Как мы писали SVG виджеты для JavaScript
Дисклеймер.
Честно признаюсь, что изначально передо мной стояла задача – написать на хабре про наш продукт. Первоначально я планировал ограничиться обычным пиар-эссе, описывающим основные возможности и функции нашего компонента, не заостряя внимания на подробностях. Конечно, такой рассказ позволил бы полностью раскрыть все фишки нашего продукта. С другой стороны, он непременно вызвал бы у вас зевоту примерно на третьем абзаце.Поэтому, я попытаюсь сделать так, чтобы эта статья была полезна не только автору, но и читателям. Я опишу не столько что мы делали, сколько как мы это делали. Начнём мы, естественно, с задачи, которая перед нами стояла.
Задача

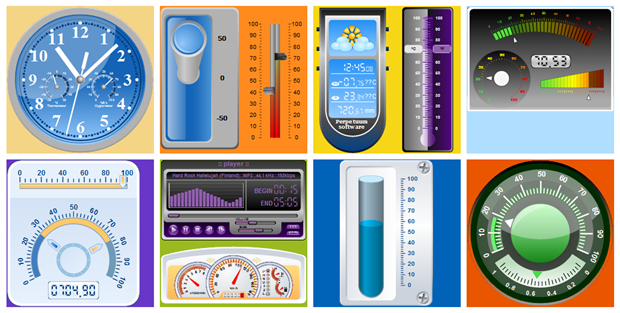
Представьте себе, что вы – web-программист, который реализует сложную SCADA систему, дашбоард (простите, но внятного перевода этого слова на русский я так и не встретил), интерактивную систему управления метриками, или просто вам нужно вставить на ваш сайт часы с хитрым дизайном. При этом вам нужно добавлять туда всяческие шкалы, крутилки со стрелками (на английском это называется Gauge), часики и другие «приборы», возможно даже интерактивные.
С первого взгляда, эта задача решается довольно просто. Например, есть бесплатный компонент Google Gauge и множество различных штук, которые выпадают по запросу в том же Google. С другой стороны, в большинстве таких библиотек набор вариантов, как правило, ограничен. Как только вам надо сделать что-то своё – начинает работать принцип «проще написать самому».
Читать дальше →

