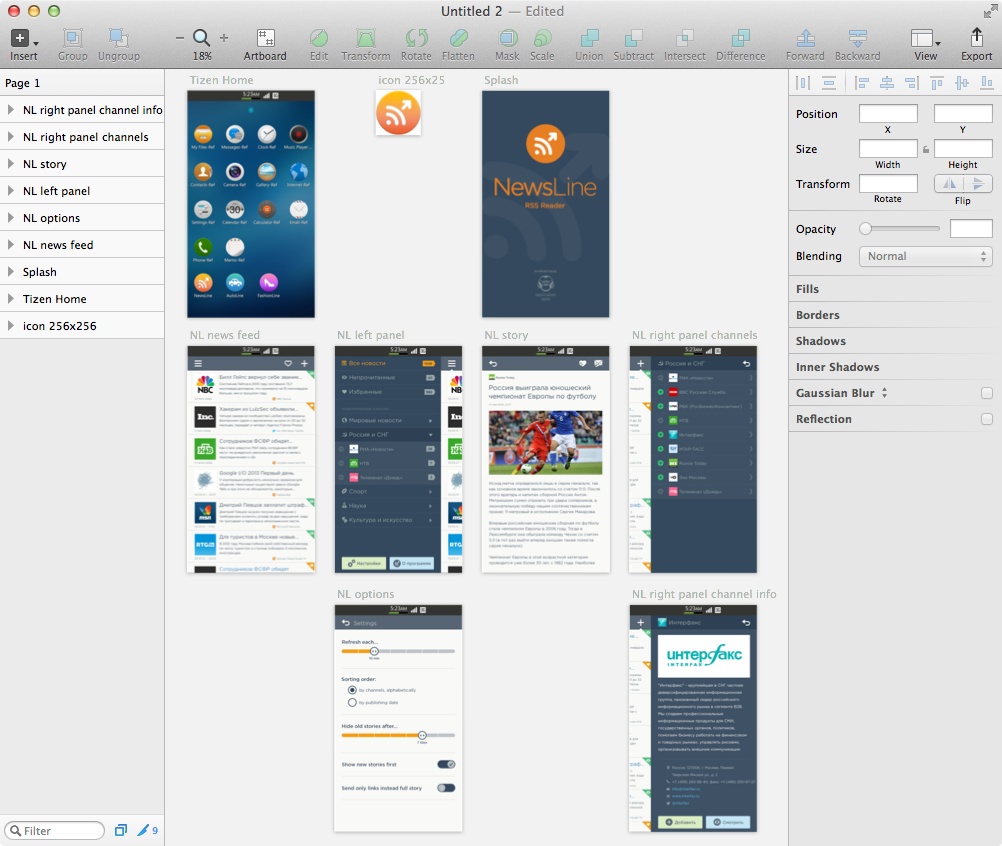
Артбоарды еще очень удобны для создания иерархии экранов для мобильного приложения. Вы можете разместить эти их таким образом, чтобы отслеживать все уровни вложенности:

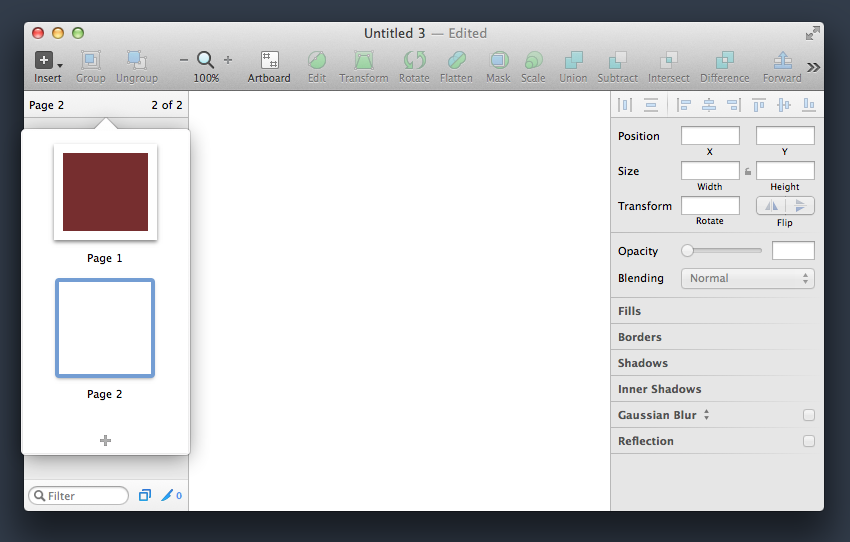
Помимо этого вы можете создавать любое количество страниц. Каждая страница при этом может иметь произвольное число артбоардов. В палитре слоев нажмите на самую верхнюю полоску, где написано Page 1, и вы увидите всплывающий список созданных страниц (изначально есть одна). Нажав на плюсик, вы создадите новую пустую страницу, которую можно переименовать на свое усмотрение:

