Свободы и ограничения дизайн-систем

Привет! Мы команда дизайнеров и разработчиков, создающих цифровую дизайн-систему Ростелекома. Зачем? В большом энтерпрайзе множество продуктов и проектов, и у каждого из них есть потребности, которые может закрыть дизайн-система.
Когда вы начинаете строить такую систему, вам кажется, что первое, что стоит сделать — это спроектировать все нужные компоненты. Вы проводите исследование, аудит текущих проектов и понимаете, что вот этот список компонентов вам и нужен, то есть решаете текущие задачи и немного смотрите в будущее, оценивая, что ещё может понадобиться.
И в процессе возникает вопрос —, а как дизайн-систему будут применять пользователи? Станут ли следовать всем правилам и гайдам, если мы их заложим в систему? Если напишем подробные мануалы, будут ли их читать? А если не напишем — не появится ли масса вопросов о границах и правильности применения компонентов? Что лучше: жестко зафиксированная инструкция или, наоборот, никаких правил?
Чтобы ответить на эти вопросы и упростить себе жизнь, нужно понять, ваша дизайн-система — это, в первую очередь, инструмент или продукт? Поначалу мы считали, что все-таки инструмент и доносили эту идею во всех презентациях и демонстрациях. Говорили, что система предназначена для дизайнеров и разработчиков, и именно им нужна в ежедневной работе. Это работало, систему действительно так и применяли для решения продуктовых и проектных задач (на тот момент систему использовало 26 проектов!).
Позже мы пришли к пониманию, что дизайн-система — это и продукт тоже. Она создаётся и развивается как полноценный продукт, более того, её можно упаковывать для разных сегментов по-разному. Нас осенило, что пользовательских ролей не две (дизайнер и разработчик), а гораздо больше, и мы можем адаптировать дизайн-систему под их задачи, тем самым формируя некую культуру дизайна и корпоративную систему стандартов.
При этом нас по-прежнему волновал вопрос:
А нужны ли вообще стандарты?
Если правила можно нарушить без последствий — их нарушат. У нашей команды был опыт создания дизайн-системы и понимание того, что какие бы эталонные гайдлайны не создавались, их все равно не будут достаточно внимательно читать абсолютно все дизайнеры и, тем более, пунктуально им следовать.
Когда мы раскатывали дизайн-систему по внутренним проектам Ростелекома, замечали, что дизайнеры используют её по-разному. Мы писали подробнейшие инструкции ко всем компонентам, а то и целым UX-паттернам, но дизайнеры либо соблюдали их выборочно, либо просто игнорировали. Когда вы кропотливо что-то создаете и видите потом, что вашим так заботливо выращенным детищем пользуются по-варварски и абсолютно не так, как вы себе это представляли, — это вводит в отчаяние. Иногда нас накрывала тоска от того, как дизайн-система применялась.
Но дизайнеров можно понять. Им не хочется лишний раз думать о том, как правильно использовать дизайн-систему, у них другие задачи — думать о своих проектах, пользовательских сценариях и хорошем UX. У них часто нет ни желания, ни времени на скрупулёзное изучение гайдов дизайн-системы.
Поэтому мы решили, что у нас будут правила использования компонентов, но требование следовать им не будет жестким. Иначе нарвемся на неприятие системы, а то и вовсе саботаж. Нужно подходить конструктивно — как помочь дизайнеру?
 Соотношение элементов в макете
Соотношение элементов в макете
Решением стало введение собственной интерпретации всем известного закона Парето, мы его назвали принципом 20/80 — 20% в макетах составляют элементы из дизайн-системы, а 80% — уникальные продуктовые или проектные элементы. Причем мы не стали указывать дизайнеру, что именно в макете должно быть взято из дизайн-системы.
 Доля компонентов дизайн-системы в макете
Доля компонентов дизайн-системы в макете Собственные компоненты в макете
Собственные компоненты в макете
В итоге дизайнер не страдает, так как нет жёсткого требования применять что-то конкретное, он просто берёт то, что ему нужно для решения задачи, и счастлив. Мы тоже счастливы, потому что ему это помогло. С одной стороны у нас есть подробные гайдлайны, с другой — мы не бьём по рукам за их несоблюдение. Возможно, такой подход покажется странным, но, как показала практика, он работает. Причем само соотношение 20/80 тоже оказалось не строгим — есть проекты, где доля дизайн-системы составила лишь 5%, а есть и такие, где 80%.
