Структура проектной папки дизайнера

Заказчику понадобилось изображение, созданное 3 года назад или закончился тираж визиток двухгодичной давности? Внести коррективы в макет сайта которому уже 5 лет или откатиться на версию, которая была отклонена на прошлой неделе? Для всех вышеперечисленных вопросов полезно хранить и быстро находить файлы. Делюсь наработками и структурой папок, которые облегчают задачу.
Используем облака

Все рабочие файлы размещены в папке «work», которая лежит в «облаке» Яндекс.Диска. Таким образом, всегда есть доступ к файлам из любой точки мира, плюс, данные хранятся в двух местах: на компьютере и на сервере, что даёт надежду на их сохранность в случае форс-мажора.
Бекап данных

Для большей надёжности, раз в год все рабочие файлы загружаю на Google Drive, в созданный специально для бекапа аккаунт. Так как файлов много, а гугл бесплатно даёт всего-лишь 15 ГБ, приходится хитрить. Когда делаю бекап данных, оплачиваю месяц хранилища на 100 ГБ, заливаю файлы и отменяю подписку. Цена вопроса — 139 рублей, а спокойствия на миллион. Причём, это именно отдельный аккаунт. Файлы в хранилище не трогаю до следующего года, что предохраняет их от случайных удалений, поломок и прочих ненастий.
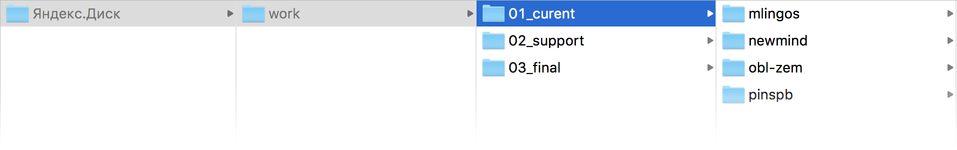
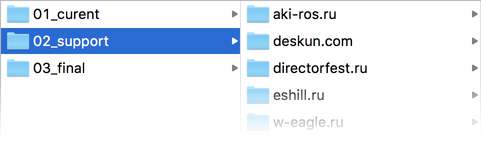
Структура папки «work»

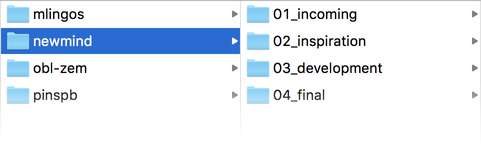
Состоит из 3-х директорий:
- »01_current» — проекты «в работе»;
- »02_support» — часто редактируемые проекты;
- »03_final» — завершенные работы.
Обратите внимание, названия всех проектных папок и файлов на английском, чтобы избежать возможных проблем с кодировкой. Пробелы заменены на подчёркивание по той же причине.Цифры в названии нужны для правильной сортировки по алфавиту в менеджере файлов.
Теперь подробней о каждой из директорий.
Папка »01_current»
Для каждого заказчика — своя папка. Если проектов несколько, каждому создаётся директория, в которой и будут храниться файлы.
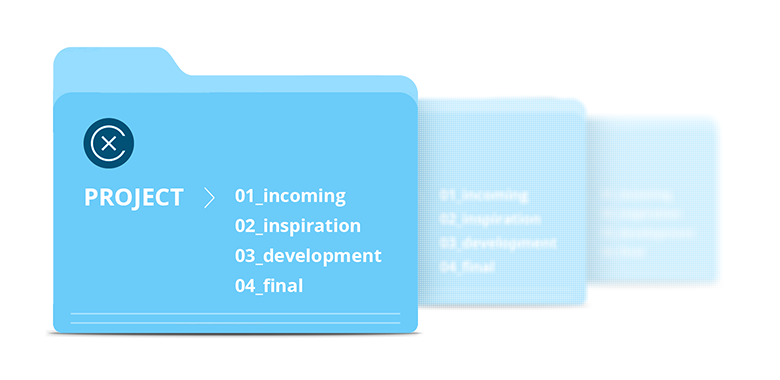
Структура папки любого проекта:

»01_incoming»
В папке «Входящие» храню полученные от клиента материалы: Техническое задание, брифы, брендбук, фотографии, тексты и пр.
»02_inspiration»
В папке «Вдохновение» складываю все материалы, которые помогут в работе. Сайты конкурентов, интересные дизайн-решения, цветовые палитры, мудборды, интересные фотографии из фотобанков (в виде превьюшек).
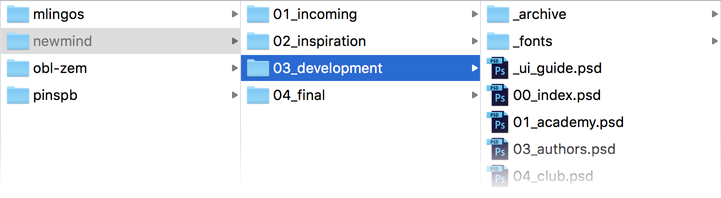
»03_development»
Основная рабочая папка — «Разработка». Её структура зависит от размера проекта. Если проект небольшой, то файлы хранятся в ней без дополнительной группировки.