Очень удобно в пределах одного документа иметь несколько страниц, внутри которых организованы необходимые артбоарды, содержащие группы слоев. Фотошоп не может похвастать столь развитой системы организации многостраничных документов.
Увы, но пока нет возможности создавать мастер-страницы, которые содержат одинаковые повторяющиеся элементы. Но разработчики обещали реализовать эту функцию в следующих версиях программы.
Однако, при создании нового документа вы можете воспользоваться встроенными шаблонами и создавать собственные шаблоны на основе ваших документов.
Нажмите File > New From Template и выберите один из пяти предустановленных вариантов или из тех шаблонов, которые вы создали с помощью File > Save As Template.
Пока что встроенные шаблоны позволят вам создавать интерфейсы и иконки для Mac OS и iOS, но в планах у разработчиков включить аналогичные наборы для Android, Windows Phone, Windows, Linux, Tizen и других операционных систем. Впрочем, подобные шаблоны уже можно отыскать в сети. Например, вы можете бесплатно скачать набор интерфейсных элементов свежайшей системы OS X 10.10 Yosemite.
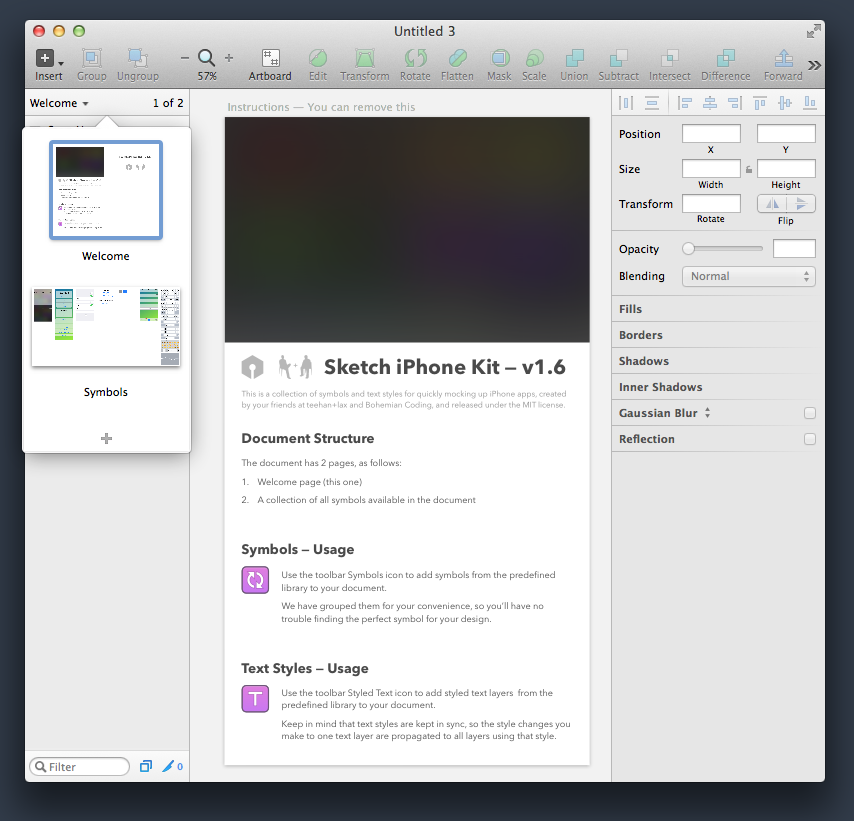
Если был выбран предустановленный шаблон iOS UI Design, вы получаете великолепный набор символов от Teehan + Lax.
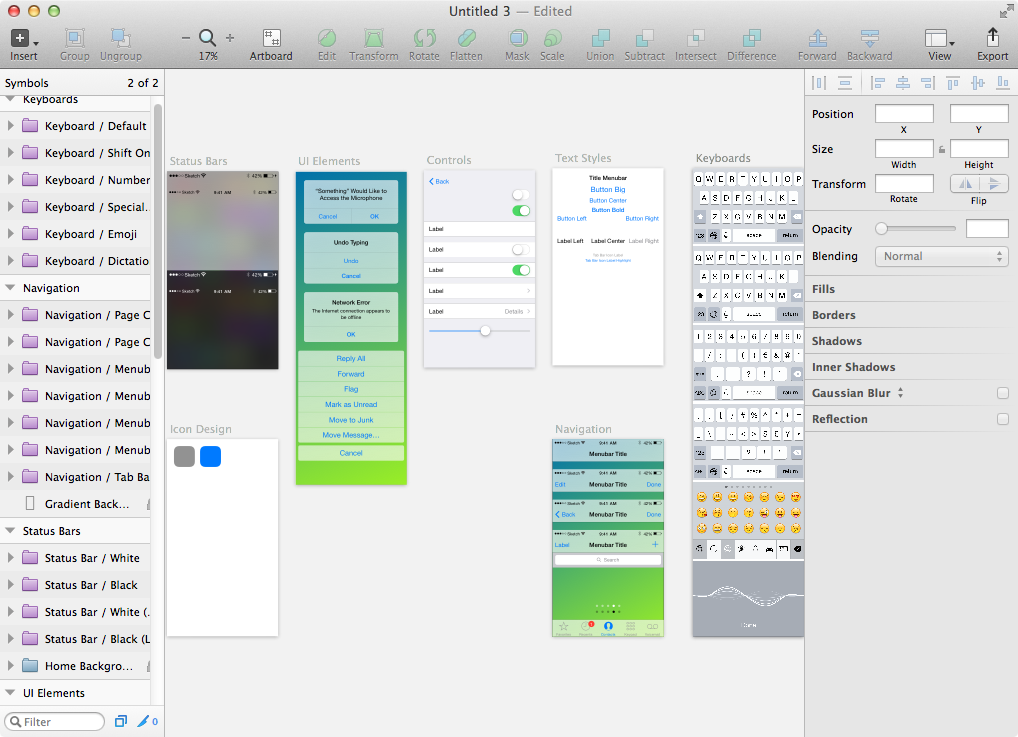
Нажмите на выбор страниц и вместо Welcome перейдите на страницу Symbols:

Здесь вы найдете все необходимые элементы для создания приложений под iOS8. Просто перетаскивайте нужные объекты на свои артбоарды или создавайте из библиотеки символов:

Разобраться с этим не составит труда, тем более, что Teehan+Lax написали подробное руководство, доступное на первой странице Welcome.
Итак, с созданием документа мы разобрались, что же дальше?
С экспортом мы частично ознакомились, а важные детали обсудим позже.
С импортом дела обстоят следующим образом. Sketch понимает все основные растровые графические форматы: JPEG, TIFF, PNG, причем для последних двух учитывается альфа-канал. Файлы PSD можно импортировать, но будут проигнорированы слои и каналы, изображение будет помещено как однослойное. То же самое относится и к формату AI. Кроме того, имеется поддержка трех векторных форматов: SVG, EPS и PDF. Наилучшая степень конвертации реализована лишь для SVG (возможны какие-то потери специфических свойств, но чаще всего Sketch импортирует все правильно). В случае с EPS и PDF результат, скорее всего, будет далеко не самый лучший, поэтому предпочтительно сначала перевести эти файлы в SVG при помощи Adobe Illustrator, как я писал в начале обзора.
Макеты записываются в формате .sketch. Размер их получается относительно небольшим, и существенное влияние на эту величину оказывает лишь обилие растровых изображений, помещенных в Sketch. Поскольку, как я уже упоминал ранее, все изображения трактуются как смарт-объекты (вы можете уменьшить изображение до любого размера и потом восстановить до исходных размеров без потери качества), поэтому будьте осторожны и не используйте картинок с высоким разрешением, если в итоге вам нужно небольшое по размеру изображение.
Например, файл с пустым артбоардом для iPhone (640×1136 пикселей) будет занимать всего 5 килобайт против такого же файла .psd, размер которого будет в несколько раз больше — 68 килобайт. Та же тенденция сохраняется и при создании более сложных макетов. Например, одна композиция в формате .sketch у меня получилась на 785 Кб, тогда как аналогичный .psd занял целых 3,2 мегабайта. Нет нужды говорить, что макеты Sketch значительно привлекательнее как с точки зрения экономии пространства, так и с точки зрения скорости открытия и записи.
Будучи Cocoa-приложением, Sketch в полной мере поддерживает такие замечательные функции Mac OS как Full Screen, Auto Save и Versions.
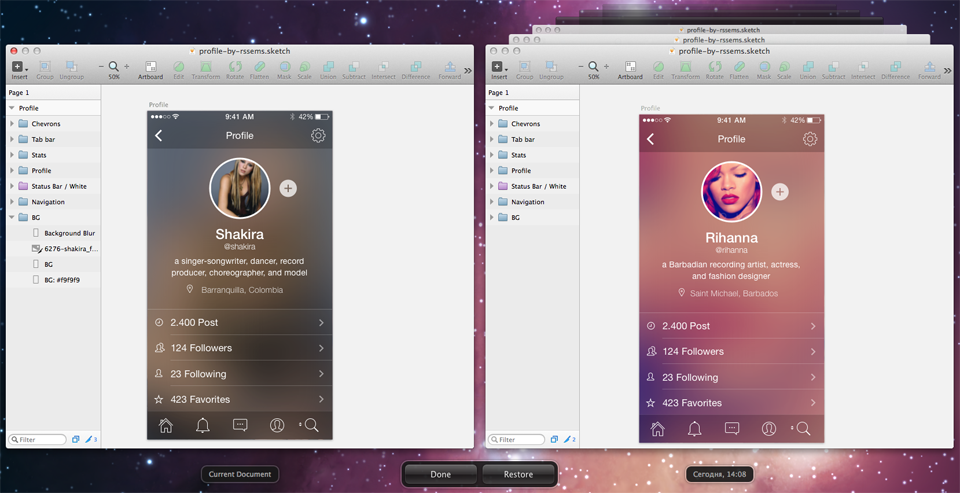
Последняя особенно важна, поскольку вы в любой момент можете откатиться к предыдущему варианту дизайна. Если вы переделали макет, и хотите вернуться к одной из прошлых записанных версий, нажмите File > Revert To > Browse All Versions и выбирайте понравившийся вариант (о работе с Versions можно почитать здесь):