Обучение
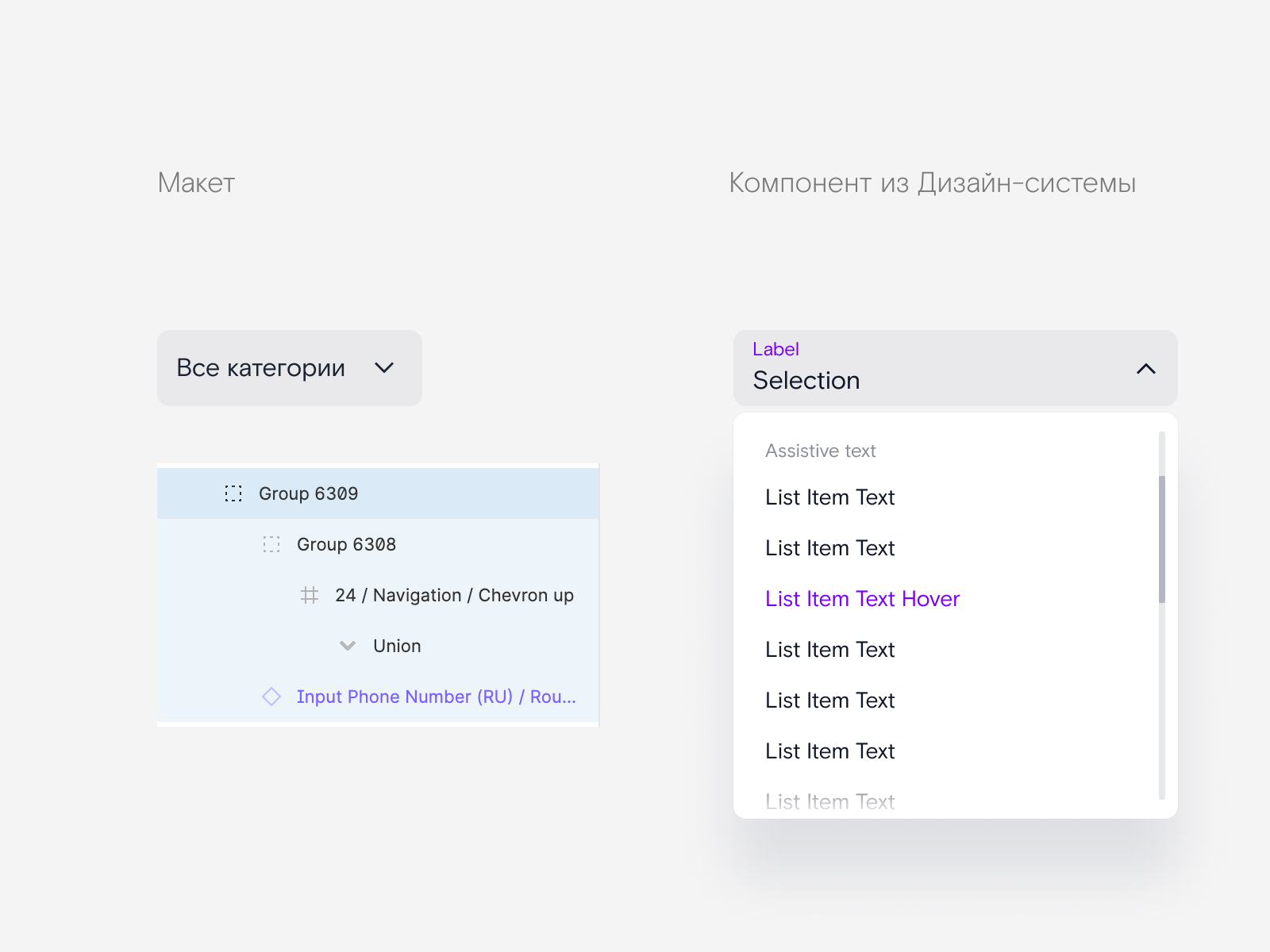
Ещё один инструмент, который позволяет повышать следование гайдлайнам — обучение. Мы проводим регулярные ревью макетов в командах и подсказываем, где дизайнер мог бы упростить себе жизнь, если бы пользовался дизайн-системой по правилам. И частый кейс, который мы встречаем на ревью — дизайнеры не нашли в библиотеке нужный компонент и рисуют его заново:
 Тут дизайнер не нашёл селект и сделал его из инпута ввода номера.
Тут дизайнер не нашёл селект и сделал его из инпута ввода номера. А здесь мы посоветовали дизайнеру в карточке лицевого счёта использовать нотификацию из дизайн-системы, чтобы не кастомить лишний раз
А здесь мы посоветовали дизайнеру в карточке лицевого счёта использовать нотификацию из дизайн-системы, чтобы не кастомить лишний раз
Ещё распространённый кейс — разная стилистика компонентов:
 Тут дизайнер смешал кнопку и инпут разных стилей и накостомил иконку с лейблом. Подсказали, что всё можно взять из дизайн-системы, да ещё и одного стиля
Тут дизайнер смешал кнопку и инпут разных стилей и накостомил иконку с лейблом. Подсказали, что всё можно взять из дизайн-системы, да ещё и одного стиля
История выровнялась: эталонные гайдлайны и правила использования дизайн-системы есть, следовать им рекомендуется, но не обязательно, неиспользование не наказывается, но дизайнеры в итоге следуют. При этом все довольны. Озвучивание простого принципа решило кучу проблем, облегчило дизайнерам жизнь и избавило команду дизайн-системы от нервных срывов.
Автор текста — Денис Пушкарь