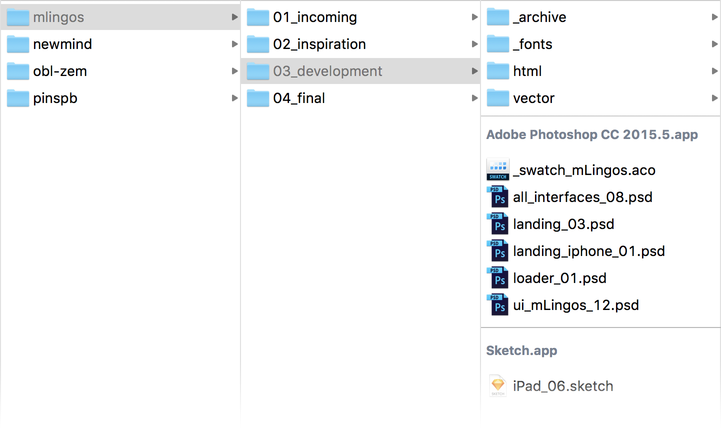
В больших проектах внутри »03_development» создаются подпапки, такие как «img» — для фотографий, картинок иллюстраций, «vector» — для векторных иллюстраций, логотипов, иконок, «wireframes» — для прототипов сайта. Рабочие файлы размещены в корневой директории.
Классная фича macOs — отображение колонками с сортировкой по программе. Навигация становится быстрой и наглядной.

Так же, создаю в »03_development» папку со шрифтами »_fonts», и папку »_archive» для хранения версий файлов.
Если в файле планируется вносить большое количество изменений, то создаю его дубликат, а старую версию переношу в папку »_archive».
Все файлы называю согласно правила:
- Номер (например, номер раздела в структуре сайта. Используется не всегда, а только если нужна сортировка);
- Название;
- Версия.
Файл, который называется »03_services_04.psd», сообщает слева-направо, что это третий раздел сайта, который называется «Услуги», и перед нами 4-я версия файла. Если мы откроем папку «archive», то найдём там »03_services_01.psd»,»03_services_02.psd»,»03_services_03.psd» которые хранят предыдущие итерации раздела.
С использованием Sketch и артбордов стало проще, файл называется по имени проекта, например «pinhost_04.sketch» (четвёртая версия сайта PinHost).
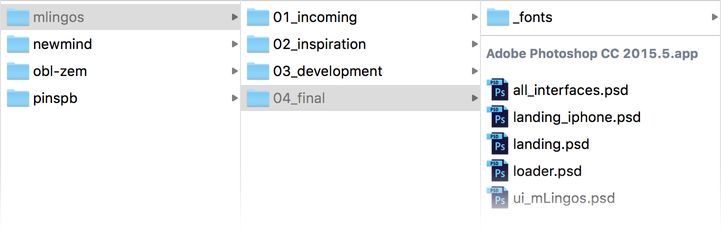
»04_final»

Папка «Финал» хранит последние версии файлов, которые будут передаваться заказчику. Здесь не должно быть файлов со старыми версиями проекта, только актуальные данные. Название файла, отправленного в эту директорию, не должно содержать номер версии. Например, файл который назывался »03_services_04.psd» после завершения работ и дублирования в папке «Final» должен носить название »03_services.psd».
Получается, последние версии файла хранятся в двух папках — »03_development» и »04_final», но с различными названиями, благодаря чему, вероятность утери файла стремиться к нулю.
Для передачи исходников заказчику расшариваю папку в облаке и отправляю ссылку.
Папка »02_support»

Имеет такую же структуру, как и »01_current». В ней размещены проекты, к которым приходится часто, и в течении длительного времени обращаться. Если работа над проектом ведётся уже больше полугода, или периодичность обращения к проекту чаще чем раз в месяц, то проекту самое место в »02_support». Раз в 3−4 месяца провожу ревизию и перемещаю неиспользуемые папки в »03_final».
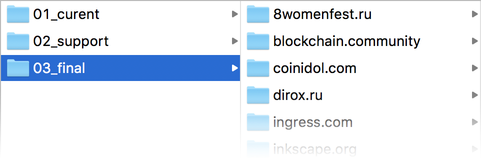
Папка »03_final»

Содержит все сделанные ранее проекты. Если нужно вернуться к каком-то проекту, то его папка перемещается в »01_current», до окончания работ. После чего проект возвращается в »03_final». Сейчас задумываюсь над тем, чтобы «раскидать» все работы по годам, но сомневаюсь, что удобно будет находить нужный проект.
Итоги
Описанная структура позволяет хранить версии файлов, не используя TimeMachine (она тоже нужна и работает) и быстро находить необходимые данные. Правильная структура проектов — один из приёмов, применив который пару раз, уже не можешь вернуться к бардаку в файлах.
Комментарии (4)
13 января 2017 в 00:24
0↑
↓
Мне просто интересно, а нельзя ли прменить git к примеру? Понятно, что никто не будет дифы картинок/шрифтов смотреть. Но вот дифы верстки/стилей уже неплохо. На гитлабе можно все это держать в приватном репо бесплатно. При помощи тегов можно отмечать некие утвержденные/стабильные версии на которые есть смысл откатываться. Бранчи помогут подготовить несколько вариантов для заказчика без копипасты всех файлов и наглядно смотреть дифф между этими версиями
зы. Это уже если ближе к верстке, а не просто рисованию конечно
13 января 2017 в 01:14
0↑
↓
Тут, скорее, не git подойдет, а subversion. И уж, конечно, это намного лучше «наколенного велосипеда», синхронизируемого вручную.P.S. Вроде бы, есть системы version controls даже с поддержкой изображений, но таких бесплатных не знаю.
13 января 2017 в 01:18 (комментарий был изменён)
0↑
↓
[update] GutHub внедрил такую фичу, на мой, непрофессиональный (не дизайнер) взгляд, выглядит весьма удобно!
13 января 2017 в 01:23
0↑
↓
Один файл дизайнера обычно 100+ Mb. Diff от такого файла примерно сам файл, так как большинство контейнеров жмут содержимое.
Полез в help посмотреть ограничения:
GitHub will warn you when pushing files larger than 50 MB. You will not be allowed to push files larger than 100 MB.
И рекомендации:
We recommend repositories be kept under 1GB each.