Фотошоп не может пока похвастать подобным функционалом, поэтому пользователи вынуждены прибегать к не особо удобным и далеко не всегда понятным способам вроде History Snapshots или Layer Comps. Лично я так и не смог привыкнуть к ним, поэтому Versions для меня оказался очень полезным методом работы с изменениями в макетах.
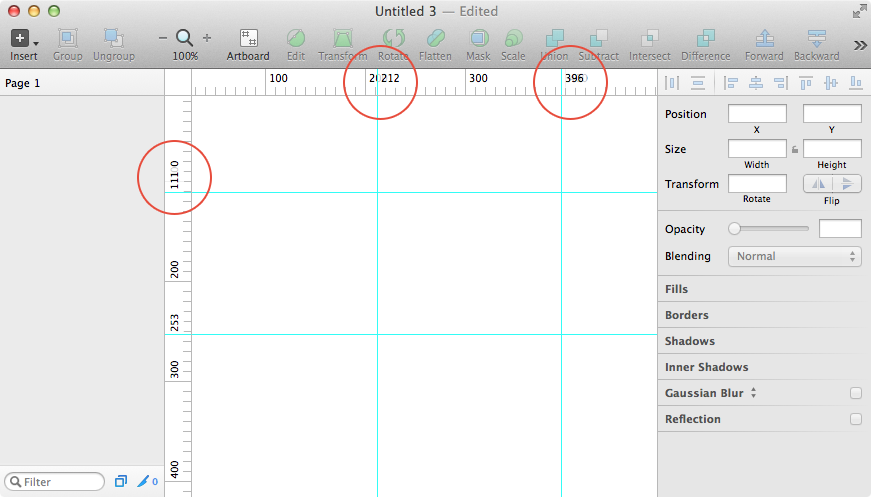
Нажав Ctrl-R, вы включите показ линеек. Потянуть и вытащить направляющие линейки, как в фотошопе, в Sketch нельзя, но можно создать эти направляющие, дважды кликнув по линейке. Можно перемещать их, схватив и потянув фрагмент направляющей на линейке. При этом всегда будет отображаться численное значение в пикселях. Приоритет отдан именно этим числам, поэтому номинальные разметочные значения будут полупрозрачно скрываться, если линейка будет попадать близко к области этих значений. Очень удобно, ведь вы всегда будете знать, на каком именно месте установлены ваши направляющие:

Но, как показывает практика, создавать эти линейки совершенно необязательно. Ведь в Sketch есть несколько совершенно потрясающих способов контроля за размещением объектов.
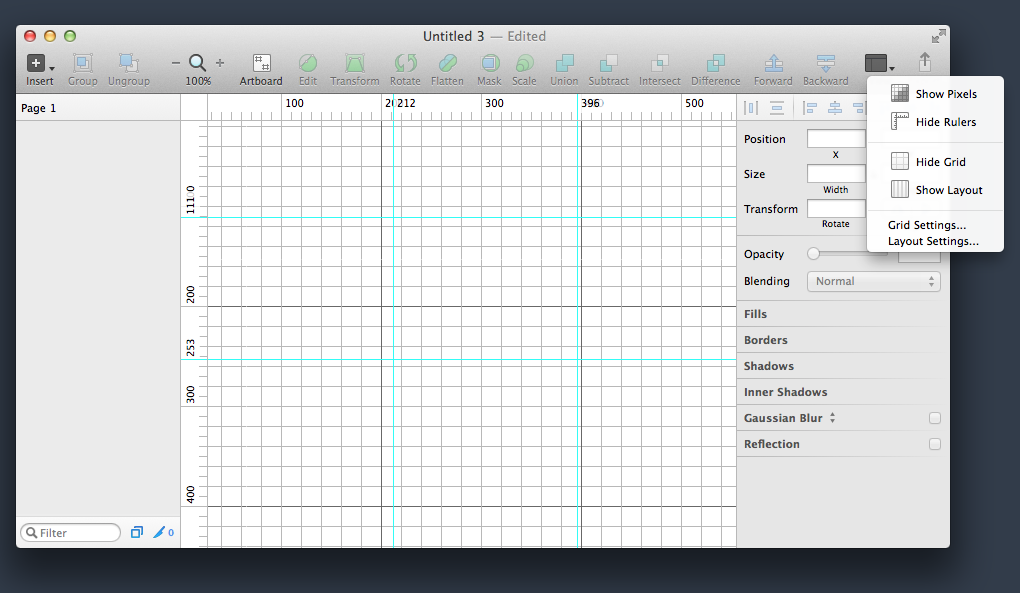
Например, вы можете включить режим отображения простой сетки, нажав иконку View на тулбаре и выбрав Show Grid или нажав Ctrl-G:

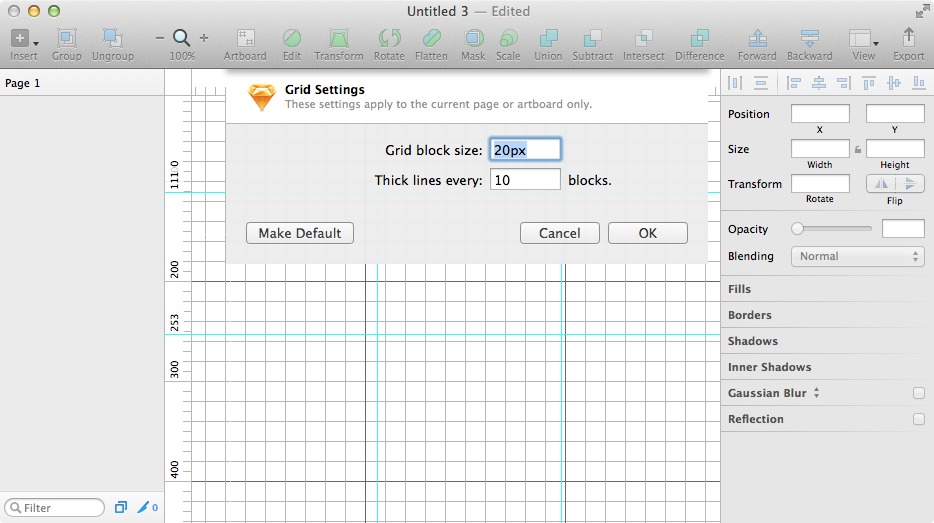
Там же можно выбрать Grid Settings и настроить сетку под себя:

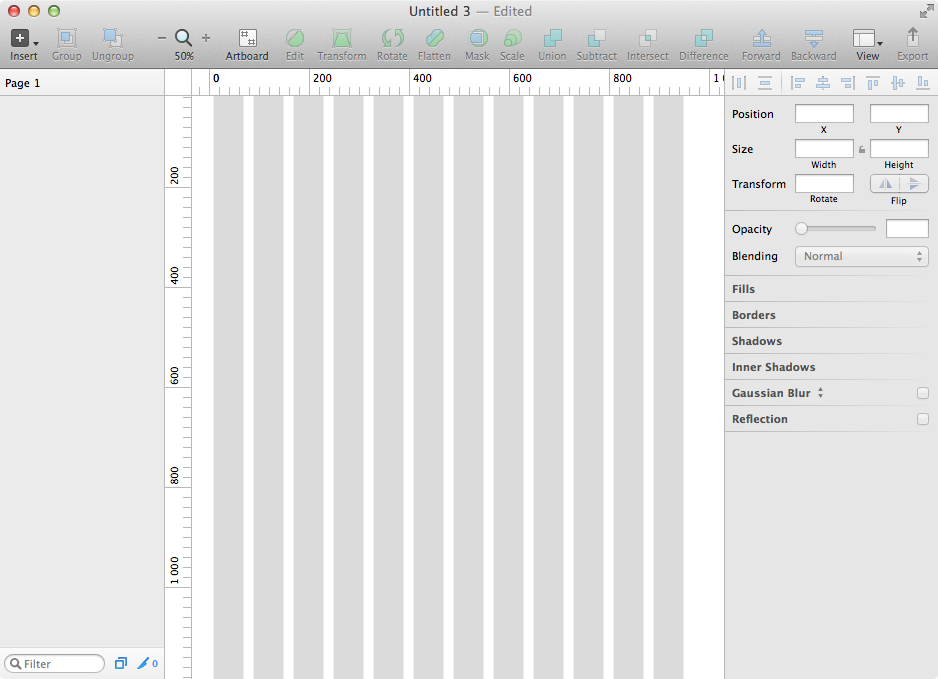
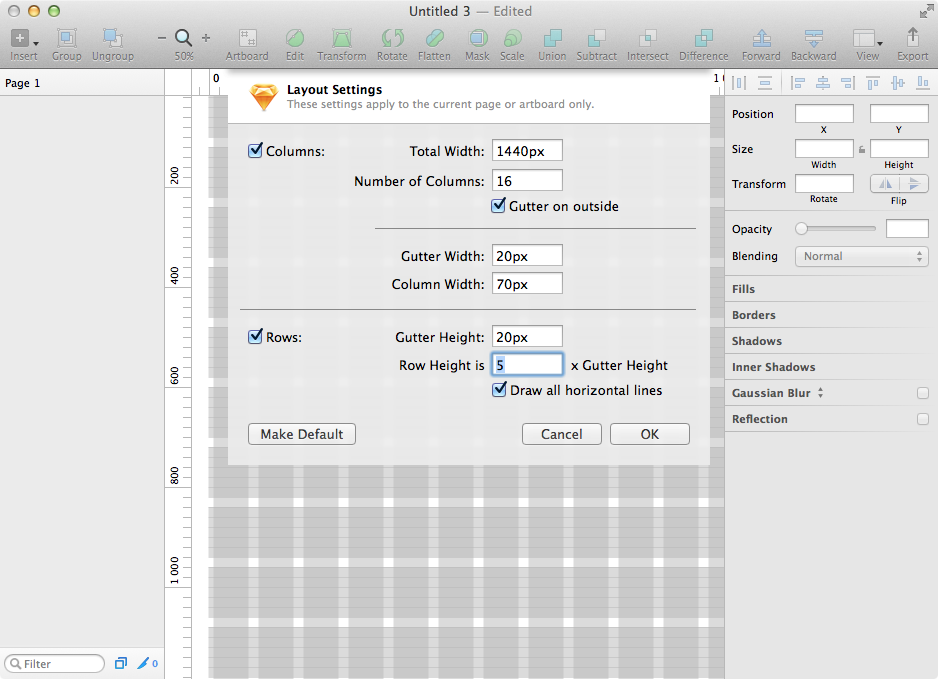
Но есть способ и получше. В Sketch имеется функция построения сложных разметочных сеток. Вызовите View > Show Layout (Ctrl-L) и по умолчанию будут отображены ставшие стандартом 12 колонок для ширины макета 960 пикселей:

Разумеется, вы точно так же можете настроить лэйаут под себя. Например, изменить ширину макета, число колонок, а также добавить горизонтальные линии:

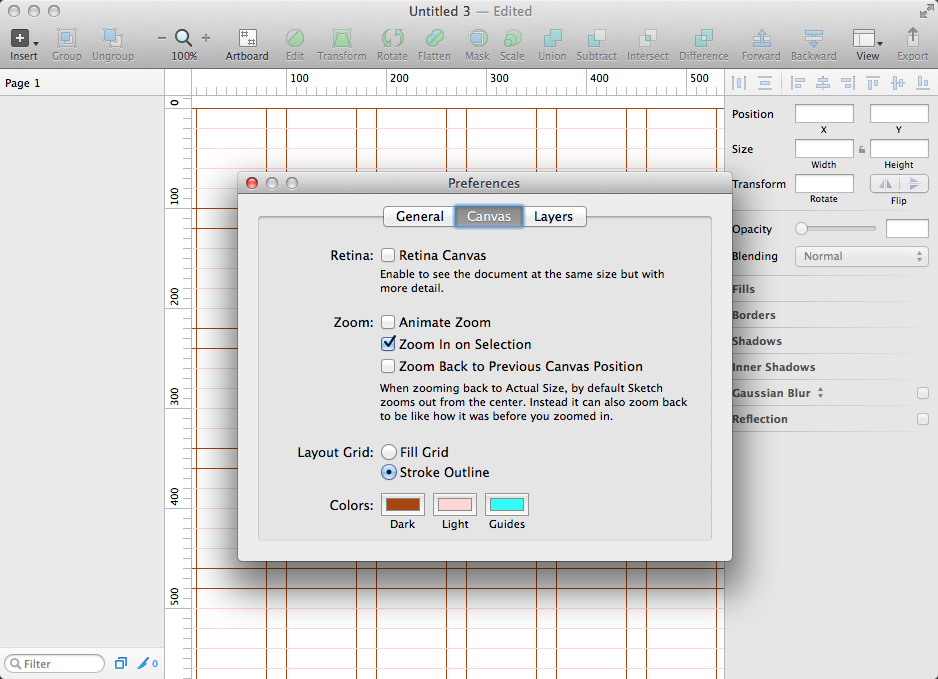
При этом, если вам не очень нравятся полупрозрачные закрашенные прямоугольники в качестве основы для сетки, вы можете поменять их на линейки любого цвета. Зайдите в настройки (Sketch > Preferences или Cmd-,) и во вкладке Canvas поменяйте Fill Grid на Stroke Outline, а также настройте предпочтительные цвета:

Конечно, все создаваемые и перемещаемые объекты будут прилипать к этим направляющим линиям. Не нужно больше никаких сторонних плагинов и шаблонов с полупрозрачными слоями. Красота!
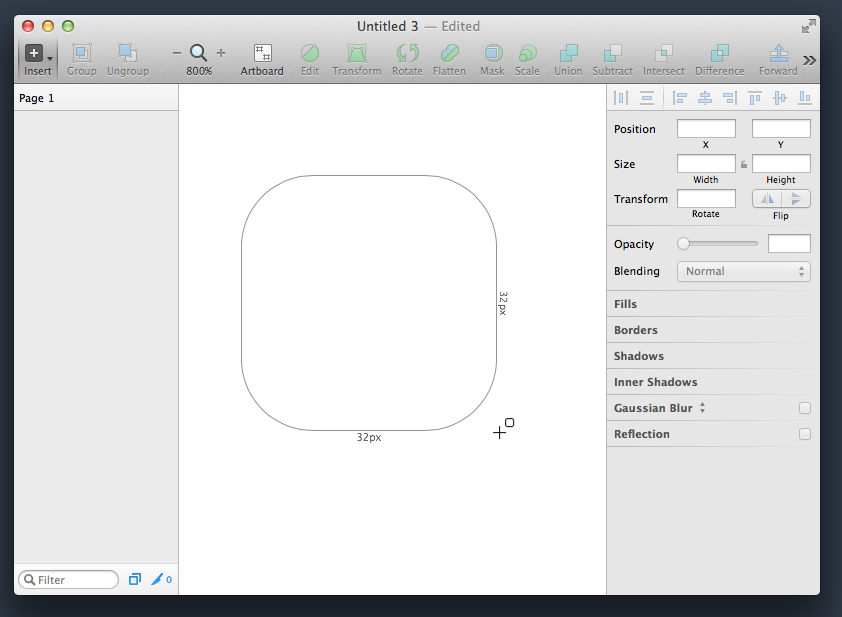
Есть нюансы и при создании объектов. Выбрав инструмент рисования, например, скругленного прямоугольника, вы увидите линейные размеры создаваемого объекта, динамически отображаемые справа и снизу:

При зажатой клавише Shift размеры будут равнозначными, а при зажатой клавише Alt объект создается со вдвое большими значениями высоты и ширины.
Если вы захотите изменить размер созданного объекта, необязательно обращаться к панели инспектора (хотя очень удобно корректировать эти значения именно там, поскольку возможность оперировать не на глазок, а с точными числами невероятно дисциплинирует). Можно при нажатой клавише Cmd нажимать стрелки на клавиатуре и видеть, как динамически меняется размер в инспекторе с шагом в один пиксел. При нажатии клавиши Shift эти изменения будут с шагом в 10 пикселей. Потрясающе удобная функция.
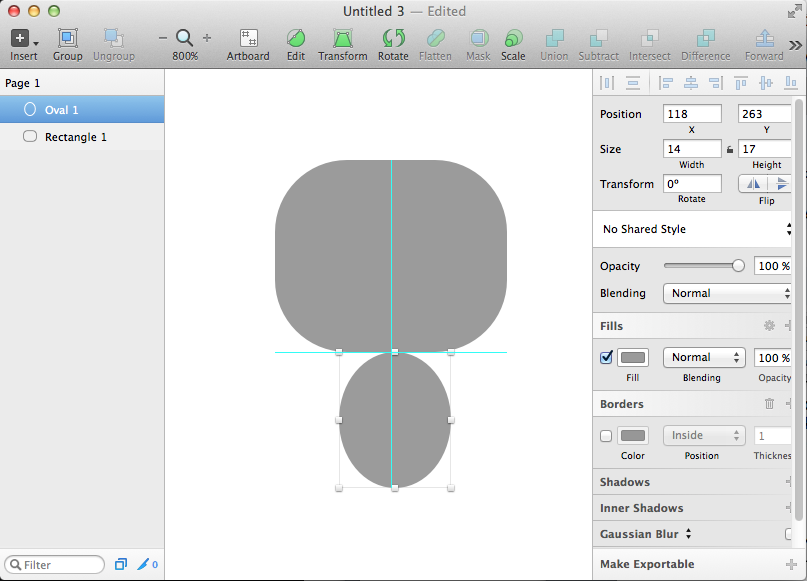
Когда вы перемещаете объекты, они прилипают не только к сеткам и направляющим, но и к смарт-гайдам, которые появляются, когда перетаскиваемый объект соприкасается с границами или центральными осями других объектов:

Но даже это еще не все!
Дизайнеры из Bohemian Coding придумали очень мощный и эффективный способ отслеживания расстояний.
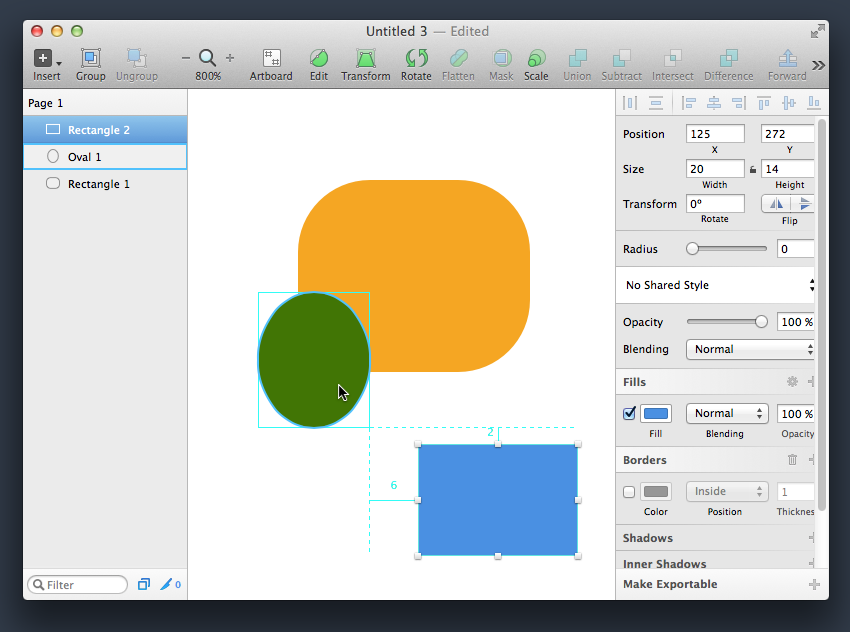
Выделите один объект и, нажав клавишу Alt, подведите мышку к любому другому объекту (он подсветится голубой обводкой), и вы увидите расстояния до границ того объекта:

Вы можете, не отпуская клавишу Alt, переместить мышку на любой другой объект, и расстояния отобразятся до него.
Но это еще не все! Не отпуская Alt и не уводя курсор мыши со невыбранного объекта, до которого вам важно видеть расстояния, нажимайте стрелки на клавиатуре и передвигайте выделенный объект, наблюдая, как динамически меняются показываемые значения. Клавиша Shift также включает шаг в 10 пикселей.
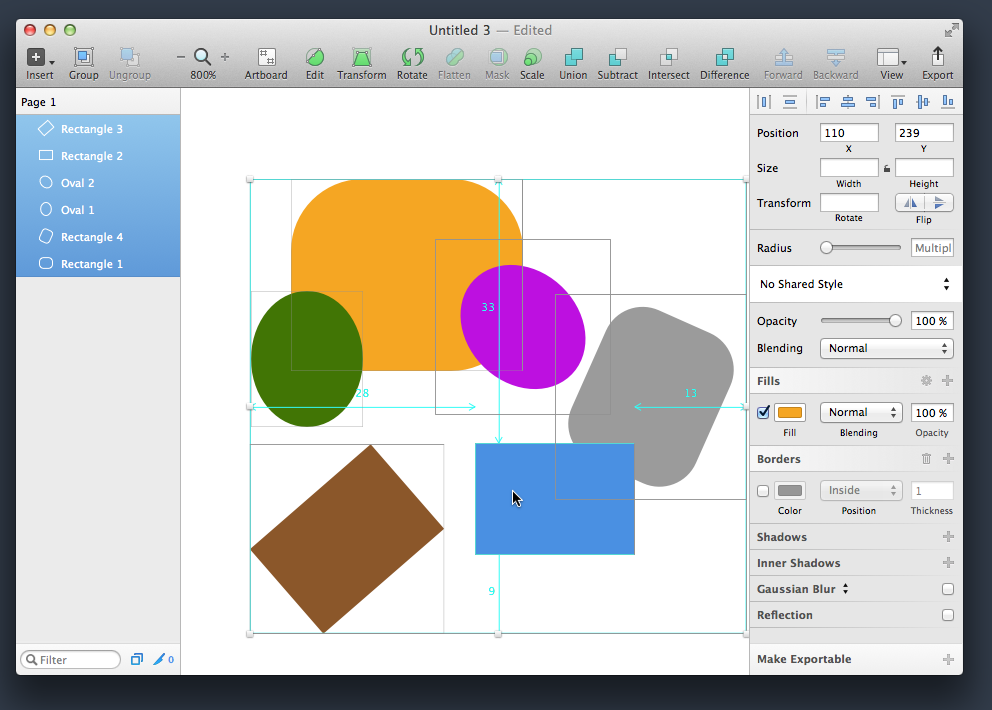
Если же у вас выбрано несколько объектов, то при нажатии клавиши Alt и наведении на любой из объектов будут показаны все четыре расстояния от него до границ рамки, ограничивающей всю выборку объектов:

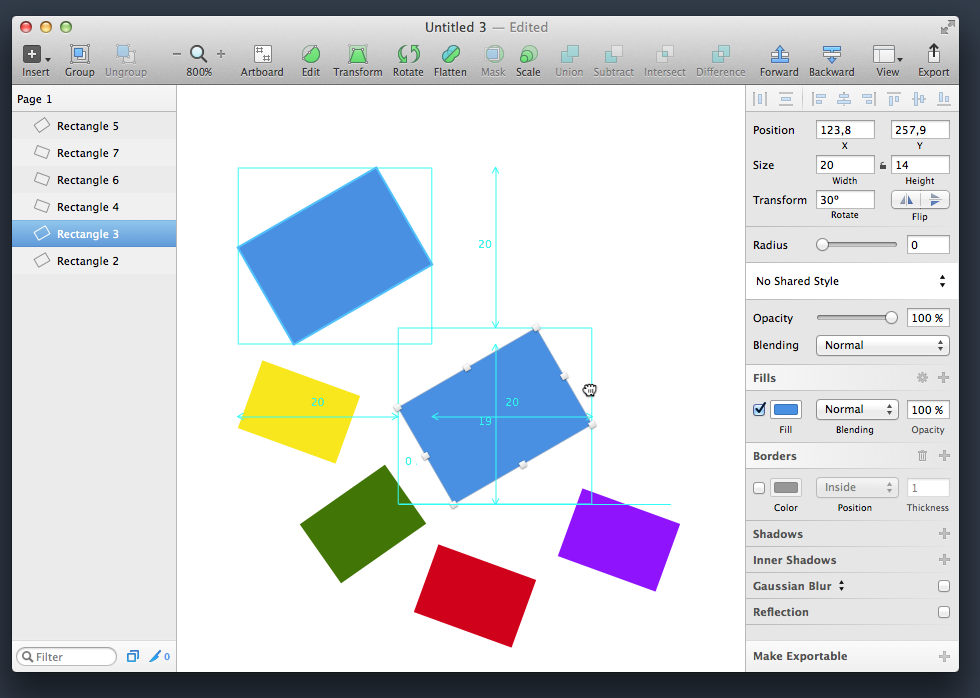
И даже в режиме копирования объекта вы сможете увидеть подобные динамические значения. Нажмите Alt и начните перетаскивать объект. Вы увидите возникающие смарт-гайды, помогающие расположить дубликат в нужное место. Не отпуская Alt и клавишу мыши, нажмите Shift — и теперь вы увидите целый набор всевозможных расстояний до граней исходного объекта:

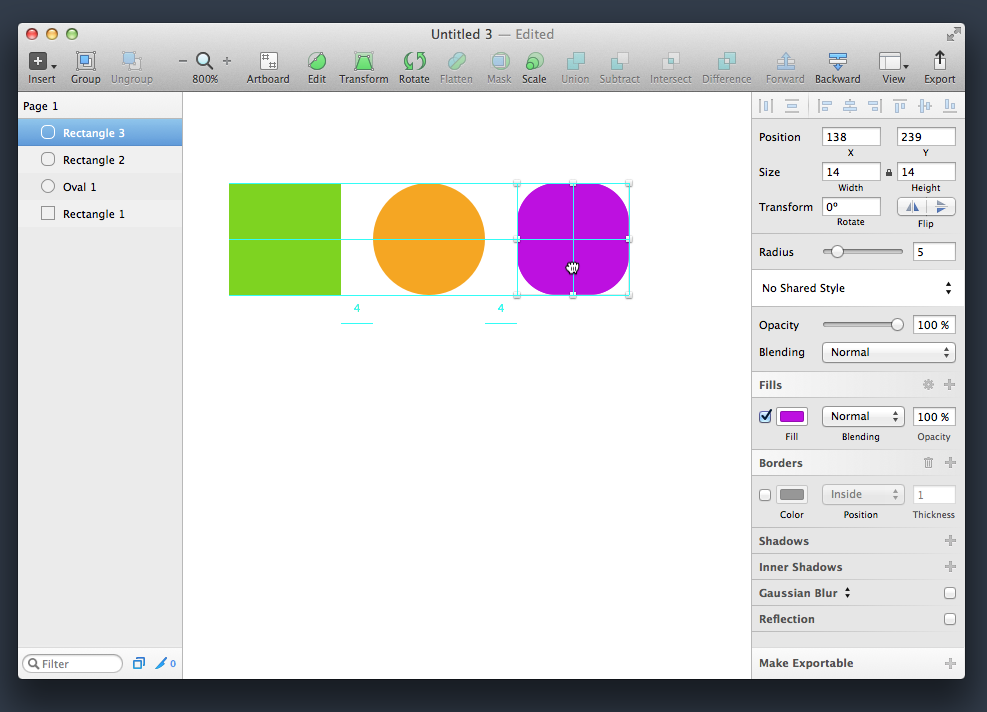
Если вы разместили рядом два объекта, и хотите поставить третий, то при его передвижении в определенный момент помимо смарт-гайдов появятся значения в пикселях, обозначающие одинаковые отступы между каждыми объектами:

Все эти возможности поистине впечатляют, ведь они призваны по максимуму оптимизировать компоновку макетов.
На этом все. В следующей части обзора мы продолжим исследовать полезные мелочи, которые спрятаны в недрах Sketch.
Удачного фотошопинга скетчинга!
